やりたかったこと
- Nuxtで
- storeをモジュールモードで
- namespaceを利用して
- vuexfireを使う
ハマったところ
store/index.jsにvuexfire関連の設定をしているサンプルはたくさんあったが、namespaceを利用してindex.js以外のファイルを使おうとした場合に、
[vuex] unknown mutation type: VUEXFIRE_ARRAY_INITIALIZE
[vuex] unknown mutation type: vuexfire/ARRAY_ADD
が出てしまった。
その時の設定例は以下の通り。(index.jsならうまく行くが、それ以外だと↑のエラーで怒られる)
store/index.js/other.js
import firebase from '@/plugins/firebase'
import { firebaseMutations, firebaseAction } from 'vuexfire'
const db = firebase.database()
const itemsRef = db.ref('items')
export const state = () => ({
items: []
})
export const mutations = {
...firebaseMutations
}
export const getters = {
items: state => {
return state.items
}
}
export const actions = {
init: firebaseAction(({ bindFirebaseRef }) => {
bindFirebaseRef('items', itemsRef)
})
}
解決策
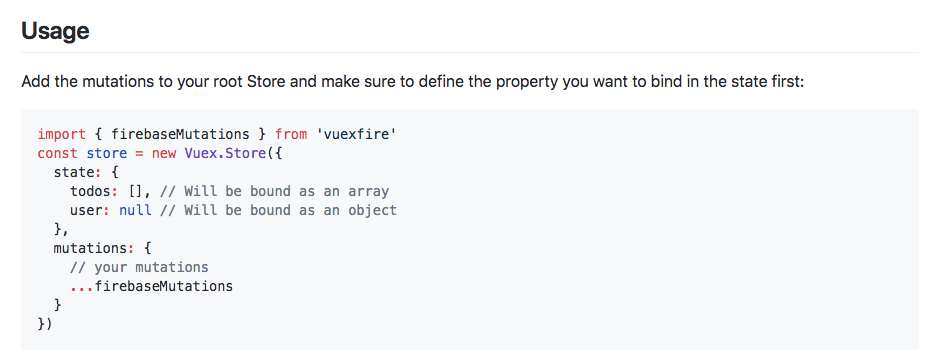
ちゃんとREAMDEに記載されていた。。。
mutationsはrootに作れよ、と。
ということでmutaionsのみindex.jsへ。
store/index.js
import { firebaseMutations } from 'vuexfire'
export const mutations = {
...firebaseMutations
}
store/other.js
import firebase from '@/plugins/firebase'
import {firebaseAction } from 'vuexfire'
const db = firebase.database()
const itemsRef = db.ref('items')
export const state = () => ({
items: []
})
export const getters = {
items: state => {
return state.items
}
}
export const actions = {
init: firebaseAction(({ bindFirebaseRef }) => {
bindFirebaseRef('items', itemsRef)
})
}
これでエラーが解消され、やりたかったことがやれるようになった。
サンプル
教訓
ドキュメントを読め。
読んだつもりじゃなくて読め。