はじめに
2016年5月19日 PepperがAndroid Studioへの対応が発表されました。
それで「出来ることが増えた」と思う人もいたとは思いますが、私は断然「今まで作ったものってどうなるの?」という事に対して不安に思いました。
特にアニメーション。
ということで、互換性を見るためにアニメーションファイル(*.anim)の中身を覗いてみたので速報的に記事を書いてみました。
結論から言うと、テキストエディタで開いてコピペすれば何とか移植できそうです。ちょっとしたツールを使ったら移行は簡単そうです。
なお、こちらの記事に関してSoftbankRoboticsさんからの裏取りは全くしておりませんので、皆さんからのご意見、ご指摘のほどよろしくお願いいたします。
対応バージョン
Pepper SDK for Android Studio (Beta):ver0.9
--
アニメーションファイルの比較。
アニメーションに関するチュートリアルとしては象のまねをするMimic the elephantからアニメーションをダウンロードしてみましょう。
こちらのページに掲載されているアニメーションファイルelephant.animをテキストエディタで開いてみると、下記のような記述があります。
<?xml version="1.0" encoding="utf-8"?>
<Animation typeVersion="2.0" xmlns:editor="http://www.aldebaran.com/animation/editor">
<ActuatorCurve fps="25" actuator="HeadPitch" mute="false" unit="radian">
<Key value="0.637045145" frame="31">
<Tangent side="right" abscissaParam="9" ordinateParam="0" editor:interpType="bezier_auto"/>
</Key>
<Key value="0.149268061" frame="58">
<Tangent side="left" abscissaParam="-9" ordinateParam="-0" editor:interpType="bezier_auto"/>
<Tangent side="right" abscissaParam="11.666667" ordinateParam="0" editor:interpType="bezier_auto"/>
</Key>
<Key value="0.637045145" frame="93">
<Tangent side="left" abscissaParam="-11.666667" ordinateParam="-0" editor:interpType="bezier_auto"/>
<Tangent side="right" abscissaParam="9" ordinateParam="0" editor:interpType="bezier_auto"/>
~~中略~~
<Key value="-0.208620951" frame="179">
<Tangent side="left" abscissaParam="-8.66666698" ordinateParam="-0" editor:interpType="bezier_auto"/>
</Key>
</ActuatorCurve>
<ActuatorCurve fps="25" actuator="HeadYaw" mute="false" unit="radian">
<Key value="-0.373500437" frame="31">
<Tangent side="right" abscissaParam="9" ordinateParam="0" editor:interpType="bezier_auto"/>
</Key>
~~後略~~
どうやら、HeadPitch、HeadYawと、各キーフレームでの関節の角度を示しているようです。後略部分を読み込むと、全関節分あることが分かります。
では、今まで、使用していたアニメーションボックスと比較してみましょう。
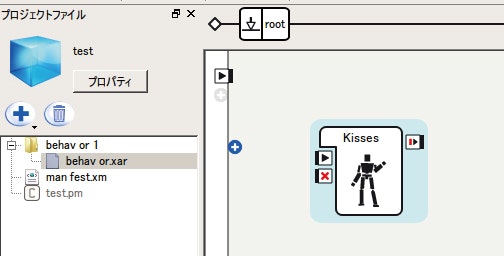
まずは、kissesというアニメーションボックスを単独で配置したプロジェクトを保存してみます。
このようにして保存したプロジェクトのフォルダ内、behavior.xarをテキストエディタで開くと、下のように「Box name=""Kisses"」という記述の後、HeadPitch,HeadYaw、それに続く、間接についての記述が見て取れます。
どうやら各キーフレームでの角度を示しているようです。
<Box name="Kisses" id="7" localization="8" tooltip="ID : #02A 0002

===================

Tags : 
- Kisses" x="139" y="142">
<bitmap>media/images/box/movement/move.png</bitmap>
<script language="4">
<content>
<![CDATA[]]>
</content>
</script>
<Input name="onLoad" type="1" type_size="1" nature="0" inner="1" tooltip="Signal sent when diagram is loaded." id="1" />
<Input name="onStart" type="1" type_size="1" nature="2" inner="0" tooltip="Box behavior starts when a signal is received on this input." id="2" />
<Input name="onStop" type="1" type_size="1" nature="3" inner="0" tooltip="Box behavior stops when a signal is received on this input." id="3" />
<Output name="onStopped" type="1" type_size="1" nature="1" inner="0" tooltip="Signal sent when box behavior is finished." id="4" />
<Timeline enable="1" fps="25" start_frame="1" end_frame="-1" size="127">
<ActuatorList model="">
<ActuatorCurve name="value" actuator="HeadPitch" mute="0" unit="0">
<Key frame="26" value="-18.3718" />
<Key frame="43" value="-21.0085" />
<Key frame="56" value="-21.0085" />
<Key frame="80" value="-17" />
<Key frame="105" value="-22.9421" />
<Key frame="127" value="-14.0651" />
</ActuatorCurve>
<ActuatorCurve name="value" actuator="HeadYaw" mute="0" unit="0">
<Key frame="26" value="-4.3091" />
<Key frame="43" value="-1.84813" />
<Key frame="56" value="-1.84813" />
<Key frame="80" value="-1.84813" />
<Key frame="105" value="-2.02391" />
<Key frame="127" value="-2.11181" />
</ActuatorCurve>
見比べてみると、差分としては以下のようにいえそうです。
1.関節に対してelephant,Kissesともにactuator名,mute,unitを変数として指定しているが、elephantでは特にfpsを各関節ごとにしている。
2.Kissesと異なり、elephantでは単位系がunit="radian"と設定されている。(Handに関してはunit="dimensionless")
3.Kissesでは単純なキーフレームごとでの角度設定に終始しているのに対し、elephantではinterpType="bezier_auto"やside="right"、など見られない変数がある。
4.Key のframeとvalue、ベジェを使っているボックスとの比較をしてみるとTangent side、abscissaParam、 ordinateParam、editor:interpType、などの各変数に関して順番が異なる。
3.に関しては、ベジェによる間接の変位曲線を細かくしているのではないか、という予想ができますが、4がかなり気になりますね。。
ただ、変数自体の数は変わらない上にタグ付けもきちんとされてます、、。
「失敗してところでどうせバーチャルロボットだし、、」という考えが頭をもたげてきませんか?
実際にキーフレームの情報を移植してみる。
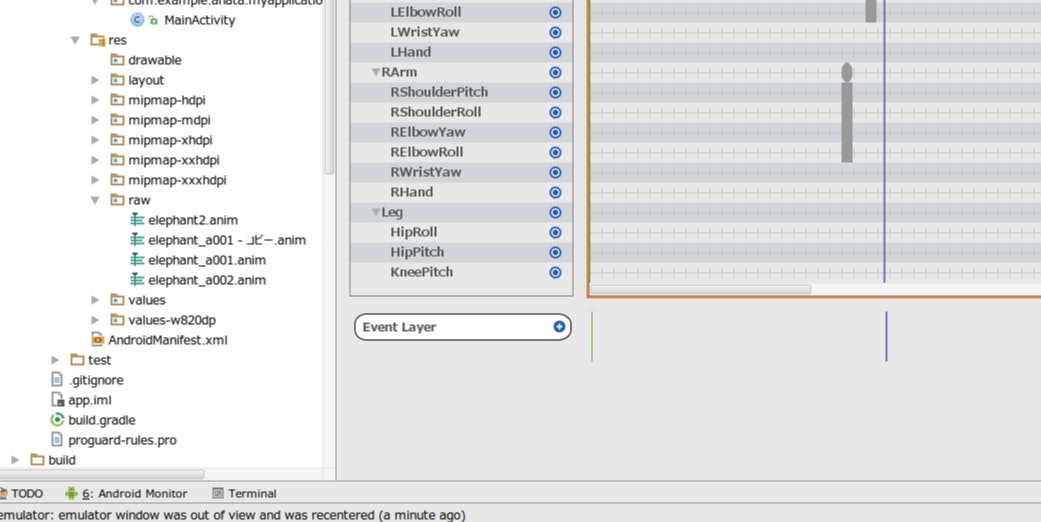
まずは下記パスに「raw」フォルダを作り、アニメーションをコピペして保存してみましょう。
AndroidStudioProjects\プロジェクト名\app\src\main\res\raw

上の写真のようにアニメーションが増えたでしょうか?
さらに、そこでアニメーションのファイルをテキストエディタで開き、Kissesボックスの各間接のキーフレーム情報を移植してみましょう。
「Key frame=~/」と書いてある行を「Key value=~」に上書きしていく感じです。
どちらのファイルも各関節ごとに「/ActuatorCurve」で終わっているので、注意してコピペすれば、それほどおかしなことにはならないと思います。
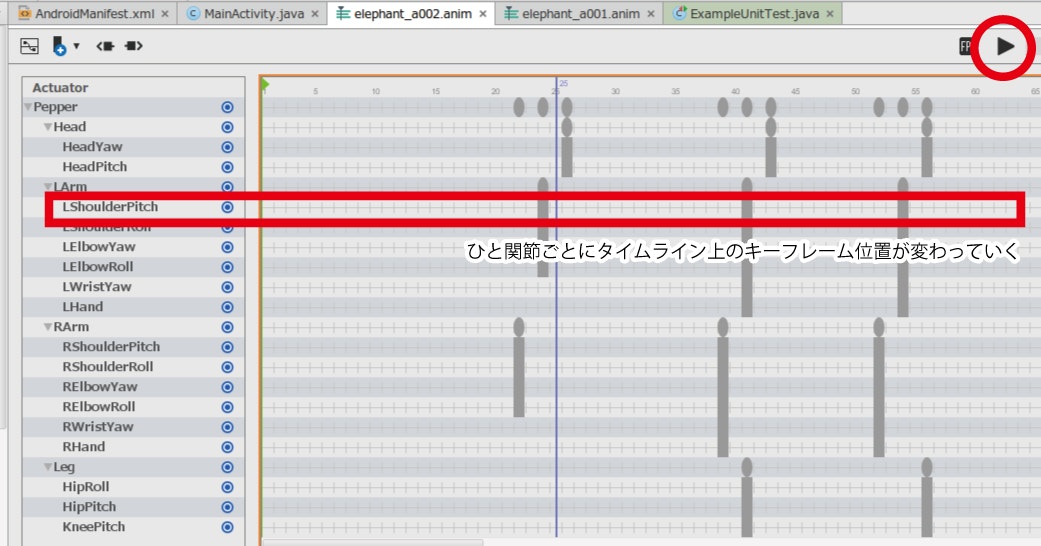
また、一つの関節をコピペするごとに保存すれば、AnimationEditorで確認可能です。Android Studio側では再読み込みをしないでも、各関節のキーフレームが自動的に書き換わっていっているのがわかります。

図のようにAnimationEditor右上の再生ボタンを押せば、どのようにアニメーションが変化しているかがロボットビューで確認できるというもわかりやすいですね。
最後に全関節分を移植し終わったら、Choregrapheのロボットビューと見比べてみましょう。
特に変わりがないことが分かります。