Bubbleとはコードを書かずにプロトタイプが作成できるNocodeツールです。
この記事ではBubbleの基本と実践的な使い方を記載いたしました。
Nocodeと言われているのでスキル獲得の参入障壁は低いかと思っていましたが、
ダッシュボードやDBの独特な取り扱い方法に苦労し、プロトタイプ作成に150時間ほど要しました笑。
初めてBubbleを触れる人でもこの記事をよれば大抵のサービスは作れるように、
要点から開発者が気になる勘所(セキュリティ、一括データ登録)まで全てまとめました。
なにか付け足す点などあればコメントいただければと思います。
最後にBubbleで作成したアプリ関するアンケートを取らせて頂いているので
よろしければご回答お願いいたします!!
ダッシュボードの使い方
Designページ
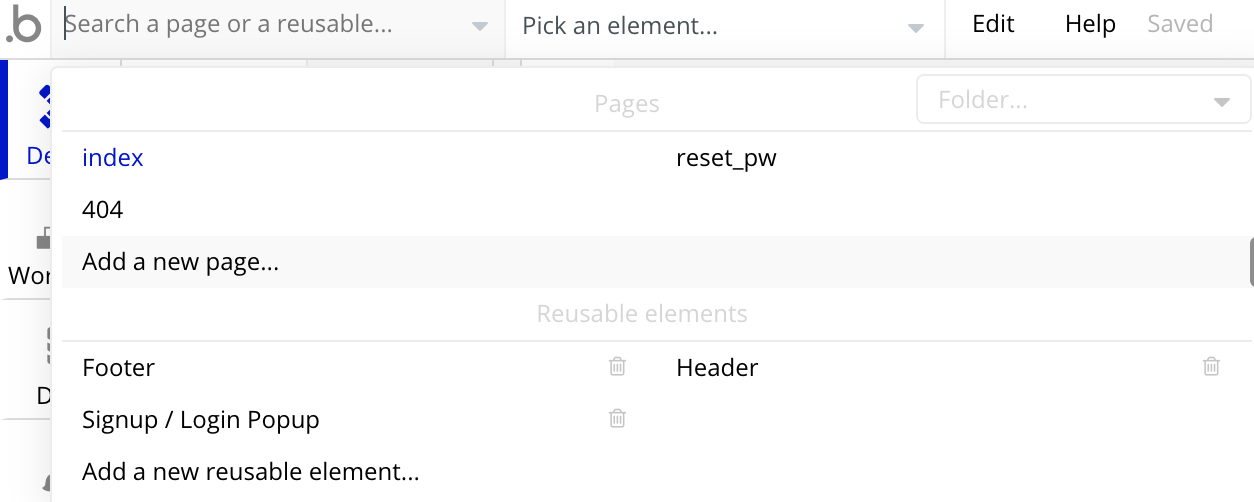
Page
左上にPageという表記があり、そこで自分が修正するPage、あるいはReusable elemntsを選択する。

UI Builder
elementが置いてある場所。
ここにあるelementをドラッグ・アンド・ドロップすることで配置する事ができる。
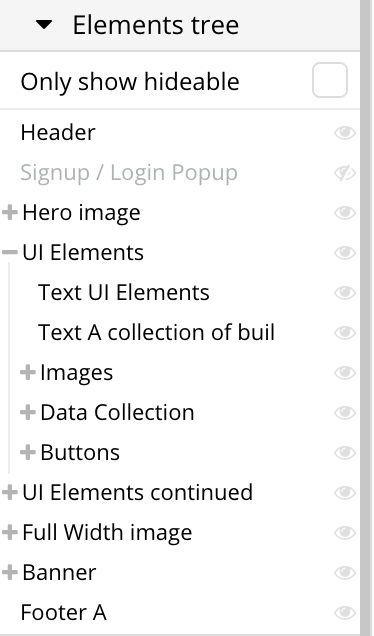
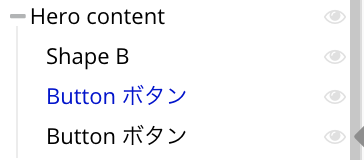
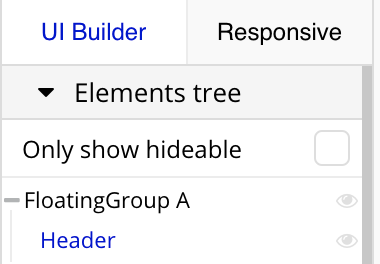
Elements tree
現在選択しているPageやReusable elementsに配置されているelementを見える化してくれている場所。
- 黒いelementが現在Page内で見えているelement
- 灰色のelementはPopupなどの通常状態では見えていないelement
- element名の右側にある目玉アイコンを押すと、見える見えないの切り替えができる
- element名の左側にある+アイコンがあるelementはGroup elementで自身の中に複数のelementを持つ
- +アイコンを押すと、配下のelementが確認できる
Visual elements
Page内に配置する非input系のelelement
Containers
複数のelementをGroup化するためのelement。
- Group:複数のelementを一般的にGroup化
- RepeatingGroup:Databaseのデータを一覧表示するためのGroup
- Popup:Popup用にelelementをGroup化するもの
- FloatingGroup:スクロールしても動かないelelementをGroup化するもの
Input forms
Page内に配置するinput系のelelement
Reusable element
再利用可能なelement。
ダッシュボード左上の「Page」で編集したいReusable elementを選択して修正。
使用するときはReusable elementからドラッグ・アンド・ドロップして使用する。
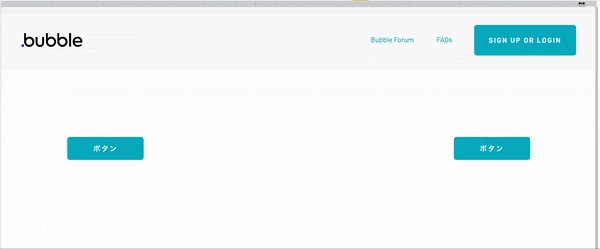
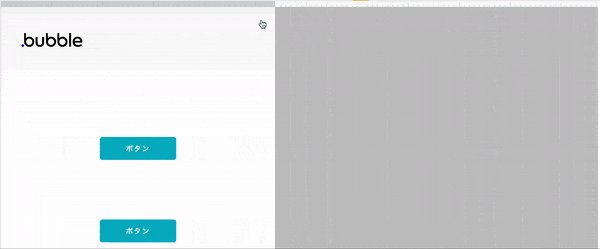
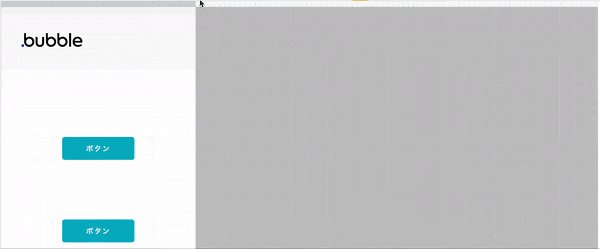
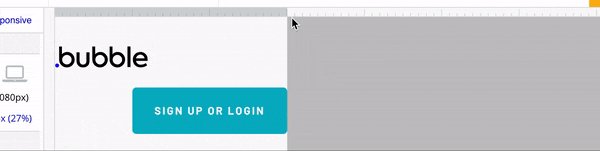
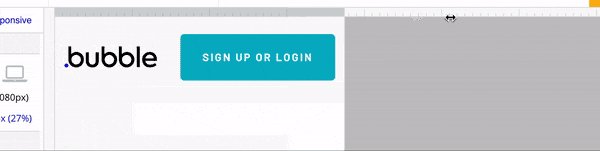
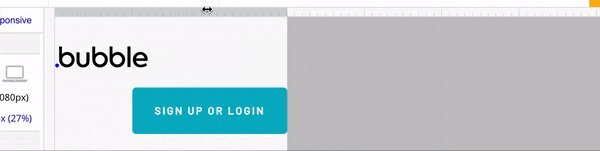
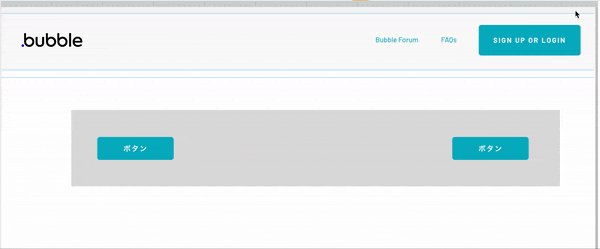
Responsive
編集ページがResponsive designになっているかを確認する。
ページ上部の灰色のバーを動かして画面幅を変更してResponsiveか確認する。

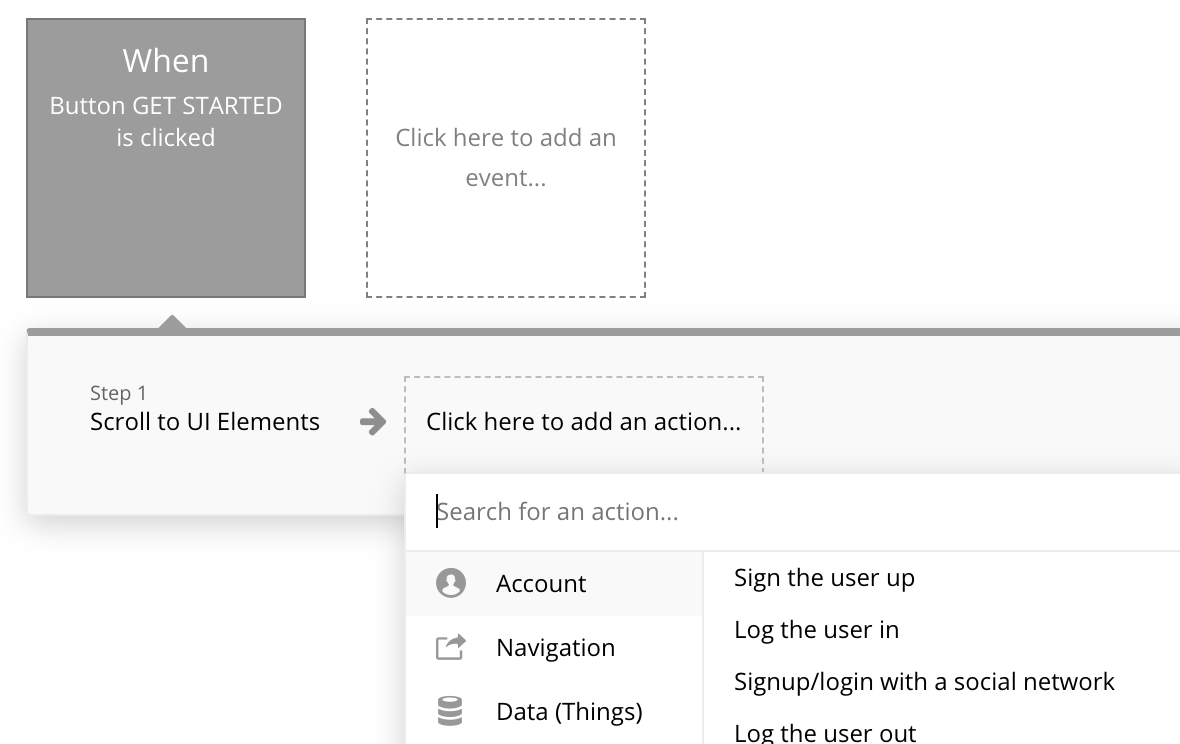
Workflowページ
ここではDesignページで表示しているPageやReusable elementsにあるelementにworkflowを設定する。
workflowとは以下のような特定のトリガーを引き金にしてイベントを発生させるもの。
トリガー
- 該当のPageされたとき
- 該当のPageの該当のelementがクリックされたとき
- ユーザーがログインしたとき
イベント
- ユーザー登録、ログイン
- データ登録、変更
- Popup表示
- email送信
- 決済
- Javascript実行
「When」でトリガーを設定し、「Step」でイベントを順々に設定する

Dataページ
BubbleのDataでは以下のような用語を使用する。
ここの用語をおさえていないとBubbleでのデータの操作に混乱してしまうので注意
- Type name:データベースでいうとこのテーブル名
- Field name:データベースでいうとこのテーブルのカラム名
- Field type:カラムの型
- Things:挿入されたデータ、レコードのこと
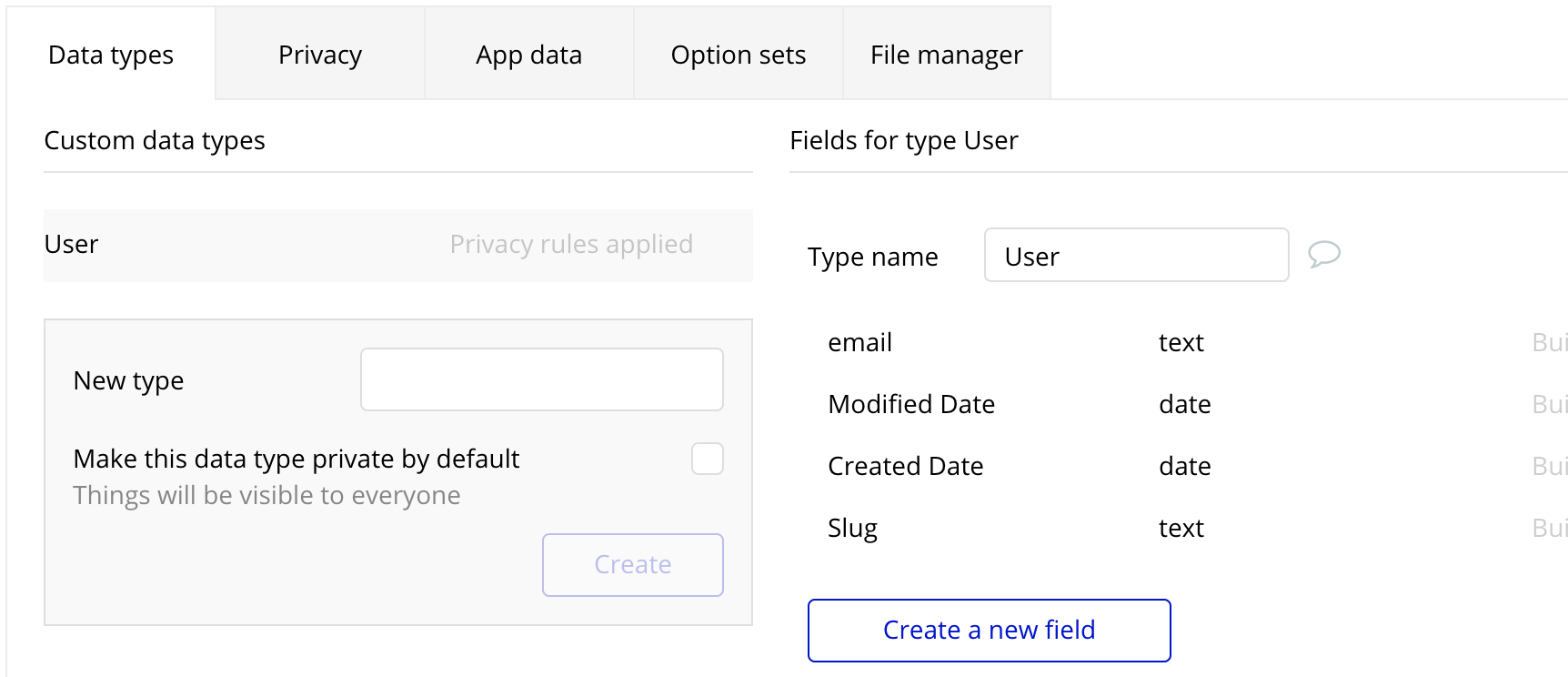
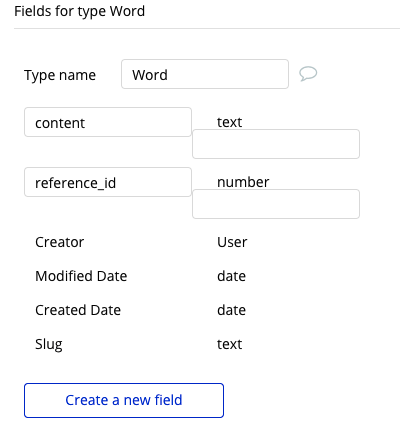
Data types
左側で作成したテーブルの一覧を確認できる。
右側で選択しているテーブルのカラムを確認できる。
「Create a new field」で新たなカラムを設定することができる。
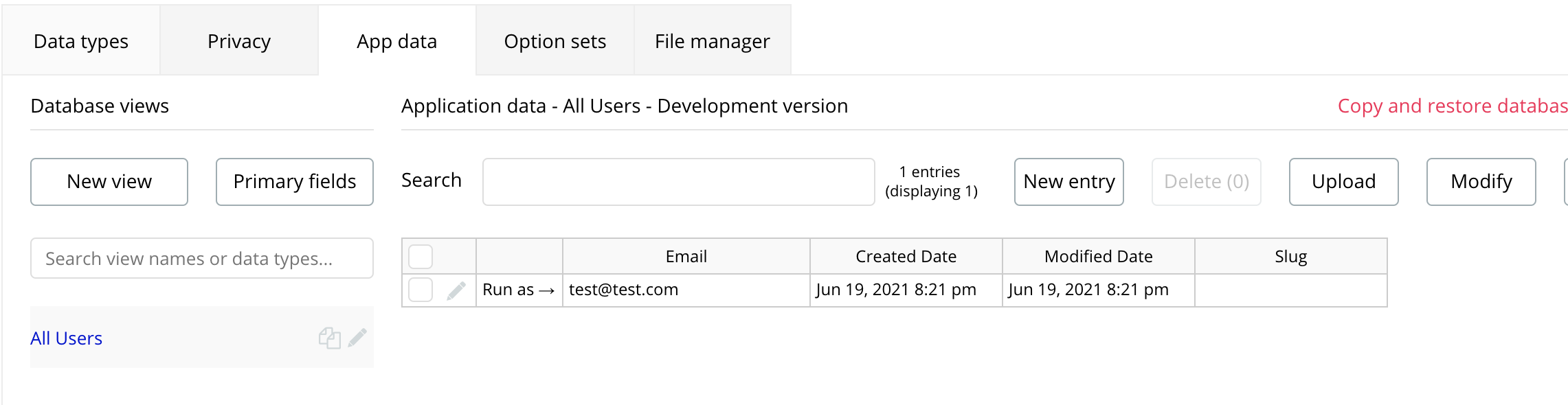
App data
テーブルのデータをすべて確認するができる。
Styles
elementに設定するstyleを設定する
Plugins
使用したいpluginを導入して使用する
代表的なものは以下。
- Toolbox(Javascript使用する上で必要)
- Stripe(決済)
- Google Auto Ads(広告)
- ReCAPTCHA(ログイン時ロボットでないか判定するのに使用)
Settings
基本的な設定を行う。
- App plan: Bubbleの契約プランに関しての設定変更
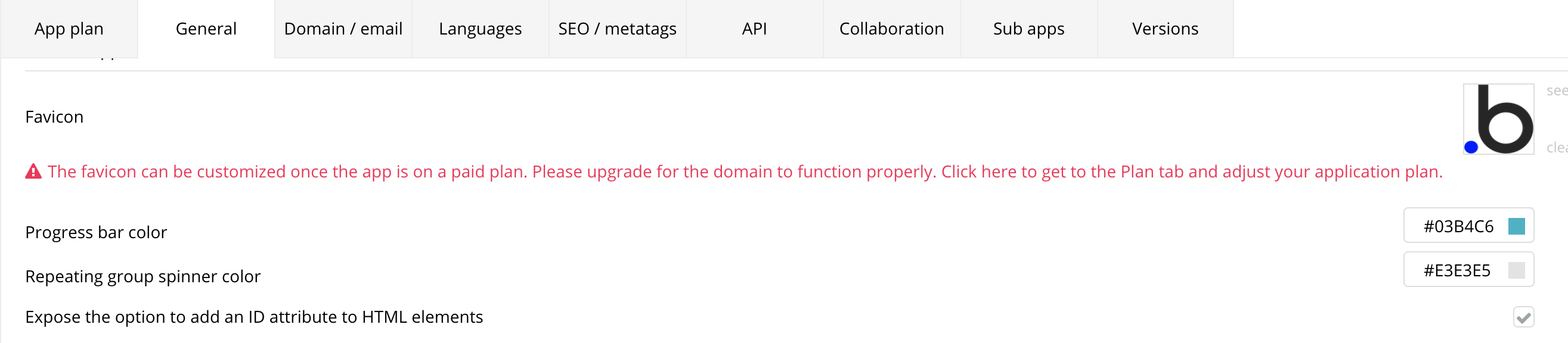
- General: SecurityやFaviconの設定
- Email/Domain: 登録するドメイン、SSL設定など
- Languages: 言語設定ではなく、アプリ内で使用する文言を設定する
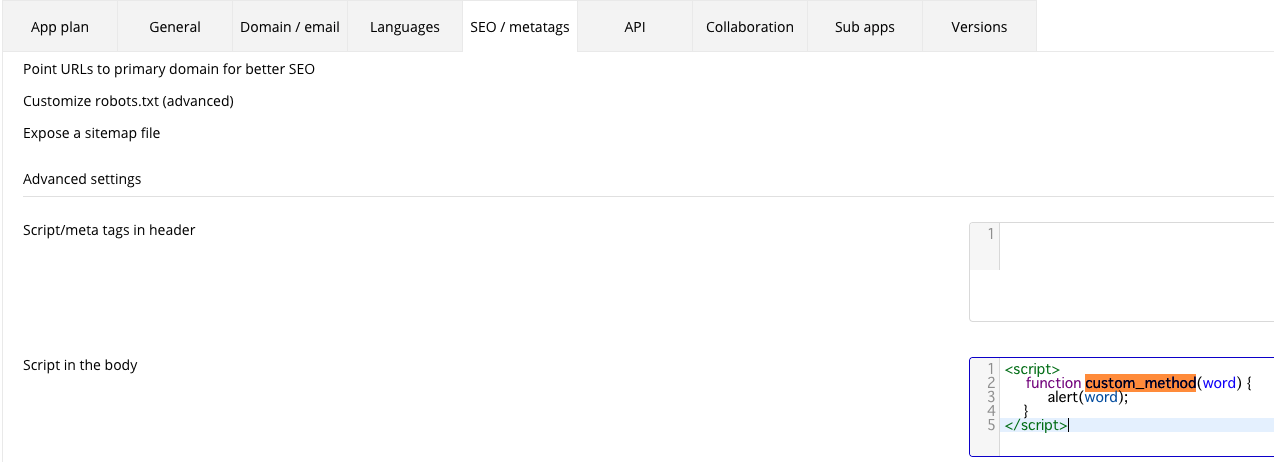
- SEO: SEO周りの設定やアプリ内で使用するJavascriptのコードを記述する場所
Elementの設定
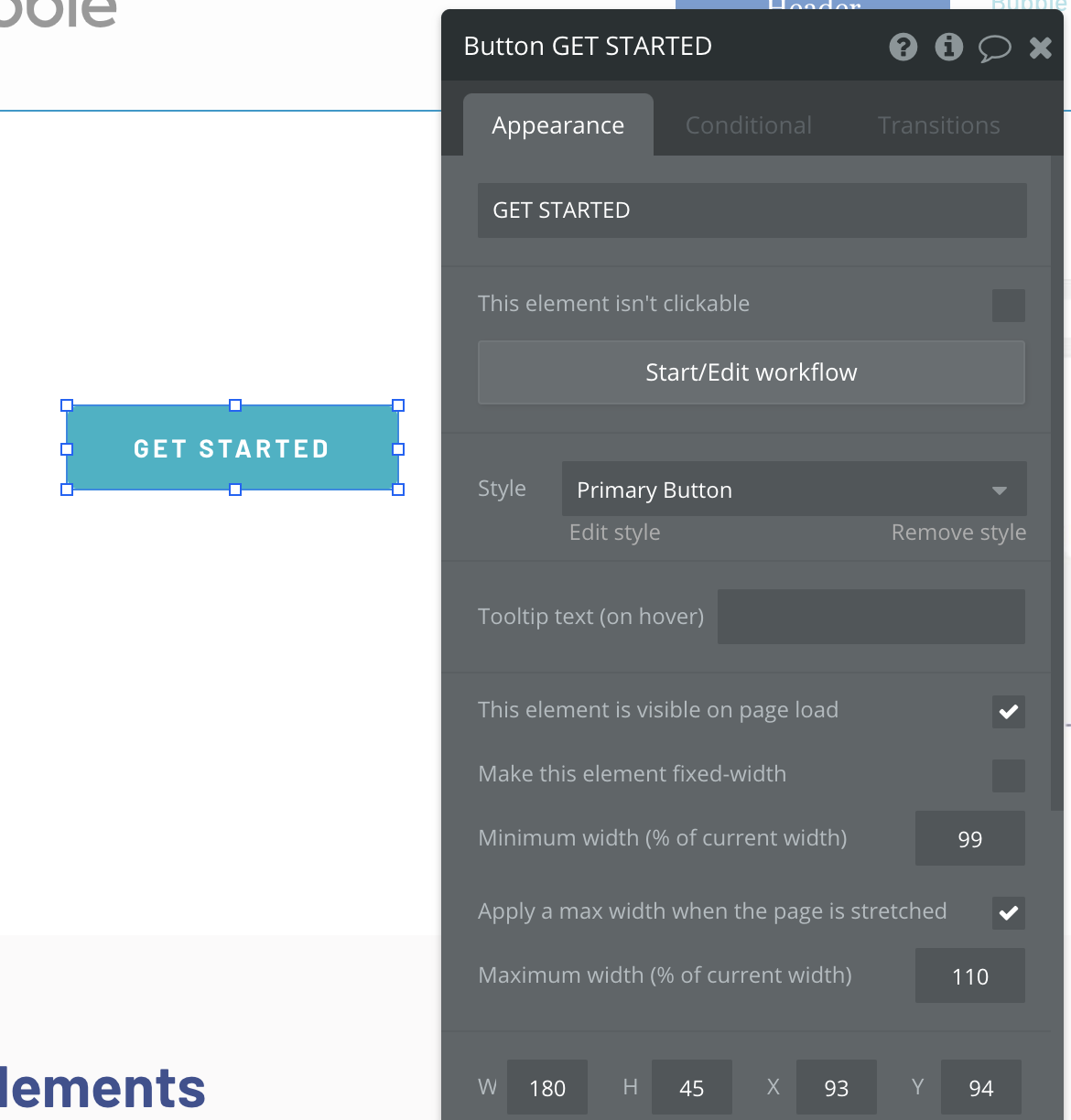
編集したいelementを選択して右クリックで「edit」を選択して以下のように編集する

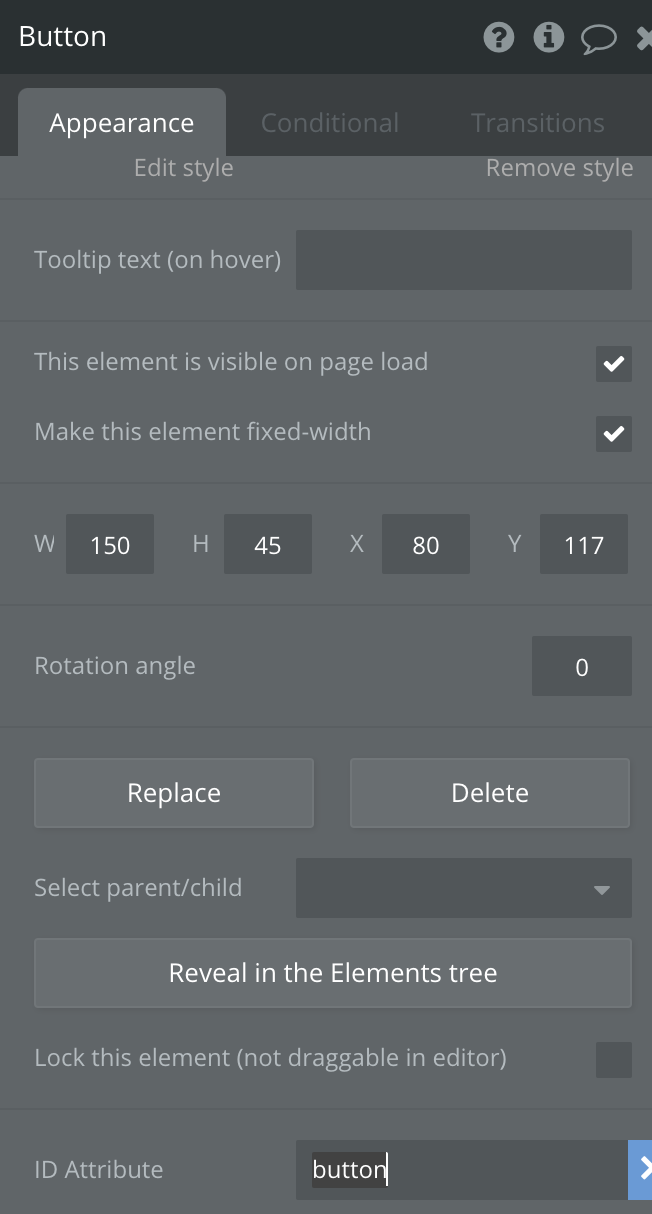
Appearance
Appearanceタブでできることは以下
- 表示内容の記述
- Styleの設定
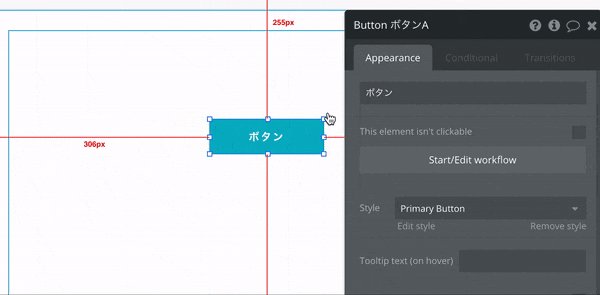
- WidthとHeightの設定
- Workflowの設定
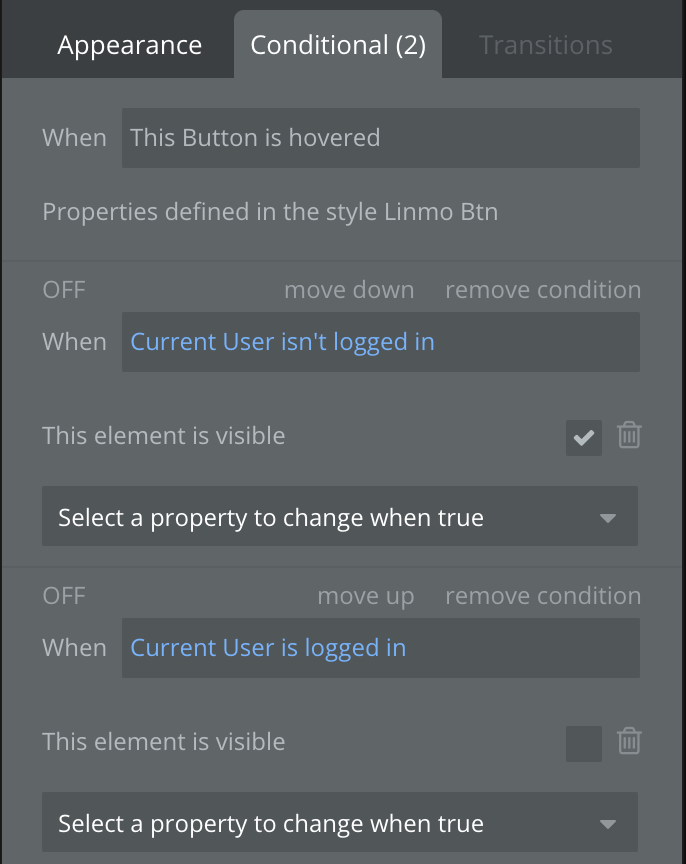
Conditional
Conditionalタブでは以下のような条件に応じた、切り替えが行える。
条件例
- ユーザーがログインしている場合
- 該当PageのCustom stateの値が任意の値の場合
切り替え例
- elementの表示をさせる、させない
- elementのstyleをstyle1にするか、style2にするか
その他
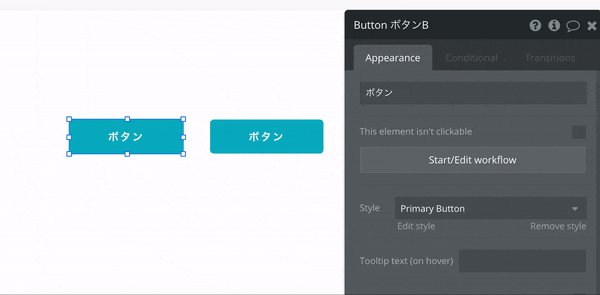
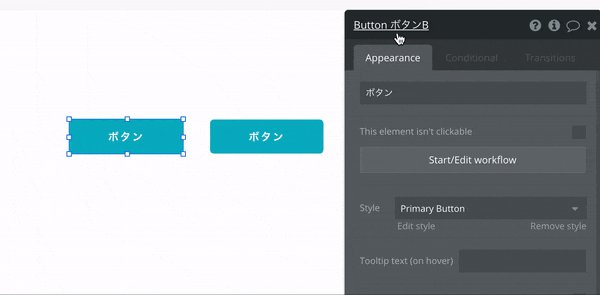
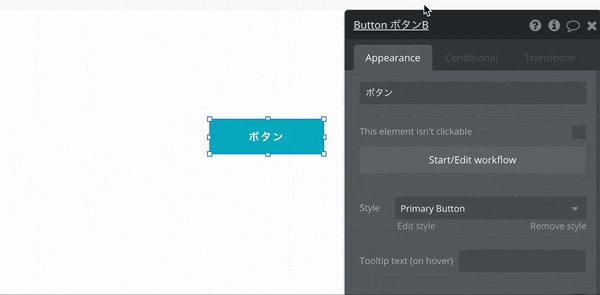
トリガーによってボタンのテキストを切り替えたいときは、
一つのボタンのテキストを変更しようとするのではなく、
切り替え前のボタンと、切り替え後のボタンを用意して
各Conditionalで表示切り替えができるように設定してあげる
Custom State
elementに設定するstateで、値を設定することができる。
この値をelementのConditionalやworkflowの条件として設定する事ができる。
使用用途例
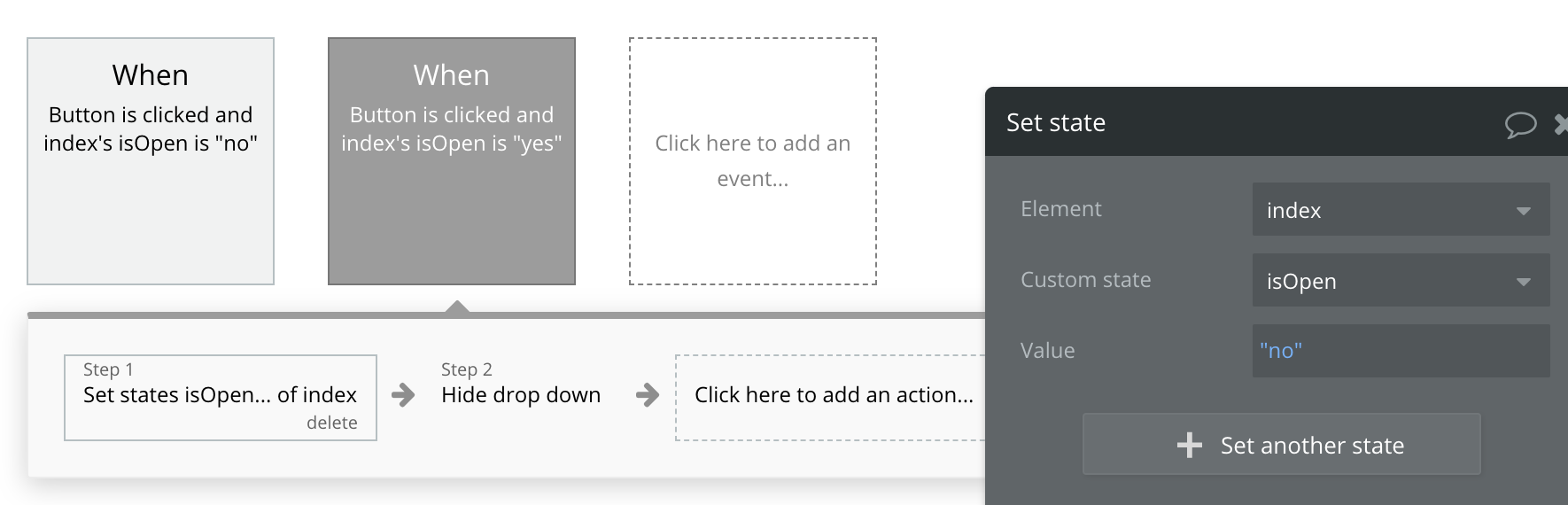
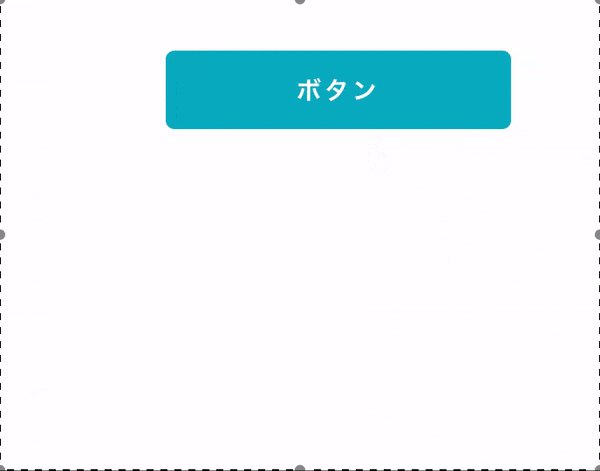
以下のようなボタンを押したときにドロップダウンメニューを表示非表示を切り替える実装を行う。

この時にindexページにisOpenというcustom stateを設定する。
これはドロップダウンメニューが開いているかいないかを判定する指標になっている。
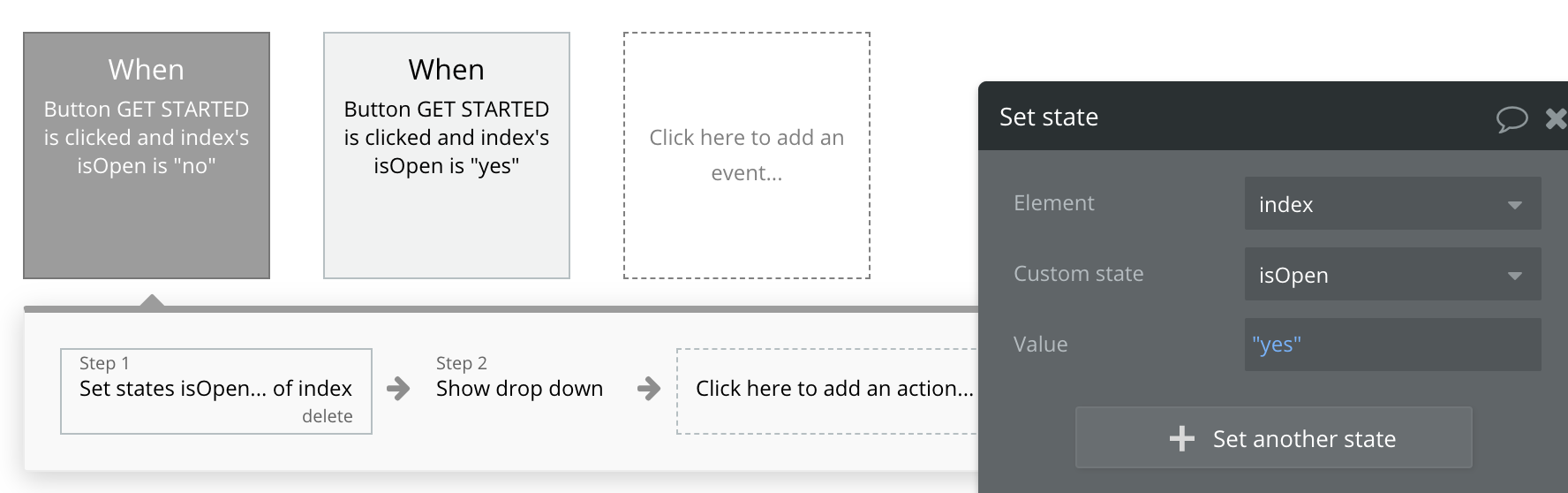
isOpenがnoの状態で、ボタンが押されたとき
isOpenをyesに切り替えてドロップダウンメニューを表示するようにしている

isOpenがyesの状態で、ボタンが押されたとき
isOpenをnoに切り替えてドロップダウンメニューを閉じるようにしている
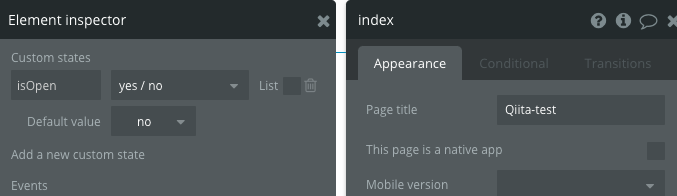
注意
custom stateはpageやpage内のelementに設定できるようになっているので、
別のpageのcustom stateを参照することはできない。
またcutom stateはelementの「i」というアイコンを押して表示されるElement inspectorで管理されている。

HTMLのIDの設定
bubbleで配置したelelmentにHTMLのIDを設定する方法は以下になる。
- Settingページの「General」で「Expose the option to add an ID attribute to HTML elements」にチェックを入れる
- elelmentのID Attributeに設定するIDを記述する
参考記事
bubble.ioの汎用性を高める
DBの設定
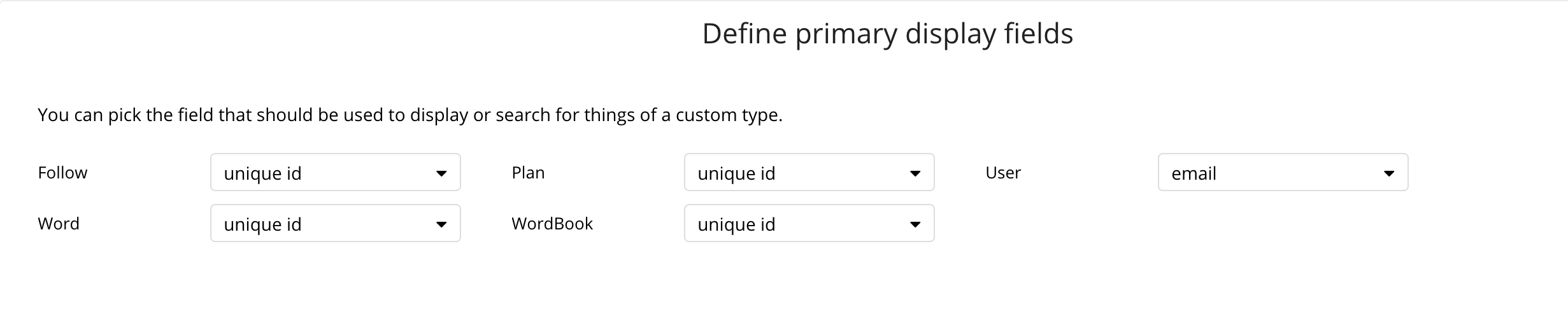
テーブルのデータはそれぞれuniqueなkeyをもっており、
その値を別のテーブルが参照することで、テーブルの関係性を構築することができる。
- Userテーブル:uniqueなkeyはemail
- User以外のテーブル:uniqueなkeyはunique_id
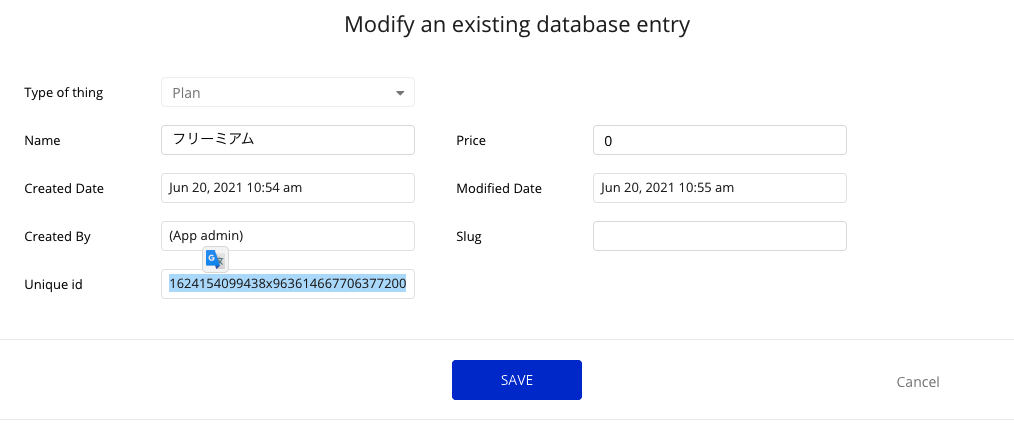
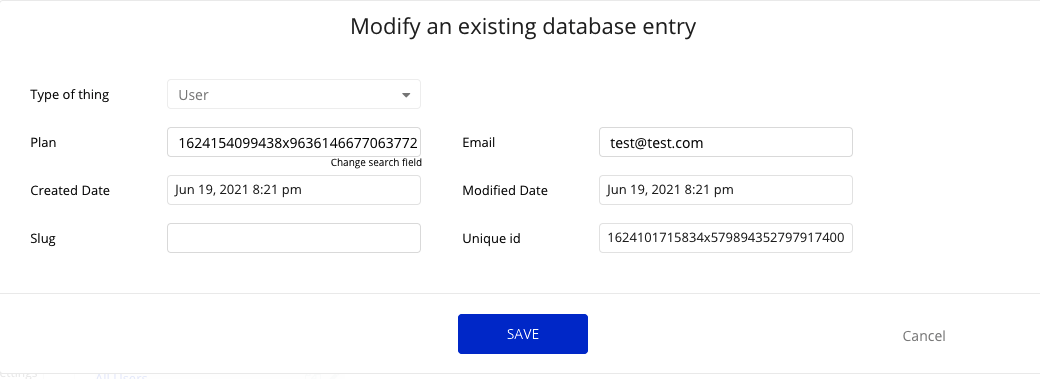
この参照キーを変更する際は、DataタブでNew Entryしたときの「Change search field」で変更する事ができる。

1対多を実装する方法
Userが特定のPlanに入っているときの実装で再現する。
UserがPlanに従属している関係になっているので、PlanというテーブルがUserテーブルを1対多で管理している状態にする。
例1
UserテーブルにPlan用の外部キーカラムを作成する方法。
以下の例では、
test@test.comのUserはPlanカラムに、フリーミアムPlanのunique_idを持つことで
1対多の関係を構築している
例2
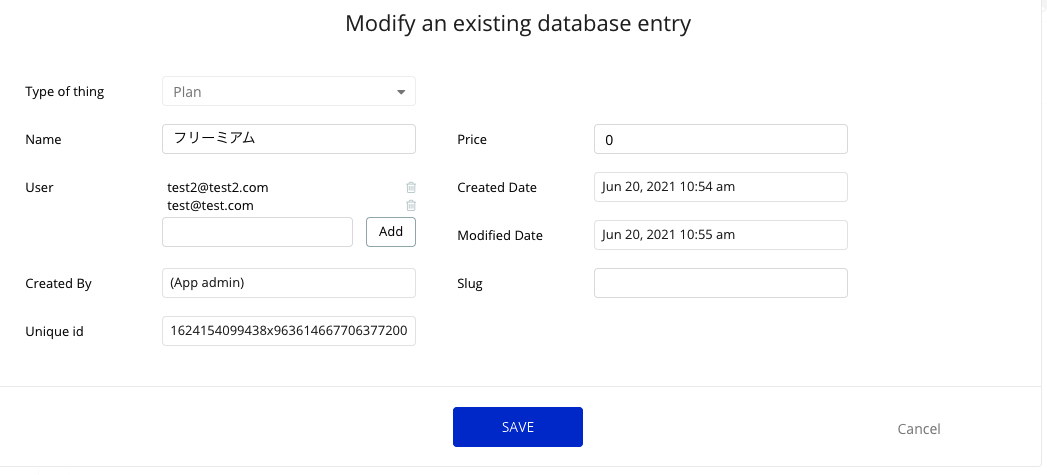
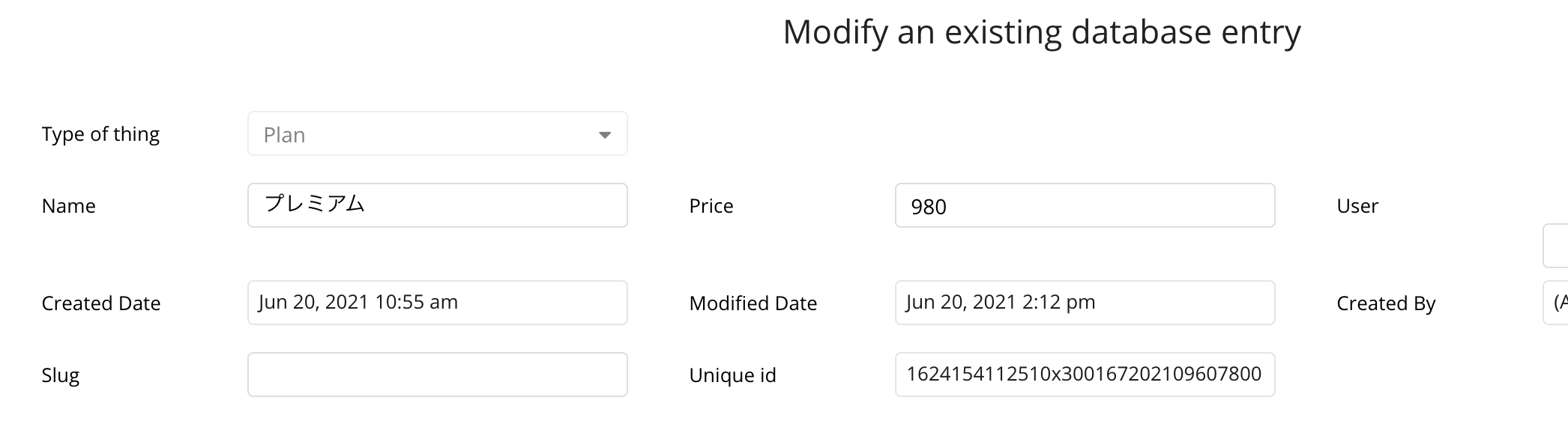
Planテーブルが、Userデータを複数もつためのUsersカラムをもつ方法
以下の例では、
フリーミアムPlanのUserカラム(配列管理できるカラム)にフリーミアムに属しているUserのemailを持つことで、
1対多の関係を構築している
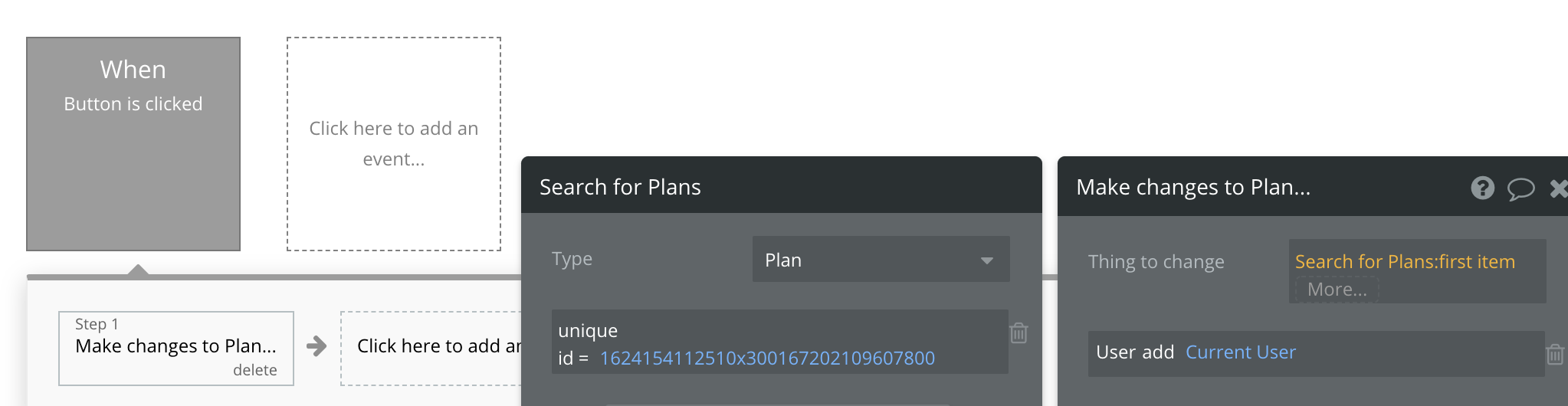
####List系のカラムにデータを追加する方法
以下ではプレミアムPlanのUserカラム(配列管理できるカラム)にCurrentUserの情報を追加する方法である。
- Make change to PlanでPlanテーブルのデータを修正するように設定
- Search for planでunique_idがプレミアムPlanのunique_idであるデータを対象にしている
- first itemを設定することで、Search for planで得られたデータのうち最初のデータのみを対象にしている
- User Add Current Userで該当のデータのUserカラムにCurrent User情報を追加している
補足
PlanテーブルのデータのいくつかにCurrent User情報を追加したい場合は、
「Make change to a list of things」を使用する
参考動画
Bubble.io Lesson on Modifying List Fields
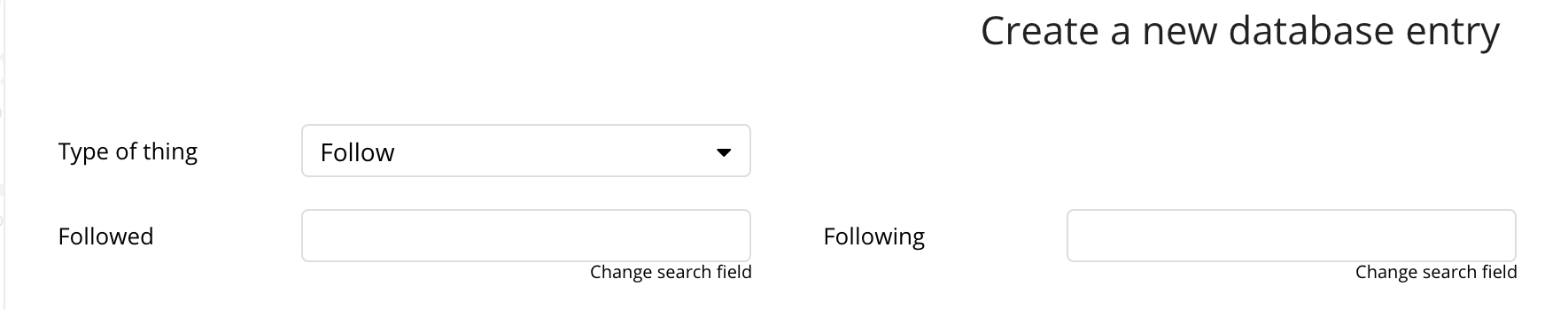
多対多を実装する方法
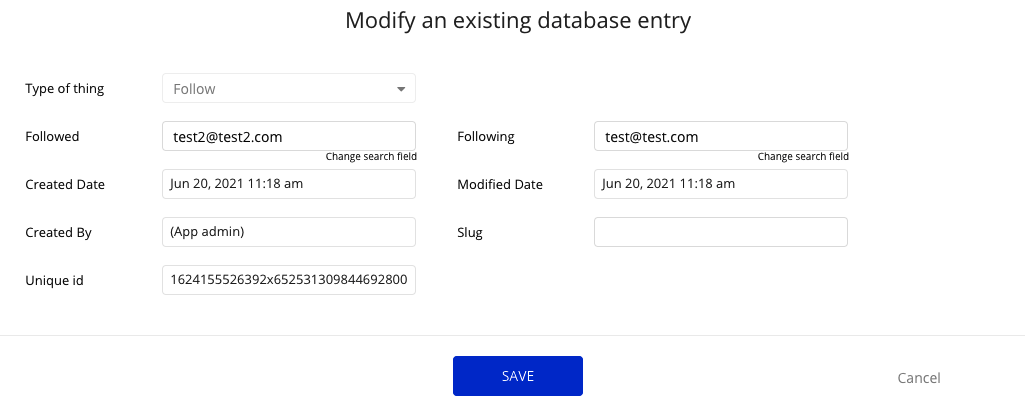
UserがどんなUserをフォローしているかを管理するFollowを使用する例を上げる。
以下の例では、
FollowテーブルのFollowingにフォローしている人のUser情報、Followedにフォローされている人のUser情報をいれて
多対多の関係を構築している
ユースケース
ここから実際に様々用途に対する実装パターンを紹介する。
一覧表示
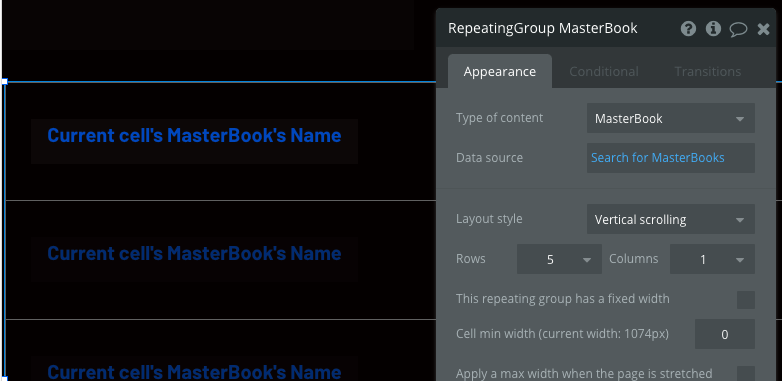
RepeatingGroupを使用して一覧表示したいデータを取得して表示する
- Type of content:一覧表示するデータの種類を選択
- Data source:表示するデータを設定する
- Layout style:表示スタイルを設定
例1(テーブルのデータを一覧表示)
こちらの例では、MasterBooksテーブルのデータを一覧表示している

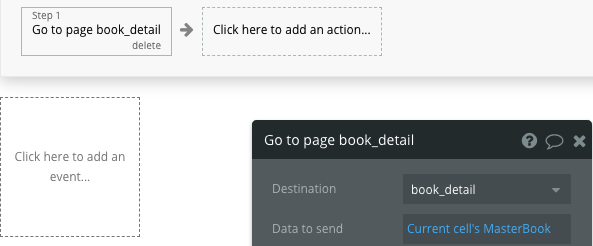
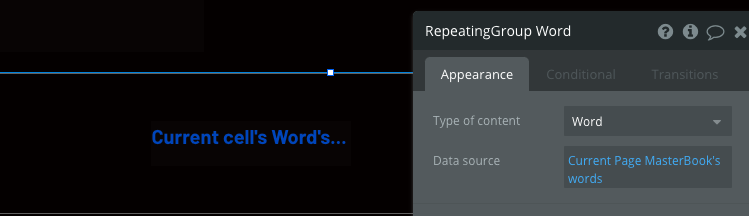
例2(1対多の関係での一覧表示)
こちらの例ではこのページに渡されてきたMaterBookのデータが持つwordsというデータを表示している

これを行うためには以下のような設定が必要である。
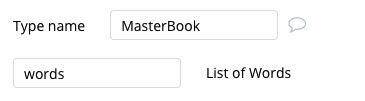
テーブル構成
MasterBookテーブルがWordテーブルのデータをListで持つような1対多の関係になっていなければいけない

前のPageから該当のMasterBookデータが送られてきていないといけない
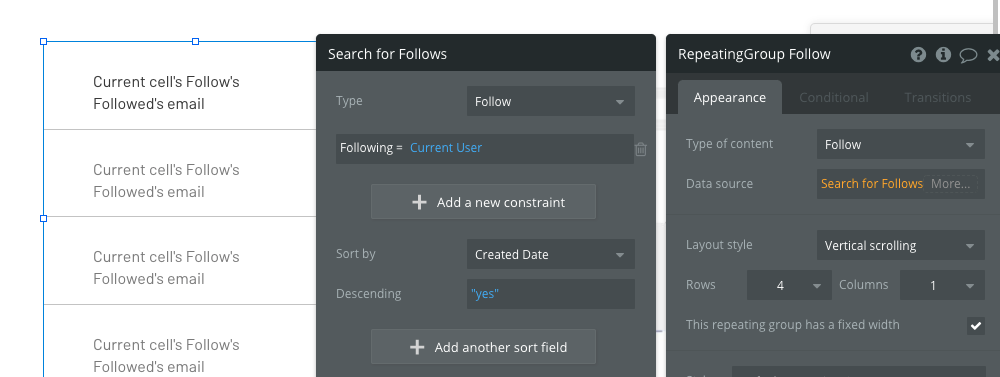
例3(多対多のフォロー機能)
こちらの例では自分フォローをしているUserを表示している
こちらの例ではログインしているCurrentUserがフォローしているUserのemailを一覧表示するようにしている

これを行うためには以下のような設定が必要である。
テーブル構成
先程も紹介したように、
FollowテーブルのFollowingにフォローしている人のUser情報、Followedにフォローされている人のUser情報をいれて
多対多の関係を構築している
例4(より複雑なテーブル構成、多対多対多)
以下のような複雑なテーブル構成を構築する場合。
Userが複数のWordBook(単語帳)を登録することができ、
WordBookは複数のWord(単語)も持つことができる。
Wordは一つのWordBookのみから参照されるわけではなく、複数のWordBookから参照される。
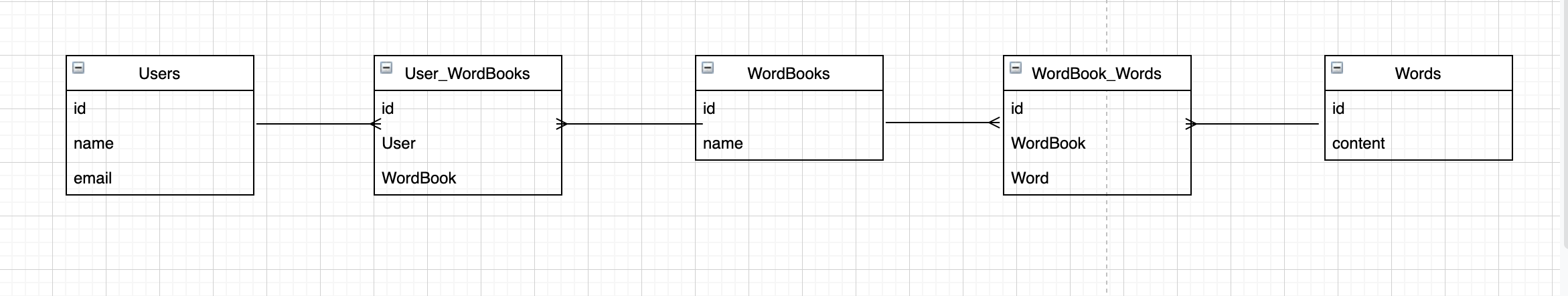
Bubbleでは動かないDB構成
UserとWordBookが多対多になっていて、WordBookとWordが多対多になっているケースなので、
通常のDBでは以下のようなテーブル構成になりがち。
しかしこの場合Bubbleで、特定のUserが持つ複数のWordBookに含まれるWordをすべてを得る
ということができない。
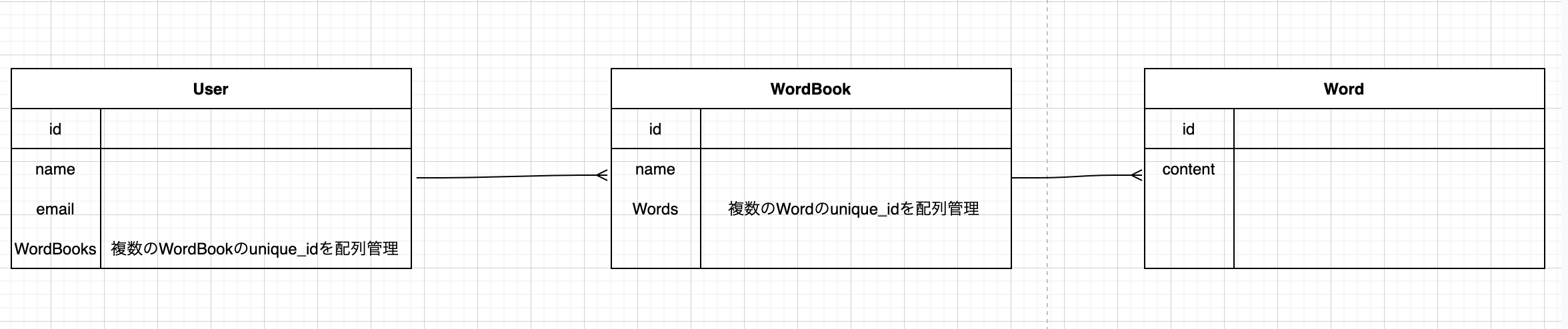
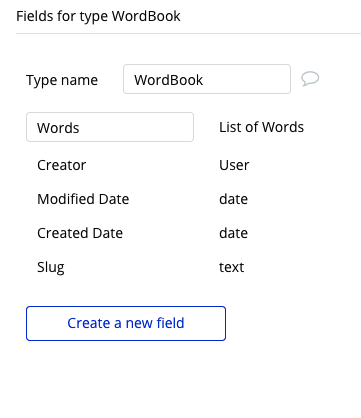
Bubbleで動くDB構成
このような構成にすると、以下のような方法で
特定のUserが持つ複数のWordBookに含まれるWordをすべてを得る事ができる。
検索
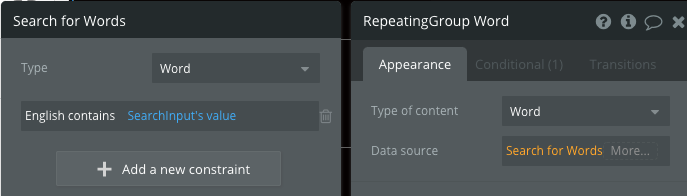
こちらも一覧表示の応用になっている
上記の例では
- Wordデータの表示
- 表示するWordの条件として、「WordのEnglishカラムに、検索インプットelementで記述された内容を含む」を設定
より高速な検索Fuzzy searchの方法は以下が参考になる
Fast Fuzzy Search | Bubble.io Tutorial
Javascript
実行方法
前提として以下が必要
- ToolBoxというPluginの導入
- プレミアムプランへの加入
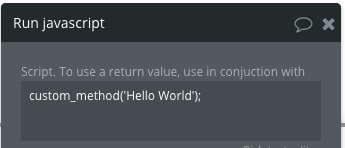
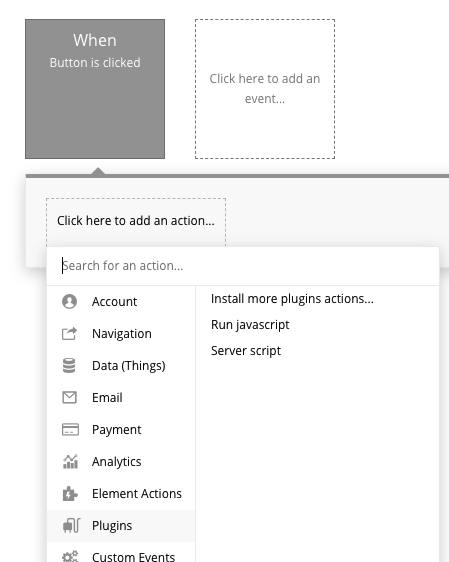
その後workflowでPluginsで「run javascript」を選択する

独自メソッドの定義はSettingページの「SEO/metatags」で行う

参考の動画はこちら
Bubble.is: Run Javascript Dynamically
注意
Javascriptでもbubble内のDynamic dataを使用することができる。
上記のようにbubbleのString、int、listデータを扱える。
しかしbubbleで使用されているlistデータはjavascriptで扱う場合は注意が必要
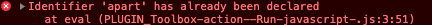
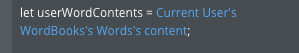
だめな例
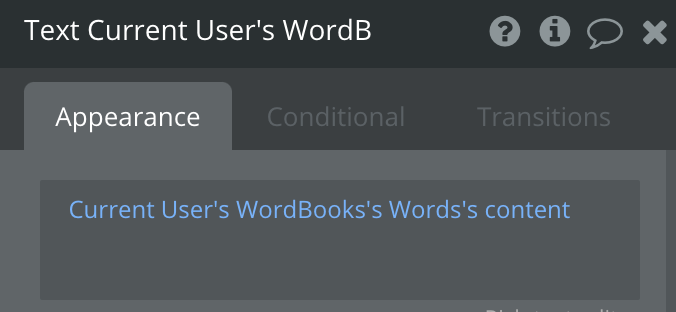
「Run Javascript」のコード内で直接bubbleのlistデータを変数にセットするパターン。
「Current User's WordBooks's Words's content」が配列のデータとなっており、その値と直接Jsの変数に格納している

原因はbubbleの配列データの形式と、Javascriptの配列データの形式が異なるため。
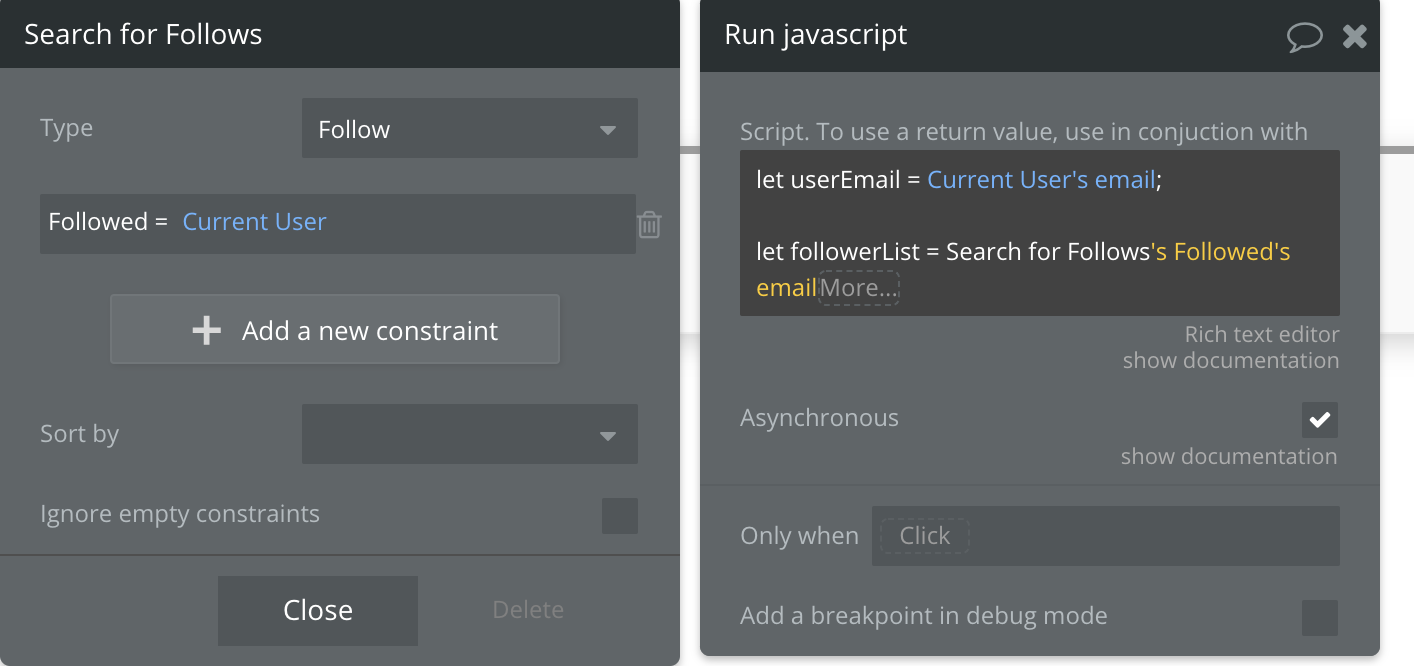
良い例
bubbleのlistデータを一度JavascriptのStringに変換してから、配列に変換する。
まずbubbleのlistデータを「""」で囲むことで、JavascriptのStringに変換する

つぎにStringデータをListデータに変換する。
Stringデータは、要素と要素が「, 」で区切られているので、「, 」で切り分けるようにする。

参考記事
How to transform Bubble list into a Javascript Array
Javascriptの変数をbubbleで扱えるようにする方法
Javascript to bubbleというelementを使用する
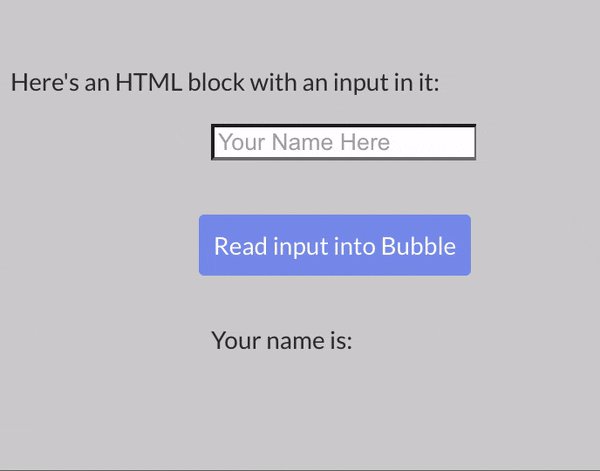
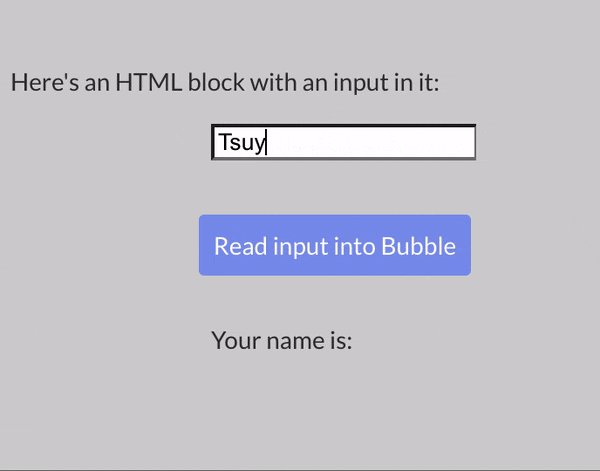
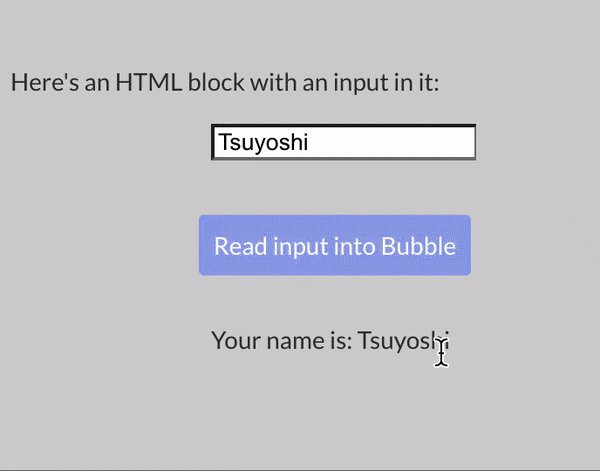
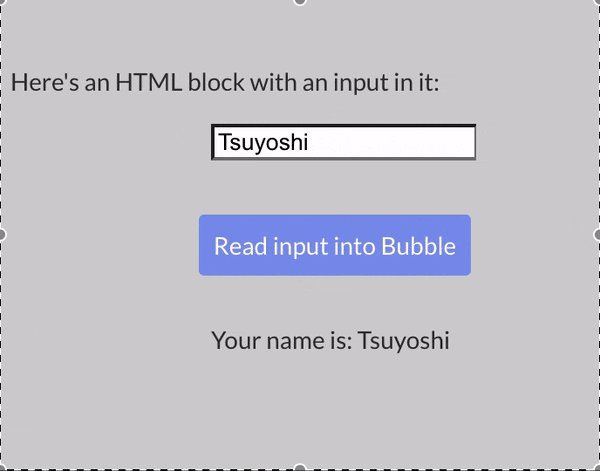
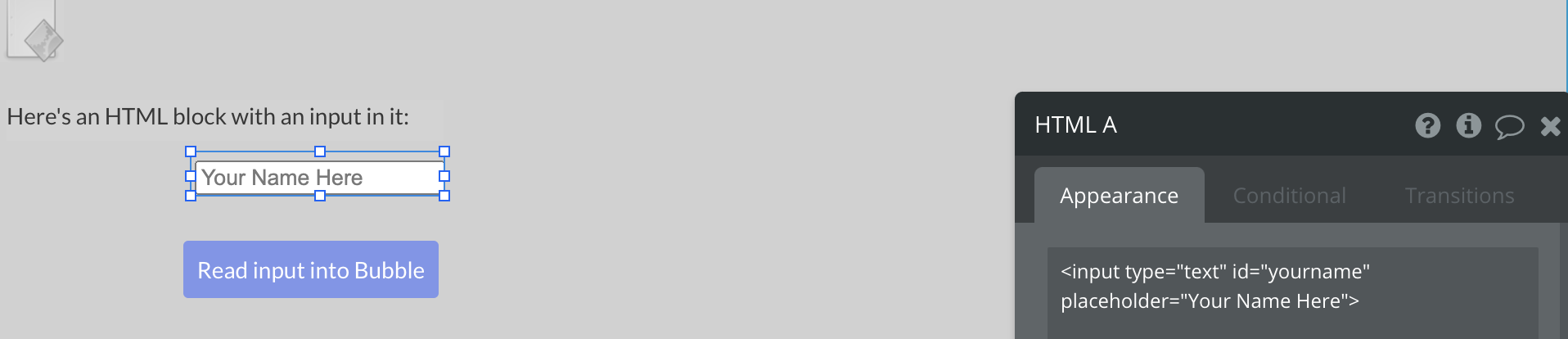
以下のような打ち込まれたtextをJavascriptで読み取って、
その値をjavascript to bubbleに渡してtextに表示する例を参考にする
-
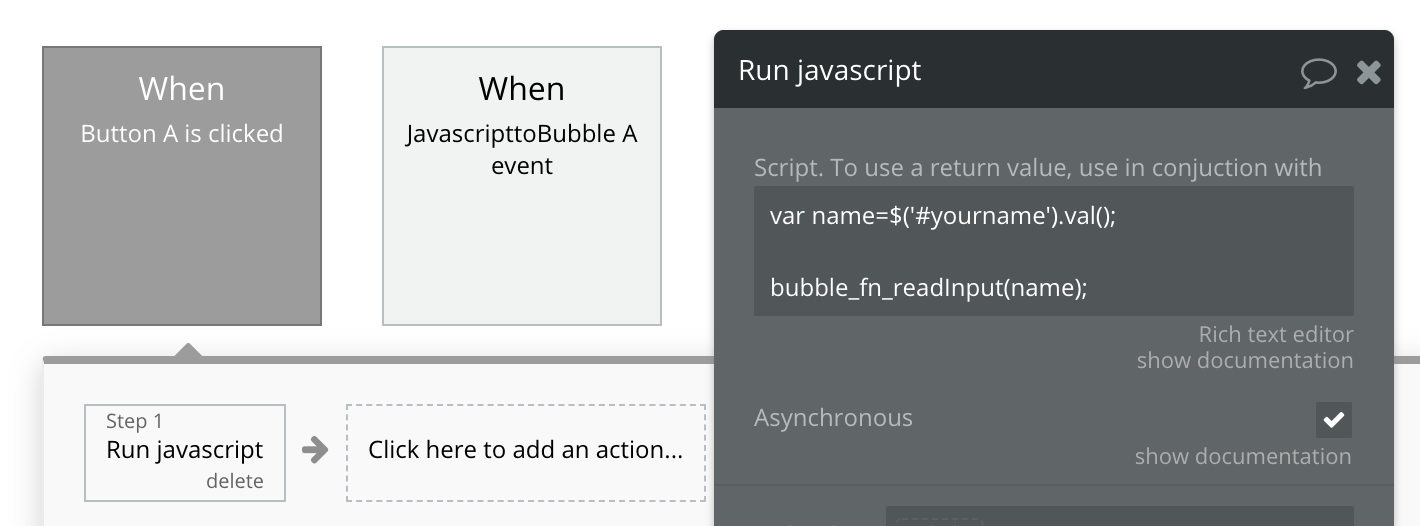
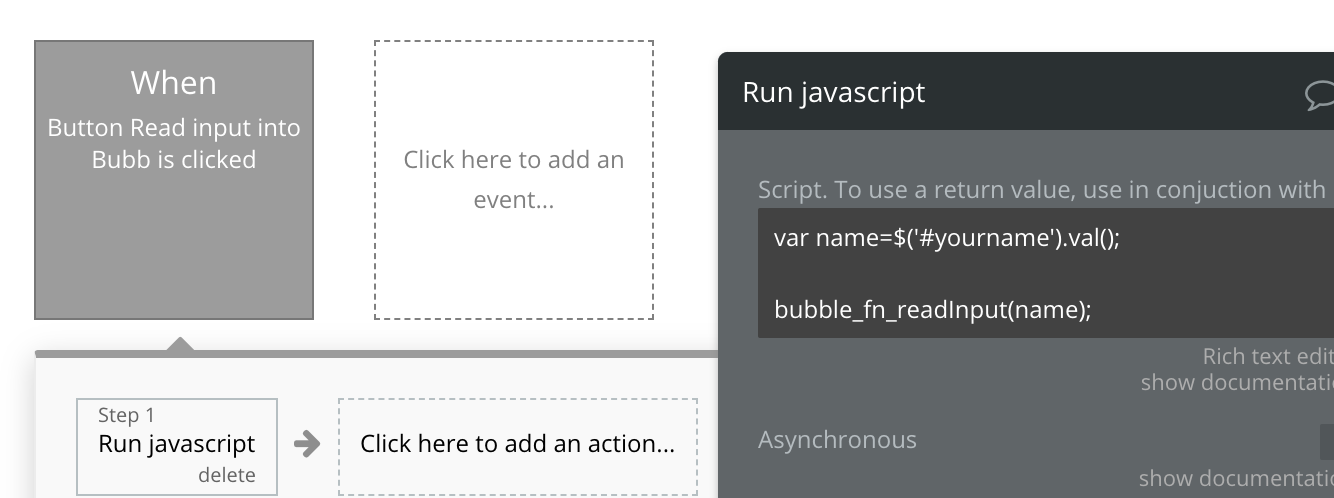
Read input into bubbleボタンのclickイベントに以下を設定する
yournameを取り出して、bubble_fn_readinoutに入れる

-
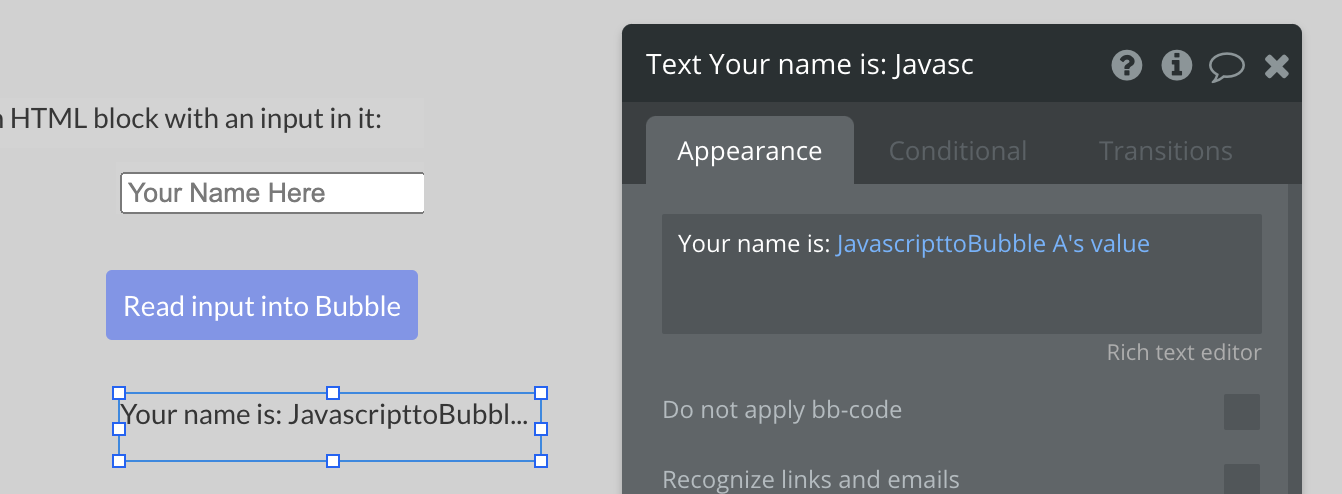
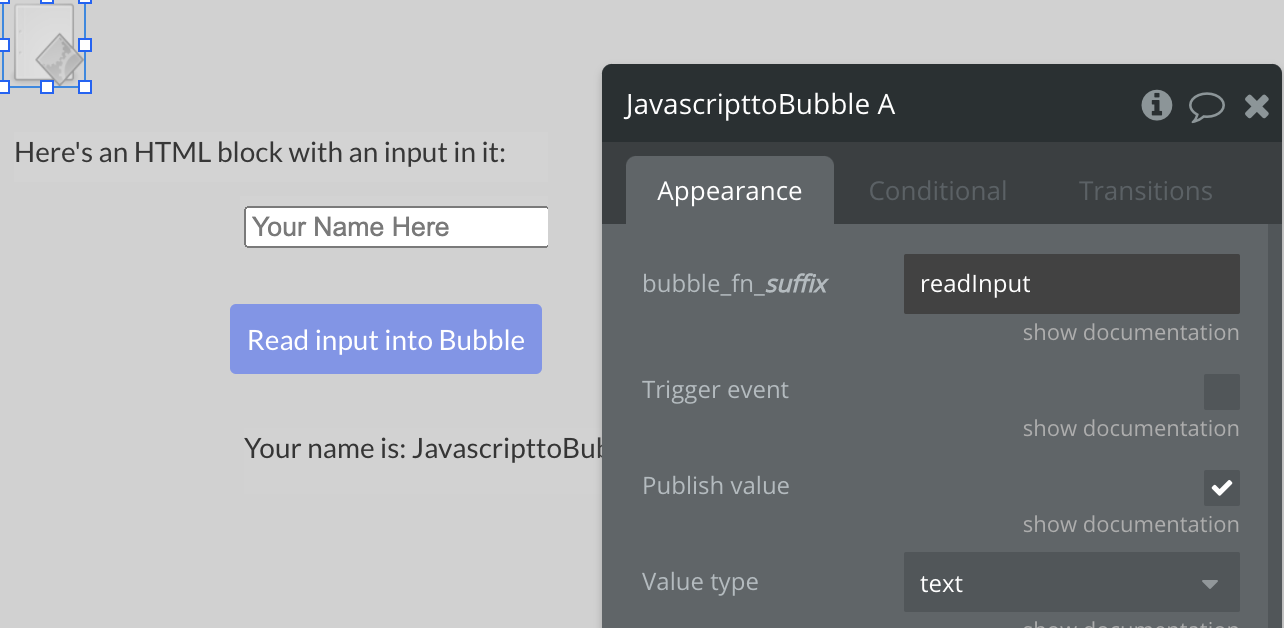
Javascript to bubbleの設定
bubble_fn_suffixを「readinput」にして、
publish valueにチェックを入れることで、
bubble_fn_readinoutの引数に設定された値をこのJavascript to bubbleの値として設定する

参考記事、動画
- How to save input from html element using javascript to bubble
- Using Toolbox (Run Javacript) and JavaScript to Bubble Elements in Bubble
注意
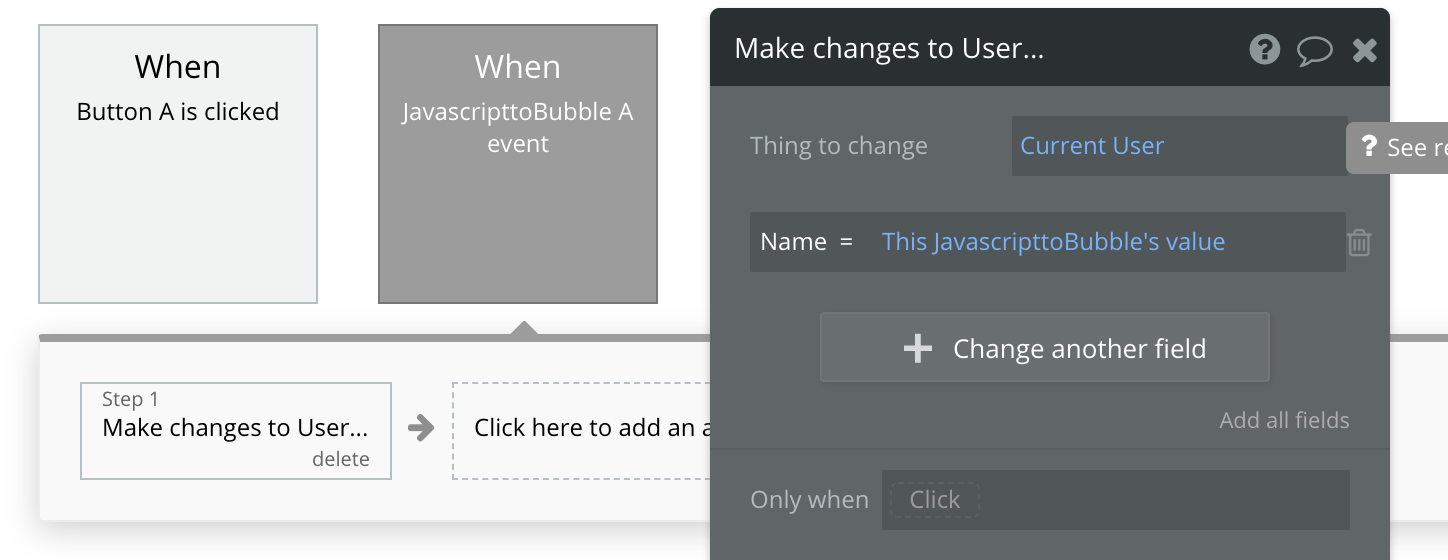
Javascript to bubbleの値を変更するeventとそのJavascript to bubbleの値を使用したデータの変更eventを同じworkflow内にかくと、データの変更が実行されない
そのためJavascript to bubbleを用いたデータ変更は以下のように行う
Javascript to bubble eventでJavascript to bubbleの値の変更を検知して、データを変更を駆動するようにする。
そのときに、Javascript to bubbleのtrigger eventにチェックを入れることを忘れずに!
ユーザー新規登録・ログイン
ユーザー新規登録・ログインの説明を行うと、それだけでもかなり内容が多くなるので参考動画の記載だけさせていただきます。
参考動画
Bubbleの使い方 - Part 7 - ユーザー登録・ログイン処理
メアド認証
ユーザーの新規登録時に登録メールアドレスに認証メールを送信して、認証リンクがクリックされたかを確認する方法
登録メールアドレスに認証メールを送信する方法
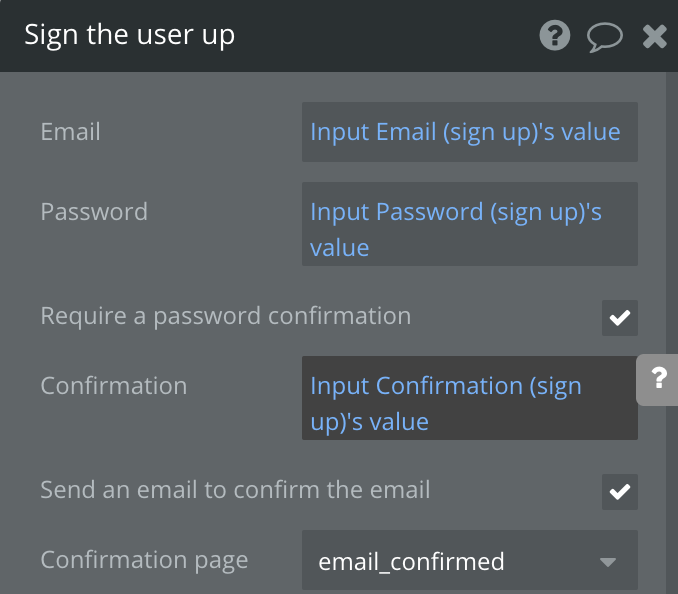
ユーザー登録ボタンが押されたときのworkflowのSign the user upを以下用に設定する
- Send an email to confirm the emailをチェックする
- Confirmation pageに認証リンクが押されたときのページを設定する
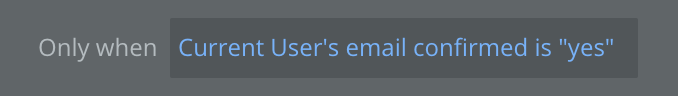
認証リンクがクリックされたかを確認する方法
参考記事
Send confirmation email action
決済
決済に関しては、それだけでかなり内容が多くなるので参考の記事を掲載だけしておきます。
参考記事
注意点
決済のテストを行う場合は、テスト用のクレジットカード番号を入れるようにする
参考記事
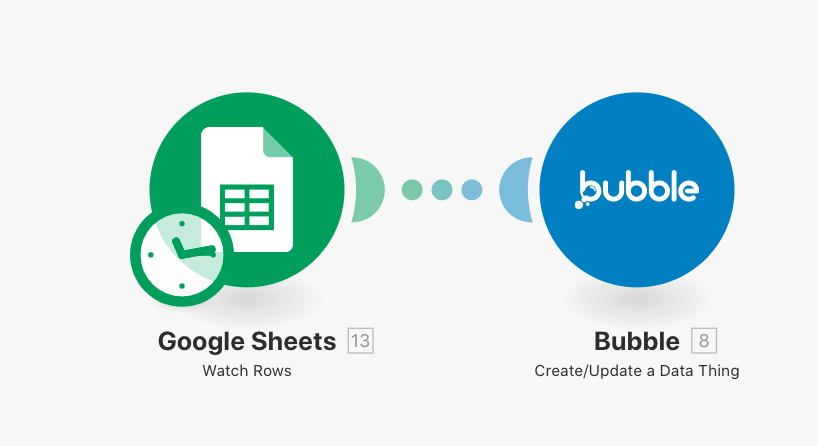
Google sheetを使用したデータ入力
一度に多くのデータをbubbleへ入力するためにGoogle sheetとintegromatを使用する。
integromatではGoogle sheetの内容を読み取り、そのデータをbubbleに送信しデータ登録をさせることに使用する。
その他にもGoogle Sheetからbubbleへのデータ入力を行えるツールは存在する。
参考動画・記事
今回integromatを選択した理由は、zapierではGoogle sheetの複数レコードを一度に登録することができず、integromatではそれができたため。
pabblyは使用していないのでわからない。
実践方法
準備
以下のDocumentを参考して、integromatから接続を確認するためのMytableを作成とbubble APIの公開を行う
Bubble Getting started with Bubble
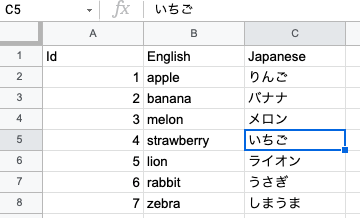
Google sheetの設定
1行目に代入したい値のkey名を設定して、2行目移行に実際のvalueを記入する

その後にintegromatがGoogle sheetにアクセスできるように、Google sheetにintegromatのpluginをインストールして設定を行う。
こちらの手順も多いので公式のDocumentだけ以下に参照しておく
Google Sheets
integromatの設定
integromatが公式に紹介しているGoogle sheetからbubbleの統合をやり方を実践する。
こちらの「Import spreadsheet data into bubble」のやり方で行う。

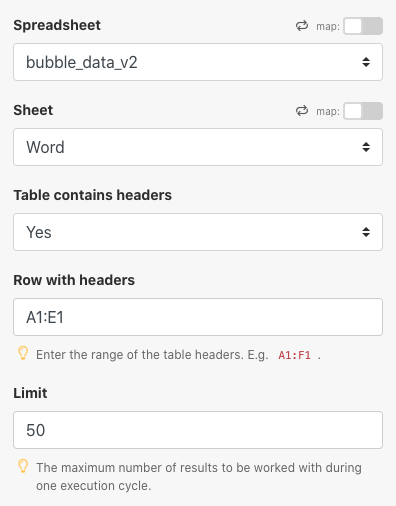
Google Sheet
以下を設定する
- 連携させるGoogleアカウント
- spreadsheetの選択
- sheetの選択
- sheet内の範囲選択
- sheetのどの部分がデータのkeyに当たる部分かを設定
- 一度にデータ登録する数の上限値
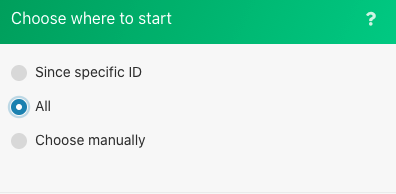
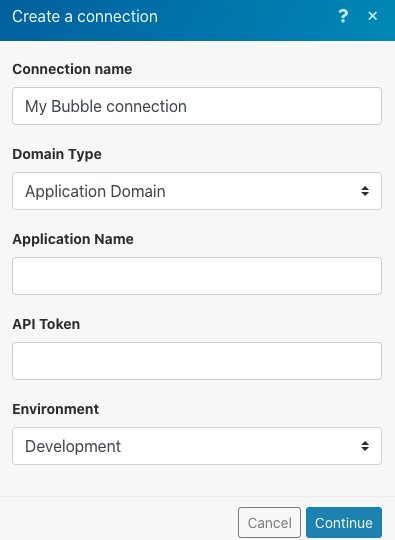
bubble
Connectionで連携させるbubbleアプリを設定する。
具体的な方法は以下を参考にする。
Bubble Getting started with Bubble
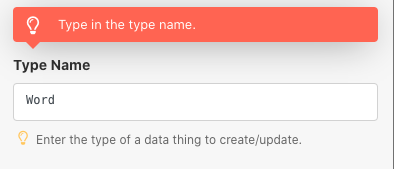
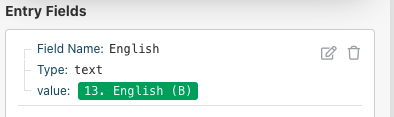
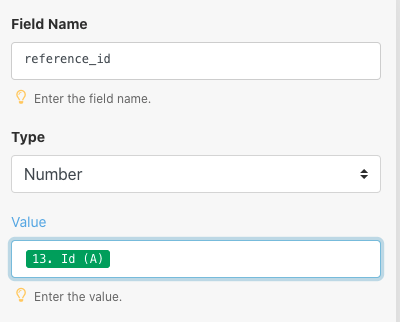
Entry fieldsで入力するデータの設定を行う
- Field Nameで入力されるテーブルのカラム
- Typeで型指定
- ValueでGoogle sheetのどの列の値をデータ入力するか設定
注意
unique_idの値の設定はできない
Field Nameにunique_idを設定してunique_idの値を設定することはできない。
なので外部から参照されるようなデータを入力するときは参照用のIDも設定すると良い。
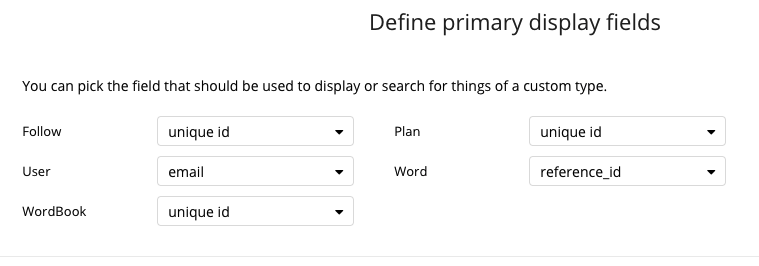
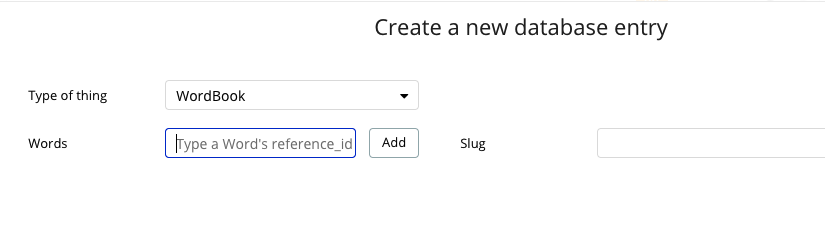
以下の例ではWordというデータにreference_id(外部から参照されるようのID)を設定してデータ登録をしている。
Wordのデータ参照はunique_idではなく、reference_idにすることで、参照しているデータへの入力も用意になる。
外部テーブルを参照しているカラムにはデータ登録できない。
Bubbleのテーブルが型に設定されているカラム(外部キーを参照しているカラム)にはデータ登録することはできない。
例えばWordBookというテーブルでは、Wordsというカラムで、先程見たWordを複数、Listで保持できるようになっている。
しかしこのWordsカラムはBubbleのテーブルが型に設定されているため、integromatでデータ登録することができない(おそらく他のToolでも不可能)。
たとえ先程行ったように、Wordのデータ参照はunique_idではなく、reference_idに設定してもデータ登録はできるようにならない。
なので他のテーブルを参照しているデータに、手入力で入力する必要がある模様。
大量のデータ登録
大量のデータ(1000行を超えたあたり)を登録するには課金がひつようになる。
#デザイン
レスポンシブを実装する上でのTipsを紹介する
Floating groupに固定したいelementを入れる

参考記事
Position fixed, regardless of scroll
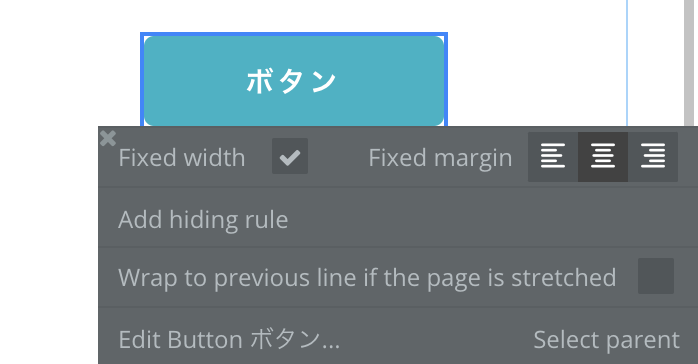
Fixed width
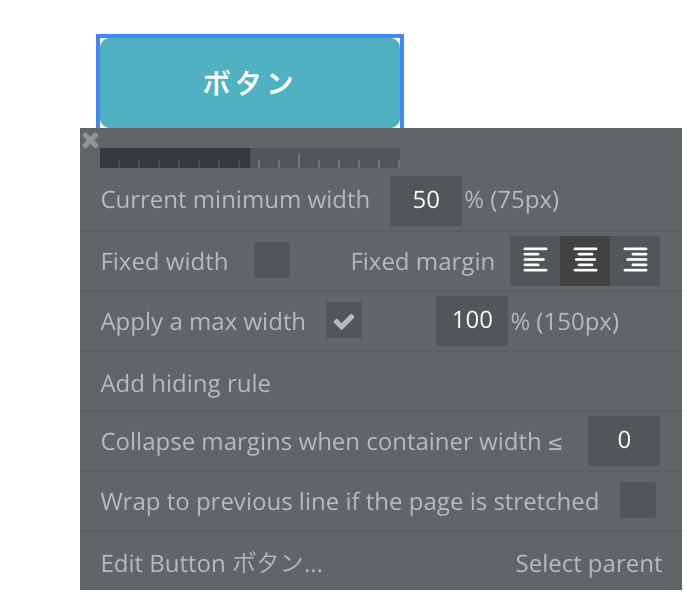
elementのwidthを画面幅変わっても固定にするのか、画面幅が狭くなれば縮小させるのかをFixed widthで設定する
Fixed width出ない場合
ボタンの幅を画面幅に合わせて縮小させる。
-
Current minimum width
最低でも最大最大widthの50%の幅は確保するように設定 -
Apply a max width
最大widthを設定する -
Collapse margins when container width
自分の親のGroupの大きさがどれだけ小さくなったときに、このelelmentのmarginを0にするか
参考動画
Bubbleの使い方 - Part 3 - レスポンシブデザインについて
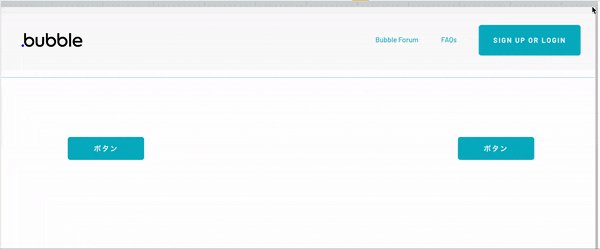
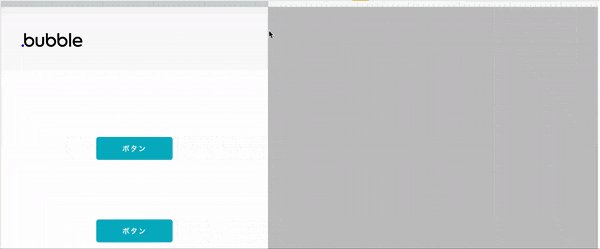
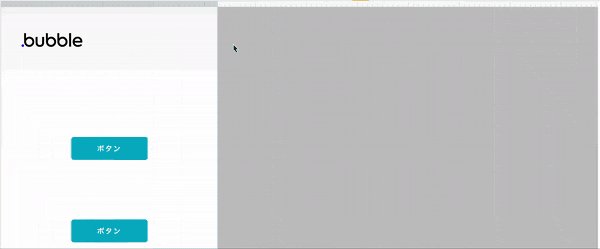
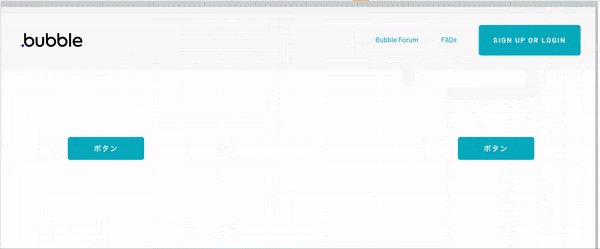
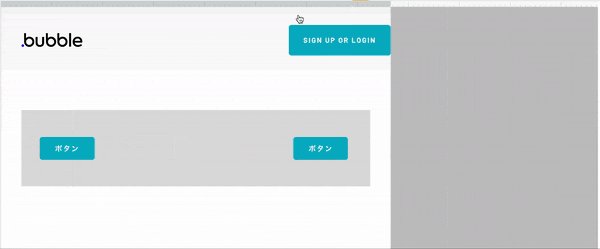
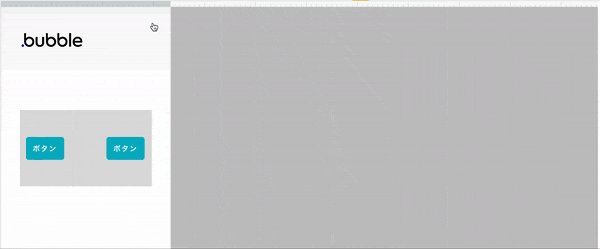
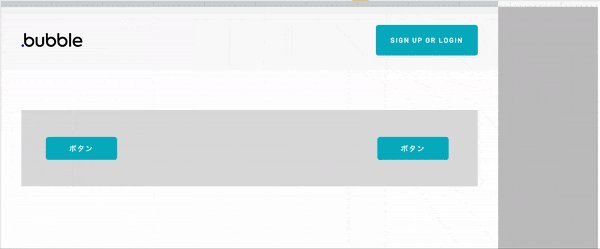
横並びのelementを画面縮小時にも横並びにする
上記のFixed widthの項目で確認したように、
通常、横並びのelementは画面が縮小されると縦並びになるように変更される。
灰色のShapeBを配置することで、縮小されても縦並びになるようになる

セキュリティー
bubbleが公式にsecurityとprivacyに関して説明した動画で以下のような発言をしている
Security & Privacy
bubble provides you with state of the art security.
We encrypt all traffic to Bubble.io over HTTPS (the green padlock on your address bar) and automatically pass through Cloudflare for domains to help worldwide accessibility and Distributed Denial of Service Protection (DDoS).
bubble gives you user authentication of the box. but the user data type only stores email.
All user passwords are stored salted and encrypted in our database.
this means that no one has access to your password not even the owner of the application.
You can control who accesses your data with Privacy Rules. You can set conditions for who can view, modify, search, or delete items of a certain data type.
内容としては、bubbleでは以下のような対応をしているので最大限のセキュリティーの考慮をしているとのこと
- httpをsslで通信
- ユーザ情報を保存するときにパスワードの管理はハッシュ化と暗号化されてbubble側で管理されているので、アプリ管理者さえ知ることができない
- データへのアクセスのコントロールをprivacy ruleで設定できる
主に開発者が対応するべきセキュリティーの内容に関しては、
airdevというbubbleをleadしてる会社が提示してくれている。
Secure your app
主な脆弱性に対する対応
XSS
bubbleのfounderのJoshua Haasさんが、HTML用のelementに関してはXSSの対応が必要だが、
その他の通常のbubbleのelementはXSSの対策がされていると発言されている。
Cross-site Scripting Vulnerabilities
-If you use an HTML element, be very careful where that HTML comes from… if it comes from user-edited data, you have a potential cross-site scripting vulnerability. Generally, if you’re using the HTML element, you should be controlling the source of the HTML very carefully.
-However, other built-in Bubble elements should not vulnerable to cross-site scripting attacks.
CSRF
以下の例でCSRFトークンを取得しないとAPIを呼び出したときに403のエラーが発生してしまうと記述があるので、
CSRFの対応もしっかり行われていると思われる
Getting API working with API Connector
I can tell you what might lead to a solution - I need to get a CSRF token to start. The rest of the calls return a 403 which indicates that my first call to get the token didn’t go through.
SQL Injection
以下の例でbubbleサポートの回答で、SQLインジェクション対応を行っていることに関して話題に挙げています。
Preventing SQL Injection in Bubble + WYSIWYG Plugin
We use Postgres’ query-escaping mechanism to safely send parameters to queries to avoid SQL injection attacks.
Privacy rules
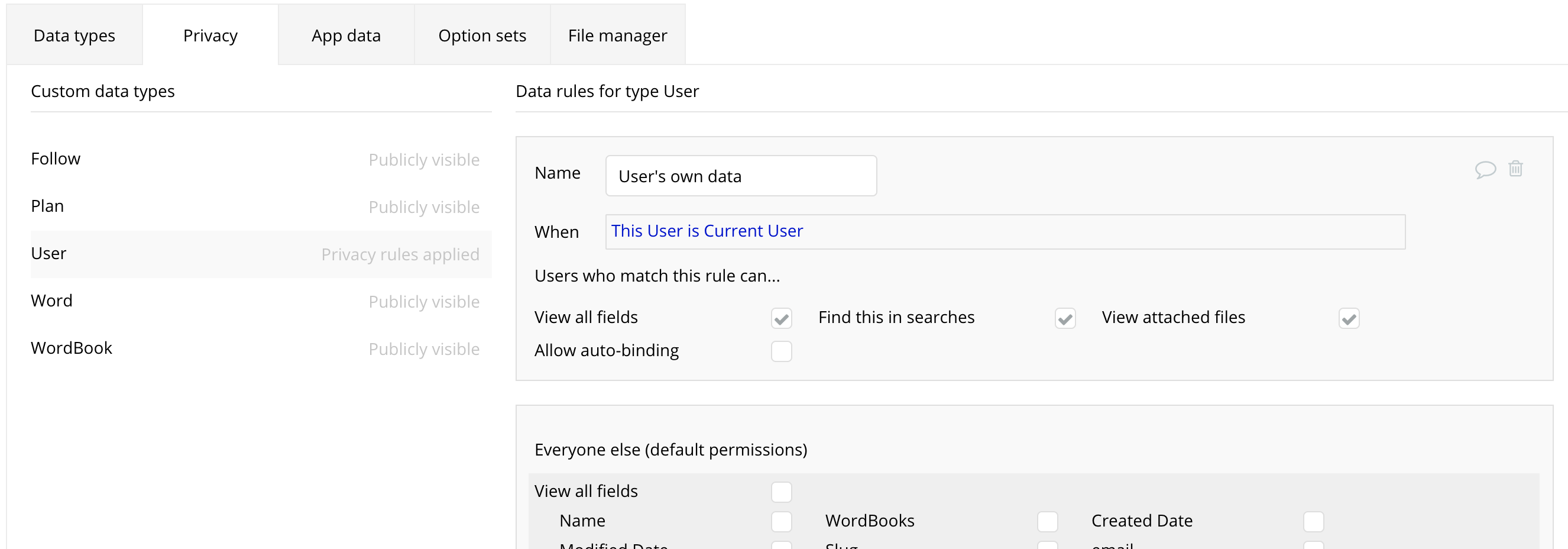
特定のデータに関して閲覧・編集権限などを制限するためにprivacy rulesを設定する。
- DataページのPrivacyで各テーブルに設定可能
- Nameでルールの名前を設定
- Whenでどんな条件の場合かを設定
- Users who match this rule canで権限の設定
- Everyone elseとはNameで設定したルール条件以外の場合
(こちらの例ではThis User is Current User以外の場合)
権限内容
- View all fieldでどのfieldがみれるか
- Find this in searchesでこのデータを探すことができるか
- View attached fileでこのデータに添付されたファイル(画像ファイルなど)をみることができるか?
- Allow auto-bindingでこのデータのfieldを変更できるか
参考動画・記事
Encryption
機密性の高いデータに関しては暗号化することを推薦されているため、Encryption対応を行う。
参考動画
How To Encrypt & Secure Sensitive Data in Bubble.io
補足
bubbleサポートによると現状ではUserテーブルのemailカラムを暗号化することはできないので、
privacy ruleを設定して権限のないユーザーには見せない用に設定することが推薦されている。
Encrypting the created by email
Unfortunately, there is no way to encrypt a user’s email address within the datatable for Bubble itself.
If you’re worried about someone figuring out who a report was created by in the Bubble database, you can set privacy rules 2 to ensure that a user cannot see the email address associated with a report unless they are authorized to do so.
Tipsやその他
##重なったelementの切り替え
重なったelementを切り替える場合は「command」を押しながらelelmentをクリックすると切り替わる。
デプロイ
参考動画
Bubbleの使い方 - Part 11 - 本番サイト公開
デバッグ・バージョン管理
参考動画
Bubbleの使い方 - Part 1.5 - 学んでいくことの確認とデバッグ、バージョン管理方法
複数のデータの一斉操作
参考動画
Bulk Operations: How To Edit Large Lists of Data - Bubble.io Tutorial
成果物・アンケート
成果物
今回bubbleを使用して作成したものは英単語を聞き流して覚えれるアプリです。
- 英単語帳に複数の英単語が登録されている(約300単語)
- 聞き流ししたい英単語帳を設定
- 聞き流しを開始すると、英単語帳に登録されている英単語の発音と意味を順番に聞き流すことができる
詳しい機能や使い方は以下の動画でを説明させていただきました。
画質は720pまであげてご確認ください!
アンケート
以下で上記の聞き流し英単語のアンケートを取らせて頂いていますので、よろしければご回答お願いいたします!!
アンケート
参考文献
メイン
- Uber風のサイト構築を通して学ぶ、Bubbleの使い方
- ノーコードツール【 Bubble 】を使ってツイッターを作ろう!(基礎をしっかり学べます)
- Bubble での Stripe を使ったクレジットカード決済の始め方
サブ
- bubble.ioの汎用性を高める
- Bubble.io Lesson on Modifying List Fields
- Fast Fuzzy Search | Bubble.io Tutorial
- Bubble.is: Run Javascript Dynamically
- How to transform Bubble list into a Javascript Array
- How to save input from html element using javascript to bubble
- Using Toolbox (Run Javacript) and JavaScript to Bubble Elements in Bubble
- Bubbleの使い方 - Part 7 - ユーザー登録・ログイン処理
- Send confirmation email action
- 基本的なテストカード番号
- Stripe決済テストに役立つダミーカード番号、ステータスコードまとめ
- Add Subscription Payments with Stripe to Bubble.io App
- Position fixed, regardless of scroll
- Bubbleの使い方 - Part 3 - レスポンシブデザインについて
- Security & Privacy
- Secure your app
- Cross-site Scripting Vulnerabilities
- Getting API working with API Connector
- Preventing SQL Injection in Bubble + WYSIWYG Plugin
- How to Setup Privacy Rules | Bubble Tutorial
- Privacy
- How To Encrypt & Secure Sensitive Data in Bubble.io
- Bulk Operations: How To Edit Large Lists of Data - Bubble.io Tutorial
- integromat
- zapier
- pabbly
- integromat
- zapier
- pabbly
- Google Sheets
- Bubble integrations
- Bubble Getting started with Bubble