通信中のセキュリティ
前回、Webセキュリティ覚書 : "攻撃" 編 [ 初学者向け ] にて、攻撃について書きました。
今回は続きとしてHTTPS通信について、基礎の基礎、最低限の知識を共有できたらと思います。
最初、いくつ鍵あるんだ..とわけがわからなかったのを覚えています。(まだわかっていない)
そもそもHTTPって?
今の時代、Webアプリケーションを作るときには、フレームワークを通して作ります。フレームワークを使うと、初学者でもある程度堅牢で、シッカリしたものを作れてしまうので、通信方法などは意識することは少ないと思います。
変化の激しい世界ですが、だからこそ職種を問わず、こういった長きに渡って不変の知識は勉強しておいて損はないかと思います。
**HTTP(Hyper Text Transfer Protocol)**は通信プロトコルです。
エンジニアとして転職するときに、このHTTPプロトコルに関する質問は面接でもよく聞かれ、凄く理解を求められていたような気がします。
インターネット(World Wide Web)の世界では、情報(HTML)をやり取りするための方法として、Webブラウザと、Webサーバー間で情報の伝達や意味づけが行われます。
ウィキペディア
Hypertext Transfer Protocol(ハイパーテキスト・トランスファー・プロトコル、略称 HTTP)とは、HTMLなどのコンテンツの送受信に用いられる通信プロトコルである。 主としてWorld Wide Webにおいて、WebブラウザとWebサーバとの間での転送に用いられる。
HTTPは、シンプルでデータを要求するHTTPリクエストとそれに応答して、要求されたデータを送り返すHTTPレスポンスの2つのやりとりを繰り返してWebページを表示してくれます。
HTTPはもっともっと奥が深いのですが、今回はHTTPSについての記事なので割愛します。
気になる方は以下の参考リンクや参考書籍がとてもわかりやすく書かれています。
記事
超入門HTTPプロトコル: 第1回 HTTPプロトコルとは
HTTPS
HTTPの通信というのは暗号化されていない平文の状態で行われます。(暗号化なしのテキストそのままの状態)盗聴されれば、そのまま入力した電話番号やカード情報が盗まれてしまいます。
またHTTPはステートレス(状態を保てない)なプロトコルのため、サーバーやクライアントを認証する手段がありません。(セッション管理の不備をついたセッションハイジャックなど、なりすましの危険性)
そこで、HTTPSを使うことが推奨されます。
HTTPSは「HTTP over SSL/TLS」の略で、SSL(SecureSockets Layer)/TLS(Transport Layer Security)プロトコルによって安全を保証した、より安全な接続でのHTTP通信のことを言います。
HTTPS通信を使うと、Webブラウザ上ではURLのプロトコル名がhttps://という表現となり、アドレスバーが緑色になります。
ソケットはプログラム(アプリケーション)の世界とTCP/IP(インターネット・プロトコル・スイート)の世界を結ぶ特別な出入り口です。
httpとhttps(SSL)の違いは、直球と魔球くらい違う
SSL証明書
SSL証明書は後ほど説明する、認証局がサーバー運営者の身元を保証することを示したデータになります。
HTTPS通信では、共通鍵認証方式、サーバー認証の際に**公開鍵暗号方式を使っています。
つまり、共通鍵暗号化方式と公開鍵暗号化方式を組み合わせたハイブリット方式**が採用されます。
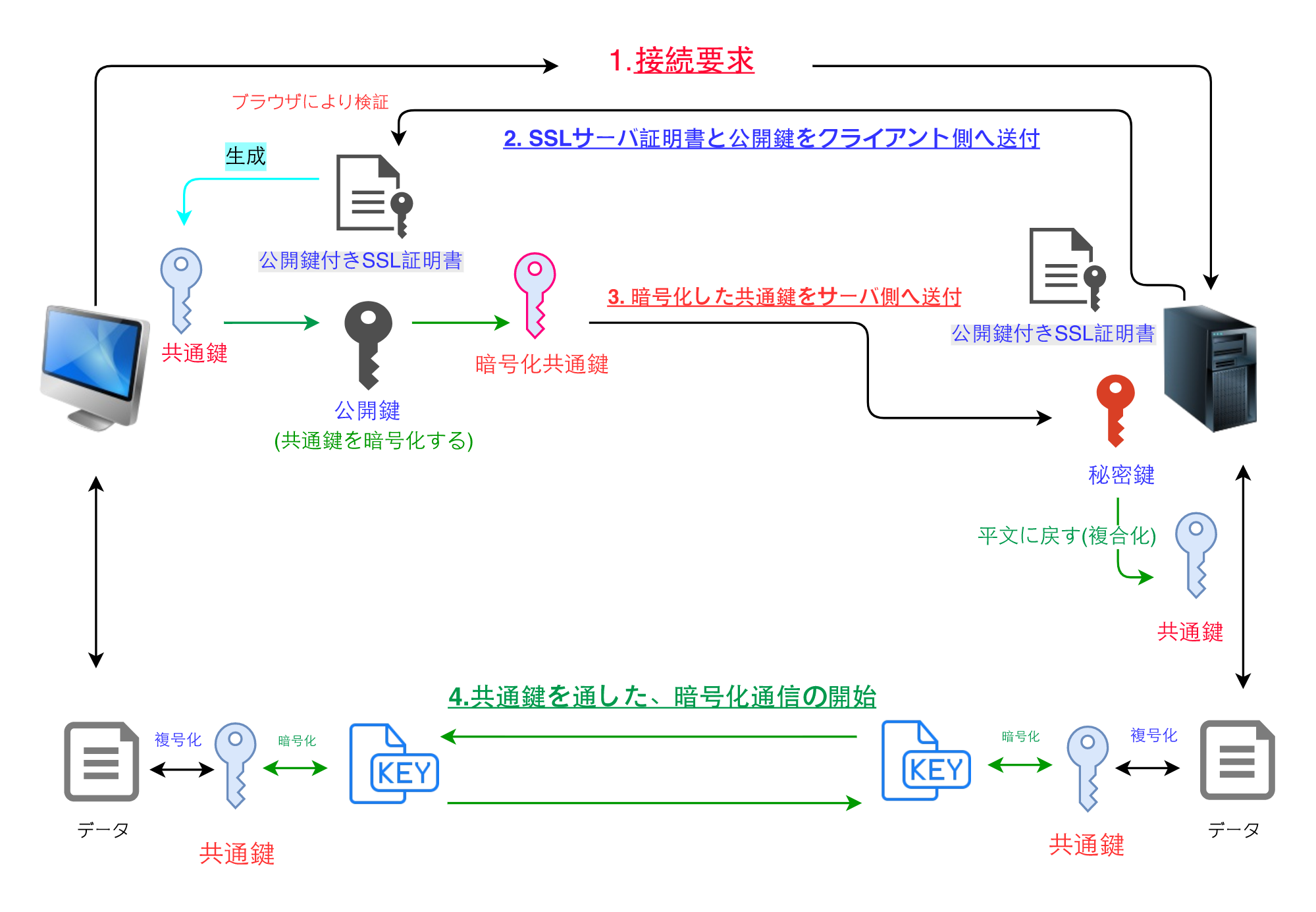
流れは以下になります。
1.クライアント(ユーザーや管理者)がWebサーバーに接続要求します。
2.Webサーバ側から公開鍵付きのSSLサーバ証明書が送付され、クライアント側のブラウザに搭載されるルート証明書にて署名を確認して、SSLサーバ証明書を検証します。そして、クライアント側で共通鍵が生成されます。
3.クライアント側で生成された暗号用の共通鍵を、Webサーバ側から送られてきた公開鍵を用いて暗号化し、サーバ側へ送信。
4.個人情報などの機密性の高いデータを、クライアント側で保持している共通鍵で暗号化しサーバ側へ送信。Webサーバ側は、受け取った暗号データをWebサーバ側で保持している共通鍵で復号してデータを取得する
はい。わけがわかりません。
整理すると、こんな感じでしょうか..
流れ
お互いが公開鍵、秘密鍵によって生成された共通鍵を保持したら、暗号化通信が始まる感じですね。
認証局( CA => Certificate Authority )
上記の公開鍵が本物であるかどうか、それを判断し証明するために認証局は存在します。
つまり、クライアントとサーバーが双方信頼する第三者機関がその立場に立ってくれます。
以下、有名な認証局です。
- Symantec
- AWS Certificate Manager
- GlobalSign
- GeoTrust
- Rapid SSL
- SecureCore
- cybertrust
- セコムパスポート
- Let’s Encrypt
まず、Webサーバーの運営者が認証局に公開鍵を提出します。認証局は公開鍵に対して、デジタル署名を施します。
これがサーバー証明書として発行され、サーバーはクライアントに、先ほどの流れで送付し、暗号化通信を行います。
クライアントは、認証局の公開鍵を証明書と共にうけとっているので、サーバーの公開鍵を認証したのが、上記を筆頭とした本物の認証局であることと、それが信頼に足る公開鍵だということを知ることができます。
SSL証明書には、上記のサーバー証明書以外にも、クライアント証明書とコードサイニング証明書があり、それぞれクライアント認証、プログラムの電子署名に使用されます。
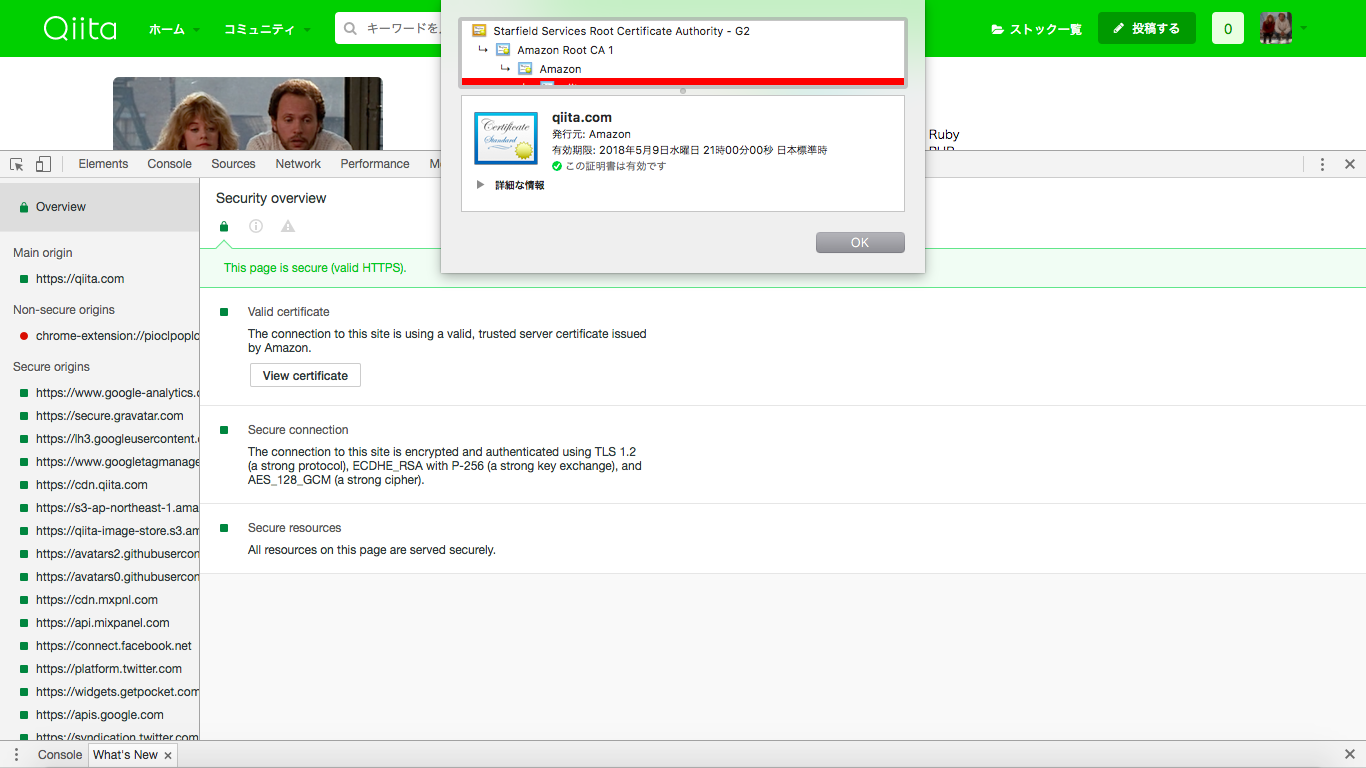
また、Chromeデベロッパーツールのセキュリティタブより、認証局が確認できます。
QiitaはAmazonが認証しています。 AWS Certificate Manager による発行となるのでしょうか。
また、サーバー証明書は、攻撃者であろうが誰でも発行できます。
ですので、信頼性のない独自認証局で発行したサーバー証明書は使用しないようにしましょう。
SSL(Secure Socket Layer) / TLS(Transport Layer Security)
現在、HTTPSで使える規格は
SSL2.0/SSL3.0/TLS1.0/TLS1.1/TLS1.2となります。
TLS(Transport Layer Security)はSSL(Secure Socket Layer)がアップデートを繰り返した進化系です。基本的には、大枠は同じものです。
SSLと呼ばれていた期間が長かったので、現在はTLSを使うのが一般的なのですが、SSL/TLSやSSL通信と呼ばれるそうです。
これらの中で、SSL2.0はすでにブラウザでも初期設定で使用できなくなっているそうです。
また、SSL3.0にも脆弱性が発見され、原則としては使用禁止となっています。
つまり、HTTPS通信を使用する場合、TLS規格を使用しましょうということです。
Template:ウェブブラウザにおけるTLS/SSLの対応状況の変化
SSLとTLSの違いと脆弱性
まとめ
HTTPSなんて言葉も知らないときに、自分でアプリケーションを作ったときWebRTC(ビデオ通話のAPI)を使ってみたのですが..。
カメラとマイクが起動しなくて苦労しました。
ですが、原因を探るとそもそも、SSL通信でないHTTP通信のアプリケーションに対してChromeはすでにその機能(マイクやカメラの使用)を制限しているので、SSL化しなければ不可能というオチでした。
それほどまでに、Webアプリケーションにおいて個人情報を扱う際、SSL/TLS通信を扱うことは今の時代、最低要件のように感じます。
人様の情報を預かるときには、必ずHTTPS通信を使いましょう。
最低限のことしか書けていませんが、よくわからんっていう人の導入になれば幸いです。
もっと勉強したい方は、上述した、各認証局のページがとても親切に書かれていて、参考になります。
足りない部分、間違っているところありましたらガンガン指摘していただきたいです。
長文お読みいただき、ありがとうございました。