通常URLのQRコードはGA4で参照元/メディアがdirect/noneと計測されて、QRからのアクセスと判別できません。
そこでQRコードからのアクセスを判別できるように、GA4参照元とメディア、キャンペーンのパラメータを付与したURLを生成し、そのパラメータ付きURLでQRコードを作成できるサービスを個人開発してみました。
GA4のパラメータ付与とQR作成を一度に実施できるシンプルなツールです。
GA4パラメータ付きQRコード作成ツールとは
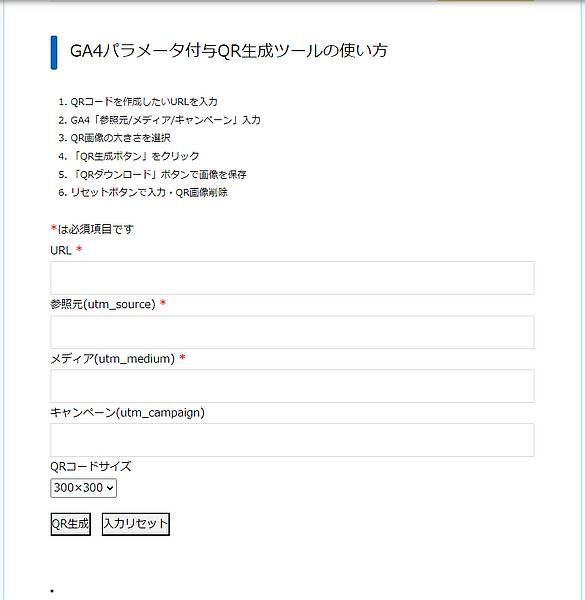
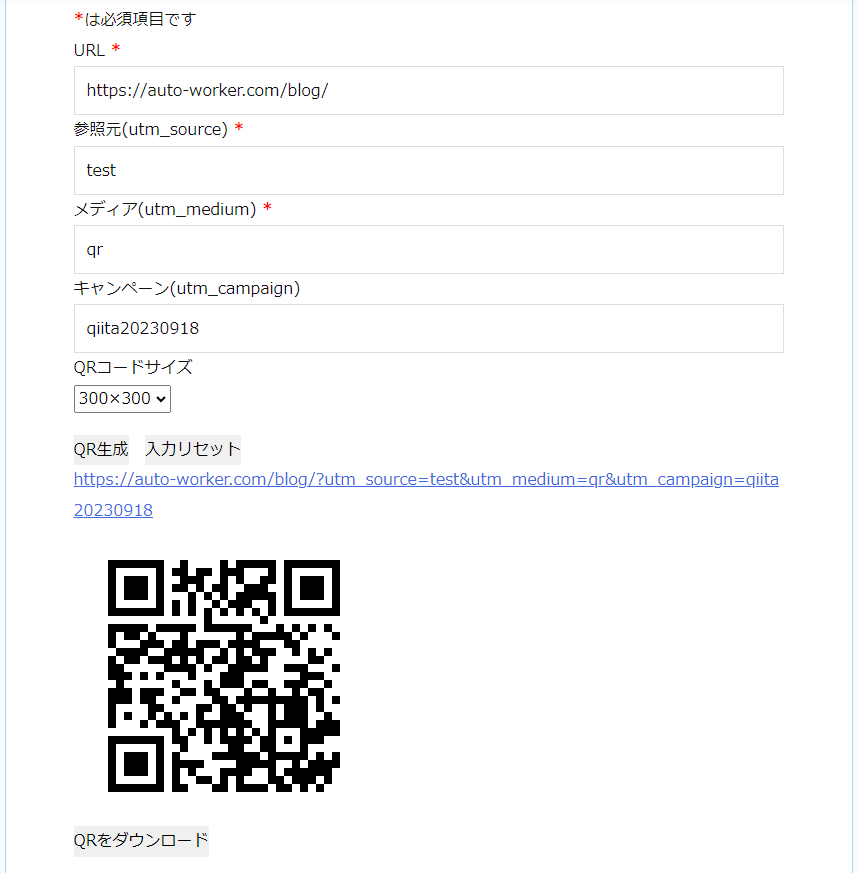
文字通りGA4のパラメータを付与したURLでQRコードを生成してくれるツールです。
- QRを作りたいURL
- 参照元
- メディア
- キャンペーン
を入力すると、GA4パラメータ付URLでQRコードを作成します。

QR生成するとボタンが表示され、QR画像をダウンロードすることができます。

なぜ今になってQRコード作成ツールを作った?
「QRコード 作成」と検索すると、たくさんのツールがヒットします。
すでに色々なQRコード作成ツールがあるにもかかわらず、個人開発したのは欲しいQRコード作成ツールがなかったからです。
既存のQRコード作成ツールには、GA4の計測パラメータを付与する機能がありませんでした。
そのため、計測可能なQRを作るには以下の2Stepが必要です。
- Campaign URL Builderでパラメータ付きURLを作成
※もしくは手動でutm_sourceやutm_mediumのパラメータを追加 - QRコード作成ツールでQR生成
わざわざ2つのサービスを使うのは手間がかかります。
また、手動でパラメータを付与すると、スペルミス等で計測できない恐れもあります。
しかし、本ツールならURLへのパラメータ付与とQR作成が一緒にできて便利です。
HTML/CSS/Javascriptでプチ個人開発
QRコード作成ツールを作るにあたって使用したのは、HTML/CSS/Javascriptのみでした。
最初はReactとか使ってみようかなと検討してみました。
しかし、必要な機能を考えた時、以下3つに集約されました。
- URLや計測パラメータ入力
- ボタンを押すとQRコード生成
- 生成QRをダウンロード
このレベルならわざわざモダンな開発環境を用意する労力のほうが工数が大きいなと感じました。
そのため、ベーシックなHTML/CSS/Javascriptで作ることにしました。
HTMLはたった20行、Javascriptも55行ほどの小規模なコードで作ることができました。
※正直めちゃくちゃプチ個人開発です・・・
ツールはワードプレス上に公開
QRコード作成ツールは公開先として、ワードプレスを選択しました。
HTML/CSS/Javascriptなので、各種ファイルを配置して静的にホスティングするだけでWebサービスとして公開可能です。
ただ見栄えよくするには、CSSによるデザイン調整も必要になります。
また修正したい場合に修正版をFTPでアップロードしないといけなく、バージョン管理も面倒です。
こうした面倒な点がワードプレスであれば、解消できます。
ワードプレスの場合、テーマデザインのCSSが適用されるので、CSSを考慮しなくてもよいです。
さらに修正しても、ワードプレスにリビジョン管理がデフォルトで使えるので、変更管理も簡単です。
ワードプレス上で公開したほうがメンテナンスコストが下げられるので、ワードプレスの1ページとして、QR作成ツールのHTMLとJavascriptを配置しました。
SEOなどの面でもメリット
ワードプレスにツールを配置するのは、SEOにも大きなメリットがあります。
主要な流入元である検索流入のためには、メタタグなどを用意してSEOに取り組まなければなりません。
ワードプレスはプラグインやテーマでSEOに不可欠なメタタグも自動設定されます。
そのため、メタタグを記述しなくてもワードプレス側で出力してくれます。
さらに、ワードプレスが持つドメインパワーが利用できます。
普段ブログを書いているおかげでもありますが、ツールを公開してすぐに検索結果に表示されています。
個人開発したツールに新たにドメイン取得して、公開してもユーザーが検索経由で流入するまでにはものすごく時間がかかります。
それゆえに、ワードプレスにツールを配置することで、メタタグやドメインパワーのメリットを活かし、SEOの面からも有利に展開できました。
QR経由のアクセスをGA4で計測したいユーザーにおすすめ!
本ツールは、QRコード経由のアクセスをGA4で計測したいユーザーにオススメです。
チラシやポスターなどの紙媒体を用いたマーケティングには、今やQRコードは必須です。
しかし、QRコードのURLに計測パラメータ付きをつけ忘れると、GA4でQRからのアクセスを識別できず大変です。
本ツールは、URLへのGA4のパラメータ付与とQRコード生成を一度に行うので、計測漏れがありません。
パラメータ付与忘れやミスを防止するとともに、QRコード作成の手間を減らすことができます。
終わりに
今回、個人開発したGA4で計測可能なQRコードを作成するツールを紹介しました。
QRコードは通常のURLだと、GA4でアクセス元を識別できず、計測パラメータをURLに付与する必要があります。
しかし、ほとんどのQRコード作成サービスにはパラメータを付与する機能はなく、別途パラメータ付きURLの準備が必要です。
個人開発したツールはURLパラメータ付与とQR作成が一度にでき、ミス防止や手間を減らせます。
ぜひGA4で計測できるQRコードが必要な方はご活用ください!