タイプスクリプトで作っているプロジェクトで、VSCode でデバッグを有効にしてみたかったので、やってみた。
SourceMap
tsconfigに SourceMap の定義を有効にする。これにより *.js.map ファイルができて、ブレークポイントが設置できるようになる。
tsconfig.json
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"sourceMap": true
}
}
Launch.json
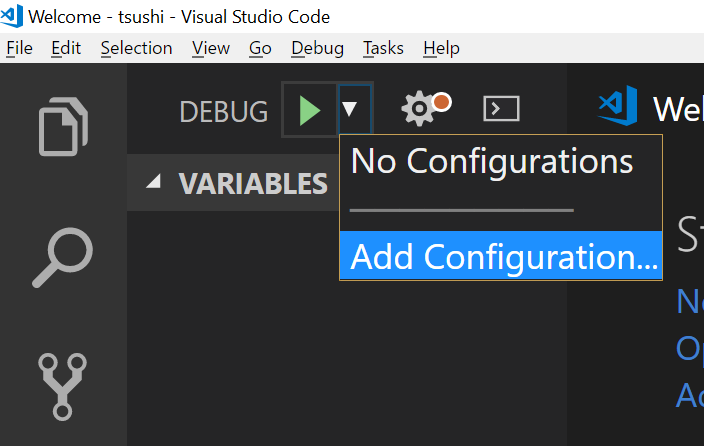
VSCode のDebug から下記のようにして新しいデバッグの定義を作る。

Node-Mocha を選択してテンプレを作る。
launch.json ができるので次のようにしてみる。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Mocha Tests(k8s tasks)",
"program": "${workspaceFolder}/node_modules/mocha/bin/_mocha",
"preLaunchTask": "Typescipt compile",
"args": [
"-u",
"tdd",
"--timeout",
"999999",
"--colors",
"${workspaceFolder}/Tests/L*.js"
],
"internalConsoleOptions": "openOnSessionStart"
},
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${file}"
}
]
}
ポイントを説明する
| 名前 | 意味 |
|---|---|
| type | デバッガーのタイプ。node はビルドイン |
| request | ランチの設定。launch か attach |
| name | タスクの名前 |
| program | 実行するプログラム |
| preLaunchTask | デバッグの前に実行するタスク。task.json で定義されたもの |
| args | プログラムの引数 |
| internalConsoleOptions | デバッグコンソールのオプション |
ほとんどは、Node-Mocha のテンプレートのままで大丈夫だが、できれば、typescript のコンパイルがかかるようにしたかったので、preLaunchTask を設定している。preLaunchTask は
Custom Task を作成する
で説明されているタスクを作る。Ctrl+Shift+P でConfigureTaskを選んで、てきとうにタスクを選んでみる。すると、.vscode/task.json ができる。
それを次のようにする。先ほどのデバッグのぺーじにずばりがあったので、ちょっとだけ改造した。この名前と、さっきの、preLaunchTask を同じにする。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Typescipt compile",
"type": "shell",
"command": "tsc -p ."
}
]
}
デバッグ
これでデバッグ環境構築完了。いい感じね。
