Azure Functions の Proxy を試したので、記述しておきたい。
Azure Functions の Proxy は特定のファンクション毎に設定できるもので、ファンクションの持つ URL のサブディレクトリを指定すると、お好きなバックエンドに転送してくれる。URL が変わらないので、クライアントからは同じサービスに見える。
functions A:
/hello -- HttpTriggerFunctinos
/greeting -- proxy --- backend functions B/greeting
:
外部ページへのルーティング
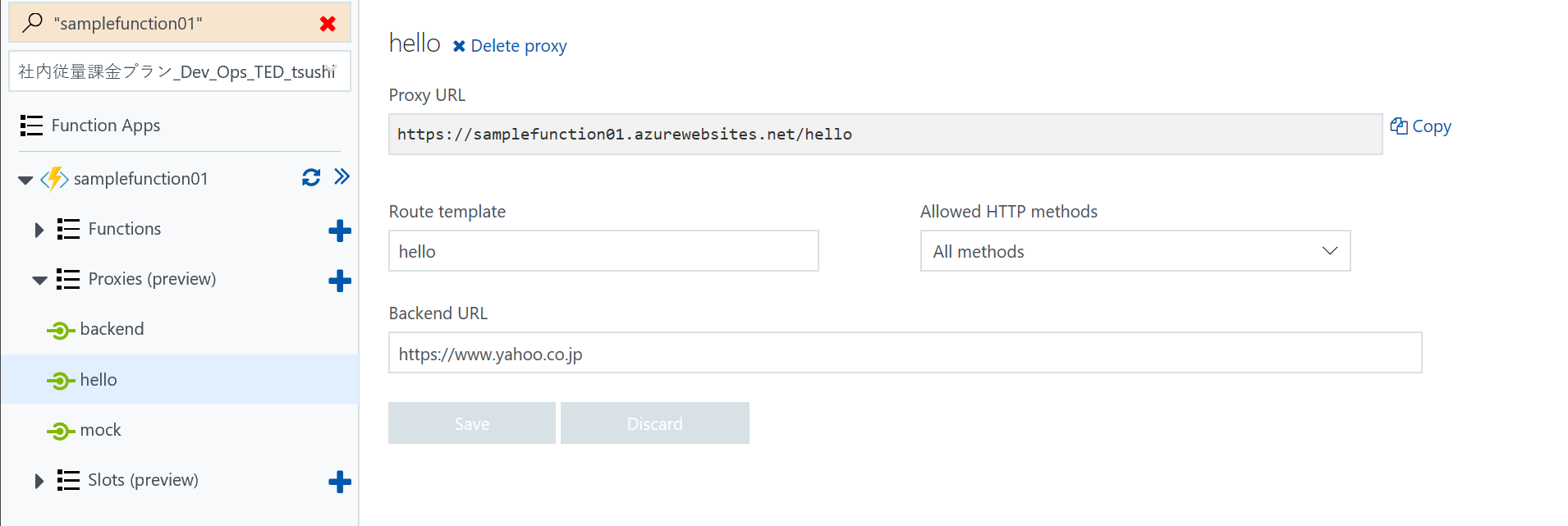
最初のサンプルは、バックエンドとして https://www.yahoo.co.jp にリクエストを転送してみよう。
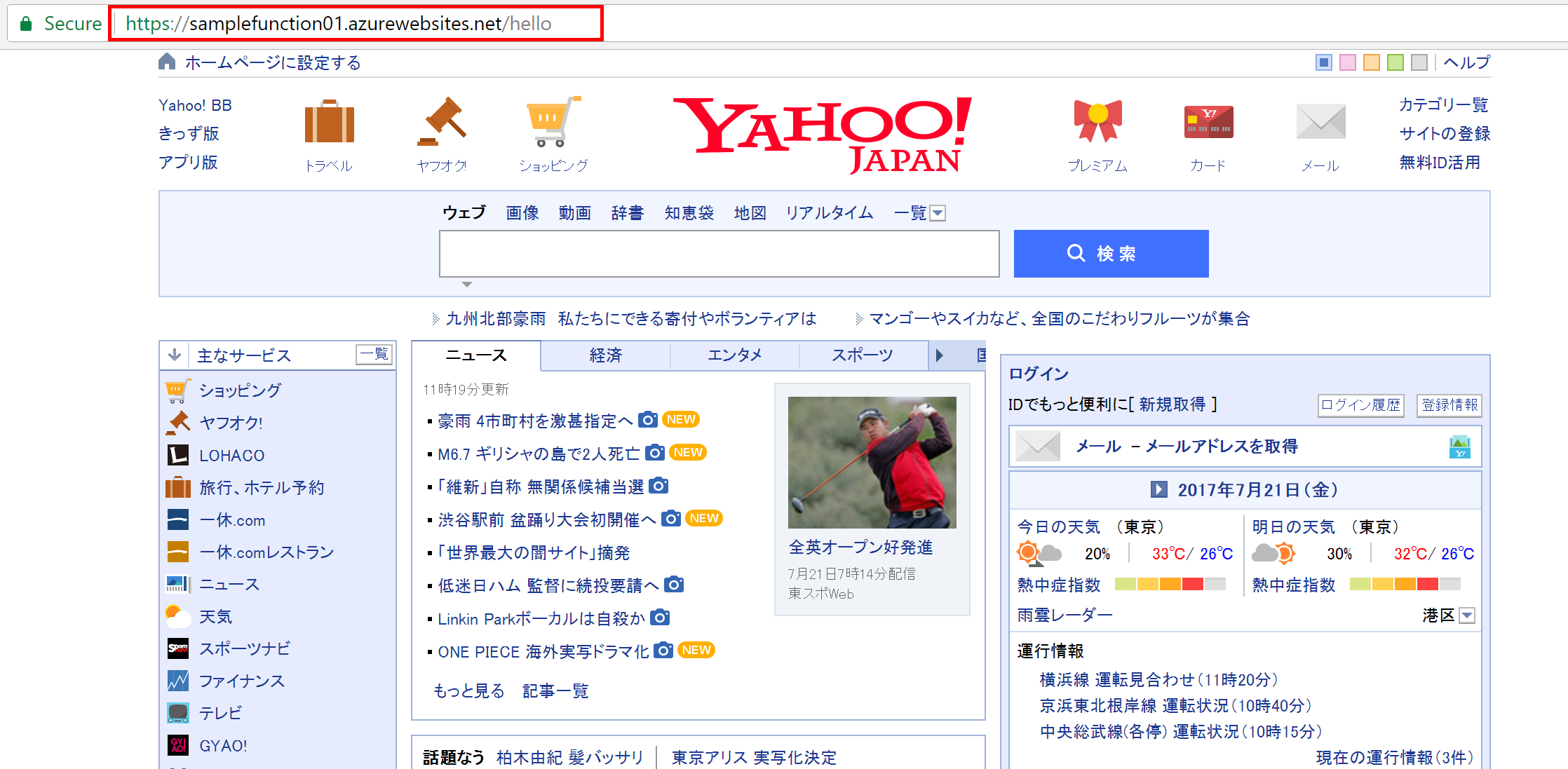
設定はこれだけ。試しに、Yahoo! Japan をバックエンドにしていますが、URLはAzure Functions のそれになっています。httpsもルーティングするみたいですね。
別の Azure Functions をバックエンドに持つ
次に HttpTrigger を持った別のAzure Functions を書いてみましょう。これはテンプレートでほとんど書かれているので、私はちょっと変えただけですが、質問を投げたら、暴言が返ってくる感じです。
using System.Net;
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
log.Info("C# HTTP trigger function processed a request.");
// parse query parameter
string question = req.GetQueryNameValuePairs()
.FirstOrDefault(q => string.Compare(q.Key, "question", true) == 0)
.Value;
// Get request body
dynamic data = await req.Content.ReadAsAsync<object>();
// Set name to query string or body data
question = question ?? data?.question;
return question == null
? req.CreateResponse(HttpStatusCode.BadRequest, "Please pass a question on the query string or in the request body")
: req.CreateResponse(HttpStatusCode.OK, $"Your question is '{question}', right. The answer is go to hell.");
}
Route Template Parameter の指定による URL ルーティング
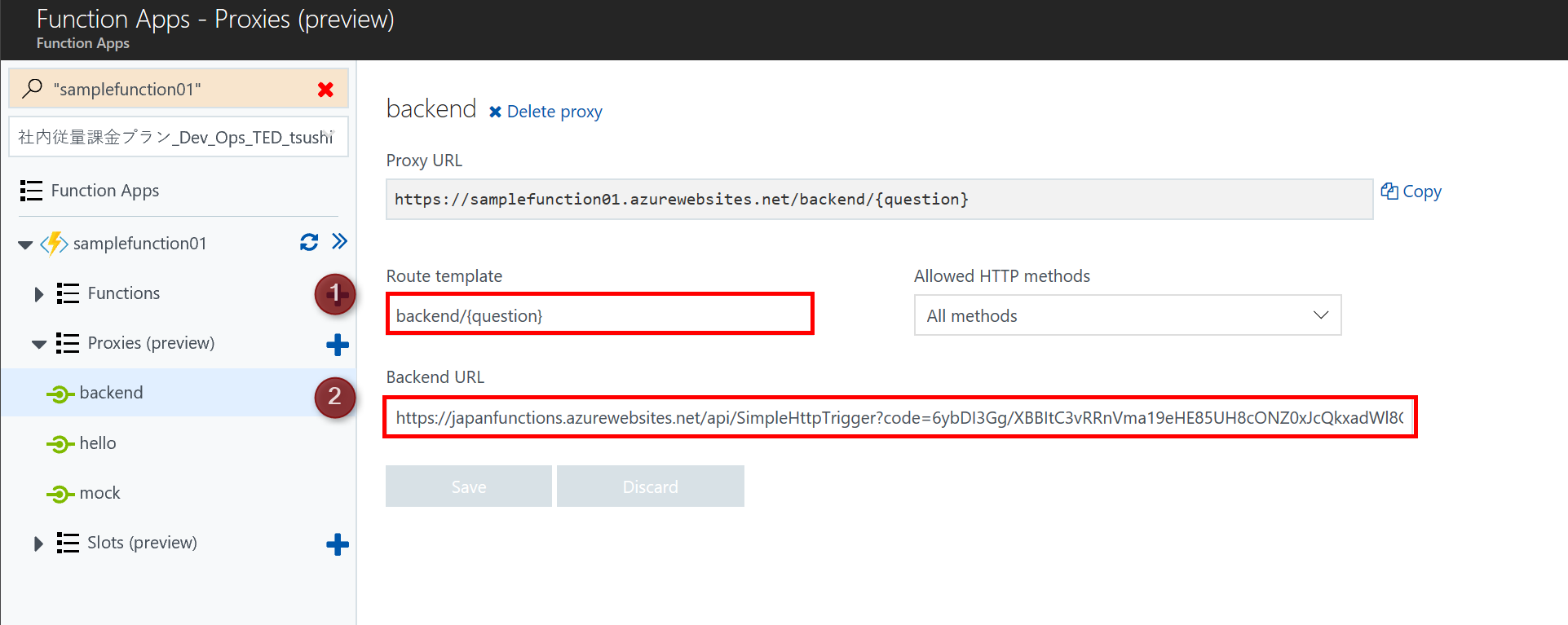
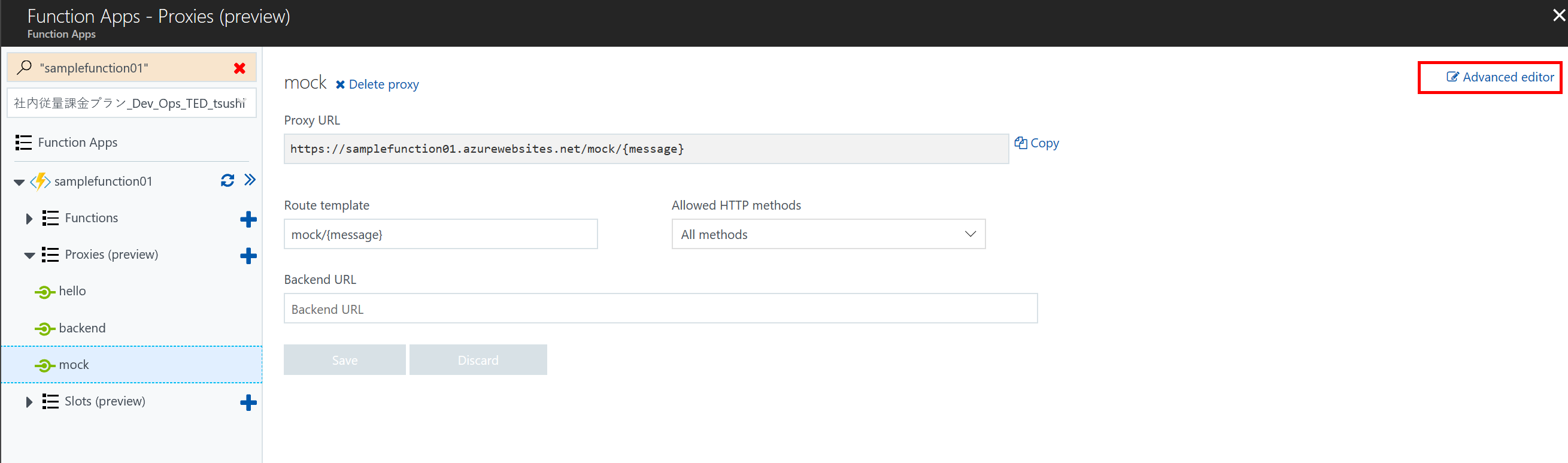
これを作ってから、先ほどの Proxy を作成した Functions から、Proxy してみます。ただ、プロキシするのは前にやっているので、Proxy の Route Template Parameter という機能を使ってみます。
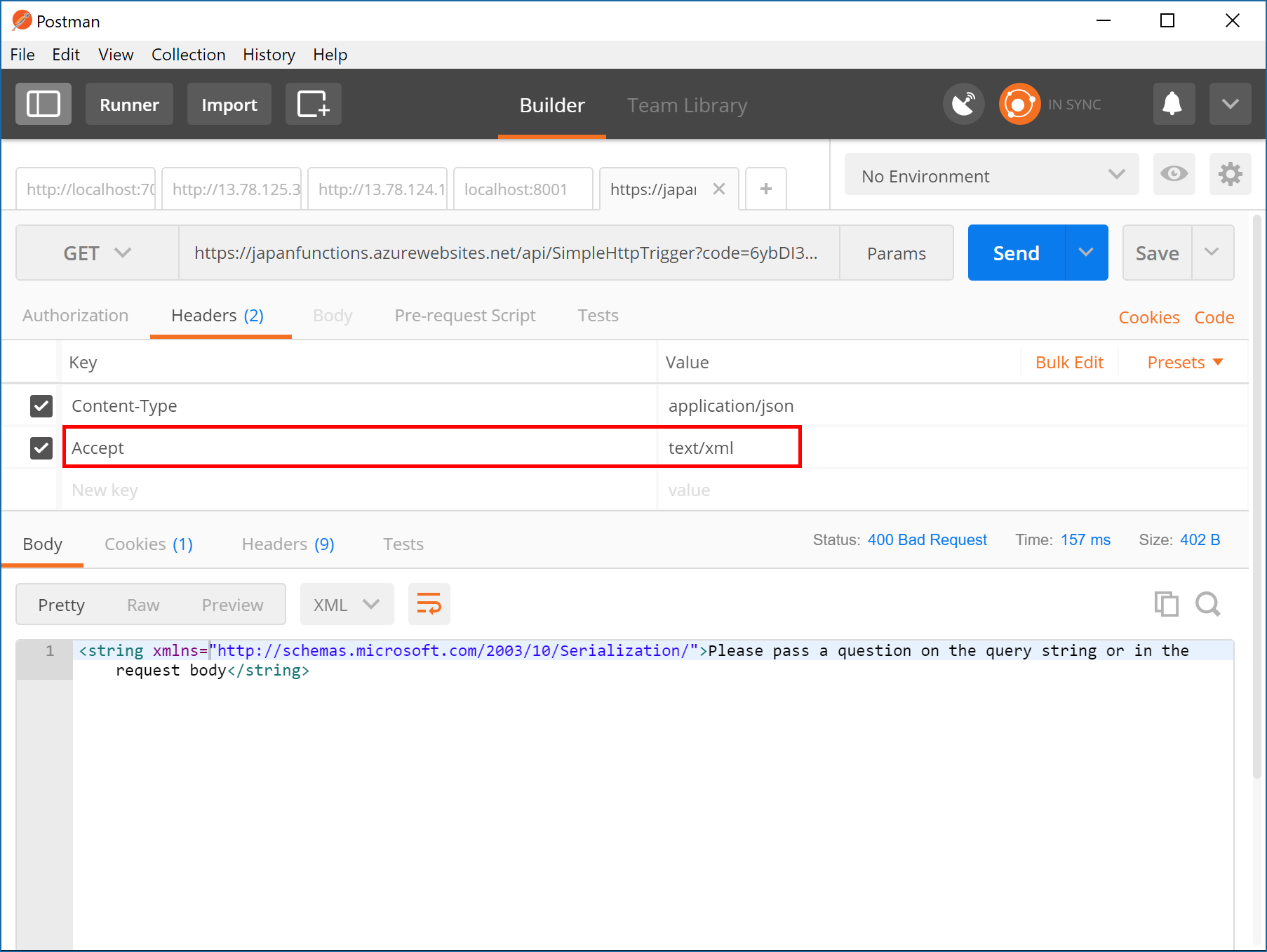
1 では、Route Template として、 backend/{question} を指定しています。2 の Backend URL では、https://japanfunctions.azurewebsites.net/api/SimpleHttpTrigger?code=...&question={question} になっています。このProxy に、https://samplefunction01.azurewebsites.net/backend/hi とリクエストすると、バックエンドに、https://japanfunctions.azurewebsites.net/api/SimpleHttpTrigger?code=...&question=hi としてルーティングされるという仕組みで、URL を柔軟に変更して転送することができます。ちなみに、code= は、Azure Functions の http トリガを呼ぶときのアクセスキーです。デフォルトでcodeを無くしたら、401 Unauthorized が返ってきます。詳しくはWorking with Keyに詳しいですが、function のすべてのfunction で有効な function keys と、特定の function のみで有効な host keys が存在します。万が一public なものを作りたい場合は、proxy してあげればよい。
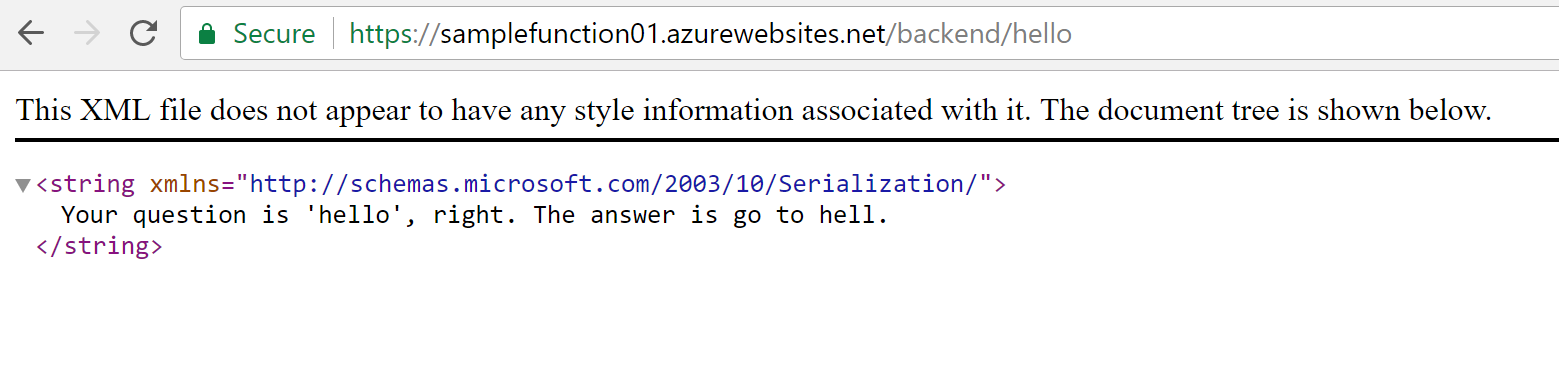
XML で正しく帰ってきているようです。Chromeだと、XML で帰ってきますが、Edge だと、違うようです。ブログを読むと、次の Accept を指定すると、思った通りのフォーマットで帰ってくるようです。何も指定しなければプレーンテキストで帰ってきますが、次のようにすると、Chrome の挙動と同じになりました。Accept ヘッダは受信できるフォーマットを指定できるものなので、それが反映されます。
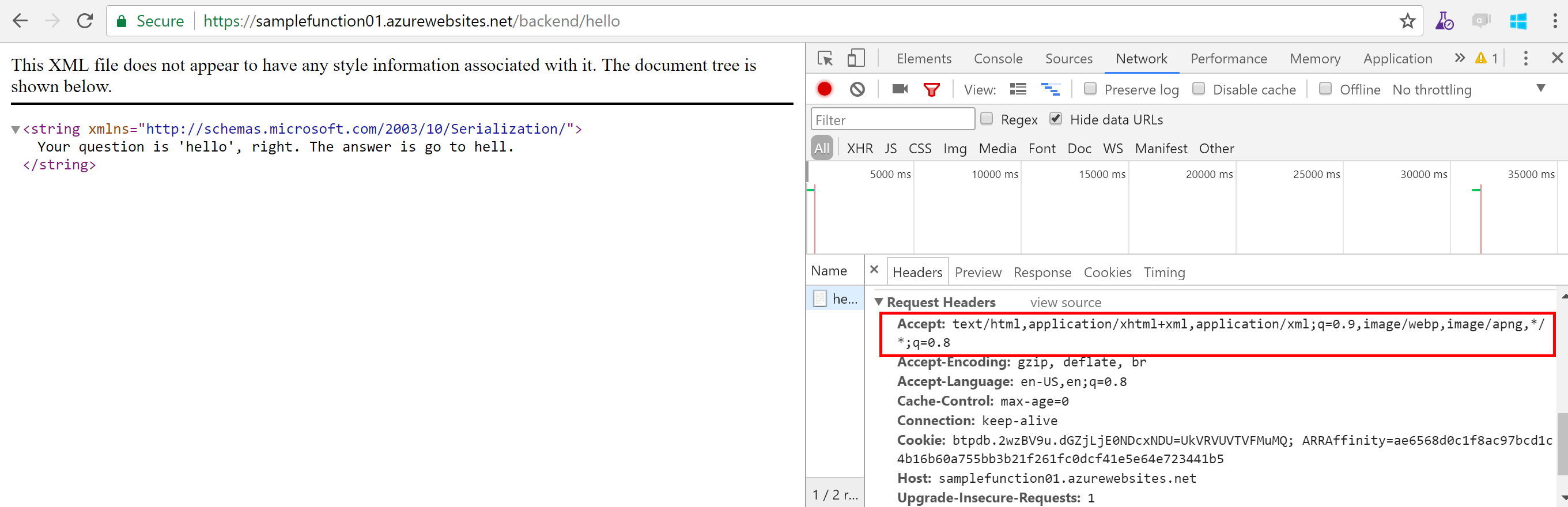
調べてみると、chrome の Developers tool で見てみると、どうやら、Chrome は、json を受け入れ可能ではなさそうです。Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8がAccept ヘッダの内容です。
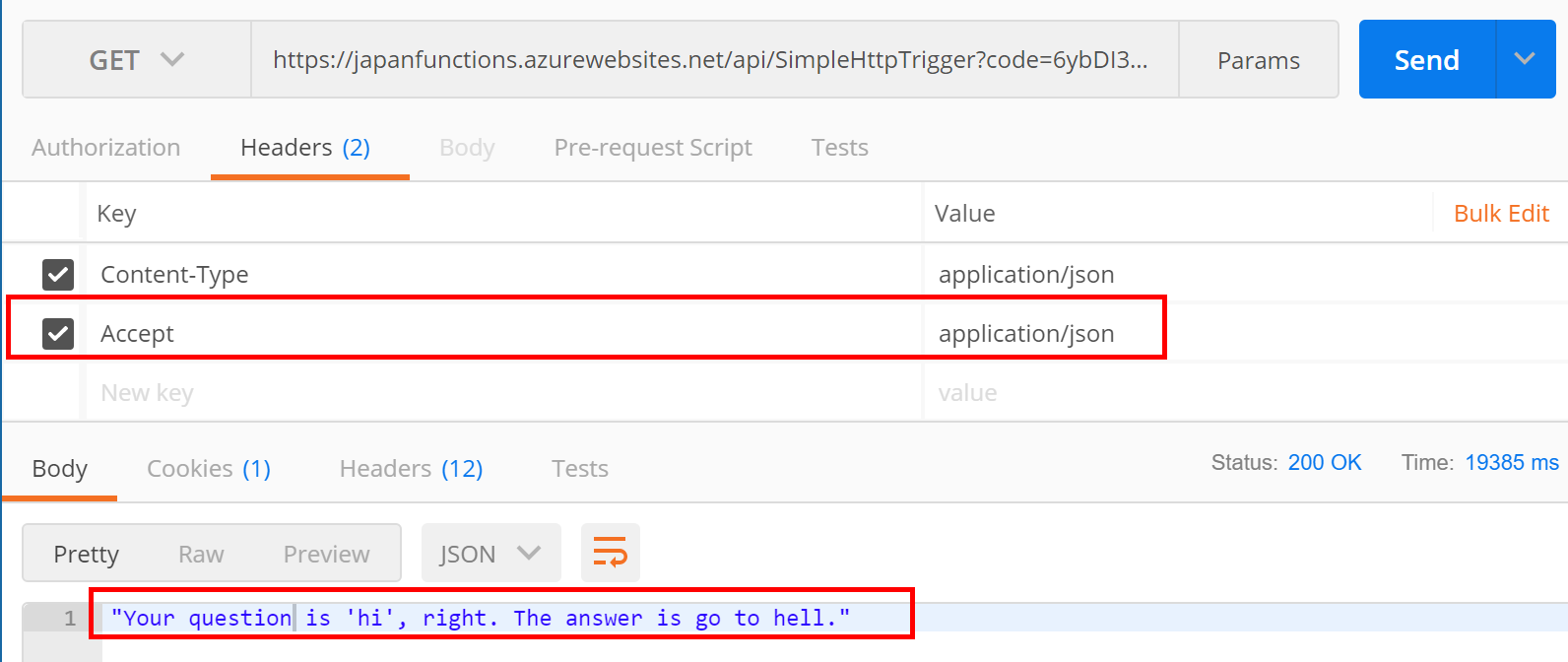
Accept ヘッダに application/jsonを指定したり、Accept を指定しなければ、ちゃんとjson で帰ってくるようです。
{question} と {*question} の違い
この Parameter には、* をつけることができます。つけるとどう変わるでしょうか?
{question} 指定時
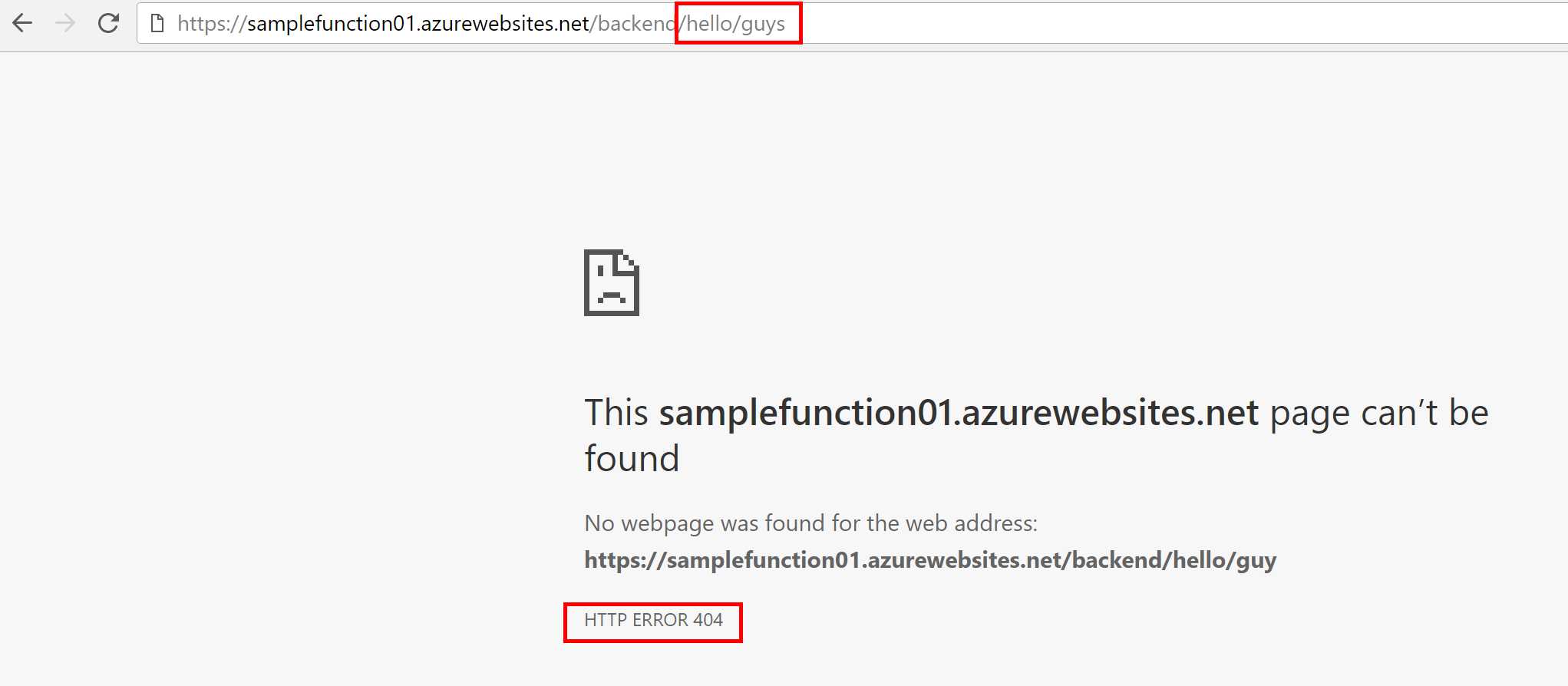
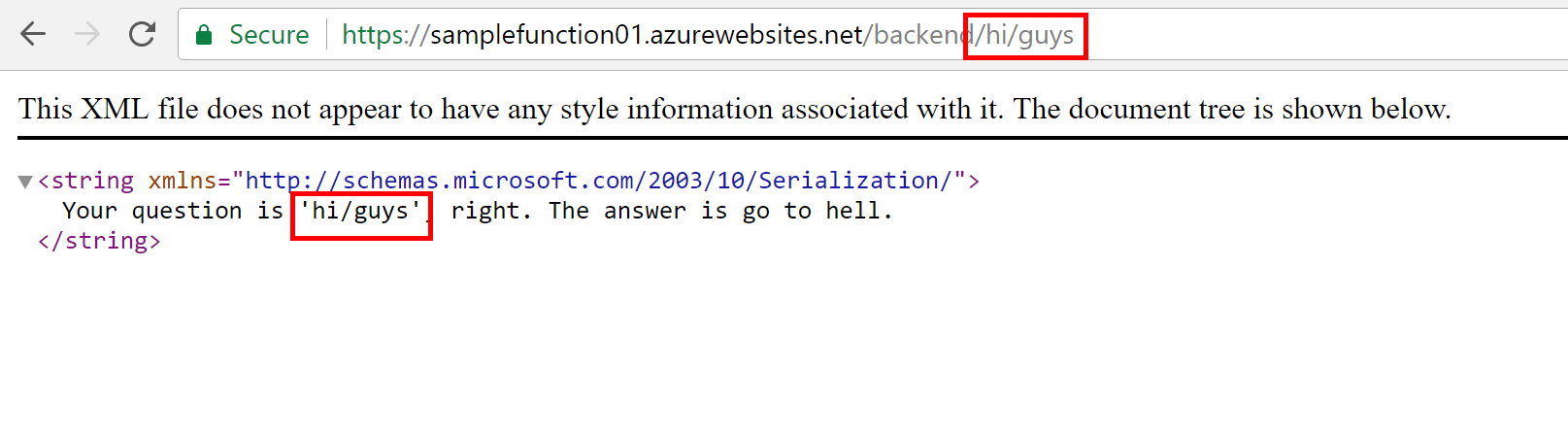
例えばリクエストとして、https://samplefunction01.azurewebsites.net/backend/hi/guys をリクエストしてみると、{question}指定の場合は、マッチせずエラーになります。
{*question} を指定すると、配下の階層を受入れてくれます。
これは、バックエンドが、/aaa/bbb 型のリクエストになるときに有効と思われます。
プロキシのモック
実はバックエンドなしでもレスポンスを返せます。また、バックエンドに送信するリクエストを、requestOverrides や、responseOverrides によって、編集できます。バックエンドに送信するときにヘッダをつけるとかできそうですね。ここでは、response.body を返すことができるので、バックエンドを指定せず、Advanced Editor のリンクをクリックして、直接編集してみましょう。私はresponseOverrides の配下を追加しただけです。
{
"$schema": "http://json.schemastore.org/proxies",
"proxies": {
"hello": {
"matchCondition": {
"route": "hello"
},
"backendUri": "https://www.yahoo.co.jp"
},
"backend": {
"matchCondition": {
"route": "backend/{*question}"
},
"backendUri": "https://japanfunctions.azurewebsites.net/api/SimpleHttpTrigger?code=6ybDI3Gg/XBBItC3vRRnVma19eHE85UH8cONZ0xJcQkxadWl8GuocQ==&question={question}"
},
"mock": {
"matchCondition": {
"route": "mock/{message}"
},
"responseOverrides": {
"response.body": "echo:{message}. RequestMethod: {request.method} Environment: %FUNC_ENV%",
"response.headers.Content-Type": "text/plain"
}
}
}
}
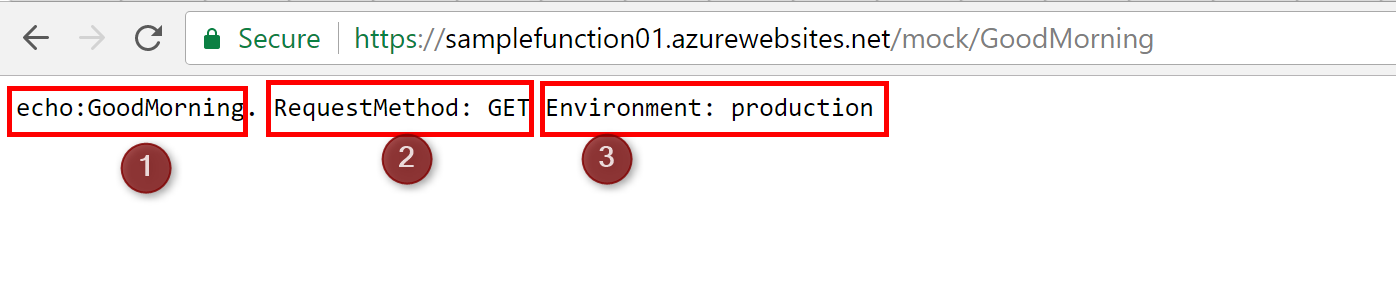
このように記述すると、{request.method} のような形式でヘッダの内容をとってきたり、%xxx% で指定すると環境変数をとってきたりできます。環境変数は、Application Settings/App Settings で指定できます。ここでは、FUNC_ENVという環境変数をセットしてきました。
しっかり予想通りの結果が返ってきました。つまり、C#のコードすら書かなくても、Mock 程度なら設定で終わります。やっぱ単純だけどサーバーレスって凄いなと思います。
次回は、Swap だとか、Functions の CI/CD や Testing について調べてみたいと思います。