はじめに
Vue,NuxtでGraphQLでApolloを扱う場合、vue-apolloを使われることが多いかなと思います。
vue-apolloは非常に高機能なライブラリで、キャッシュを使えたりgqlでクエリを認識したりと非常に便利だと思いますが、一方で初めて使う方には敷居が高いようにも感じます。
特にキャッシュ周りを理解せずに使うと、 なんでデータ更新したのに反映されないの? みたいなことが起こると思います。
そこで、NuxtでGraphQLを味見してみたい くらいの温度間で使う場合にvue-apolloよりも敷居が低いものはないかなと調べてみると、prisam/graphql-requestが良さそうかなと。
こう書かれているのでまさにちょうど良い感じそうな気がしました。
ということで、今回はprisam/graphql-requestを使ってGraphQLを扱う例を実装してみました。
成果物
今回実装したサンプルはこちらに置いてあります。
前提
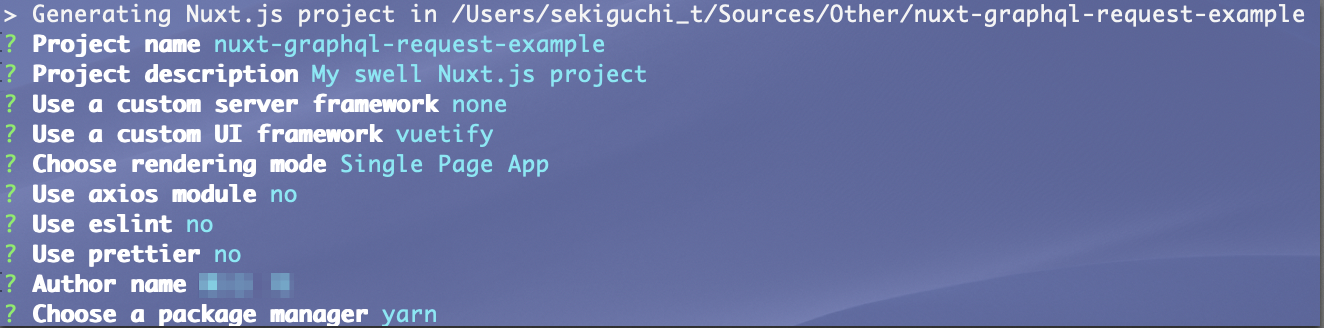
- nuxt: 2.3.4
- npxでinstallしたての状態を想定しています

- graphqlサーバーはこちらのリポジトリを使っています
graphql-requestを導入する
npm/yarnでインストールするだけです。
yarn add graphql-request
GraphQLを扱うサンプルページを追加する
<template>
-<v-app dark>
+<v-app>
.
.
.
</template>
<script>
export default {
data() {
return {
clipped: false,
drawer: true,
fixed: false,
items: [
{ icon: 'apps', title: 'Welcome', to: '/' },
{ icon: 'bubble_chart', title: 'Inspire', to: '/inspire' },
+ { icon: 'fiber_new', title: 'GraphQL', to: '/graphql' }
],
miniVariant: false,
right: true,
rightDrawer: false,
title: 'Vuetify.js'
}
}
}
</script>
<template>
<v-layout>
<v-flex text-xs-center>
<h1>GraphQLサンプルページ</h1>
</v-flex>
</v-layout>
</template>
使ってみる
クエリを実行してみる
Usageを参考に実装してみます。
template, styleは割愛しますのでサンプルのリポジトリをご覧ください
<script>
import { request, GraphQLClient } from 'graphql-request'
export default {
data() {
return {
client: 0,
endPoint: 'http://127.0.0.1:8000/graphql',
users: []
}
},
created() {
this.clientInitialize()
},
methods: {
clientInitialize() {
this.client = new GraphQLClient(this.endPoint, { headers: {} })
},
getUsers() {
const query = `
query users($count: Int!) {
users(count: $count) {
data {
id
name
email
}
}
}
`
const variables = { count: 10 }
this.client.request(query, variables).then(data => (this.users = data.users.data))
}
}
}
</script>
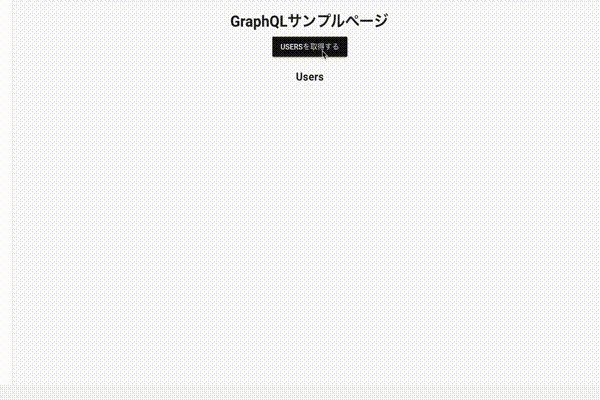
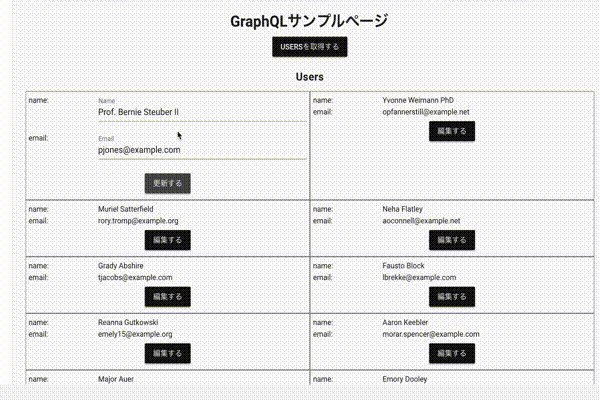
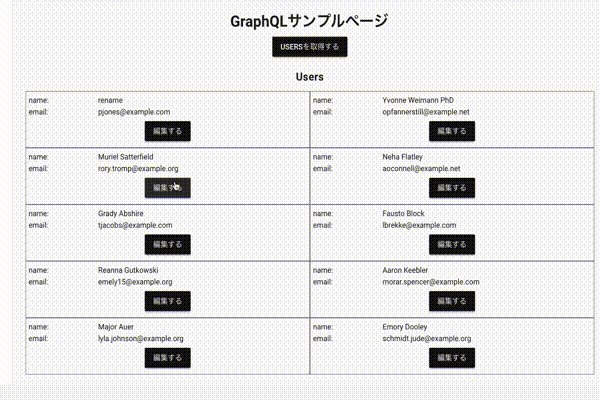
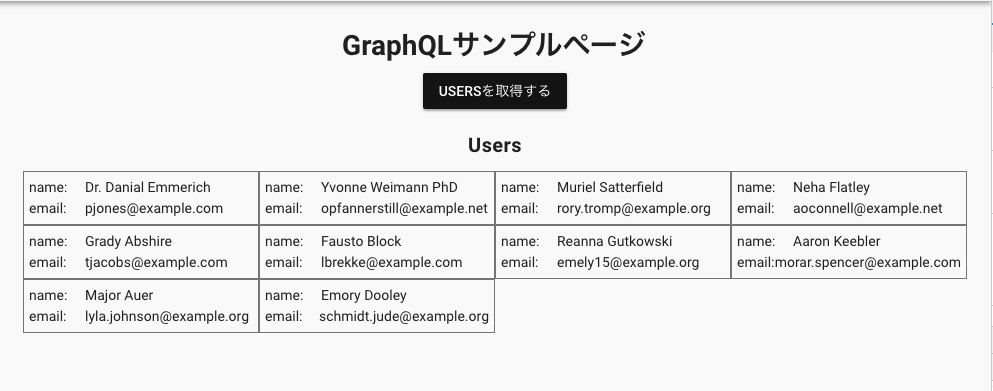
これでUSERSを取得するボタンを押下するとデータが取得出来ました。

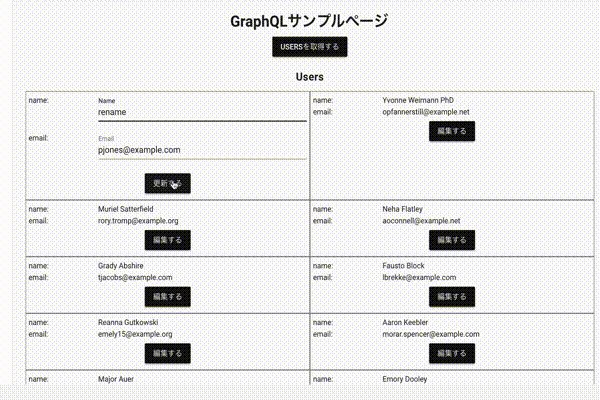
ミューテーションを実行してみる
ミューテーションも記述はクエリと変わらないので愚直に書いていきます。
<script>
import { GraphQLClient } from 'graphql-request'
export default {
data() {
return {
client: 0,
endPoint: 'http://127.0.0.1:8000/graphql',
users: [],
editId: null,
editName: null,
editEmail: null
}
},
created() {
this.clientInitialize()
},
methods: {
clientInitialize() {
this.client = new GraphQLClient(this.endPoint, { headers: {} })
},
getUsers() {
const query = `
query users($count: Int!) {
users(count: $count) {
data {
id
name
email
}
}
}
`
const variables = { count: 10 }
this.client.request(query, variables).then(data => (this.users = data.users.data))
},
updateUser() {
const query = `
mutation updateUser(
$id: ID
$name: String
$email: String
) {
updateUser(
id: $id
name: $name
email: $email
) {
id
name
email
}
}
`
const variables = { id: this.editId, name: this.editName, email: this.editEmail }
this.client.request(query, variables).then(data => {
// dataのusersを更新してあげたほうが無駄な通信は発生しませんが、
// 今回は味見目的なので更新後はまるっと読み込み直しています
this.getUsers()
})
this.resetEditValues()
},
setEditValues(user) {
this.editId = user.id
this.editName = user.name
this.editEmail = user.email
},
resetEditValues() {
this.editId = null
this.editName = null
this.editEmail = null
}
}
}
</script>
さいごに
もう少し実用する例としてのところまでやりたかったのですがクエリとミューテーションだけで終ってしましました。。
この記事の内容であればREAME見れば十分じゃんという内容ですので、折を見て実際に利用する際のモジュール化のサンプルまでは追記しようと思います