はじめに
最近記事の投稿を始めたTutuです。
今回は社内で誰でも遠慮なく発言できる場所を作りたいと思って匿名Botを以下を参考に作成しました。
実装に関してはほぼこちらのコードを参考にさせていただきました。なので今回は解説をしていこうと思います。
→[gasで作ったslackbotにDMすると匿名化されてチャンネルに投稿されるのを作った]
(https://qiita.com/09rd193/items/59c2e1a1c62a15e83847)
概要としては匿名BotにDMを投稿するとincoming webhookを利用して特定のChannnelにBotを通して投稿されるというものです。
Slack Appの設定
bot eventsについて
message.im
→BotのDMに投稿されたときのイベント
message.channels
→Botに関するメッセージがチャンネルに投稿された時のイベント
app_mention
→Botに関連するメッセージのイベント(message.channels、message.groups、message.mpim)
実装
※今回は簡易的な説明のみ行いたいと思います
イベントリクエストの信頼性を確認
if(postData.type == 'url_verification') {
return ContentService.createTextOutput(postData.challenge);
}
今回はBotへのDMのみ反応するためimを設定
postData.event.channel_type == 'im'
postData.event.textから実際の投稿を取得できるのでそれをjsonとしてmessageDataに格納
→参考:Slack API Document
var slackUrl = 'Incoming WebhooksのURL';
var message = postData.event.text;
var messageData = {
'text': message
};
後はPOST時のオプションを設定してincoming webhookでPOSTするだけ!
var options = {
'method' : 'POST',
'headers' : {'Content-type': 'application/json'},
'payload' : JSON.stringify(messageData)
};
return UrlFetchApp.fetch(slackUrl, options);
以下全コード
function doPost(e) {
var postData = JSON.parse(e.postData.getDataAsString());
console.log(postData.type);
if(postData.type == 'url_verification') {
return ContentService.createTextOutput(postData.challenge);
} else if (
postData.event.channel_type == 'im'
) {
return reply(postData);
}
return 0;
}
function reply(postData){
var slackUrl = 'Incoming WebhooksのURL';
var message = postData.event.text;
var messageData = {
'text': message
};
var options = {
'method' : 'POST',
'headers' : {'Content-type': 'application/json'},
'payload' : JSON.stringify(messageData)
};
return UrlFetchApp.fetch(slackUrl, options);
}
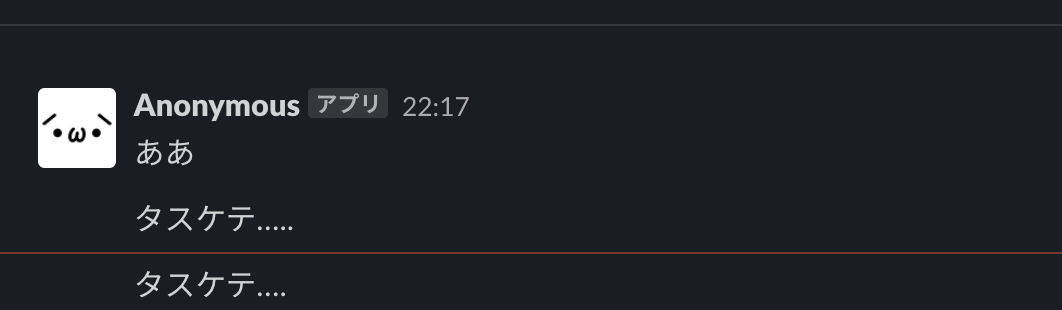
結果
AnonymousとしてChannnelに投稿されました!
最後に
今回はこの記事のほぼ流用だったので、今後は匿名投稿時のマニュアルをスラッシュコマンドで設定するなど、実際に社内で使いやすいようにするためにアレンジしていけたらと思います!