Interface Builderで使えるカスタムカラーパレットを作成する (カラー定義)
コードでカラー定義する場合は、
// Color palette
extension UIColor {
@nonobjc class var primary: UIColor {
return UIColor(red: 55.0 / 255.0, green: 0.0 / 255.0, blue: 179.0 / 255.0, alpha: 1.0)
}
@nonobjc class var secondary: UIColor {
return UIColor(red: 3.0 / 255.0, green: 218.0 / 255.0, blue: 198.0 / 255.0, alpha: 1.0)
}
}
というようにUIColorのextensionでカラーパレットを作成するのがよいだろう。
Interface Builderで使えるカラー定義は、
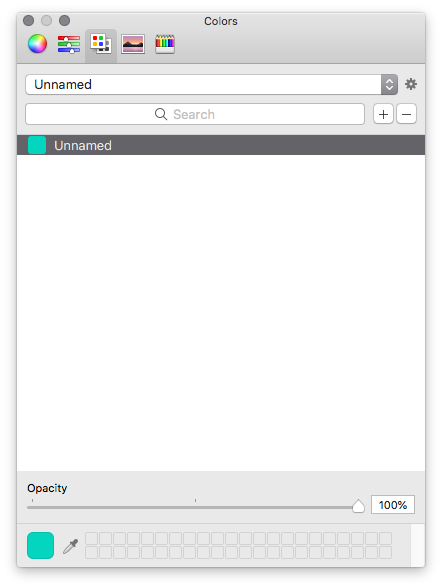
①カラーパネルを開いて、カラーパレットを選択する。

②設定から"NEW"を選択するとカスタムカラーパレットが作成できる。

③必要に応じて作成したカラーパレットの名前と定義するカラー名を編集する。カラーパレット名は設定から編集することができるので、プロジェクト名などと一緒にしておくとわかりやすいだろう。

④最終的にはこんな感じ。

作成したカスタムカラーパレットは、~/Library/Colors/配下にExample.clrといったファイル名で保存されているので、こちらをプロジェクトメンバーと共有することもできる。
Asset Catalogでベクター画像を扱う
Asset Catalogで画像を管理する場合、一般的には解像度の異なるデバイス用に、それぞれのデバイスに合った解像度の画像を複数種類用意して設定する。この方法だと画像を用意する手間も多いし、サイズを間違えるなどのミスも発生しやすくなる。
Xcode 9から、Asset Catalogでベクター画像を扱えるようになっている。用意するのはPDFのベクター画像で、@1xのサイズで作成する。ベクター画像を扱えることのメリットとして、
- 解像度ごとに画像を用意しなくて済むので、画像変更やサイズ変更時の対応が容易になる。
- ビルド時にXcodeが@1x, @2x, @3xの画像ファイルを生成するので、にじみのないきれいな画像を表示することができる
と挙げられ、画像リソース管理が大変な従来の方法よりも優位性が高い。設定手順と注意点としては、
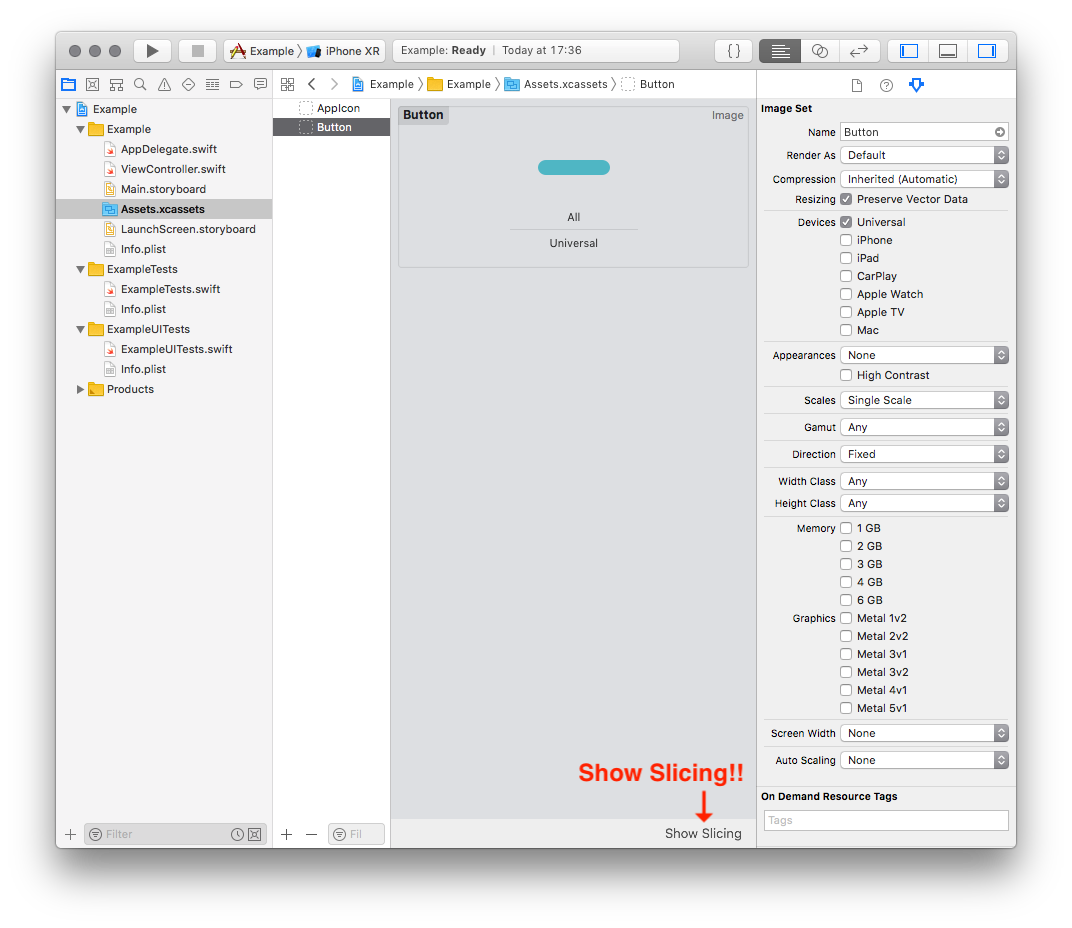
①"Preserve Vector Data"にチェックする。
②"Scales"に"Single Scale"を設定する。

最終的にはこんな感じ。

Asset Catalogで拡縮する画像を設定する
Androidの9-patch的なアレ。コードでは、
let image = UIImage(named: "Button")?.resizableImage(withCapInsets: UIEdgeInsets(top: , left: 10, bottom: 10, right: 10))
こうなるヤツ。Asset Catalogでコレを設定することができる。
①"Show Slicing"を選択する

②"Start Slicing"を選択し、拡縮する方向と範囲を設定する。

③"←・→"を選択するとこうなる。

コレでUIButtonやUIImageViewのサイズに応じて、横方向に拡縮されて表示されるようになる。
AutoLayoutで配置されたViewをアニメーションさせる
Viewのframeを変更するのではなく、AutoLayoutで配置されたViewをアニメーションさせる方法。
以下のようにIBで配置されている"View"の"制約"を、コード側の変数とIBOutletで紐づけする。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var topLayoutConstraint: NSLayoutConstraint!
@IBOutlet weak var leadingLayoutConstraint: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
}
}
"Animation"ボタンが押されたときに、制約の値をアニメーションで変更するようにした。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var topLayoutConstraint: NSLayoutConstraint!
@IBOutlet weak var leadingLayoutConstraint: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func animationButtonTouchUpInside(_ sender: Any) {
self.topLayoutConstraint.constant = 150
self.leadingLayoutConstraint.constant = 100
UIView.animate(withDuration: 0.3) {
self.view.layoutIfNeeded()
}
}
}
ポイントとしては、制約の変更を適用させるメソッド、layoutIfNeeded()をアニメーション処理の中で呼ぶことである。