はじめに
Webサイトの品質を計測するツールとして知られるLighthouseは、ChromeのdevtoolsやChromeエクステンションなどから利用可能ですが、今では Lighthouse CI によってCIからも利用できるようになりました。つまり、GitHubにコードをpushする度にCI上でLighthouseのチェックが行われ、スコアリングや改善可能な箇所を事前に知ることが可能であることを意味します。
そこでこの記事では、 「Nuxt.jsで構築したSPAのサイトに対してCircleCIでLighthouse CIのチェック処理を実施する」 という環境を構築する手順について説明します。
なお、使用するフレームワークがNuxt.jsでなくてもほぼ同じ手順で環境構築は可能なはずなので、Nuxt.jsと記述している部分は他フレームワークに読み替えてもらっても大きな支障はありません。
前提
この記事は、既に以下の知識があることを前提とし、詳細は説明は省いています。
- GitHubレポジトリのセットアップ方法
- CircleCIのセットアップ方法
- Nuxt.jsによるSPAサイトの構築方法
また、この記事で紹介するコード、およびセットアップ内容は、GitHubレポジトリ で公開しています。
セットアップ
Nuxt.jsサイトの構築
まずは簡単なNuxt.jsのサイトを構築してみます。仮に、以下のようなページを持つように構成してみましょう。
(なお、Nuxt.jsのサイト構築は、公式サイトのInstall方法 に従って行うものとし、ここでは詳細を割愛します。)
| ページ | パス |
|---|---|
| Home | / |
| About | /about |
| Contact | /contact |
Nuxt.jsのプロジェクトを構築後、適切なGitHubレポジトリにソースコードをpushしてください。
Lighthouse CIのセットアップ
Nuxt.jsによるプロジェクトを構築したら、続いてLighthouse CIのセットアップをします。
@lhci/cli のインストール
以下のコマンドを実行して @lhci/cli をNuxt.jsのプロジェクトにインストールします。
$ yarn add -D @lhci/cli
scriptの追加
package.json の scripts に以下のようなスクリプトを追加します。
{
"scripts": {
"lhci": "lhci autorun"
}
}
設定ファイルの配置
続いて、Lighthouse CI用の設定ファイルを作成します。プロジェクトのルートディレクトリ直下に .lighthouserc.json という名前のファイルを配置し、以下内容を記述してください。
{
"ci": {
"collect": {
"numberOfRuns": 1,
"startServerCommand": "yarn start",
"url": [
"http://localhost:3000/",
"http://localhost:3000/about",
"http://localhost:3000/contact"
]
},
"assert": {
"preset": "lighthouse:no-pwa",
"assertions": {
"offscreen-images": "off",
"uses-webp-images": "off",
"uses-http2": "off"
}
},
"upload": {
"target": "temporary-public-storage"
}
}
}
- 注1) このサンプルプロジェクトではPWAを使用しないため、
lighthouse:no-pwaのプリセットを使用しています。Lighthouse CIはいくつかの プリセット を用意しているので、利用対象するプロジェクトに応じて適切なものを選択してください - 注2)
assertionsではLighthose CIのルールを個別に設定しています。 allのプリセット から全てのasertionを確認することができるので、必要に応じて設定を変更してください
Lighthouse アプリの許可
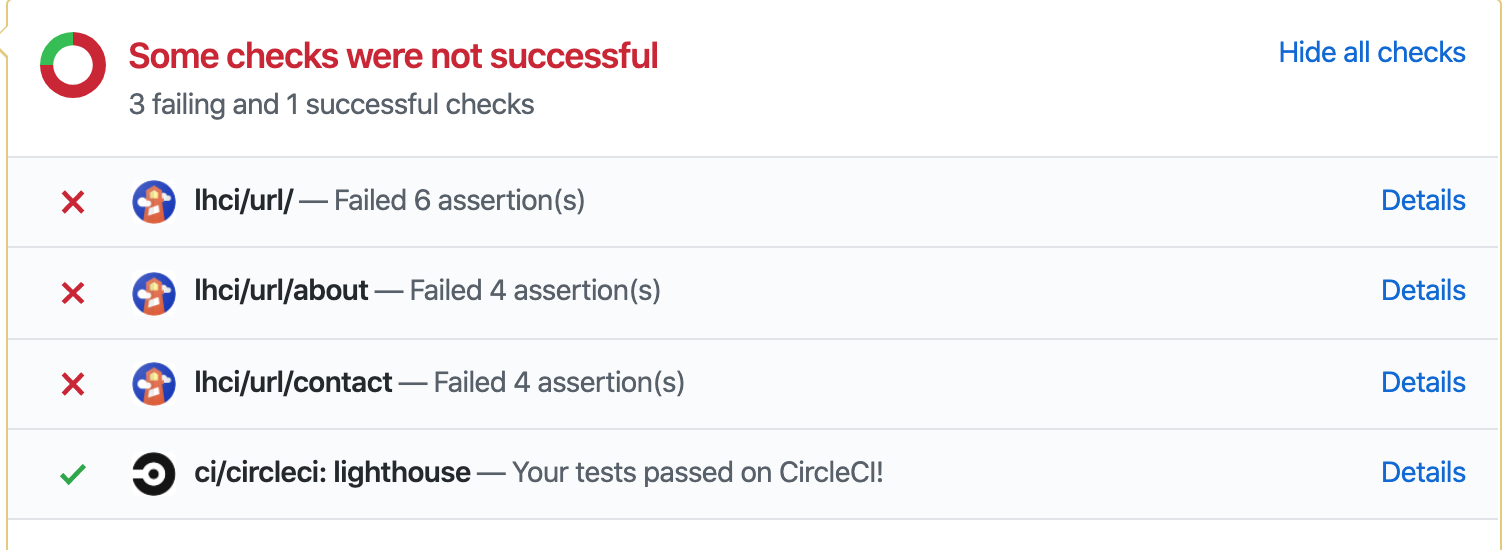
GitHubでPull Requestを作成した際、以下のようなLighthouseのステータスを表示させるためには、Lighthouse CIのアプリを許可する必要があります。

ドキュメントに記載 があるように、 Lighthouse CI アプリ のページからアプリをインストールして、GitHubレポジトリへのアクセス許可を与えます。

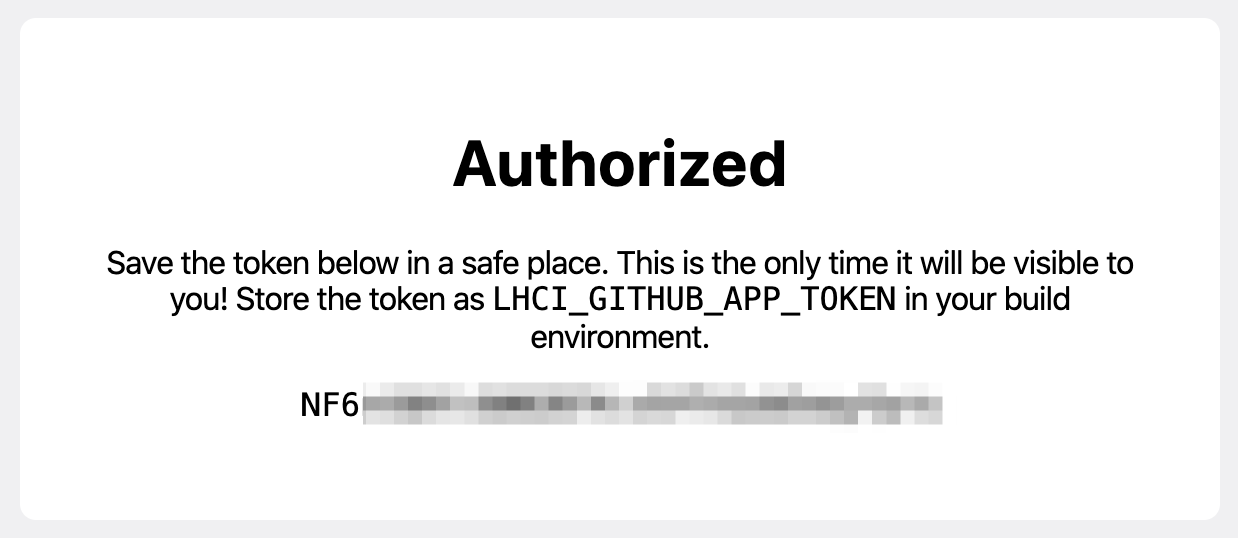
インストールをすると、以下のようなLighthouse CIのトークンが発行されるので、安全な場所に保管しておきます。
(このトークンは、後のCircleCIのセットアップで使用します)

CircleCIのセットアップ
最後に、CircleCIのセットアップを行います。
設定ファイルの配置
CircleCIのconfigファイルを .circleci ディレクトリの中に配置してください。Lighthouse CIをCircleCIから実行させるため、設定は以下のように行います。
version: 2.1
commands:
restore_npm_cache:
description: "Restore npm cache"
steps:
- restore_cache:
keys:
- v1-dependencies-{{ checksum "package.json" }}
- v1-dependencies-
save_npm_cache:
description: "Save npm cache"
steps:
- save_cache:
paths:
- node_modules
key: v1-dependencies-{{ checksum "package.json" }}
jobs:
lighthouse:
docker:
- image: circleci/node:12.3-browsers
working_directory: ~/repo
steps:
- checkout
- restore_npm_cache
- run: yarn install
- save_npm_cache
- run: yarn build
- run:
name: lhci autorun
command: yarn lhci || echo "LHCI failed!"
workflows:
version: 2
build:
jobs:
- lighthouse
CircleCIプロジェクトのセットアップ
上記のconfigファイルをGitHubレポジトリにpushしたら、次にCircleCIをセットアップします。CircleCIプロジェクトの設定は 公式ドキュメント に従って実施するものとし、ここでは詳細を割愛します。
環境変数の設定
先の手順で生成したGitHubのアクセストークンをCircleCIに登録します。CircleCIのプロジェクト設定を開いて Environment Variables を選択し、 LHCI_GITHUB_APP_TOKEN という環境変数名でトークンを設定してください。

CIの実行
ここまでの作業で、セットアップが完了しました。適当なPRを作って、CircleCIによるチェック処理を実行させてみましょう。以下のようにLighthouse CIのステータスがGitHubのPRに表示されれば成功です。

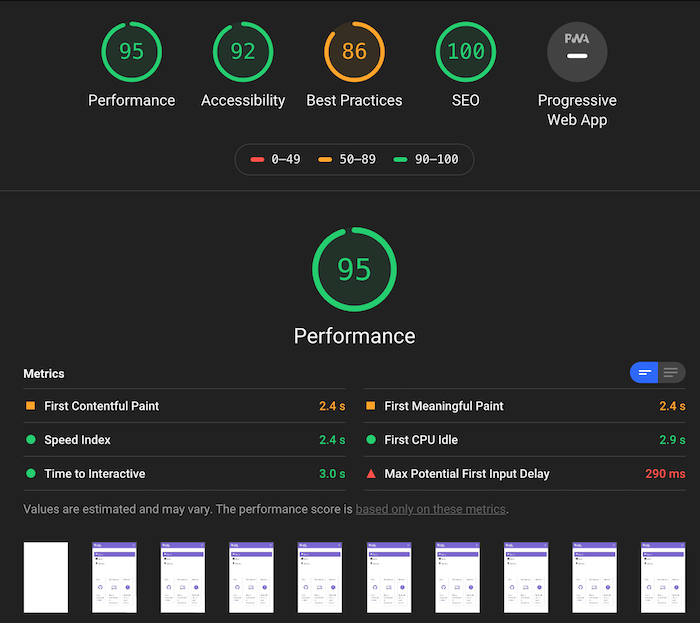
ステータスに表示される Details リンクをクリックすると、Lighthouseのレポートをブラウザから確認することができます。

- 注1) デフォルトのホスト先(Google Cloud)を使用している場合、上記のLighthouseレポートは7日後に自動的に削除されます
- 注2) デフォルトの設定では、Lighthouse CIのレポートがホストされるのはパブリックな場所であり、URLさえわかれば誰でもアクセスは可能です。アクセス制限などをして適切に管理したい場合は、 ドキュメント を参考にして環境を構築する必要があります。
最後に
以上でCircleCIによるLighthose CIの実行環境が構築できました。これによって、サイトの品質を落とすようなコードが混入していないかのチェックがマージ前に可能となるので、有用なツールではないかと思います。
また、Lighthouse CIは他のCIでも利用可能であるため、TravisCIやGitHub Actions でも使うことができます。自分が利用するCIに応じて、それらの環境構築方法をチェックしてみると良いでしょう。