ML Kit for Firebase
活字の文書の画像(通常イメージスキャナーで取り込まれる)を文字コードの列に変換するソフトウェアである。
ML Kit は、Google の機械学習の機能を Android アプリや iOS アプリとして提供するモバイル SDK です。
ML Kit のテキスト認識 API を使用すると、ラテン語由来の言語のテキストを認識できます(クラウドベースのテキスト認識を使用すると、より多くの言語のテキストを認識できます)。
テキスト認識はクレジット カードや領収書、名刺の面倒なデータ入力を自動化できます。クラウドベースの API を使用すると、ドキュメントの写真からテキストを抽出することもできます。これにより、アクセシビリティの向上やドキュメントの翻訳を行うことができます。たとえば、列車上の番号を読み取り、アプリで実際の対象物を追跡することもできます。
メ◯カリとかの本人確認機能とかOCR機能使ってそう。ML Kit for Firebaseを利用すれば、簡単にOCR処理できるっぽいのでやってみました。
事前準備
Firebase プロジェクトの作成
google-services.json が無いと動かないので、Firebase Console でプロジェクトを作成し、アプリを追加します。アプリの追加が完了すると、google-services.json が作られるので、ダウンロードしてアプリプロジェクトに追加します。この辺は Firebase そもそもの使い方になるので割愛します。
クラウドベースの API を有効化
今回はクラウドベースモデルを使用するので、クラウドベースの API を有効にします。
Firebase プロジェクトのプランを Blaze プランにアップグレードし、[クラウドベースの API を有効化]からクラウドベースの API を有効にします。
ML Kit ライブラリのインストール
ML Kit ライブラリのインストールは CocoaPods を使用するとよいでしょう。Podfile に ML Kit ライブラリを含めます。テキスト認識の on-device API も使えるようにしておくとなると、最低限必要なのは以下の3つになります。
pod 'Firebase/Analytics'
pod 'Firebase/MLVision'
pod 'Firebase/MLVisionTextModel'
ベースアプリの準備
まずはカメラで写真を撮るアプリを作成します。

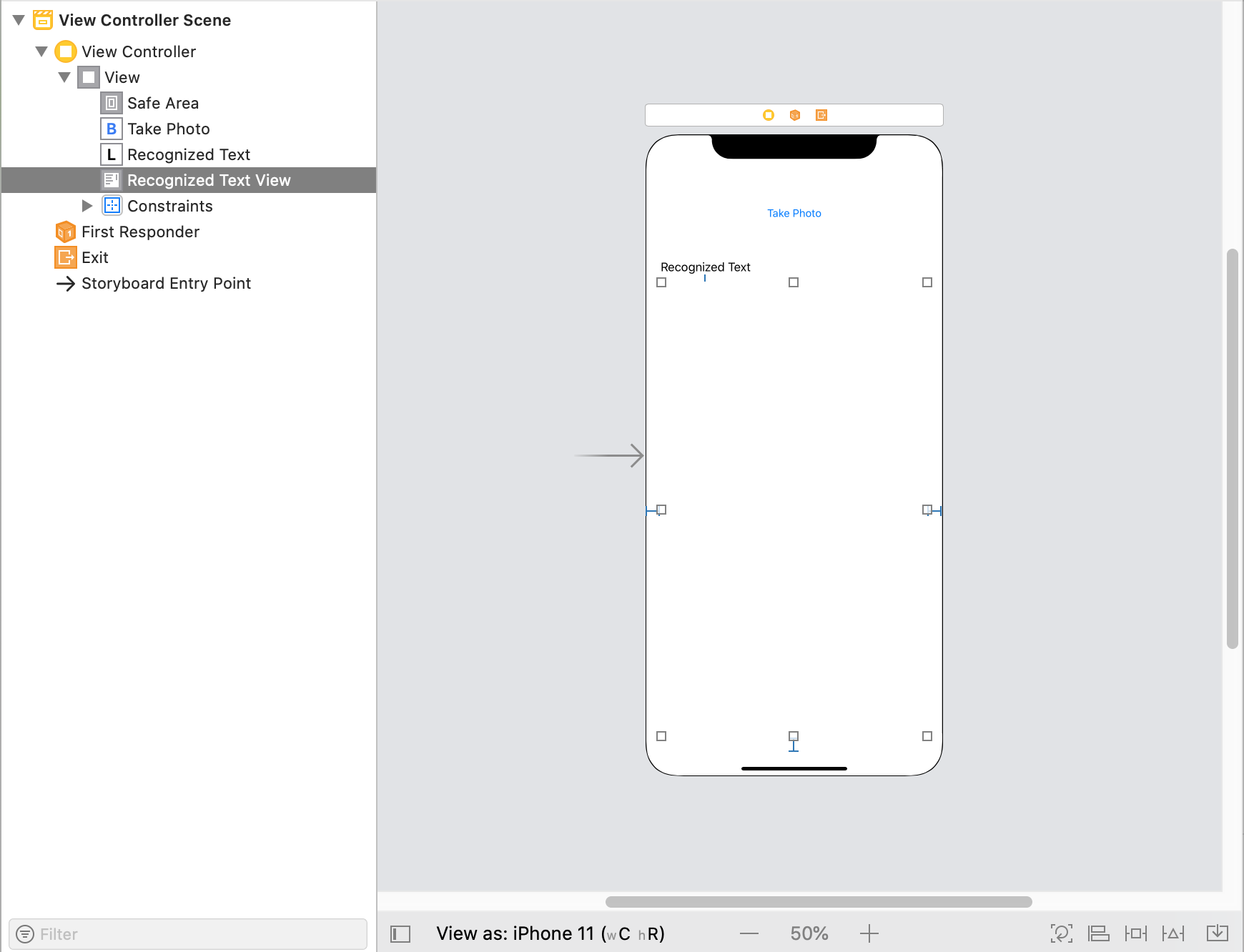
UIはこんな感じ。Take Photo ボタンでカメラを起動して、Recognized Text View に認識した文字列を描画します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var recognizedTextView: UITextView!
@IBAction func takePhotoButtonTouchUpInside(_ sender: Any) {
if UIImagePickerController.isSourceTypeAvailable(.camera) {
let imagePickerController = UIImagePickerController()
imagePickerController.sourceType = .camera
imagePickerController.delegate = self
self.present(imagePickerController, animated: true, completion: nil)
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
ViewControllerの実装はこんな感じ。
extension ViewController: UIImagePickerControllerDelegate {
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
guard let image = info[.originalImage] as? UIImage else {
return
}
picker.dismiss(animated: true, completion: nil)
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
picker.dismiss(animated: true, completion: nil)
}
}
extension ViewController: UINavigationControllerDelegate {
}
UIImagePickerControllerDelegate と UINavigationControllerDelegate の実装はこんな感じ。
テキスト認識の処理を実装
いよいよ本題。
まずは Firebase をインポート。
import Firebase
次にテキスト認識の処理メソッドを ViewController に実装。
private func recognizeTextInCloud(in image: UIImage) {
let metadata = VisionImageMetadata()
metadata.orientation = .rightTop
let visionImage = VisionImage(image: image)
visionImage.metadata = metadata
let options = VisionCloudTextRecognizerOptions()
let cloudTextRecognizer = Vision.vision().cloudTextRecognizer(options: options)
cloudTextRecognizer.process(visionImage) { text, error in
guard error == nil, let text = text else {
print("Text recognizer failed with error: " + "\(error?.localizedDescription ?? "No Results")")
return
}
self.recognizedTextView.text = text.text
}
}
はい、たったコレだけ。上記のコードではクラウドベースのテキスト認識になります。
on-device でテキスト認識する場合は、TextRecognizer オブジェクトのインスタンスを生成する際に、cloudTextRecognizer(options:) の変わりに onDeviceTextRecognizer() を使うだけです。
あとはカメラで撮影した写真をテキスト認識の処理メソッドに通すだけ。
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
guard let image = info[.originalImage] as? UIImage else {
return
}
self.recognizeTextInCloud(in: image)
picker.dismiss(animated: true, completion: nil)
}
こんな感じ。
動かしてみる

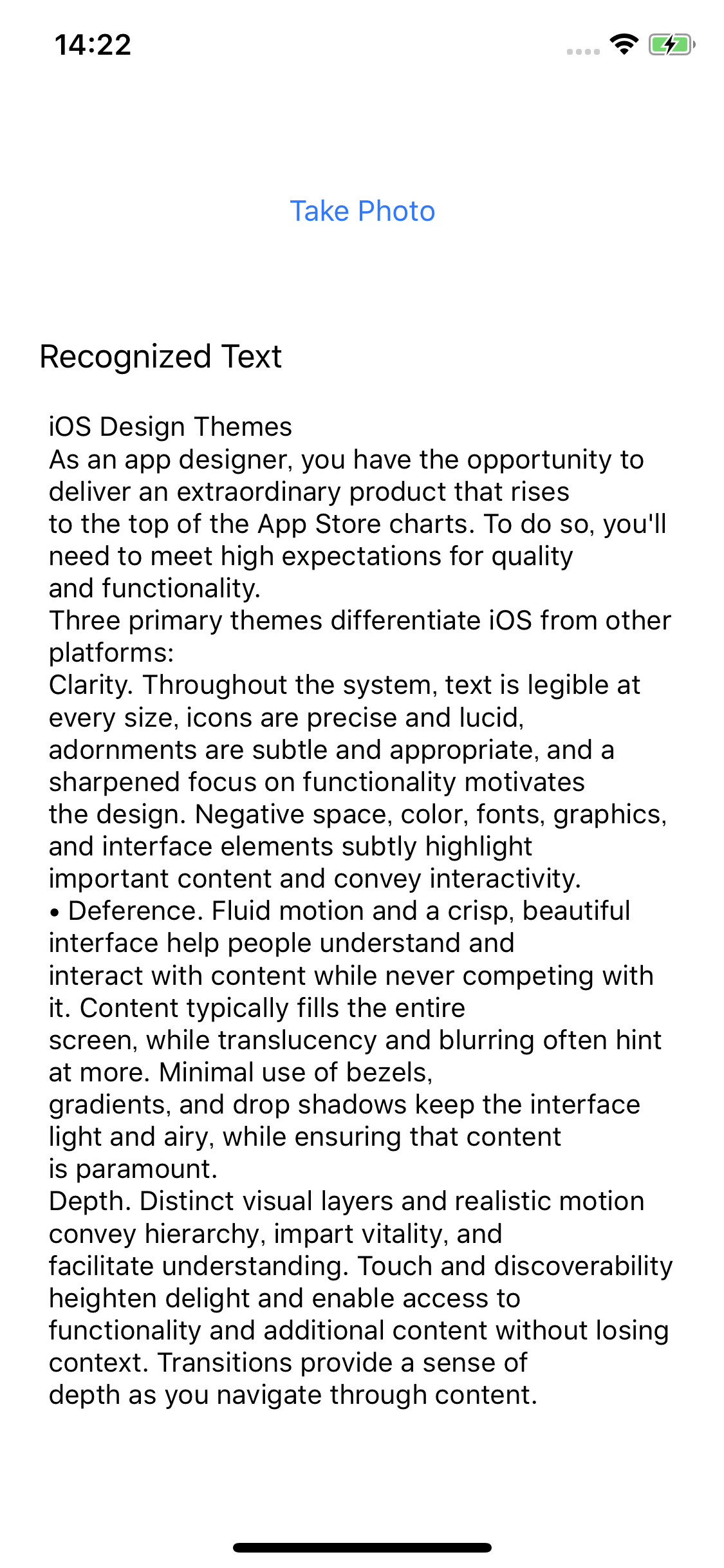
こんな感じの写真を撮ってみると、、、

記号とかが怪しいけど、かなり正確に文字認識してます!
コレでメル◯リ風の本人確認機能に近いことはできるんじゃないでしょうか!