今回はGoogle Apps Scriptとの連携方法について書いたいと思います。
Google Apps ScriptでFusion Tablesを使う準備
現在、Google Apps ScriptでFusion Tablesを使うには、Fusion TablesのAPIを有効にしなくてはなりません。
Fusion Tables×Google Apps Script(Fusion Tables利用編)では、「ドライブからFusion Tablesを作成する」設定について記載していますが、ここでは「Google Apps ScriptからFusion Tablesを操作する」ための設定を行います
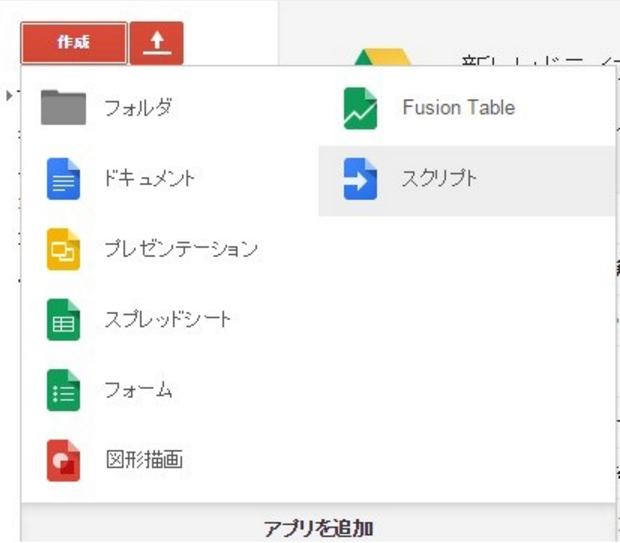
1.設定は簡単で、まずドライブからスクリプトを作成します。
(ドライブからスクリプトが開けない方は、スプレッドシートから[ツール>スクリプトエディタ]から開いてください)

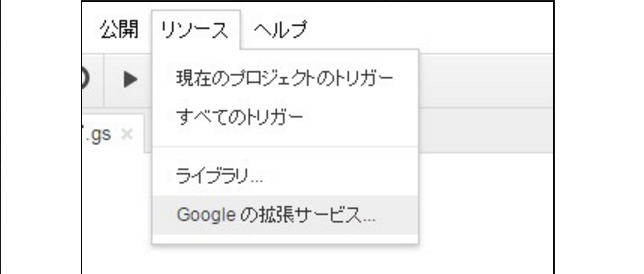
2.次に、[リソース>Googleの拡張サービス]を選択します

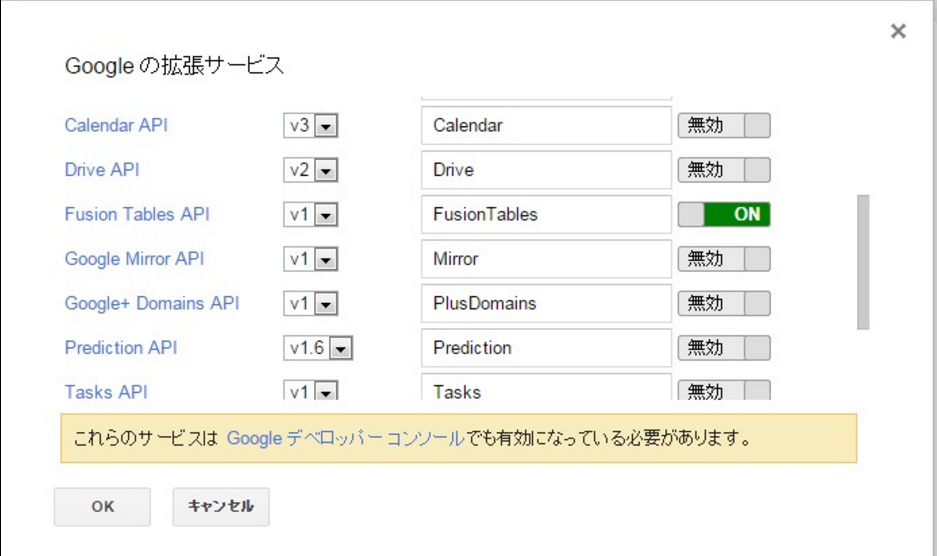
ここで拡張サービスのAPIの有効・無効を切り替える画面が表示されるので、
Fusion TablesをONにします。

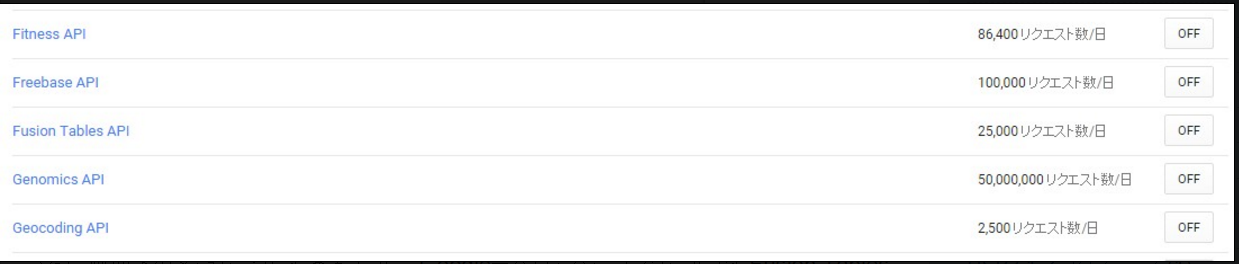
さらに画面下のメッセージにもあるように、GoogleデベロッパーコンソールでもFusion Tablesを有効にします。
※Googleデベロッパーコンソールについては、これ以降絡まないので説明は省略します

これでGoogle Apps ScriptでFusion TablesのAPIを利用できるようになりました!
試しに"f"で予測変換してみると…

しっかりとFusion Tablesが出てきました。
Fusion Tablesのデータ操作を行ってみる
データの取りだし
Google Apps ScriptでFusion Tablesのデータを取り出す
実際にGoogle Apps ScriptとFusion Tablesが連携できているか、Fusion Tablesのデータを取り出してみましょう。
コードにしてみるとこんな感じになります。
function select(){
var tableId = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
var sql = 'SELECT name, value FROM ' + tableId;
var res = FusionTables.Query.sql(sql);
for(var index = 0; index < res.rows.length; index++){
Logger.log("name = %s, value = %s", res.rows[index][0], res.rows[index][1]);
}
}
'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'はアクセスしたいFusion TablesのIDです。
Googleが提供するAPIで開発した経験がある方はご存知だと思いますが、URLについているIDのことです。

なお、上記のコードで指定しているのは都道府県ごとの人口が入力されているテーブルです。
次に'SELECT name, value FROM 'の部分はSQL文です。
Fusion Tablesでデータを取り出すと言っても、専用の複雑なメソッドが用意されているわけではなく、SQLを発行してデータのやりとりをする、通常のデータベースと同じ手順を踏みます。
'FusionTables.Query.sql'の字の部分で、実際にFusion TablesへSQL文を発行し、データを取得しています。
最後にfor文の中でログに取得した各要素を書き込むという流れです。
コードを実行するとこんな感じの内容がログに書かれます。
[15-02-09 19:07:26:166 JST] name = 北海道, value = 5460.0
[15-02-09 19:07:26:167 JST] name = 青森, value = 1350.0
[15-02-09 19:07:26:167 JST] name = 岩手, value = 1303.0
[15-02-09 19:07:26:167 JST] name = 宮城, value = 2325.0
[15-02-09 19:07:26:168 JST] name = 秋田, value = 1063.0
[15-02-09 19:07:26:168 JST] name = 山形, value = 1152.0
[15-02-09 19:07:26:169 JST] name = 福島, value = 1962.0
[15-02-09 19:07:26:169 JST] name = 茨城, value = 2943.0
[15-02-09 19:07:26:169 JST] name = 栃木, value = 1992.0
[15-02-09 19:07:26:170 JST] name = 群馬, value = 1992.0
[15-02-09 19:07:26:170 JST] name = 埼玉, value = 7212.0
[15-02-09 19:07:26:171 JST] name = 千葉, value = 6195.0
[15-02-09 19:07:26:171 JST] name = 東京, value = 13230.0
[15-02-09 19:07:26:171 JST] name = 神奈川, value = 9067.0
[15-02-09 19:07:26:172 JST] name = 新潟, value = 2347.0
[15-02-09 19:07:26:172 JST] name = 富山, value = 1082.0
[15-02-09 19:07:26:173 JST] name = 石川, value = 1163.0
[15-02-09 19:07:26:173 JST] name = 福井, value = 799
[15-02-09 19:07:26:173 JST] name = 山梨, value = 852
[15-02-09 19:07:26:174 JST] name = 長野, value = 2132.0
[15-02-09 19:07:26:174 JST] name = 岐阜, value = 2061.0
[15-02-09 19:07:26:174 JST] name = 静岡, value = 3735.0
[15-02-09 19:07:26:175 JST] name = 愛知, value = 7427.0
[15-02-09 19:07:26:175 JST] name = 三重, value = 1840.0
[15-02-09 19:07:26:176 JST] name = 滋賀, value = 1415.0
[15-02-09 19:07:26:176 JST] name = 京都, value = 2625.0
[15-02-09 19:07:26:176 JST] name = 大阪, value = 8856.0
[15-02-09 19:07:26:177 JST] name = 兵庫, value = 5571.0
[15-02-09 19:07:26:177 JST] name = 奈良, value = 1390.0
[15-02-09 19:07:26:177 JST] name = 和歌山, value = 988
[15-02-09 19:07:26:178 JST] name = 鳥取, value = 582
[15-02-09 19:07:26:178 JST] name = 島根, value = 707
[15-02-09 19:07:26:179 JST] name = 岡山, value = 1936.0
[15-02-09 19:07:26:179 JST] name = 広島, value = 2848.0
[15-02-09 19:07:26:179 JST] name = 山口, value = 1431.0
[15-02-09 19:07:26:180 JST] name = 徳島, value = 776
[15-02-09 19:07:26:180 JST] name = 香川, value = 989
[15-02-09 19:07:26:180 JST] name = 愛媛, value = 1415.0
[15-02-09 19:07:26:181 JST] name = 高知, value = 752
[15-02-09 19:07:26:181 JST] name = 福岡, value = 5085.0
[15-02-09 19:07:26:181 JST] name = 佐賀, value = 843
[15-02-09 19:07:26:182 JST] name = 長崎, value = 1408.0
[15-02-09 19:07:26:182 JST] name = 熊本, value = 1807.0
[15-02-09 19:07:26:183 JST] name = 大分, value = 1185.0
[15-02-09 19:07:26:183 JST] name = 宮崎, value = 1126.0
[15-02-09 19:07:26:183 JST] name = 鹿児島, value = 1690.0
[15-02-09 19:07:26:184 JST] name = 沖縄, value = 1409.0
データの挿入
Google Apps ScriptでFusion Tablesにデータを挿入する
今度は逆にデータを挿入してみます。
例として、先ほどの都道府県の人口テーブルに、上海の人口データを挿入してみます。
早速コードにしてみると…
function insert(){
var tableId = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
var sql = 'INSERT INTO ' + tableId + '(name, value) VALUES (\'上海\',14350)';
var res = FusionTables.Query.sql(sql);
}
データを取り出した時との差異はSQL文が変わっただけです。
Fusion Tablesでは、現状SELECTもINSERTも、DELETEもUPDATEも全て同じメソッドで処理する仕様になっています。
Fusion Tablesを見てみると、挿入したデータが反映されていることが確認できます。

【補足】
Fusion Tables APIのリファレンス
今回は単純なSQL発行だけでしたが、SQLはLIMITやORDER BYなどの補助的な句も使えますし、
APIとしてテーブルの作成なども用意されています。
詳細は公式のドキュメントをご参照ください。
SELECTで取りだせるデータの型
データを取り出す際の例で、"name = %s, value = %s"と書いてますが、
Fusion Tablesで作成した"value"カラムの型は"Number"(数値)だったりします。
現状のFusion Tables APIで値を取り出すと、全てStringに変換される仕様のようで、
数値が返ってくることを期待して、"name = %s, value = %d"と指定して実行すると、
逆に実行エラーが発生してしまいます。
権限に関して
Fusion Tablesには現状、"データベースの中にテーブルがある"という概念ではありません。
そのため、データベースを指定せずにテーブルだけ指定するのですが、テーブルのIDを知られた場合、
好きなだけAPIを介して操作されてしまうのでは… と考えられるかもしれません。
Googleの権限の設定を触った方は分かると思いますが、そんなことはありません。
テーブルのIDを知られたとしても、そのテーブルの権限設定で必要な権限が与えられていなければ、
APIを介しても操作することはできません。
つまり、権限周りに関しては、スプレッドシートなどの他のサービスと同様のレベルで対応できます。
最後に
今回は、データベースのI/Oの基本的な操作について説明しました。
次は、Fusion Tables×Google Apps Scriptを使った簡単なWebアプリケーションを作ってみます。