iOS 13.0以降ではダークモードに対応しているとみなされます。
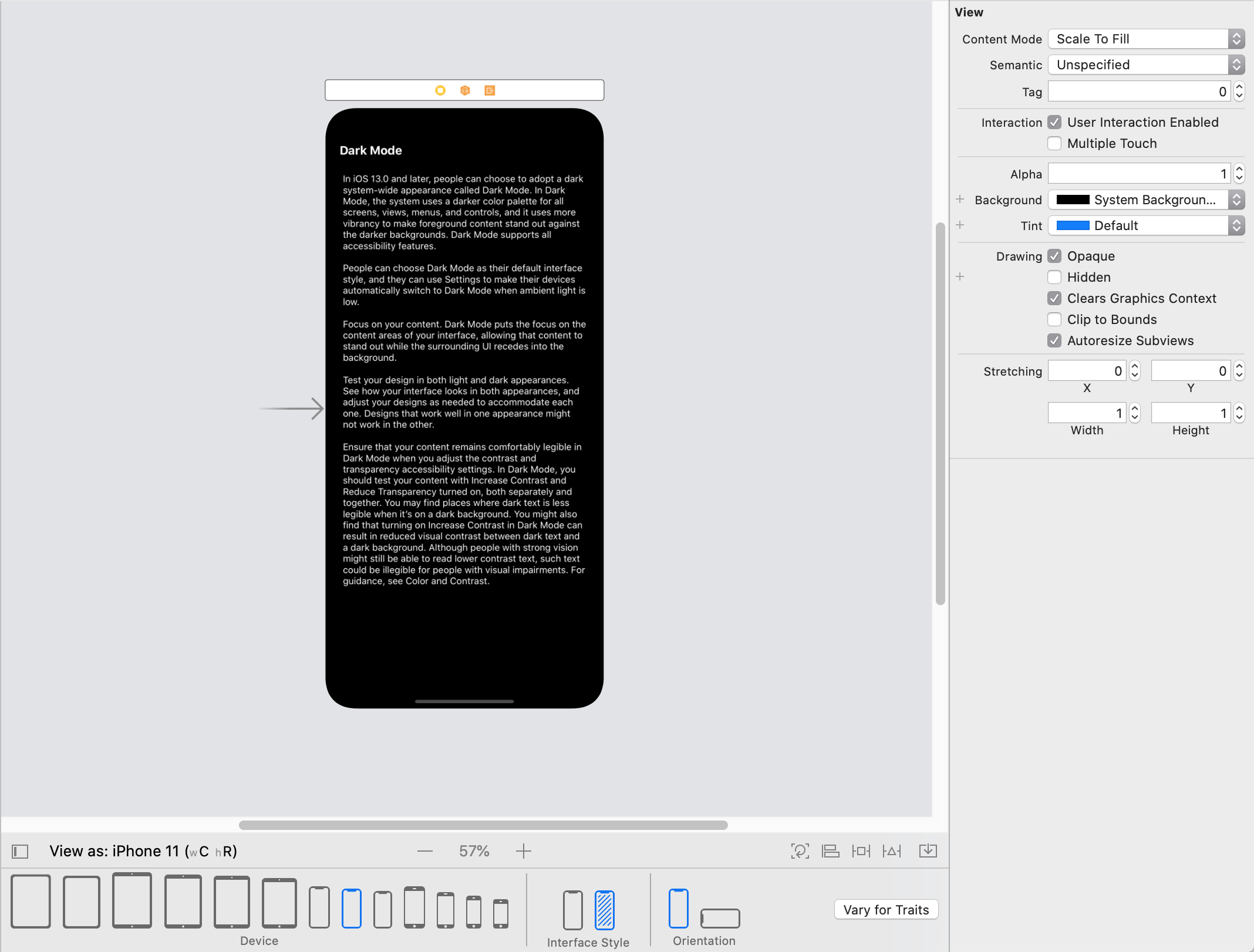
Dark Mode
In iOS 13.0 and later, people can choose to adopt a dark system-wide appearance called Dark Mode. In Dark Mode, the system uses a darker color palette for all screens, views, menus, and controls, and it uses more vibrancy to make foreground content stand out against the darker backgrounds. Dark Mode supports all accessibility features.
People can choose Dark Mode as their default interface style, and they can use Settings to make their devices automatically switch to Dark Mode when ambient light is low.
System Colors, Dynamic System Colors (セマンティックカラー)を使う
System Colors, Dynamic System ColorsはiOS SDKで提供されているカラーセットに含まれる、システムで定義されたカラーです。これらのシステムカラーは現在のAppearanceに応じて自動的に対応します。
System Colorsは"Red"や"Blue"のように汎用的に使えるカラーとなっており、ダークモードの際には若干ですが暗めに色が変化します。
一方、Dynamic System Colorsはセマンティックカラーと呼ばれ、"systemBackground"や"label"のようにある程度特定のUIコンポーネントで使用されることを前提としています。
以下の例は、"view"の"backgroundColor"に"systemBackground"、"label"の"textColor"に"label"、"textView"の"textColor"に"label"を指定した場合のライトモードとダークモードの違いです。


ダークモードの場合は、バックグランドカラーが白系から黒系に、テキストカラーが黒系から白系になっていることがわかります。
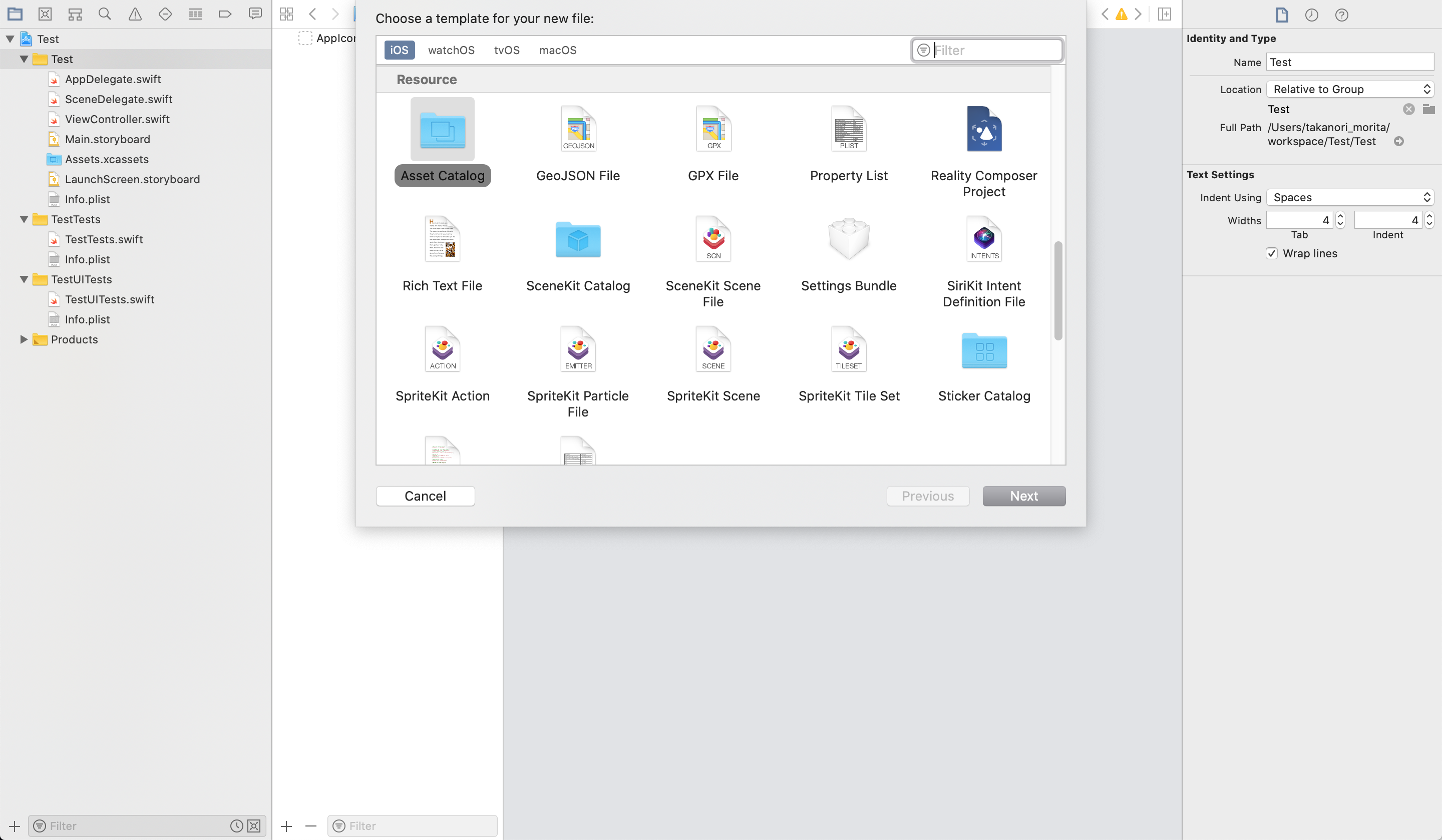
Asset CatalogのColor Setでカラーを定義する
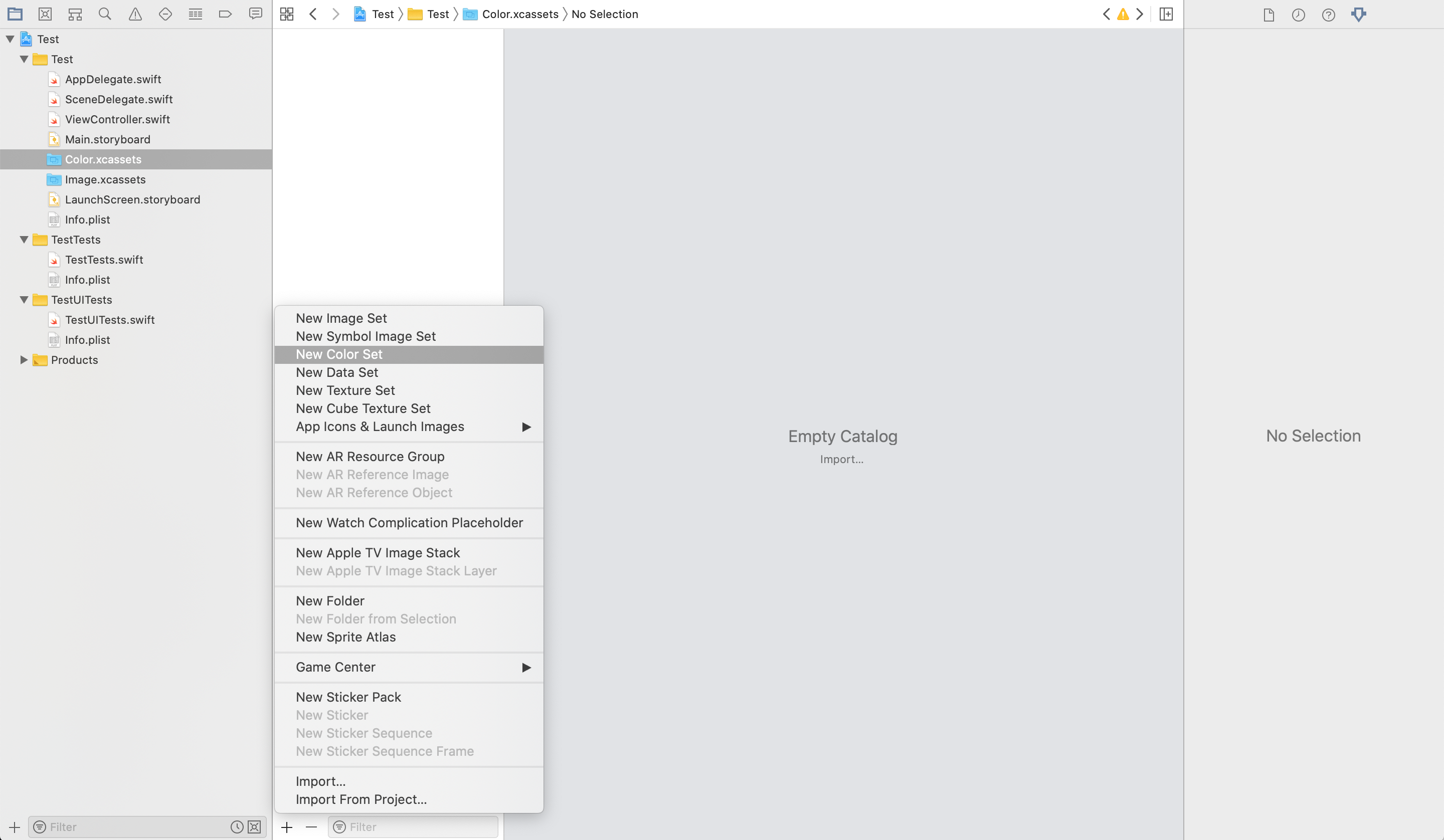
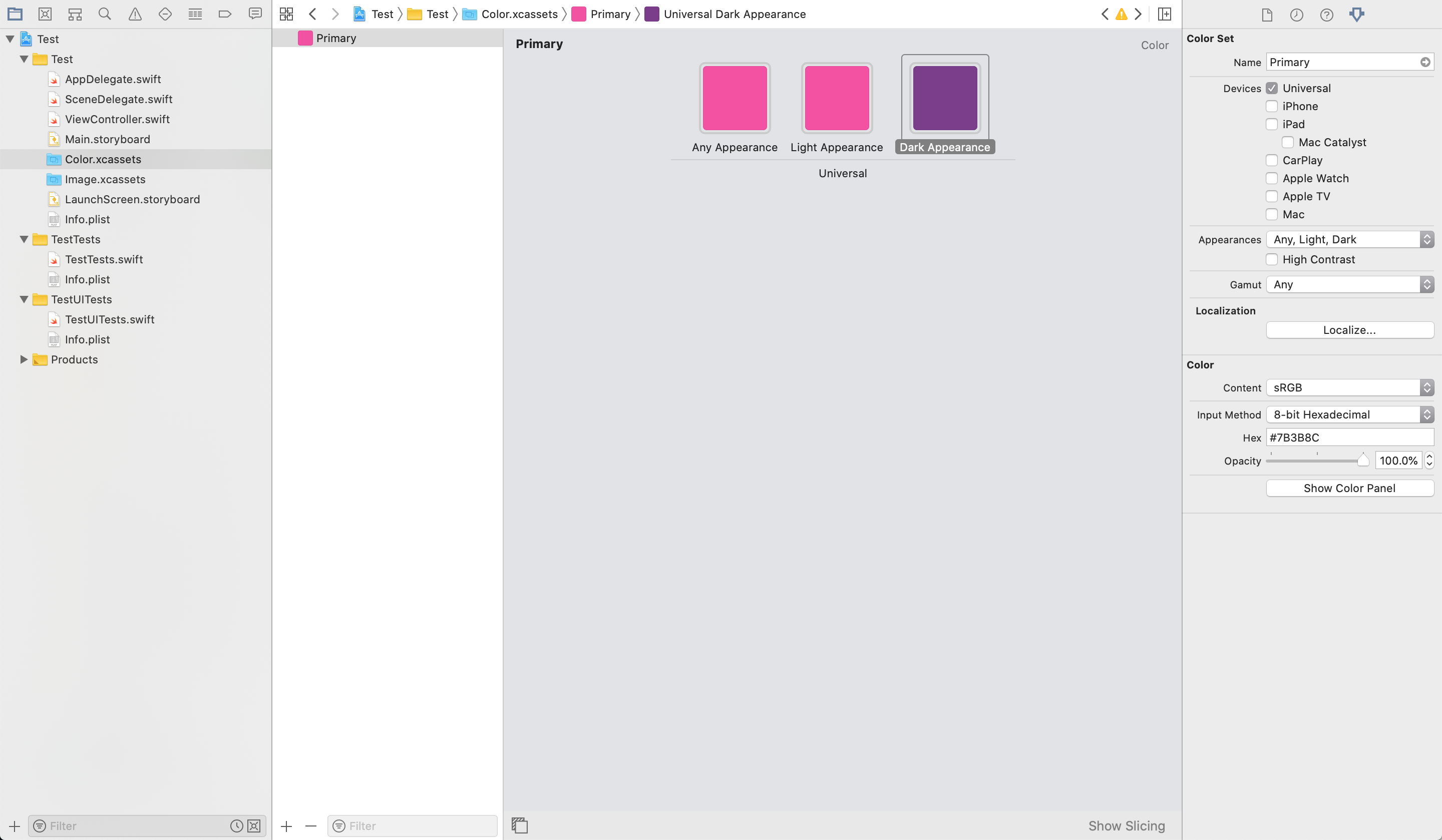
カスタムカラーが必要な場合は、Asset CatalogにColor Setを追加し、ダークモード対応のユーザー定義のカラーを作成するのがよいでしょう。
筆者はイメージ用のAsset Catalogとカラー用のAsset Catalogを別々で用意し、管理するようにしています。


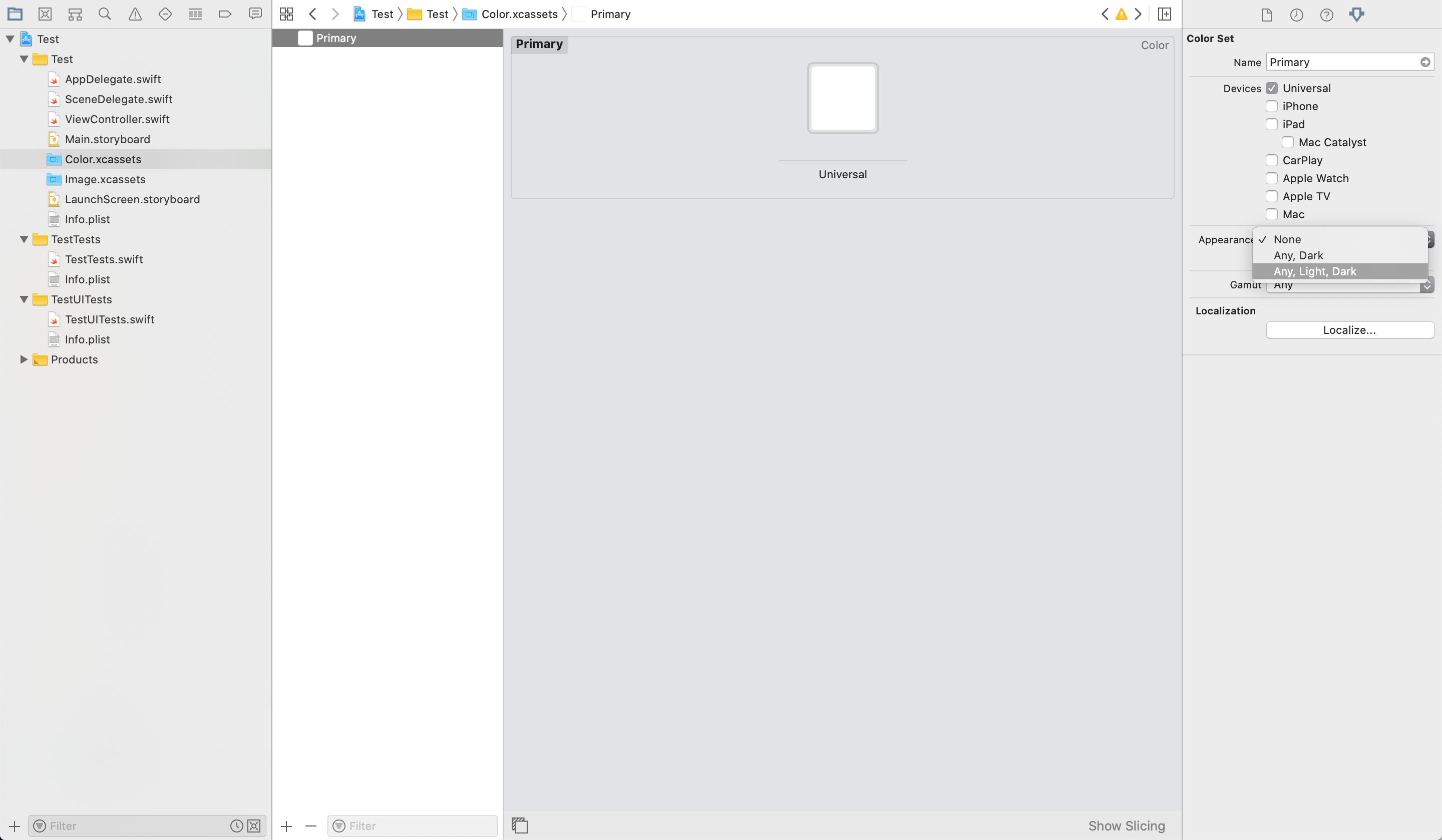
Color Setを追加したら、Color Setの"Appearance"設定で、"Any, Light, Dark"を選択し、"Any"と"Light"にデフォルト(ライトモード時)のカラーを、"Dark"にダークモード時のカラーを設定します。


テキストカラーも定義してみます。ダークモード時には少し暗めの色にしています。

定義したカラーを使う
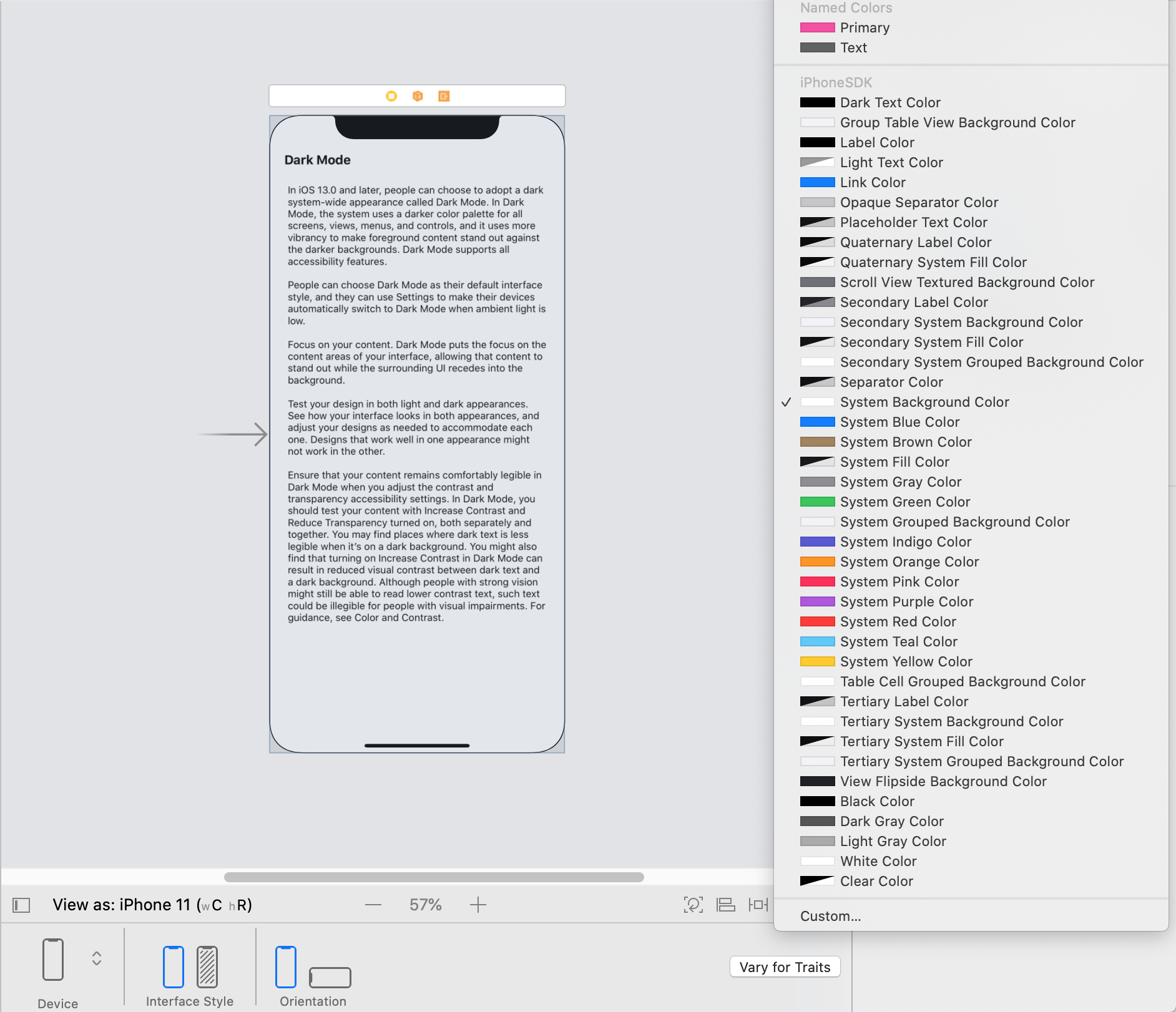
定義したカラーはStroyboard, Xibから使用することができます。

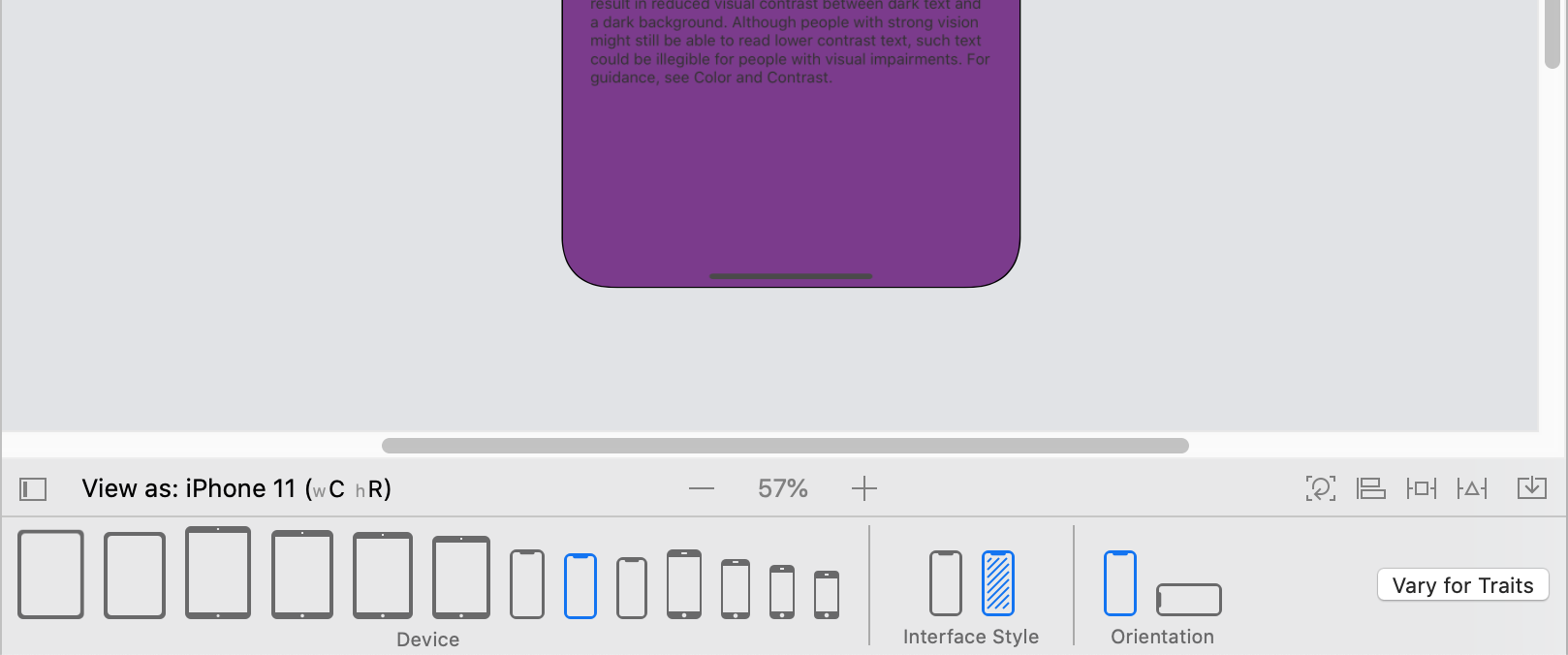
"view"の"backgroundColor"に"Primary"、"label"の"textColor"に"Text"を設定した場合のライトモードとダークモードは以下のようになります。


Color Setで定義した"Light"と"Dark"のカラーがApearanceに応じて適用されているのがわかります。
定義したカラーはコードからも使うことができます。
let primary = UIColor(named: "Primary")
ちなみに、筆者が以前ご紹介したことのある"R.swift"といったライブラリを使うと、タイプセーフになるのでより利便性が向上します。
let primary = R.color.primary()
ダークモードの確認方法
Storybard, Xibの下部メニュー、"Interface Style"を切り替えることで簡易的にダークモードを確認することとができます。

シュミレータ実行中であれば、デバッグメニューから"Interface Style"を切り替えることで、アプリ起動中のリアルタイムなダークモード切り替えを確認することができます。

おまけ
配色や色のコントラストを考える
Appleの"Human Interface Guidelines"では、色のコントラストにも言及されており、カスタムカラーの場合、特に小さいテキストの場合、コントラスト比7:1を目指しましょう、としています。
ダークモード対応にあたって、配色や色のコントラスにも気を配る必要が出てきたので、以下のようなツールをご紹介しておきます。
- "ColorDrop" : 配色のパターンを決めるのに役立つツール
- "CONTRAST CHECKER" : 色のコントラストが確認できるツール
どうしてもダークモード対応したくないとき
Info.plistに"UIUserInterfaceStyle"というキーで"Light"を設定すると、アプリは常にライトモード扱いとなり、ダークモードにはなりません。ただ、こちらの方法はAppleのご機嫌次第では後々、申請時にリジェクト対象になったり、設定が非推奨になったりする可能性もあるので、この先もこの方法が使えるとは限りません。