d-partyをリリースしました
2022年3月15日に、dアニメストアでもウォッチパーティー(同時に視聴)が出来るようになる、拡張機能 『d-party』をリリースしました。
宣伝と開発備忘録をかねて記事を公開しておきます。
ウォッチパーティーとは?
Amazon Prime VideoやHuluなどの映像ストリーミングサービスでは ウォッチパーティ と呼ばれる機能を提供しています。ウォッチパーティーを使う事で、遠くの友人や家族と同じ動画を同時に視聴する事が出来ます。ウォッチパーティー中は動画プレイヤーの再生状況が自動的に同期 され、チャットなどでユーザー間でのコミュニケーションが可能になります。
また、YouTubeやNetflixでもTelepartyやYouTube Partyなどのサードパーティーが提供する、ブラウザ拡張機能を使う事によってウォッチパーティーを開催することが出来ます。
個人的には、ウォッチパーティーを使ったアニメ鑑賞会はコロナ禍の楽しみの1つでした。
dアニメストアとは
dアニメストアはNTT Docomoが提供するアニメに特化した動画ストリーミングサービスです。他の動画ストリーミングサービスと比較しても安価な月額440円ではありますが、アニメのラインナップが充実しており、最速配信も多いためアニメオタク的には大変ありがたいサービスです。
種別としてdアニメストア、dアニメストア ニコニコ支店、dアニメストア for prime videoの3つが存在しますが、dアニメストアの公式サイトのサービスがfor Prime Video、ニコニコ支社と比べラインナップが充実しています。
また、for prime videoに関しては、Amazon Prime Videoのチャンネルとしての契約になりますが、for Prime Videoではウォッチパーティーは使えません。
日本以外からの接続は出来ないようですが、それでも250万人ほどの会員数がいるサービスになります。
d-partyとは
d-partyとは、 dアニメストアの公式サイトでウォッチパーティー機能を提供するChrome拡張機能 です。
最も近しい拡張機能はTelepartyだと思います。Telepartyやprime videoウォッチパーティーに搭載されている機能をゼロからdアニメストア向けに作った拡張機能になります。
d-partyの使い方
一応軽く使い方も解説させてください。
事前準備としてパーティー参加者全員がGoogle Chromeにd-partyをインストールしておく必要があります。
ルーム作成
ウォッチパーティーの主催者は、ルームを作成しなくてはいけません。
d-partyをインストールすると、アニメの話数一覧で各話の右下に2つのアイコンが追加されます。
それぞれの以下のような機能を持っています。
▶︎ 再生マークは単に普段の使い勝手を向上させるためについでに作りました。
- ▶︎ 再生マーク
- 単純に動画を開く。
- デフォルト動作と違い別タブで開いてくれる
- AmazonやNetflixに動作が近づいて便利
- 🎉クラッカーマーク
- 別タブで動画を開く
- 動画プレイヤーに
ルーム作成時に押すべきは🎉クラッカーマークです。
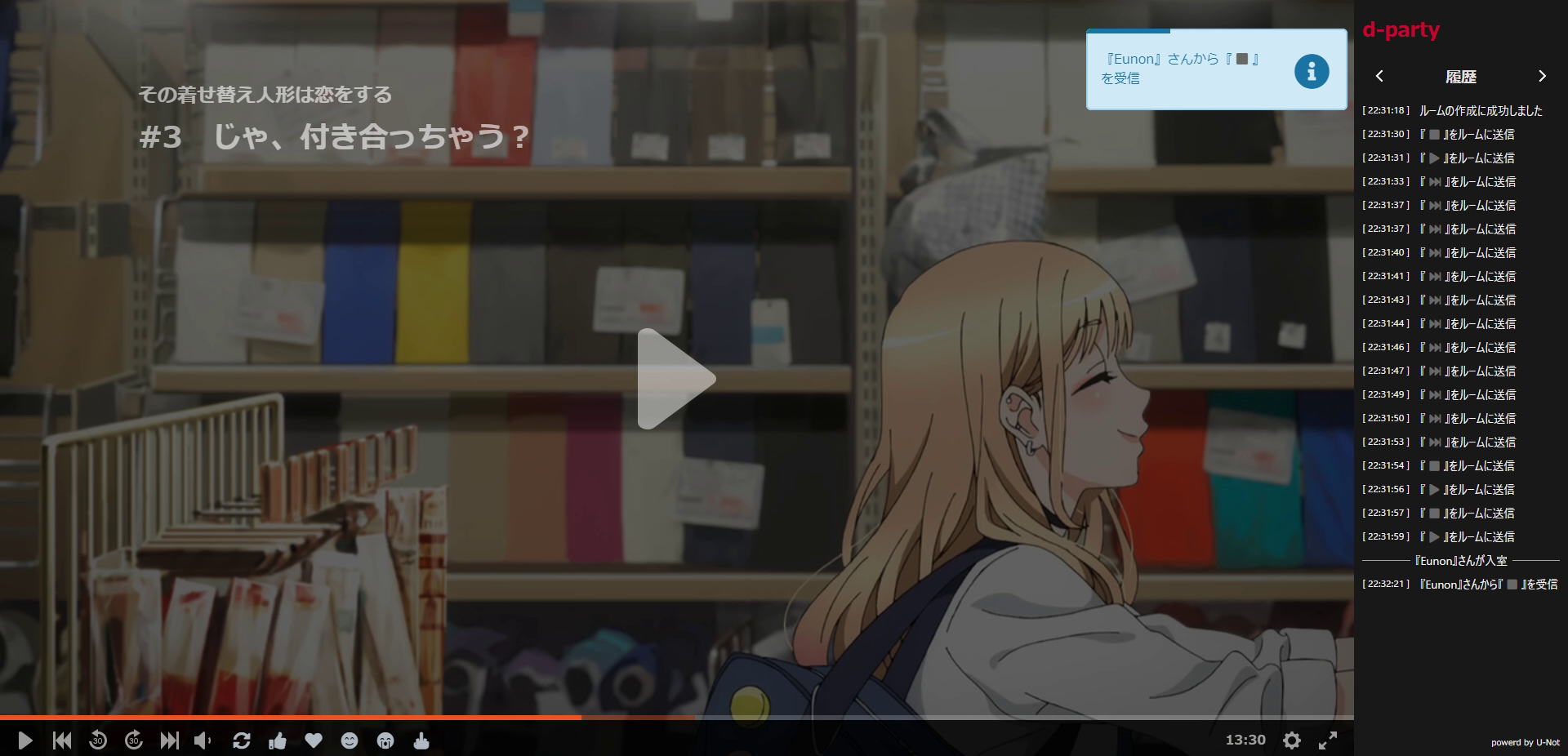
クラッカーマークを押すと別タブで動画が開きますが、見慣れないサイドバーがついています。
既知のバグとして、ルームに参加した瞬間に動画プレイヤーのアイコンが再生中になっているにもかかわらず実際には動画が停止している挙動があります。
画面全体や再生ボタンを押すことで再生され、アイコンの不一致も解消されます。
この状態だと右に『パーティールームを作成』と書いた、サイドバーが出現しています。素直に Create Room をクリックするとウォッチパーティーのルームが作成されます。
バックエンド的にはWebSocketが接続され、WebSocket内でルーム作成要求のメッセージが送信されています。
ルームの共有と参加
ルームを作成 を行うと、サードバーが変化します。
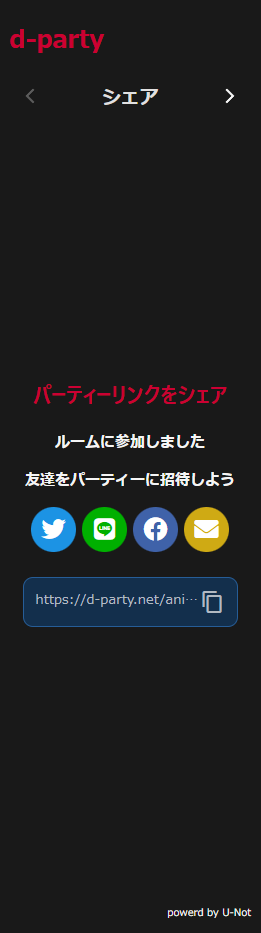
ルームの作成が成功すると『ルームの作成が成功しました』という通知が走ったのち、『パーティーリンクをシェア』画面に切り替わります。
この状態だと、パーティールームに参加するためのリンクを共有できます。
想定してるリンクの共有方法は2つあります。
1つがTwitterやLineなどの各種 SNSやメールを使う 方法、もう1つがdiscordなどで リンクを直接送りつける 方法です。
このシェアリンクをd-partyがインストールされている別のユーザーが踏むと、自動的にリダイレクトしてこのルームに参加できます。
ルームに参加すると自動的にルーム作成者(ホストユーザー)に再生状況を合わせたうえに、それ以降の操作がすべて共有されます。
ルーム内での操作
サイドバー切り替え
ルーム入室後にはサイドバーを4つの目的ごとに割り振られたタブに切り替えることができます。
ルーム作成直後のサイバー、パーティー中はここから操作や履歴取得できます。
サイドバー上部のボタンを使って、タブを切り替えられます。
- シェア
- ルームのリンクを共有するために必要な情報が表示される
- 履歴
- 自分やほかの参加者が捜査した履歴や入退室の履歴が記録される
- ユーザー
- ルーム参加者の一覧が表示される
- コントロール
- d-partyの操作が表示される
- 現在はルームから退室ボタンのみ表示
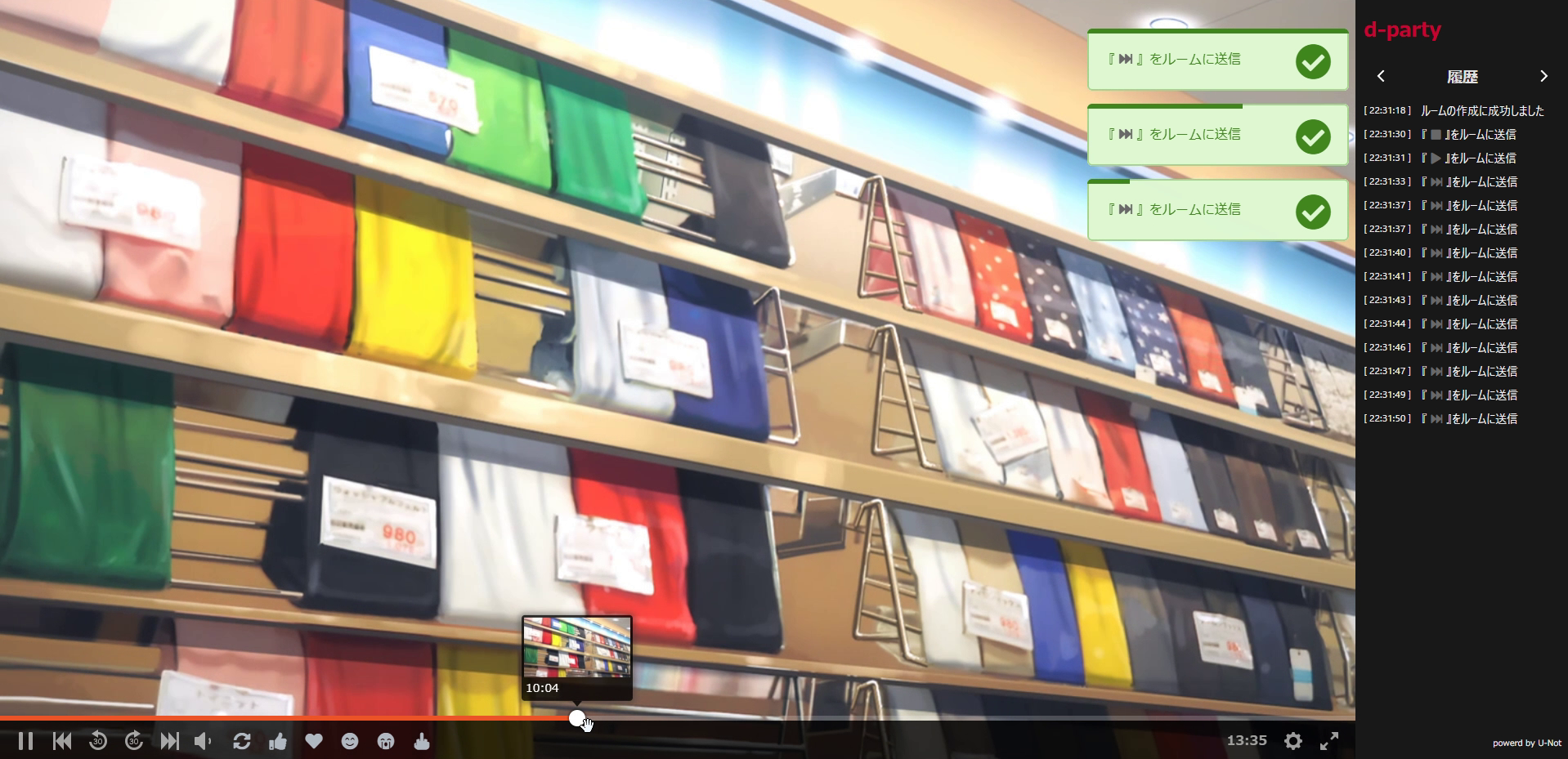
動画プレイヤー操作
動画プレイヤーの操作は特に意識せずとも自動的にルーム参加者に共有されます。
受信時も通知が発生したのち、自動的に動画プレイヤーの状態がシンクします。
操作はサイドバーの履歴タブに操作を保存されます。
通常の動画プレイヤー操作をしていれば、特にd-partyを意識することはありません。
また、これらの操作は、『次の動画に進む』や『前の動画に戻る』といった操作、『再生速度変更』等も対応しています。
逆に、『再生音量』や『画質』などの設定項目は各個人の設定が反映され、d-partyが操作することはありません。
リアクション
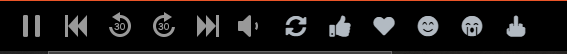
ルームに参加すると、いくつかのリアクションボタンが動画プレイヤーに追加されます。
リアクションボタンを押すと動画上にリアクションが表示されます。この リアクションは共有され、ほかのユーザーの動画プレイヤーにも表示 されます。
ボリューム以降は追加されたアイコン
シンクボタン以外の追加されたアイコンは全てリアクションボタンです。
各種設定
d-partyをインストールするとブラウザの右上にd-partyのアイコンが出てきます。
もしもほかの拡張機能が多くて、アイコンが埋もれてしまっていたら、🧩マークをクリックしてから固定出来ます。
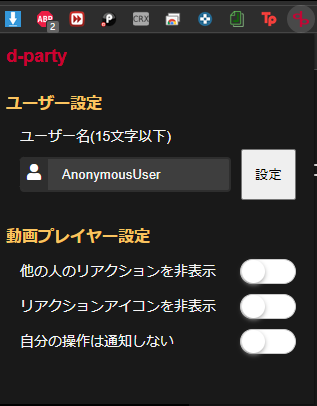
d-partyのアイコン をクリックすると 設定用のポップアップ が表示されます。
この設定用のポップアップから表示されるユーザー名、リアクションの非表示、通知設定などd-partyに関連する設定をできます。
任意のユーザー名をつけたい場合、現状では事前に入力しておく必要があります。
ホストに再生状況をシンク
何らかの問題が発生して、ホストユーザー(ルームを作ったユーザー)の再生状況にシンクしたい状況が発生した場合に、任意のタイミングで再生状況をシンクできます。
音量アイコンの隣にあるクルクルをクリックすると、ホストの再生状況にシンクされます。
なぜd-party作ったのか
なぜこのアプリを作成したのか大きく分けて4つの理由が存在します。
自分と友達が使いたかった
私は個人開発においては、「自分が使える」「自分が使いたい」という要素は非常に重要視しています。
開発リソースが限られている個人開発においてある程度のインパクトを出すためには、企業と戦わないというのはまず初めに取り売るべき戦略です。
世間が求めていて、十分な需要が存在しているマーケットには、よほど利益が見込めないものでない限り、企業がマーケットイン戦略をもって参入しています。
もしも、世間が求めていて需要があるにもかかわらず、企業が手を付けていないのであれば、そこには致命的な問題や技術的な障壁、利益が得られないビジネスである可能性が高いです。
個人で拠出できるリソースで隙間産業的に戦うためにはプロダクトアウト的に自分が欲しいけれども需要が足りずに絶妙に世間にないものを作っていく戦略はむしろある程度堅実であると言えます。
自分が使えるなら爆死したときの慰めにもなりますしね…(d-partyもなりそう…)
また、使ってくれる友達が身近にいるという点は非常にありがたかったです。
完全なスクラム開発を行う事は出来ませんでしたが、レビュー的な取り組みとして2週に一度を目安に 藤沢市民アニメ鑑賞会 を開催していました。
内容は単純にd-partyを使って藤沢市民と藤沢が舞台のアニメを見るというものでしたが、アニメ鑑賞会の中で意図しないユースケースや明示的でない挙動を明らかに出来ました。
プロダクトインは個人開発において有効な手段であるとともに、独りよがりなサービスを生み出しやすいスタンスであるとも思っています。そこを補正するためにも、皆さんもぜひレビューしてもらえるような個人開発仲間や友人を見つけてみるのもありかもしれません。
市場的がちょうどよかった
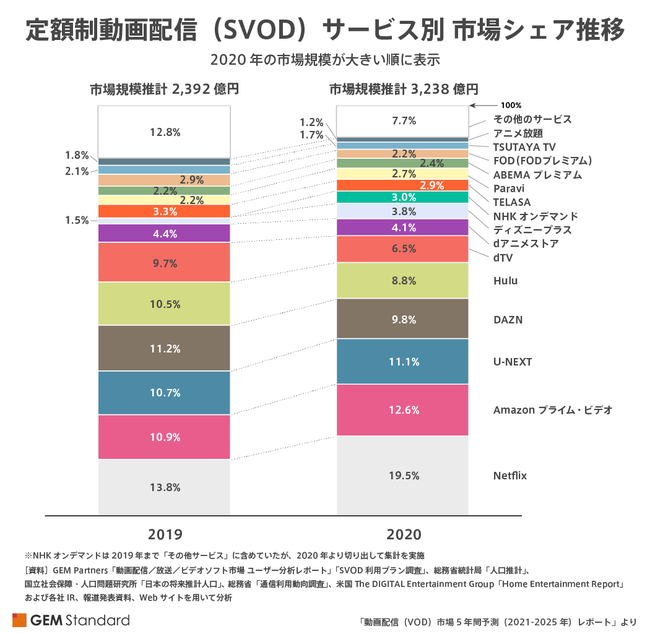
日本以外からはアクセスができないサービスですので、Telepartyのような市場を占有している強力な海外サービスが対応していませんでした。しかしながら 250万人というユーザー数 を抱えており、国内では有力なサービスです。言語的な障壁が功を奏してか、手あかがついていないうえに個人開発で扱うには十分な市場規模が存在していると判断しました。
またアニメファンというユーザー層にも期待できる点があります。それはアニメファンは比較的PCでアニメを見る層ではないかという期待です。Chrome拡張機能として提供する都合上テレビやスマホでの使用は出来ません。そのため、NetflixやHuluと比較し、規模は小さいですがユーザー層がより多くいると仮定し作成しました。
また、dTVについても同様のプレイヤーを使っているっぽかったので、水平対応させやすそうというのも要因の1つでした。
ウォッチパーティー固有のメリットとして、ユーザーがほかのユーザーを勧誘する必然性があるという点がメリットとしてあります。
ルームを開設する場合、1人がインストールするだけでは使えません。使いたい誰かが自然にほかのユーザーを発見してくれることを期待できます。
開発規模がちょうどよかった
本質的には、ユーザーの操作を非同期的に送受信できれば作れる拡張機能です。
例えば停止をユーザー間で共有するだけであれば
Aさんが動画の停止を検知 → Aさんが停止を送信 → BさんがAさんの停止を受信 → Bさんの画面を停止
という処理をすればよいだけです。
実際のところ、 チャットを作るのとあまり難易度は変わりません。
そのため技術的にはWebSocket、Web APP、Chrome Extension、JavaScript、JQueryなどの広めの技術扱える必要がありますが、開発規模はそこまで大きくない題材であるというのも個人で扱うために適した要素でした。
実際、1月中旬から作り始め、3月中旬にリリースできたので、約2か月の平日仕事終わりの数時間と土日どちらかフルコミットで一旦の完成をさせることができました。
Django Channels(Websocket)でバックエンドを作ってみたかった
Django Channelsはasgiアプリケーションを開発するためのライブラリです。ちょうど業務で非同期通信をサービスに導入する必要性に迫られていました。今年度チームに参画した新人としては、チームにとって新規の技術領域導入が一番活躍出来る可能性が高いと思い、実益を兼ねた趣味として行っていました。
また、Django Channels(+ Django Channels Rest Framework)をバックエンドに使用したウォッチパーティーのOSSが存在していなかったため、作って公開しておきたかったというのもあります。
今後は得られた知見を活かして、Django Channelsのチュートリアル的な書籍(zennで無料のやつ)を作っていきたいと思います。
開発における苦労話
d-partyの開発で人知れず苦労した点を書き連ねていきます。
チャットつけらんなくね??
クローズドチャットを運営する場合、 電子通信事業者として届け出を行う 必要があります。
これに私が気づいたのはチャットを実装しようとする直前でした。何となく嫌な予感がして、法律を調べていたら以下のような文章を見つけました。
サイト上にチャットルームを開設し、アクセスした利用者と不特定の会話希望者をマッチングした上で、両者間にのみ閉じた会話等を媒介するものをいい、登録又は届けてを要する電気通信事業者と判断される。
d-partyのチャットがこの定義に該当するかどうかは微妙なところだと思いましたが、当方神奈川県民につき、神奈川県警を警戒するに越したことはないので、実装は見送りました。
海外製のアプリはこうしたことに気を使わなくてよいのだろうと思うと羨ましい限りですが仕方がありません。ひとまずリアクション機能をつけてごまかしておきました(技術的にはチャットのほうが簡単なんだけどな...)
皆さんもデモで作ったチャットアプリなどを公開する場合は気を付けてください。
jQueryの沼にはまる
chrome拡張機能開発では、フロントとの親和性を考え、対象とするウェブサイトで使われているライブラリを採用することは多いです。
d-partyではdアニメストアがjQueryを採用していたのもあり、サイドバーなどのHTMLを挿入するためにjQueryを使っています。
しかしながらjQueryの素人が書いたコードの行数がかさんでいくと地獄を見ます。d-partyでもコードがかなり汚くなってしまいました。
現在絶賛リファクタリング中ですが、dTVで使いまわせそうなコンポーネントを切り出すリファクタリングだけでも結構な難易度です。
大規模なコードを使い慣れていないライブラリを使って書くとこうなるんですね。気を付けましょう。
テキストボックス配置したのはいいけどショートカットが誤爆
一般的な仕様を考えると、ユーザー名はルーム入室時に指定できるのが親切だと思います。今回なぜ、拡張機能のホップアップから入力しなくてはいけないかというと動画プレイヤーのショートカットを無効化出来ずに誤爆してしまうという問題が発生したからです。
拡張機能開発ではこうした、元のサイトに依存する制約が思わぬところで見つかるのが面白いですね。
manifest v3移行で一部の機能が消える
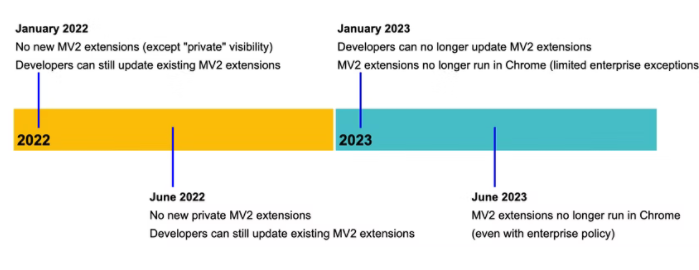
現在、chrome extensionsはmanifest v2からv3への移行期に突入しています。
manifest v3はユーザーに対してより高度なセキュリティを提供すると同時に、私達開発者には任意コード埋め込みなど一部の機能が制限されるという代物です。
私がこの以降スケジュールに気が付いたのが2月の半ばでしたが、思いっきりmanifest v2で開発を行っていました。

Manifest V2 support timeline - Chrome Developersから引用
そのため、manifest v2をv3に移行する必要性が出てきました。
拡張機能のJavaScriptと対象とするウェブサイトのjavascriptは別の空間で実行されます。すなわち、お互いに変数を参照することなどもできません。
しかしながら、拡張機能を開発しているとどうしてもウェブサイト側の空間でJavaScriptを叩きたくなる時が存在します。v2時代の最も手っ取り早い解決方法がjQueryなどを使って<script>hoge hoge</script>みたいなタグをhtmlに埋め込んでしまう方法でした。
manivest v3ではこうした任意コードの埋め込み実行は制限されていました。
例にももれず、d-partyも初めはこうした任意コード実行を多用していたため、作っていた一部の機能が移行できないという問題が発生しました。
まとめ
難しいように見えて案外簡単な題材です。
駆け出しエンジニアの皆さんもポートフォリオとして作ってみてはいかがでしょうか?
というかdTV対応手伝って…
また実装や使い方など、d-partyに関する質問等ありましたらお気軽に、Githubやコメント欄からお問い合わせください。
付録
chrome ウェブストア/Chrome Extensionとは
Chrome Extension(Chrome拡張機能)とは、Chromeにインストールできる拡張機能です。単純にブラウザを便利にするものから、既存のウェブサービスに対して機能を追加するものもあります。
また、JavaScriptの基礎ができていれば、技術的な参入障壁が少ないのも魅力です。
Chrome Web StoreとはChrome Extensionを公開するストアになります。特徴としては、有料のアプリは公開できず、登録料500円を支払えばだれでもアプリを公開できます。