この記事は苫小牧高専アドベントカレンダー2020 13日目の記事です
ちなみに投稿時点で12日目の記事はまだ出ていません、気長に待ちましょう
なにはともあれ
まずはcloud9を用意しましょう
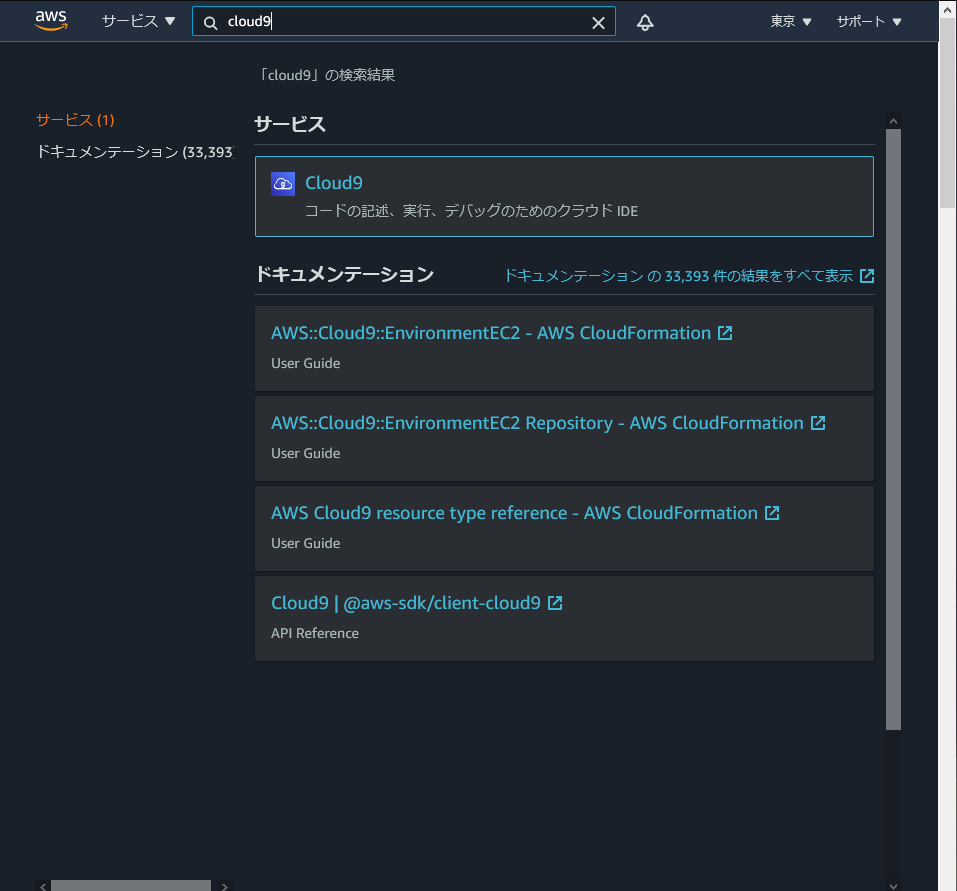
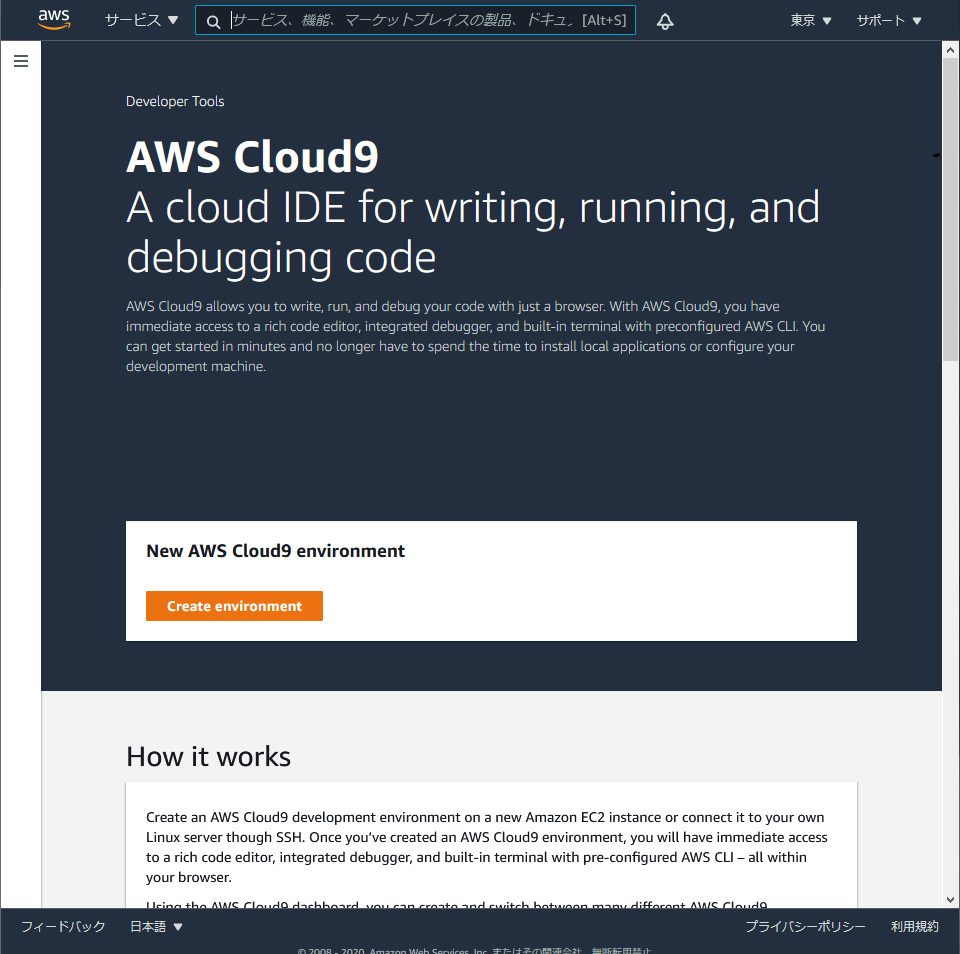
AWSにログインして検索欄で「cloud9」と検索

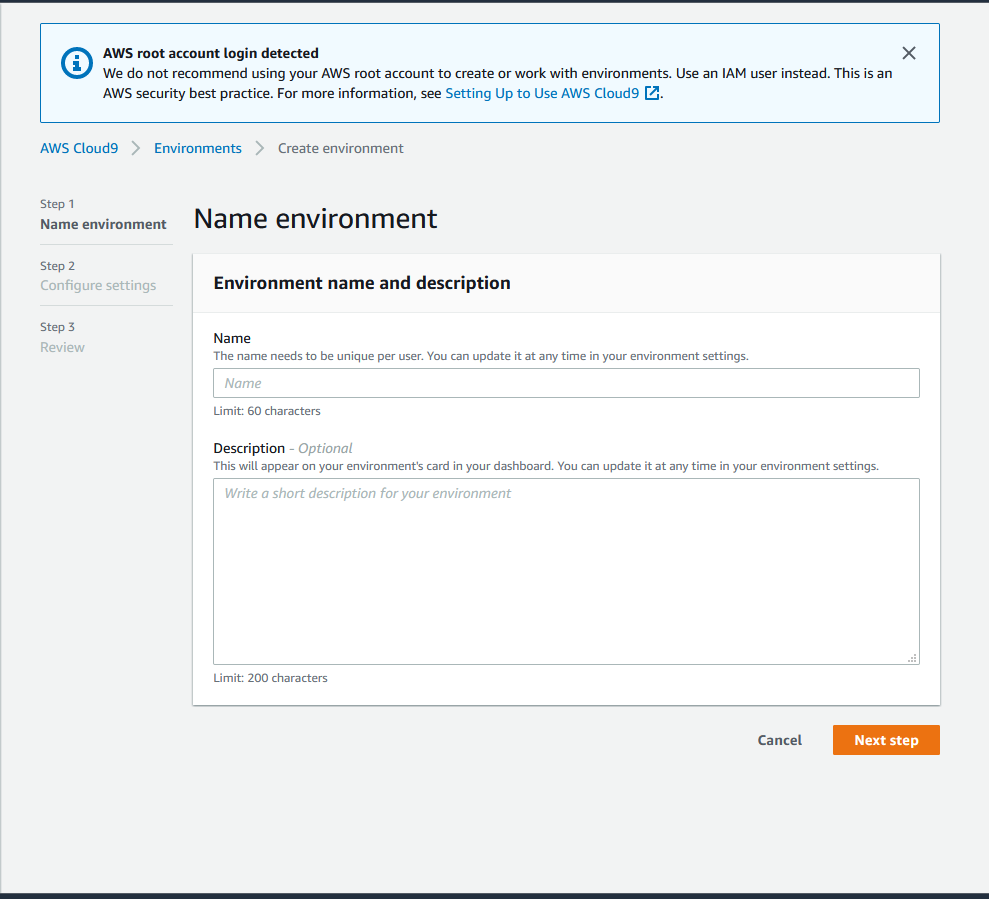
出てきた画面の「Create environment」を選択
この時右上の「東京」と書かれている所が他の国になっている場合は「東京」に変える事を推奨します(別の国でもいいけど忘れると大変なことになる)

Nameの部分に好きな名前、Descriptionは詳細やコメントなどなので書かなくても大丈夫
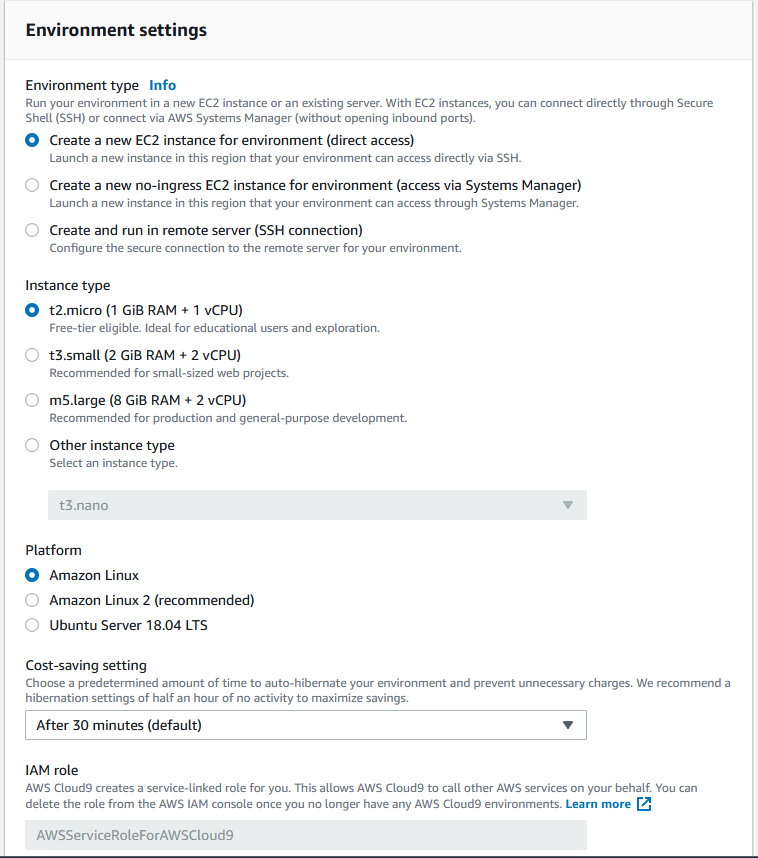
Environmentは基本的に「EC2 instance」で構いません
「no-ingress EC2 instance」はプライベートネットワークでの運用が出来ますが少し成約がかかるそうです
「run in remote server」はSSH接続で利用しますが使うことはあまりなさそうですね
instance typeは容量などですが無料で利用出来るのは「t2.micro」です
Platformは「Amazon Linux2」がおすすめされてるのでこれでいいと思います、「Ubuntu」の利点もありますが気にしなくていいと思います
Cost-savingは環境の自動停止時間になります
支障がないのであればデフォルトの30分にしましょう
IAM roleはIAMユーザーでログインした際に設定します
今回はルートユーザーでログインしているので飛ばします
あとNetworkとかありますがこだわりないのでデフォルトで
確認画面の後に作成が始まります
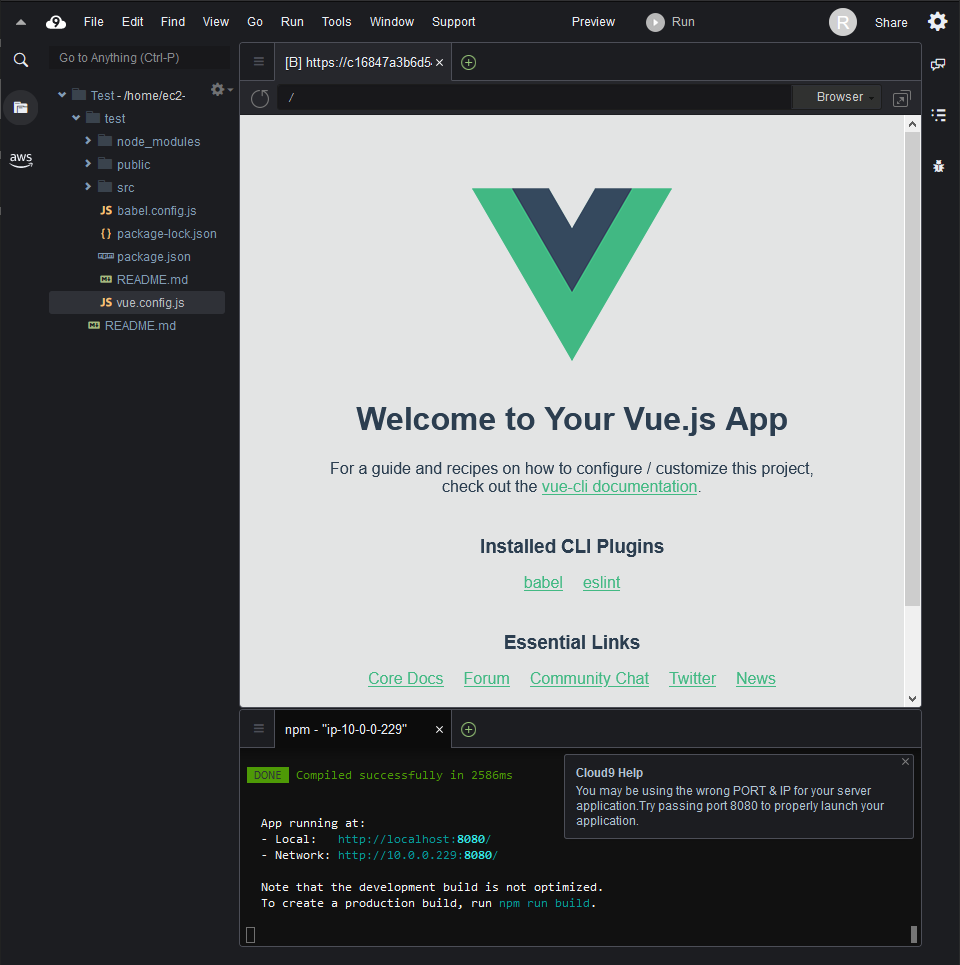
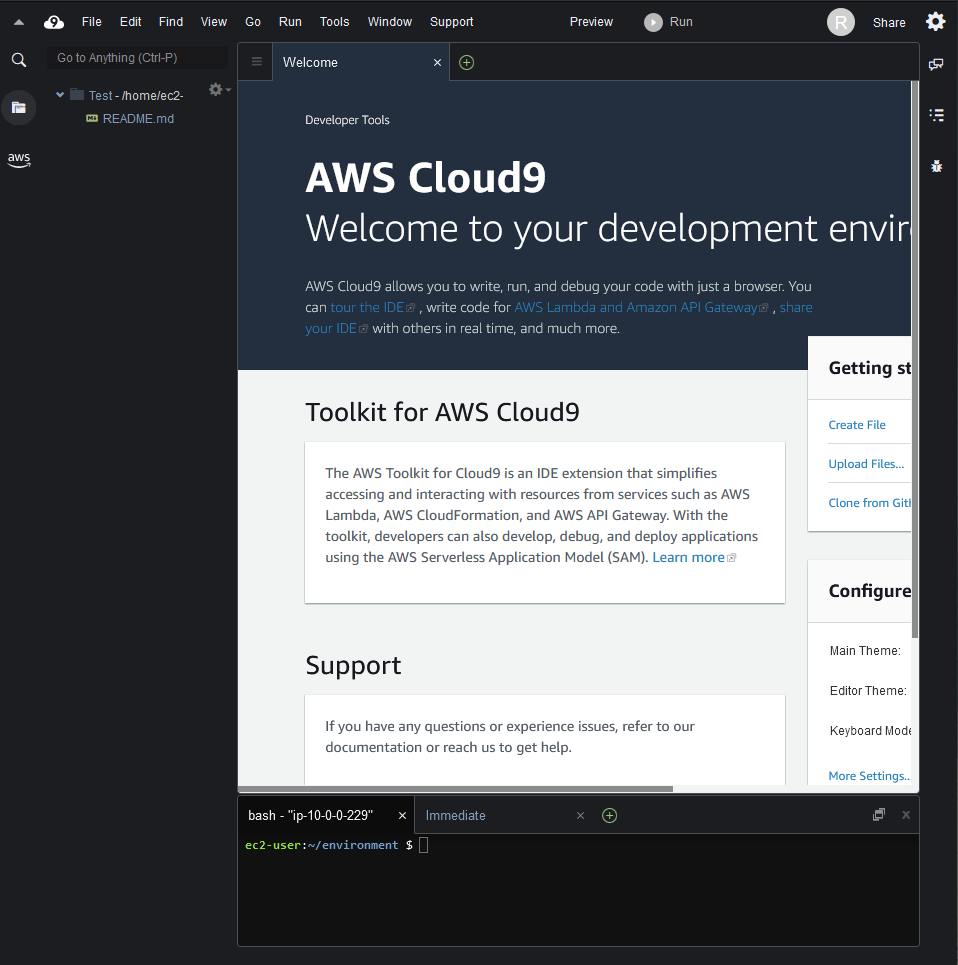
IDEっぽい画面になったら成功です

なにかしてみよう
Vueプロジェクトを作ってみます
Vue-CLIの導入
npm install -g @vue/cli
vueプロジェクトの作成
vue create test
設定ファイルの追加
プロジェクト直下に、下記のファイルを作成する。
module.exports = {
devServer: {
disableHostCheck: true
}
}
これがないとnpm run serveした時にエラーとなります
ローカルでは必要ないですがクラウドであれば必要です
実行
cd test
npm run serve