CircleCIでLaravel Duskが常にFailを解決する方法
新規開発をスタートさせる際に、github + circleCIを立ち上げるべくググりながら準備をしていました。
意外とスムーズに進んでいたのですが、最後のブラウザテストが全く通らずハマってしまったので、解決方法を共有しておきます![]()
何が起こったか?
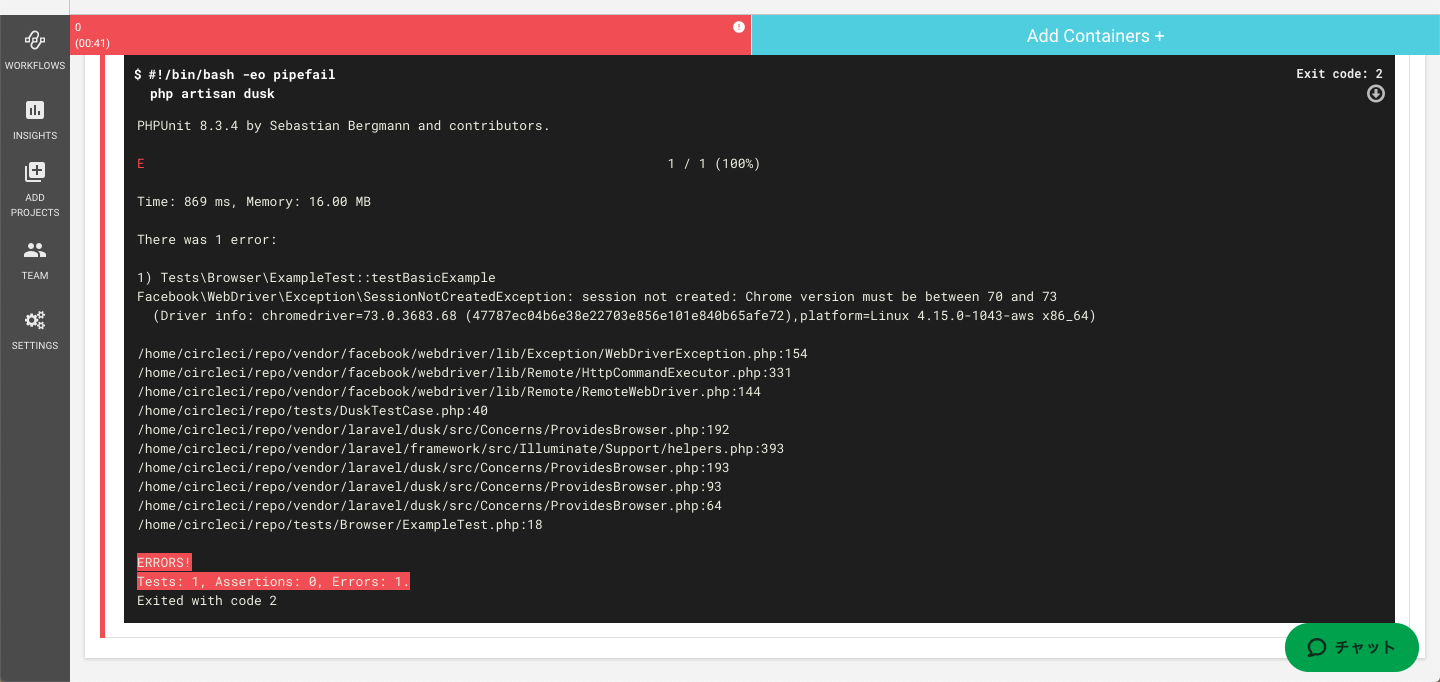
その1 chromedriverのバージョンが合わない
CircleCI上のchromeのバージョンがdriverのバージョンと合わない。
1) Tests\Browser\ExampleTest::testBasicExample
Facebook\WebDriver\Exception\SessionNotCreatedException: session not created: Chrome version must be between 70 and 73
(Driver info: chromedriver=73.0.3683.68 (47787ec04b6e38e22703e856e101e840b65afe72),platform=Linux 4.15.0-1043-aws x86_64)
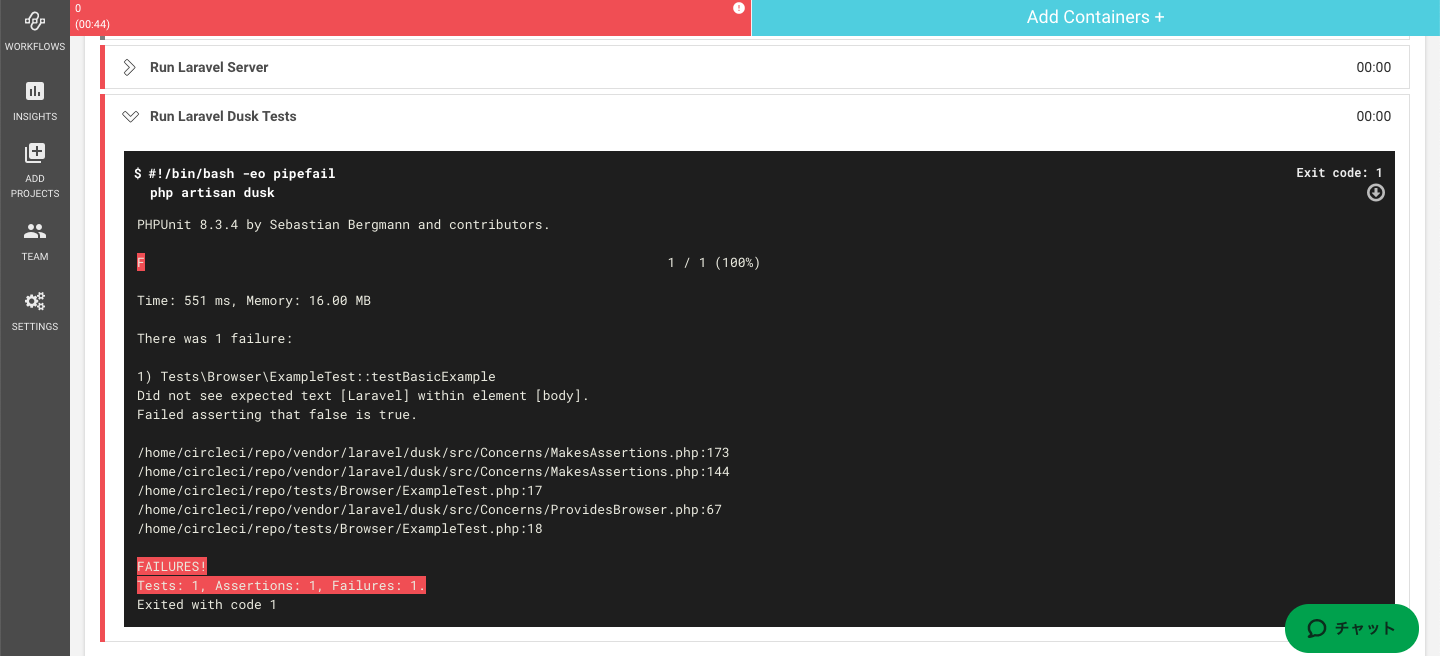
その2 php artisan dusk が常にfailになってしまう
ローカルでは php artisan dusk が成功するのにcircleci上だと常にfailになってしまう。
1) Tests\Browser\ExampleTest::testBasicExample
Did not see expected text [Laravel] within element [body].
Failed asserting that false is true.
トップページには「Laravel」の記述があるはずなのにエラーになる
解決方法
.circleci/config.yml に以下を追記
まずchromedriverは70〜73にしてと言われているので、素直にphp artisan コマンドで72に変更してあげましょう!
そして、duskの方は開発用サーバーをphp artisan serveで立ち上げているため、ポート番号が8000番になります。そのため、環境変数APP_URLを指定してあげることで、ブラウザでアプリを見ることができました![]()
- APP_URL: http://localhost:8000
- run: php artisan dusk:chrome-driver 72
ファイル全体像
参考リンクを見ながら作成しました(先人に感謝☺️)
.circleci/config.yml
# PHP CircleCI 2.0 configuration file
#
# Check https://circleci.com/docs/2.0/language-php/ for more details
#
version: 2
jobs:
build:
docker:
# specify the version you desire here
- image: circleci/php:7.3.8-apache-node-browsers
- image: circleci/mysql:5.7
# Specify service dependencies here if necessary
# CircleCI maintains a library of pre-built images
# documented at https://circleci.com/docs/2.0/circleci-images/
# - image: circleci/mysql:9.4
environment:
- APP_DEBUG: true
- APP_ENV: testing
- APP_KEY: *****************************************
- DB_CONNECTION: circle_test
- APP_URL: http://localhost:8000
- MYSQL_ALLOW_EMPTY_PASSWORD: true
working_directory: ~/repo
steps:
- checkout
# Install PHP Extension
- run: sudo docker-php-ext-install pdo_mysql
# Download and cache dependencies
- restore_cache:
keys:
- v1-dependencies-{{ checksum "composer.json" }}
# fallback to using the latest cache if no exact match is found
- v1-dependencies-
- run: composer install -n --prefer-dist
- save_cache:
paths:
- ./vendor
key: v1-dependencies-{{ checksum "composer.json" }}
- run: php artisan config:cache
# run seeding
- run: php artisan migrate
- run: php artisan db:seed
#circleCIのchromeは72なので、合わせる
- run: php artisan dusk:chrome-driver 72
# run tests!
- run: php ./vendor/bin/phpunit
- run:
name: Start Chrome Driver
command: ./vendor/laravel/dusk/bin/chromedriver-linux
background: true
- run:
name: Run Laravel Server
command: php artisan serve
background: true
- run:
name: Run Laravel Dusk Tests
command: php artisan dusk
/tests/Browser/ExampleTest.php
内容はとてもシンプルで、トップページにアクセスしてLaravelが見えるかどうかです。
<?php
namespace Tests\Browser;
use Tests\DuskTestCase;
use Laravel\Dusk\Browser;
class ExampleTest extends DuskTestCase
{
/**
* A basic browser test example.
*/
public function testBasicExample()
{
$this->browse(function (Browser $browser) {
$browser->visit('/')
->assertSee('Laravel');
});
}
}
参考リンク