今更ですが、初めてLaravel-adminを使ってみたので、その時のメモです。
前提
php 7.1
Laravel 5.5
インストール
こちらの通りにインストールすればOKです。
ログインしてみる
- ドメイン(
http://localhost等)/adminにアクセス - admin/adminでログイン
CRUDを実装
-
Controller
こちらをそのまま使いました。
-
route
こちらを参考にresourcesを使いました。
Userモデル用のroute$router->resource('users', UserController::class);UserController::classはapp/Admin/routes.phpで名前空間を指定していないのでIDE等で指摘されると思いますが、app/Admin/routes.phpRoute::group([ 'prefix' => config('admin.route.prefix'), 'namespace' => config('admin.route.namespace'), // ここで名前空間を指定 'middleware' => config('admin.route.middleware'),app/config/admin.php'route' => [ 'prefix' => 'admin', 'namespace' => 'App\\Admin\\Controllers', // 実際に指定している名前空間はこちら 'middleware' => ['web', 'admin'], ],が最初から入っているので、 routes.php内で
use App\Admin\Controllersを定義する必要はありません。 -
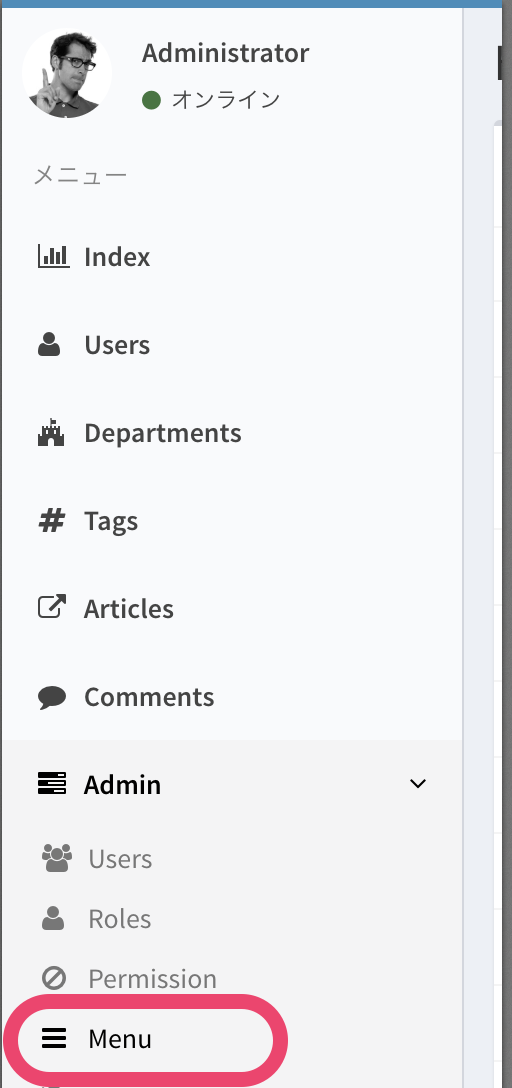
メニュー
こちらにあるURLに直接アクセスするか、

ここからアクセスしてGUIで設定します。
-
確認してみる
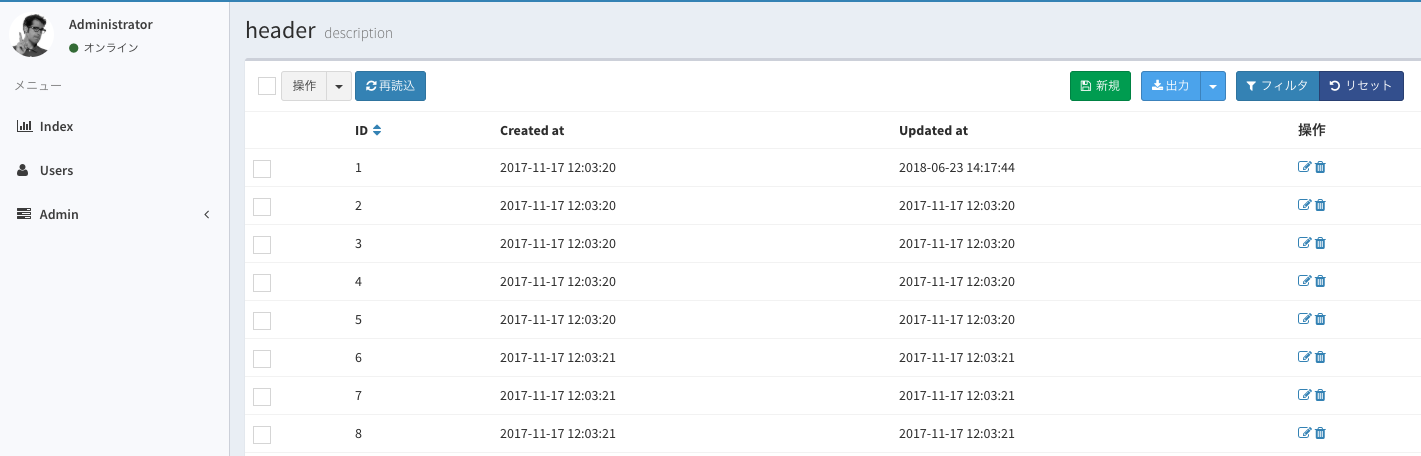
上記メニュー追加でUsersが追加されているのでアクセスしてみます。
一覧画面が表示されます。
-
ヘッダー、説明、表示項目、フィルターを設定する
まずは画面上にヘッダーと説明を編集します。(他のページも同様です)
app/Admin/UserController.phppublic function index() { return Admin::content(function (Content $content) { $content->header('ユーザー管理'); $content->description('登録されているユーザーの一覧です。'); $content->body($this->grid()); }); }次に、一覧に表示する項目を追加します。
(その他のオプションはこちらの通り)app/Admin/UserController.phpprotected function grid() { return Admin::grid(User::class, function (Grid $grid) { $grid->id('ID')->sortable(); // 表示項目を追加 $grid->column('name', '氏名'); $grid->column('email', 'メールアドレス'); $grid->column('department.name', '部署名'); // リレーションを貼っていればUserモデルと同じように取得出来ます $grid->created_at(); $grid->updated_at(); // フィルターを追加 $grid->filter(function($filter){ $filter->like('name', '氏名'); $filter->like('email', 'メールアドレス'); $filter->like('department.name', '部署名'); }); }); }再度画面にアクセスすると、表示項目、フィルターが追加されています。
-
編集出来る項目を追加する
編集画面はデフォルトでid、created_at, updated_atのみが表示されており、編集可能な項目がないので追加します。
(その他のオプションはこちらの通り)app/Admin/UserController.phpprotected function form() { return Admin::form(User::class, function (Form $form) { $form->display('id', 'ID'); // 氏名とメールアドレスはテキストボックスとして編集項目に追加 $form->text('name', '氏名'); $form->text('email', 'メールアドレス'); // 所属部署はDepartmentモデルから[[id => name]...]の値を取得し、selectボックスとして追加 $form->select('department_id', '所属部署')->options( Department::pluck('name', 'id') ); $form->display('created_at', 'Created At'); $form->display('updated_at', 'Updated At'); }); }編集画面にアクセスすると、編集可能な項目が追加されていることがわかります。
別環境に適用する
実装はドキュメントを読みはじめてから実装完了まで1時間弱という爆速で終わったので早速本番環境にも!と思ったのですが、こちらでちょっと躓いたので、ここも残します。
-
ソースコードを適用してcompose installする
git pullなり何なりで最新化します。
install時に行ったphp artisan vendor:publish --provider="Encore\Admin\AdminServiceProvider" php artisan admin:installはおそらくgitで管理していると思うので不要です。
-
(必要であれば)Seederからデータを流し込む
本番等で1からデータを整備する場合は微妙ですが、別のローカルで構築する際は入れておいたほうが良いと思います。
php artisan admin:installの中で行われているのですが、すでにapp/Adminが出来上がっているとエラーを吐くのでSeederだけを個別に実行するのが良いかなと思います。
実行するSeederはこちら -
(こちらも必要であれば)HTTPS化する
Laravel-adminはデフォルトでHTTPS化されていないので、必要であればHTTPSでアクセスするようにします。
変更する箇所はconfig/admin.php/* * Use `https`. */ // TrueであればHTTPSでアクセスされるようになるので、環境に応じて変更して下さい 'secure' => (env('APP_ENV', 'local') === 'production'),です。
-
(さらにこちらも必要であれば)ページネーションもHTTPSにする
3.でHTTPS化しても、ページネーションは個別に対応してあげる必要があります。
いくつか方法はあると思いますが、今回はapp/Providers/AppServiceProvider.phppublic function boot() { // 本番のみページネーションで生成されるURLをHTTPSにする if (config('app.env') === 'production') { $this->app['request']->server->set('HTTPS','on'); } }で対応しました。
さいごに
ドキュメントに丁寧に書かれているので、きちんと読めばこの記事を見る必要は全くありませんが、もし詰まるような方がいた時に少しでも役に立てれば幸いです。