みなさんこんにちは!
つづぽん@tats625と申します。
CREEDOという社会人向けOB訪問サービスを運営しています。
CREEDOは、テックキャンプに通って身につけたRuby on Railsで初めて作ったWebサービスです。
完全未経験スタートだったので、まーいろいろな落とし穴にハマっては這い上がり、なんとか2ヶ月で完成させました。
やってみてわかったのですが、初心者にとって、プログラミングをしている時間のほとんどは、
実際に手を動かしている時間ではなく、思うように動かず途方に暮れている時間です。
それを短くすることができれば、作業をうんと効率化することができます。
今回は、未経験の状態から実際にWebサービスを作ってリリースしたことでわかった、
初心者が知っておきたい実践的アドバイスを7つご紹介したいと思います。
玄人の方からするとかなり邪道に見える部分もあるかもしれませんが、
それよりもとにかく心折れず、作りたいものを完成させることのほうが大事だと僕は思います。
僕の使用言語はRailsですが、言語関係なしに汎用性の高い内容になっております。
初めてWebサービスを作るよという方の参考になれば幸いです!
では、さっそく行ってみましょう〜
すべてを理解しようとしない
完璧主義の方、真面目な方は要注意です!
「すべてを理解してから次のステップに進もう」という考え方は捨てましょう。とっても非効率です。
英語の勉強でもそうだったはず。
「〜に興味がある」を意味する "be interested in ~" は、
なぜonでもtoでもatでもなくinなのか。
こういうことをイチイチ気にするよりも、「そういうもんか」と覚えてしまえる子のほうが成績良くなかったですか?
自動車がなぜ動くのかをうまく説明できる人は少ないですが、
それでも車の運転はできるでしょう。
白状すると、僕は今でもストロングパラメーターというものが何なのかをうまく説明できませんが、
それを扱うことは問題なくできます。
金輪際、「なぜこう書くのか」を考えるのはやめましょう。
大事なのは、「何をどう書くと、何ができるのか」です。
「何をどう書くか」については、つべこべ言わず暗記する姿勢で最初はやっていきましょう!
「あーそういうことだったのか」と、過去の伏線が一気に回収される日が必ず訪れます。
メンターがいるなら、デバッグ方法を最初に学ぶ
幸運にもあなたにアドバイスをくれるメンターがいるのなら、
とにかく一番最初に学ぶべきことはデバッグ方法です。
「プログラミングの上達とはすなわち、デバッグを速くすることだ」
と言っても過言ではありません。
僕も最初のうちは、ひとつのバグを直すのに半日かけたこともありました。
なぜこんなに時間を浪費したかと言えば、僕は起きているバグのどこが問題なのかを
特定する術を知らなかったからです。
binding.pryを使ったデバッグ方法を習いましょう。
意図通りに動かないとき、どこに課題があるのかをどのように特定し、
どのように直していくのかを実演してもらってください。
デバッグ方法を習うことは、プログラミングを習うこと以上に大切です!
とりまググる
「この機能、どうやって作るんだろう?」
その答えは、90%このQiita上にあります。
考える前にまずググる。学校のテストと違い、カンニングし放題です。
サービス作りに必要な機能の種類なんて、たかが知れています。
「rails いいね機能」などと、「rails + (機能名)」でググることを覚えましょう。
ほとんどの機能は、ヒットした記事の通りにやれば作れます。
おそらく最初のうちは、記事に書いてあるコードを理解することもままならないでしょう。
繰り返しになりますが、とりあえずそこは目をつぶり、ありがたく写経させてもらってください。
あ、コピペはダメですよ。
意味はわからなくても、ちゃんと自分で書けるようにならなきゃダメです。
自動車が動く仕組みは知らなくてもいいですが、
運転技術は本を読んだだけではダメで、自分でハンドルを握る必要があるのと同じです。
英語を恐れるな!
Qiitaで90%解決すると先ほど書きましたが、よーく調べても参考情報がないことがまれにあります。
そういうときに頼りになるのが、英語のサイトです。
英語のサイトを味方につけると、得られる情報量が飛躍的に増えます。
「いやぁ、英語にはアレルギーがあって...」という方!
プログラミングで使われている英語なんて、そう大したものではありません。
基本的には「これどうやるの?」「こうだよ」的な単純なやりとりですから、
中学レベルの英語力があれば余裕で理解できます。
僕自身、「打つ手なし!」と諦めかけた部分の突破口が英語のサイトで見つかった経験が何度もあります。
日本語のサイトで思うように情報が見つからなかったら、英語でググることを習慣にしてください。
「rails favorite」とか、ググり方は日本語の場合と同様です。
参考までに、検索結果が英語で出てくるUS版Googleのリンクを貼っておきます。
https://www.google.com/webhp?gl=us&hl=en&gws_rd=cr&pws=0
設計図を事前に用意する
作りたいサービスが決まっているのなら、くれぐれもいきなりコードを書き始めるのはやめましょう。
何事も計画が重要です。
作業に取り掛かる前に、2つの設計図を作るといいと思います。
ページの設計図
各URLに対応するルーティング、それぞれのページに必要な機能をexcelでまとめます。
たとえばこんな感じです。
| URL | ルーティング | 必要な機能 |
|---|---|---|
| / | main#index | 新着順一覧表示・おすすめ表示 |
| /new | main#new | 新規作成フォーム |
| /confirm | main#confirm | 入力内容確認・データを保持したまま戻るボタン |
| /create | main#create | 作成完了画面・10秒後にindexにリダイレクト |
大きなサービスになればなるほど、ひとつのページに必要な機能は複雑化します。
このような設計図を用意しておくことで、完成後の全体像を把握しながら開発を進めることが可能になります。
データベースの設計図
データベースの設計図も忘れてはいけません。
どんなモデルが必要で、それぞれのモデルにはどんなデータ型のカラムが必要なのか。
データベースの取り回しは初心者には難易度が高く、後からカラムを追加・削除したり変更したりしていると、
ごちゃごちゃになってしまいます。こちらも最初に全体像をイメージすることを心がけましょう。
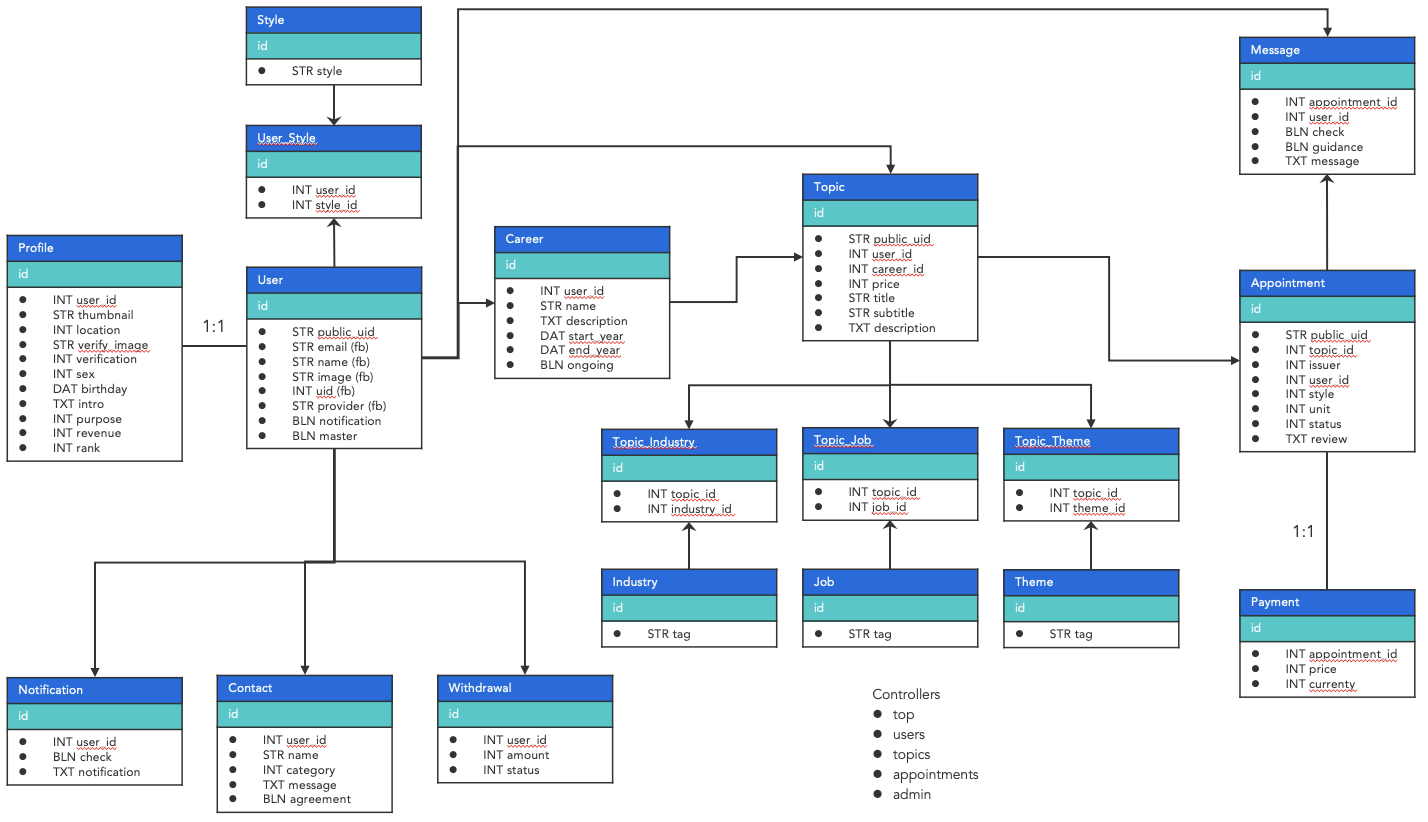
ちなみに私は、開発に取り掛かる前にこんな感じの設計図をPowerPointで作りました。
それぞれのモデルの関係(1対多・多対多・1対1)も把握できるようにしました。
なお、こちらは開発着手前の設計図です。
「あ、このやり方じゃ実装できないわ」と後から気付いて修正したところも実際には多いので、
この通りにやってもCREEDOは作れません(笑)
フォーム作成をマスターする
フォームは初心者にとって、一番の鬼門です...。
特に、form_forの扱いは慣れるまではうまくいかないことも多いかと思います。
フォームの扱いについてはすでに多くの記事が出ているので、ここで詳しく触れませんが、
何も見ずにさまざまな種類のフォームを作り、データを保存できるよう、しっかり練習を積みましょう。
具体的には、こんなステップで練習していくといいと思います。
form_forを使って、以下のフォームをノールックで作ってみよう!
Userモデルを作成し、
- 自分の名前(a)を入力して保存するフォーム(text_fieldを使用)
- 上記に加え、メールアドレス(b)、自己紹介文(c)を入力して保存するフォーム(email_field, text_areaを使用)
- 上記に加え、性別[男性・女性・その他](d)を選択して保存するフォーム(radio_buttonを使用)
- 上記すべてを入力必須にし、未入力の場合はエラーメッセージを出す
- 最後に、メルマガの受信を希望するかしないか(e)を選択して保存するフォーム(check_boxを使用)
Memoモデルを作成し、
5. UserモデルとMemoモデルを1対多の関係で関連付けする
6. Memoモデルで、内容(f)を入力して保存するフォーム(text_areaを使用)
7. a~fを同一ページで入力して保存するフォーム
これくらいまでサクッとできるようになれば、フォーム関連で立ち止まることは大幅に減るかと思います。
jQueryをおそろかにしない
どんなサービスを作るかによって多少変わるかもしれませんが
javascriptを使わないということはほとんどないでしょう。
テックキャンプやProgateではjQueryのレッスンがあるので、
初めてのサービスとしてはそれを使う方が多いのではないかと思います。
このjQueryこそが意外な強敵です。
Railsのレクチャーは、テックキャンプでもProgateでも充実しているので、
たいていのサービスであればそのまま流用できる部分も多いでしょう。
しかし、jQueryについては相対的にあっさりしていて、
コースが終わった時点でWebサービス開発に十分な知識がついているとは言えません。
ぜひ自分で1冊本を買うなりして、jQueryスキルを補強してからサービス開発に
取り掛かることをおすすめします。
乱暴に言えば、サーバーサイド言語であるRailsが担うのは、所詮データの出し入れにすぎません。
エンドユーザーのUXを司るjQueryのほうが、それっぽいWebサービスを作る上では鍵を握っています。
いかがでしたか? これからのサービス開発を始める方の役に少しでも立てたならば幸いです。
最後に...
社会人でもOB訪問できるキャリアシェアサービス
『CREEDO(クリード)』
ぜひ使ってみてください! それでは〜
サービスサイトへ