これって何のコードだ?
複数のディレクトリや異なるレポジトリのコードを触っていると、「あれ、今何のコードを表示してるんだっけ?」となることはありませんか?私は1日に30回くらいあります。
そんな時、もしあなたVS Code使いならテーマの使い分けがオススメ。VS Codeにテーマを設定する機能があることは知っているかと思いますが、その設定はディレクトリ(ワークスペース)単位で行うこともできます。そのため、ディレクトリやレポジトリごとにテーマを設定しておけば、VS Codeを見た時に何のコードを表示しているかすぐに判別できるのでなかなか便利です。
テーマの設定方法
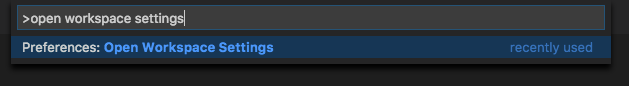
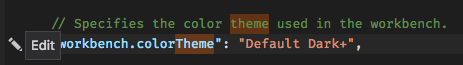
それでは、設定方法を見てみましょう。なお、VS Codeでは作業対象としているディレクトリを「ワークスペース」と呼ぶので、ここでもワークスペースという言葉を使うことにします。
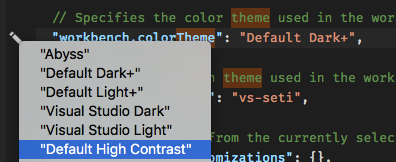
これで、現在のワークスペースを表示する度に、選択したテーマが適用されるようになります。ワークスペースごとに異なるテーマを使っておけば、何のコードを表示しているのかすぐにわかりますね!![]()
なお、ワークスペース用の設定を追加すると、現在のディレクトリに.vscodeというディレクトリが作成されるので、Gitを使用している場合は.gitignoreで.vscode以下のファイルを管理対象外としておきましょう。