演奏動画投稿アプリを作ろう
以前私はこちらの記事でバンドメンバー募集を主な目的とした
演奏動画投稿のアプリをVue.js + SpreadSeetで作りました。
作りはしたものの取得したデータを表示するだけのものでした。
投稿アプリと謳いつつ投稿機能を実装していませんでした。笑
前回の経験を活かし、WEBアプリとしての完成度を高め発展させるためにNuxt.js + FirebaseのCloud Fire Storeを使用して最終的にSNSのとして活用できるように機能を追加していきたいと思います。
今回の記事では表示機能を改修、投稿機能を追加します。
制作物
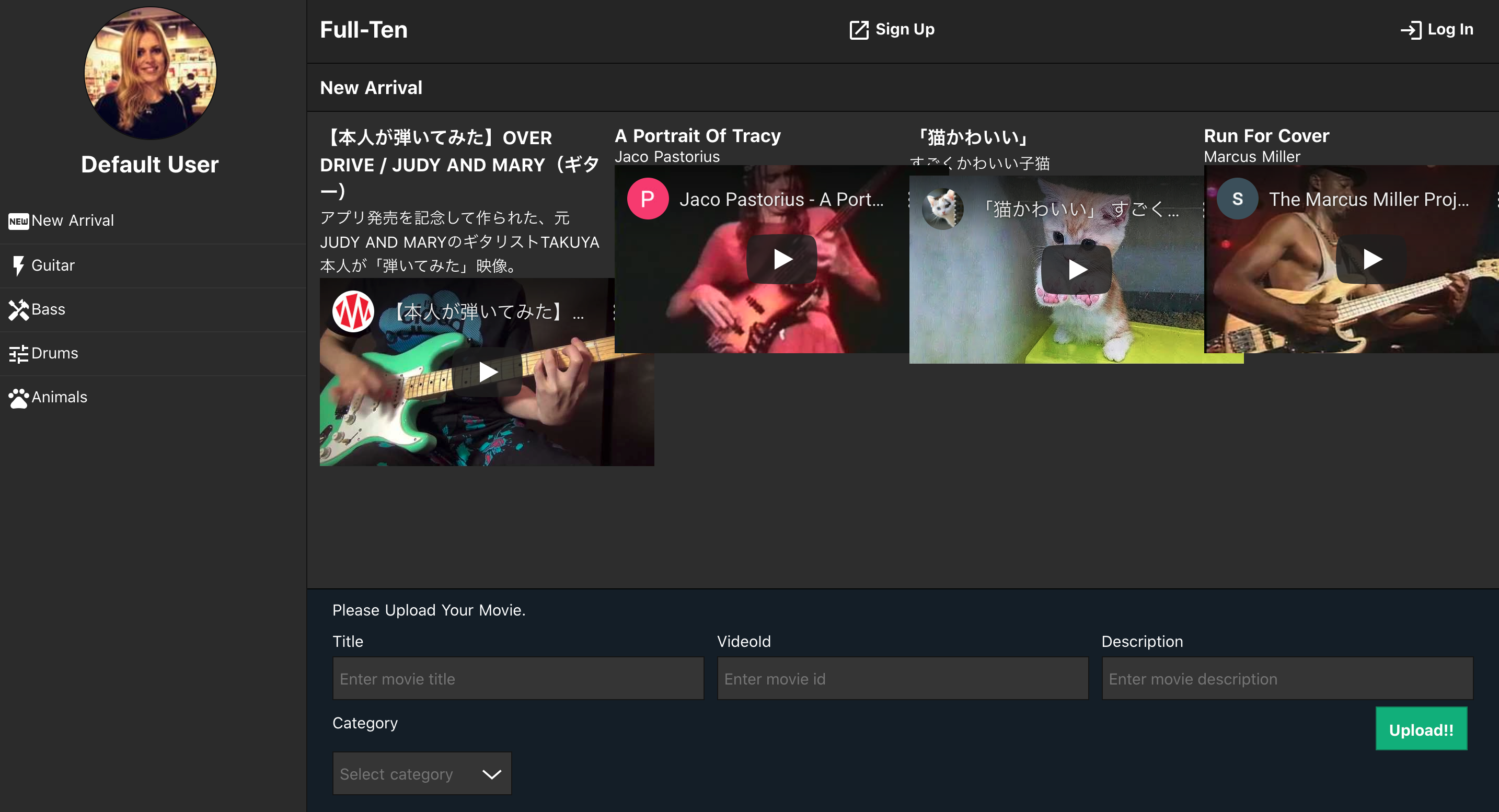
演奏動画投稿・共有SNS
Full-Ten
https://full-ten-prototype.ga/
フルテンと読みます。
音楽とかバンドやってる人に馴染みのある名前にしたかったので、ギターアンプのツマミを全開にして最大音量で鳴らす
時の比喩的な言葉で、ユーザーさんも全力の表現を動画で披露できたらいいな、という願いを込めました(若干こじつけです、くれぐれも近所迷惑にならないようにお願いします!)

開発はデスクトップの大きい画面でやっていたのですがノートPCで表示するとレイアウトが崩れることを確認しました。
今後の課題です。
仕組み
Nuxt.jsとFoireBaseStoreを連携させてデータのやりとりを行います。
YouTubeAPIを使って、動画を再生します。
ドメインはFreenomで取得、デプロイはNetlifyを使いました。
この仕組みで手軽に動画サイトを作れるのって今の時代だからこそという気がします。
詳しい感想を最後にまとめたいと思います。
投稿一覧を見る
サイドバーでカテゴリを切り替えています。
fvから始まるコンポーネントはFramevuerk独自のものになります。
デフォルトページにサイドバーが既に実装してあったのと見た目がかっこ良かったので
選択しましたが、検索情報が少なくて難儀しました。
【Framevuerk 】 pic.twitter.com/9jxeSLMn5W
— ウーリズム (@Uh_rhythm) September 5, 2020
<fvSidebar v-model="sidebar" class="sidebar">
<div class="fv-text-center fv-padding">
<fvAvatar name="Default User" src="https://randomuser.me/api/portraits/women/32.jpg" size="128px" />
<h2 class="fv-padding-sm">
Default User
</h2>
</div>
<fvList parent>
<fvListItem @click="selectCategory('New Arrival')">
<i class="material-icons">fiber_new</i><span class="category">New Arrival</span>
</fvListItem>
<fvListItem @click="selectCategory('guitar')">
<i class="material-icons" >flash_on</i><span class="category">Guitar</span>
</fvListItem>
<fvListItem @click="selectCategory('bass')">
<i class="material-icons">handyman</i><span class="category">Bass</span>
</fvListItem>
<fvListItem @click="selectCategory('drums')">
<i class="material-icons">tune</i><span class="category">Drums</span>
</fvListItem>
<fvListItem @click="selectCategory('animals')">
<i class="material-icons">pets</i><span class="category">Animals</span>
</fvListItem>
</fvList>
</fvSidebar>
横に四つ動画が並んだら改行がされるように狙って書いたのですが、レイアウトや余白ななどをきちんと決めておいた方がいいなと思いました。
テキストの文字数や画面幅によっていとも容易くレイアウトがくずれてしましまいます。

<div class="fv-row">
<div v-for="data in allData" class="fv-col-3">
<h3>{{ data.title }}</h3>
<p>{{ data.description }}</p>
<VueYouTubePlayer
:url="data.url"
:width="320"
:height="180"
/>
</div>
</div>
投稿する
フォームはフレームワークの指示に従ってきれいに作れちゃいます。

<label class="fv-control-label fv-padding-start fv-padding-end">Please Upload Your Movie.</label>
<div class="fv-row">
<fvFormElement class="fv-col-lg-4 fv-col-md-6" label="Title">
<fvInput v-model="title" placeholder="Enter movie title" />
</fvFormElement>
<fvFormElement class="fv-col-lg-4 fv-col-md-6" label="VideoId">
<fvInput v-model="url" placeholder="Enter movie id" />
</fvFormElement>
<fvFormElement class="fv-col-lg-4 fv-col-md-6" label="Description">
<fvInput v-model="description" placeholder="Enter movie description" />
</fvFormElement>
<fvFormElement class="fv-col-2" label="Category">
<fvSelect placeholder="Select category" v-model="category.content" :options="category.contents" text-key="name" value-key="name" disabled-key="" required />
</fvFormElement>
<fvButton v-on:click='post' class="fv-text-right fv-primary fv-margin-end fv-margin-bottom"> Upload!! </fvButton>
</div>
今後追加予定の機能をメモしておきます。
サインアップ・ログイン
作成予定
プレビュー
作成予定
編集する
作成予定
削除する
作成予定
コメントする
作成予定
いいねする
作成予定
お気に入りにする
作成予定
タイムラインを表示する
作成予定
Nuxt.jsとFirebaseの組み合わせに時代の流れを感じた
データの登録や更新を伴うWebアプリを作るとき、今までの経験では
Ruby On RailsやLaravelが選択肢がありましたが、いかんせん環境構築が面倒です。
自分でアプリを作る時も環境構築でつまずくことも多いことは経験で学んでいます。
ですが、Nuxt.jsとFirebaseを組み合わせればフロント側だけでもこれだけのことが
できるんだなと、思いました。
数年前に同じコンセプトでアプリを企画するとしたらLAMP環境を構築してサーバーサイドアプリケーションを作って、
動画のアップロードの仕組みもこちらで実装してサーバーの費用に怯えながらサービスを運用しなければいけなかったのかと考えると、サービス作成への敷居は著しく下がったのではないでしょうか。
自分が知らない間にここまで時代は進んでいるんですね。
【おまけ】 ?UI framework で迷ったら
Nuxt.jsでプロジェクトを作成する時はターミナルで下記のコマンドを入力します。
create nuxt-app { AppName }
進んでいくと設問で下記の画面が出てきます。
? UI framework:
None
Ant Design Vue
Bootstrap Vue
Buefy
Bulma
Chakra UI
Element
Framevuerk
iView
Tachyons
Tailwind CSS
Vuesax
❯ Vuetify.js
Noneでも良いと思いますが、どれを選んでいいか迷う方のためにデフォルトページのスクリーンショットをTwitterにまとめましたのでご参考にどうぞ。
Nuxt.jsのプロジェクト作成のコマンド
— ウーリズム (@Uh_rhythm) September 5, 2020
yarn create nuxt-app {AppName} で
?UI framework に沢山の選択肢が出てきます。
迷ってしまう方もいらっしゃると思いますので、デフォルトページのスクショをこのつぶやきにぶら下げておきます。参考にどうぞ。#Nuxt #CSS #プログラミング学習
お役に立てれば幸いです。