この記事は kintone Advent Calendar 2019 part1 22 日目の記事です。
はじめに
ここで記載させていただく内容は kintone hack 本戦 で追加機能として発表する予定だったのですが、3 日前にボツにしたネタです。個人的には一番入れたかった内容なのですが、分かりやすさとシナリオとのバランスを考えて直前ギリギリにボツにしました。
せっかく作ったネタではあるので、今日ここに書くことで成仏させてあげたいと思います。
想定されるシーン
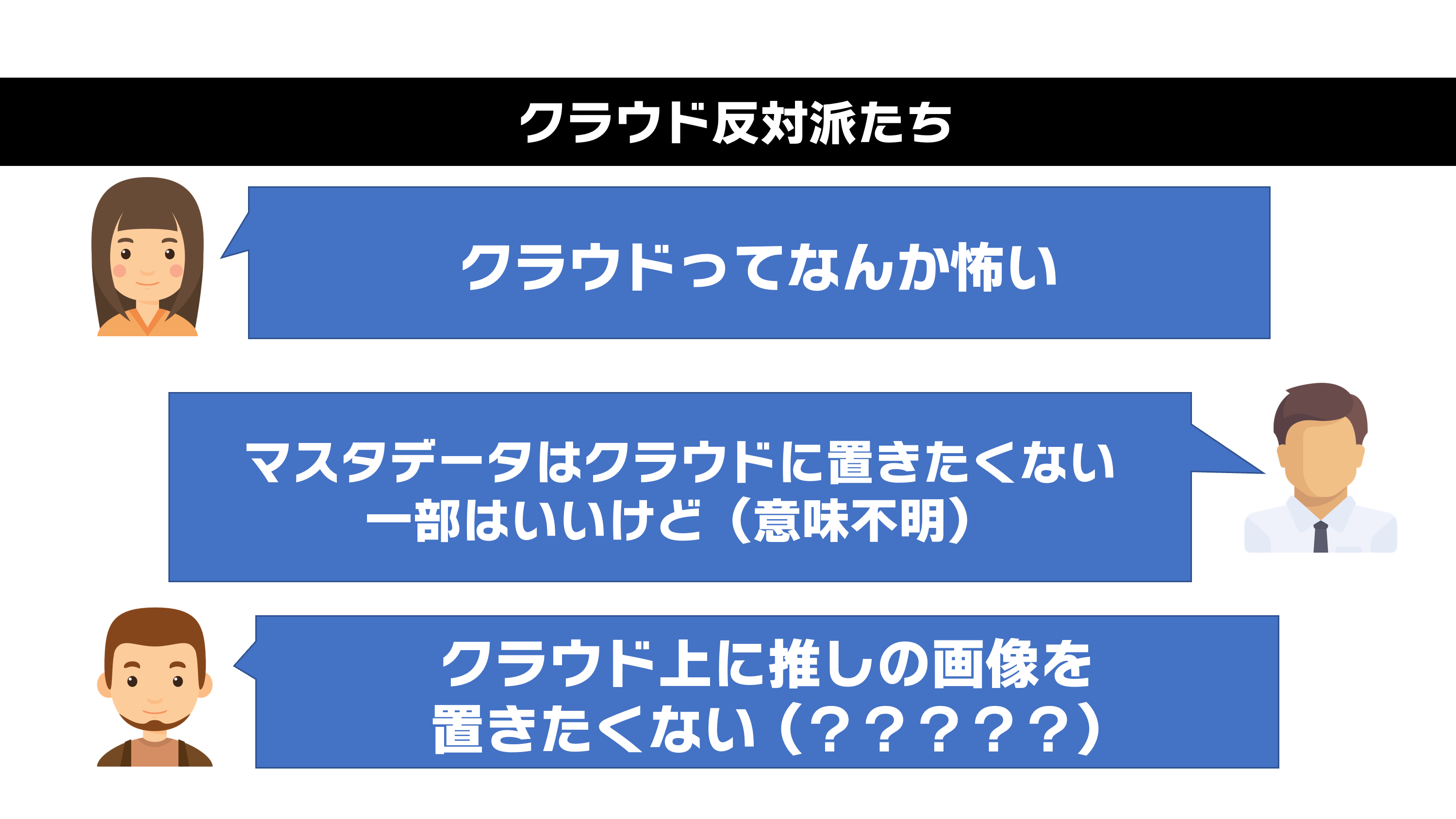
よくわかんないですよね。
特に注目していただきたいのが一番下の人です。こういう人はkintone 使わなければいいのに・・・、kintone でせっかく良いポータルを作っても使ってくれませんし、自分の推し画像のポータルでなければこの人自身の仕事の効率も上がりません。
そこで、「推し画像をクラウド上に保存せずにポータルをカスタマイズする」ということを実現したいと思います。(ちょっと何言ってるかわかんないです)
解決方法
仕組みとしては至って簡単で ngrok というサービスを使います。これを使うと「インターネット上に公開されていないサイトへのアクセスを可能にする」ことができます。
※公式のサービス説明は「ngrok exposes local servers behind NATs and firewalls to the public internet over secure tunnels.」と書かれています。
通常社内ネットワークに存在している PC やサーバーはインターネットへのアクセスは可能であっても、インターネットから社内ネットワークへの PC へのアクセスはできません。これはグローバル IP を持っていないし、Firewall でブロックされているからです。(細かく言うと色々ありますが、わかりやすくするためにザックリ書いています)
ngrok というサービスを使うと、仮想的なトンネルを作ることで社内ネットワークにある PC に対してインターネットからアクセスさせることが可能となります。
ngrok の使い方
ngrok の使い方はとても簡単です。特に説明が無くても使うことはできると思いますが、ざっくり手順を記載します。
1.ngrok のサインアップ
ngrok は無償でも使うことができるのですが、私は独自サブドメインを使いたかったので有償契約(5$/month)をしました。無償の場合は abcxyz.ngrok.io のような適当なサブドメインが付与されます。

2.authtoken の取得
ngrok のページでログイン後の画面の「auth」という項目を開くと authtoken が表示されますのでこれをコピーしておきます。
3.ngrok agent のインストール
Linux,Mac,Windows,FreeBSD 用の agent モジュールが用意されているので、適切なモジュールを自分の PC にインストールします。
インストールと言っても、zip ファイルをダウンロードして解凍するだけです。
4.ngrok agent の実行
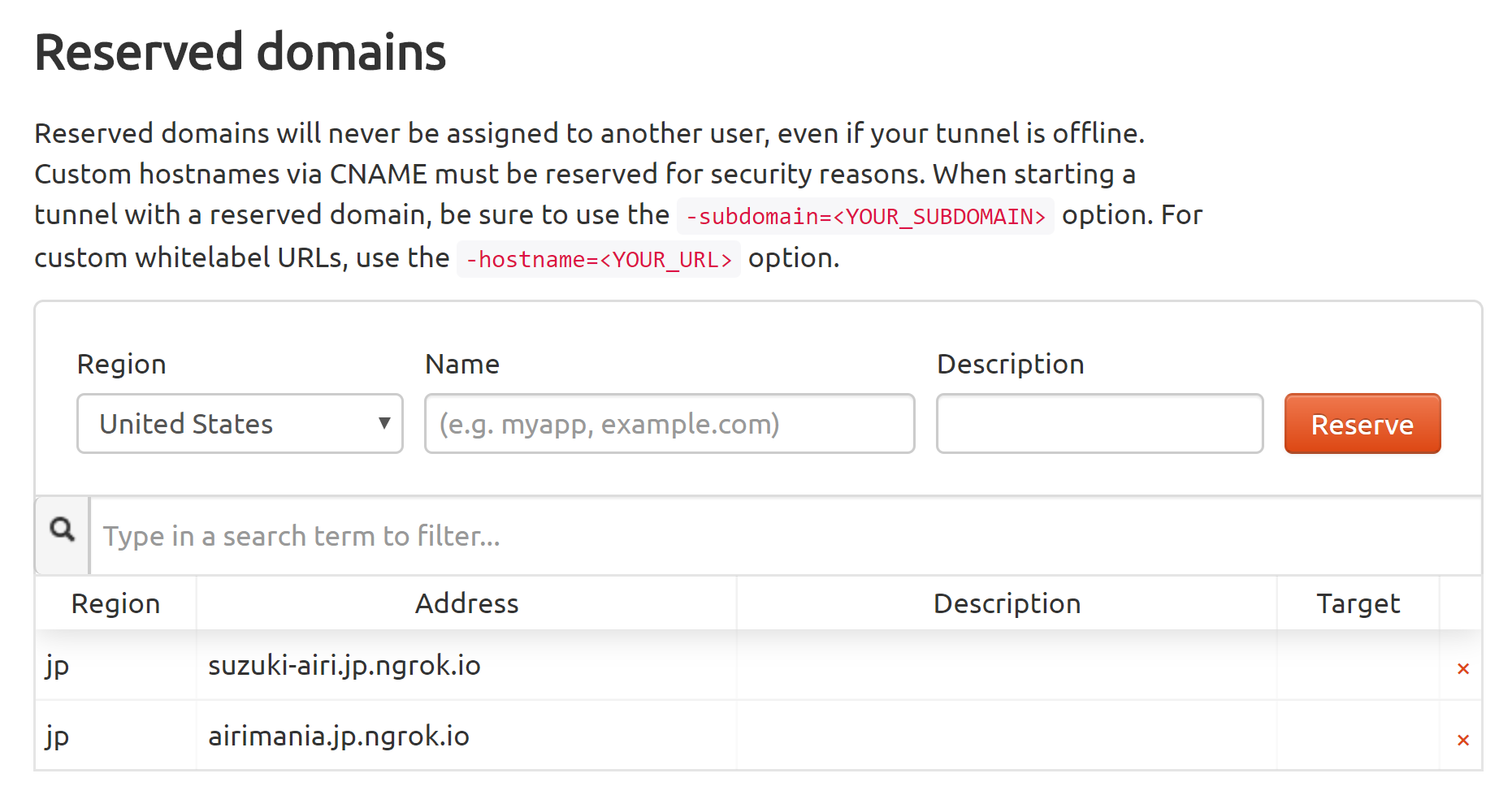
サブドメイン名 suzuki-airi
ローカル Web サーバーのポート 8080番
に場合は、こんなコマンドを実行します
ngrok http -region=jp -subdomain=suzuki-airi 8080
ngrok は設定としてやるのは本当にこれぐらいです。
これで、https://suzuki-airi.nrgok.io へアクセスすると、ローカル PC で動いている Web サーバー(ポート 8080番)へ接続ができるようになります。
Kintone Portal Designer の設定
Kintone Portal Designer の「basic-1column-photo」というテンプレートを使っている場合、背景画像を変更する場合には CSS の 117 行目に背景画像の指定があります。
background-image: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), url("https://static.cybozu.com/contents/k/image/ocean/cover/freshleaf.jpg");
ここを先程設定した ngrok の URL に書き換えると、ローカルで動いている Web サーバー上の画像を参照させることができるようになります。
元々犬の画像で作られていたポータルですが、ローカルのファイルを置き換えただけで猫の画像に切り替わっています。
実業務での使いどころ
この ngrok の「社内ネットワークにあるデータをインターネット上に公開する」という仕組みは当然ポータル以外でも使えます。
例えば、社内ネットワークにあるライブカメラが定期的に写真を撮影するような仕組みの場合、定期的に生成されるファイルを都度アップロードしなくても kintone 上で閲覧することもできますし、社内にある BI ツールで生成されたダッシュボード画像を kintone にて閲覧することもできるようになります。
是非皆さんもお試しいただければと思います。