初めに
Life is Tech ! Advent Calendar 2023の1日目を担当します、 Webサービスプログラミングコース メンターのつぼつぼです。
普段は、webサービス を中心に中高生に向けに、メンターをしています。
また、ITを活用したものづくりを学校の部活として学ぶことができるSchoolXというプロジェクトにて、クラス全体の運営もしています。
本記事は、SchoolXでの取り組みの一つ "もくもく宣言企画" にて制作した物を紹介したいと思います。
作成経緯
SchoolXも4期目になり、生徒もだんだんPCを使った物作りが楽しくなってきていることを実感し、さらなる開発時間をとって欲しいという意図でDiscordにて、開発する時間を共有するチャンネルを作成しました。
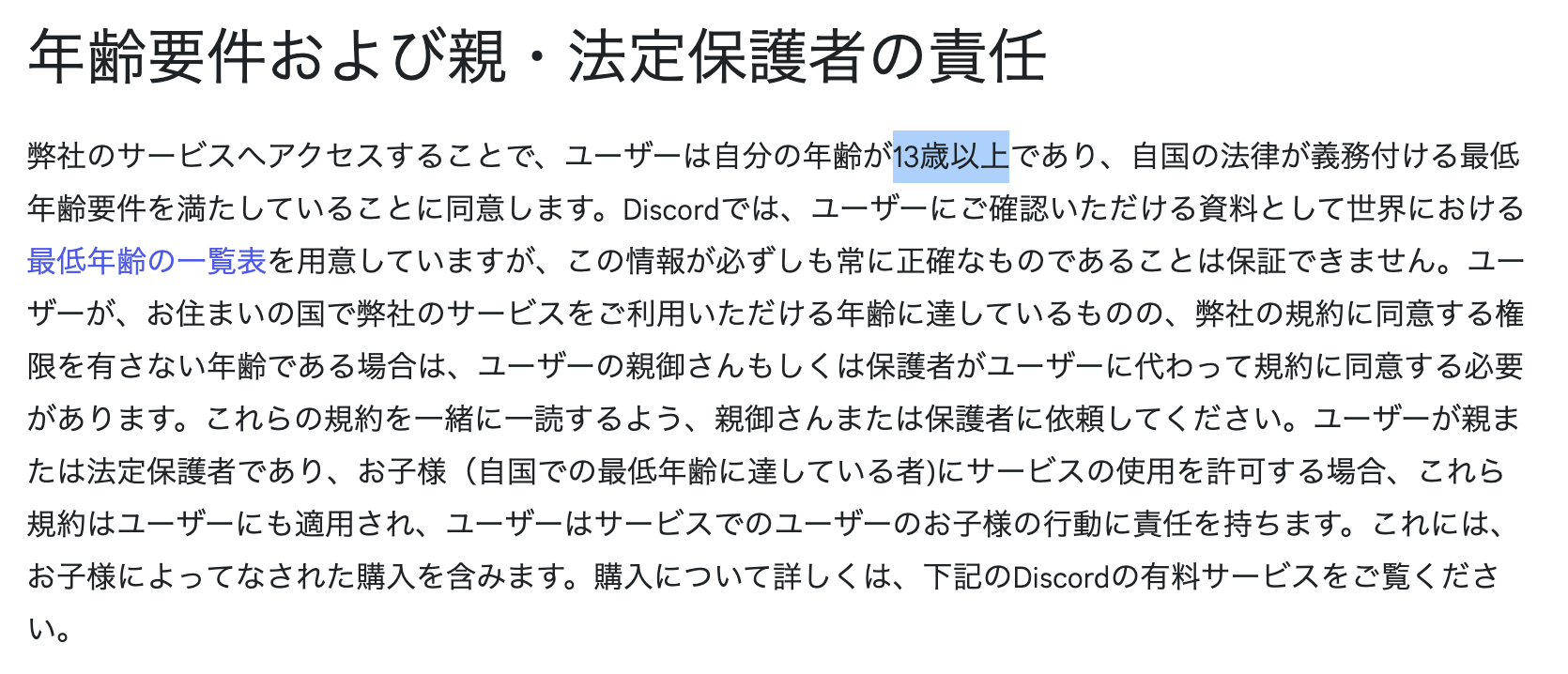
しかし、Discordの年齢制限や学校ごとのSNSルールなどもあり、Discordを利用できない生徒も多くいました。

引用:https://discord.com/terms#2
生徒全員がDiscordで、もくもく宣言をできるようにしたいという思いから、Discordに入らずとも、もくもく宣言ができるbotを作成しました。
システム概略図
1週間で実装かつコストをかけたくなかったので、フォーム画面は、ノーコードツールGlideを使用し、zapierにデータを送信し、Discordに送信する仕組みを考えました。
ちなみに、Glideの有料プランを使用すると、Discordに直接送信することができます。
実装!
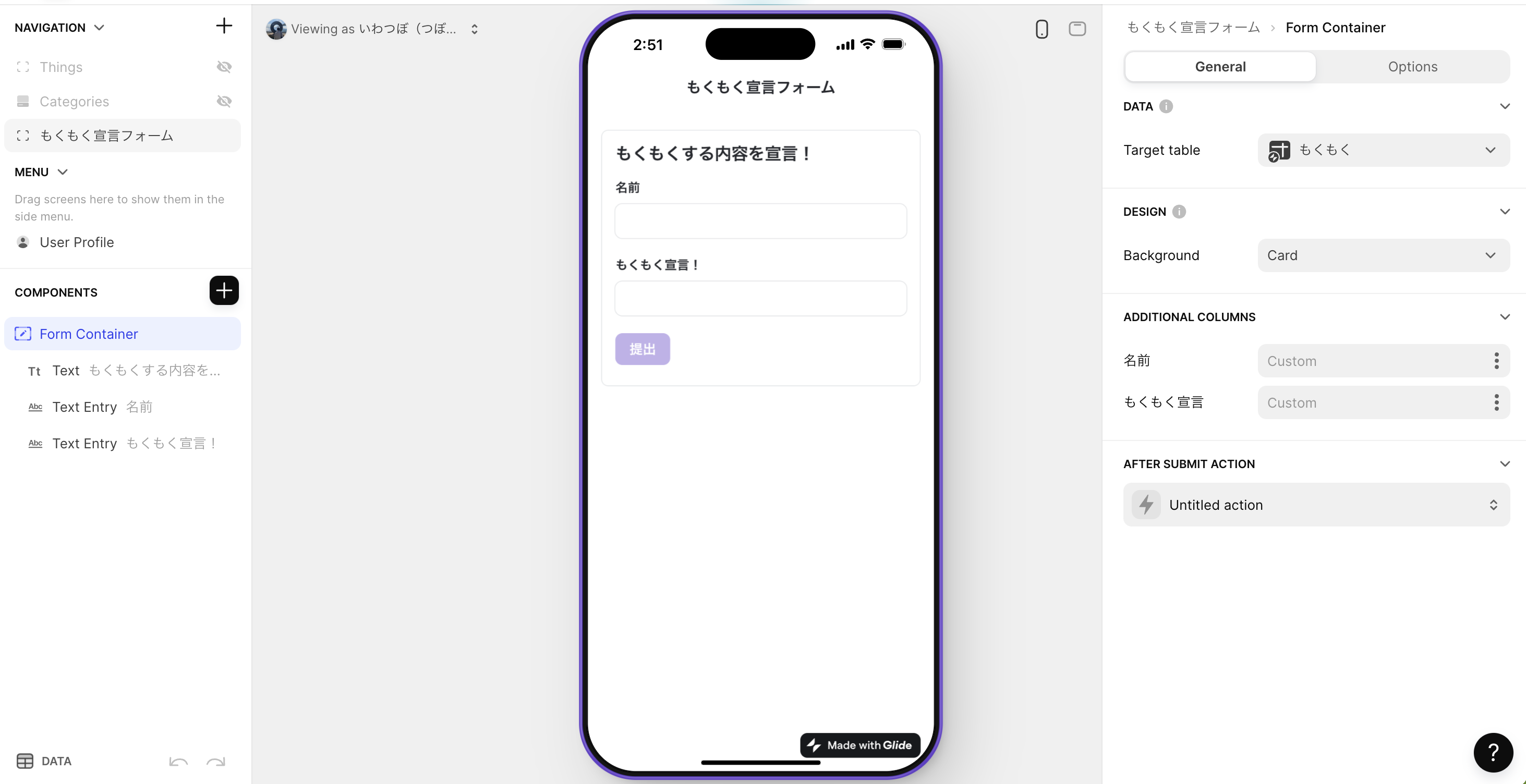
1. GlideでFormを作成
GlideでGUI画面を作成します。
インプット画面を作成して、Zapierに送信します。
この辺りの記事が参考になるかと思います。
今回は、Glide実装で行いましたが、webhockからでもできるはず。
2. データの中継 Zapierの設定
Zapierを使用して、連携の設定をします。
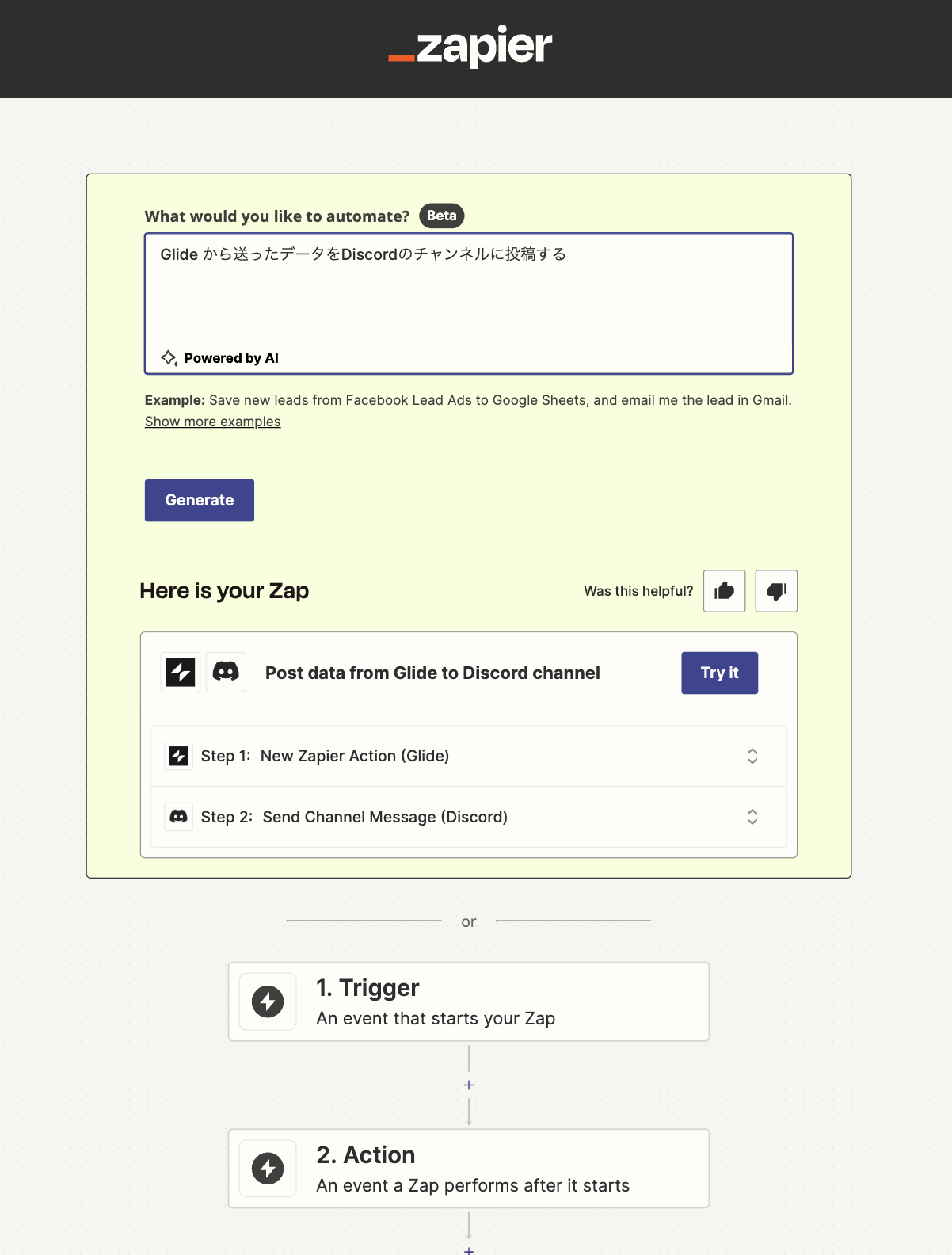
最近ZapierにもAIが登場し、自動化の自動化ができるようになりましたね 👀
やりたいことを送ると、以下のように候補を提案してくれてます。
https://zapier.com/

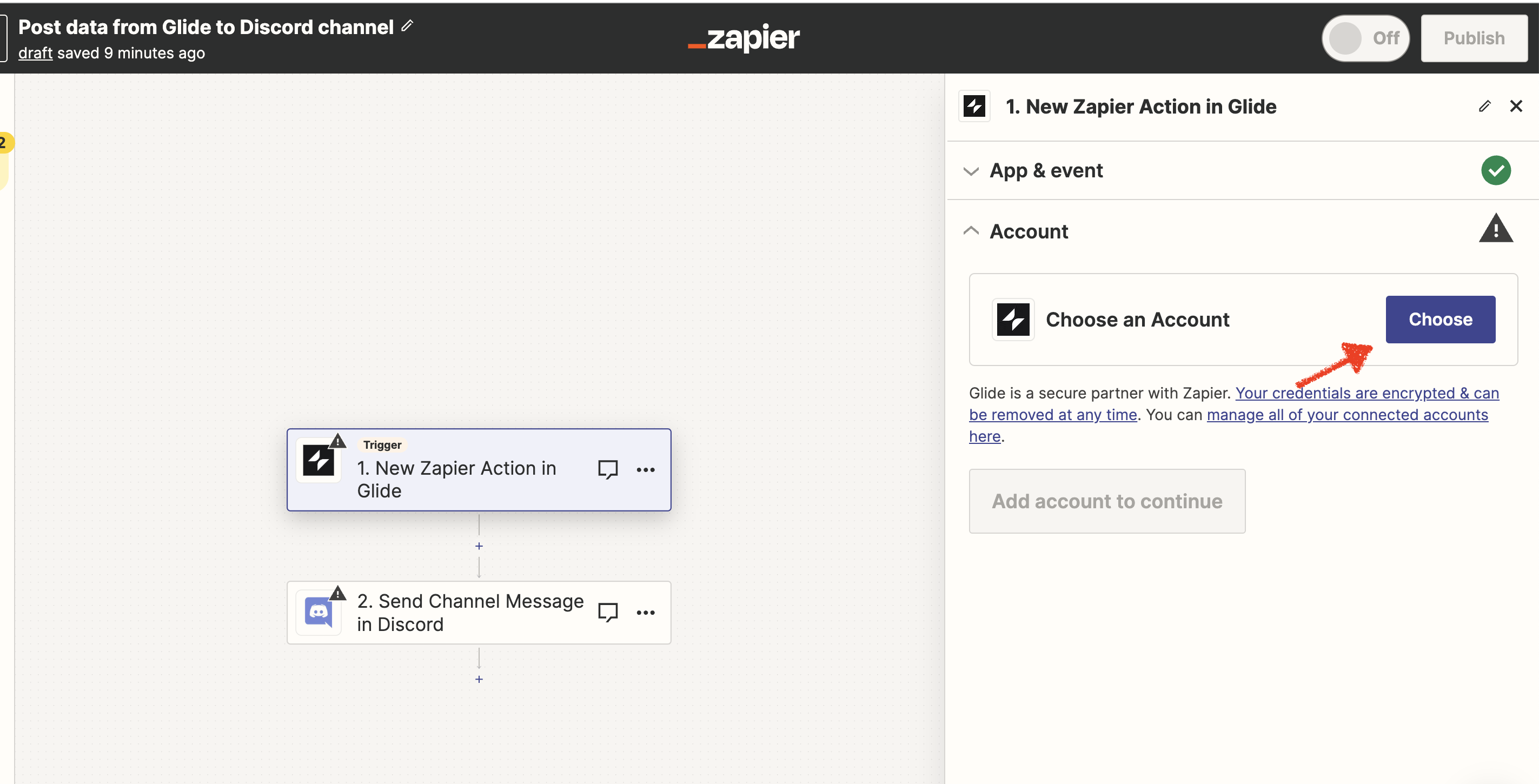
Try it を押下し、詳細な設定に入っていきます。
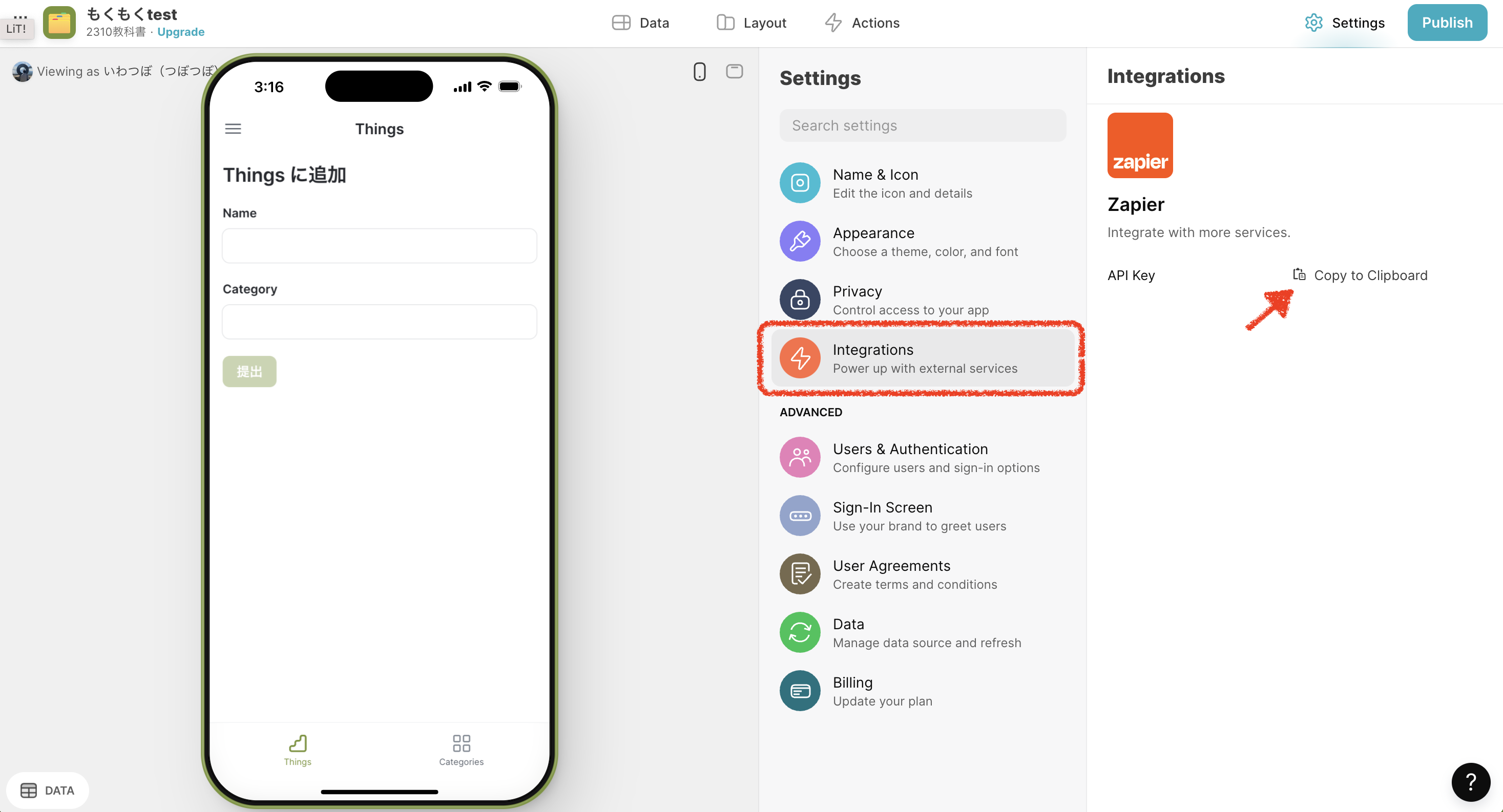
Glideのアカウントとの接続は、API keyを使用して、接続します。

3. Glide側でのアクション設定
Glide側で、Zapierに送る設定をします。
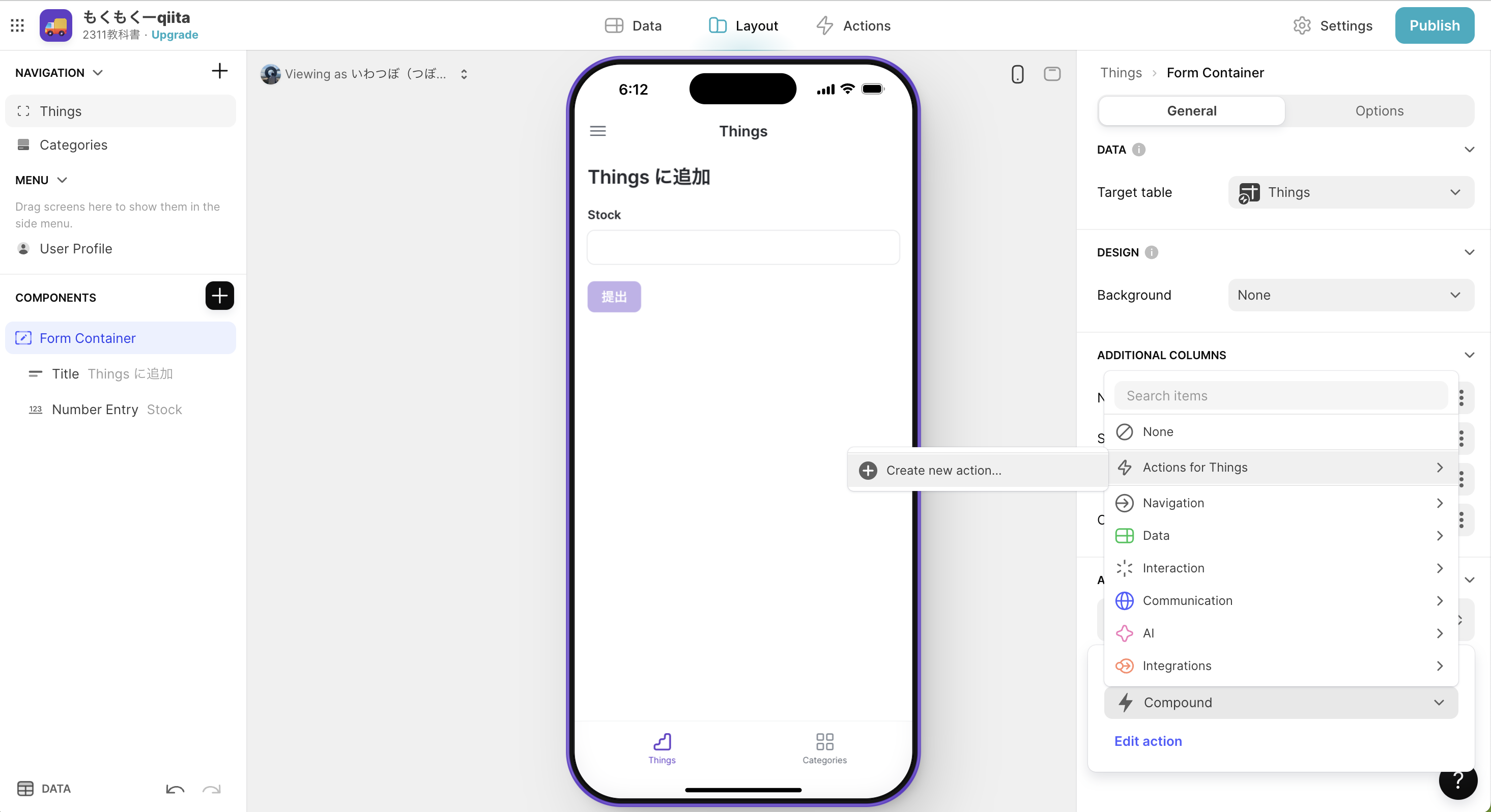
Form Container を押した後、右下のAfterSubmitAction項目を押下し、提出ボタンが押された際に、zapierに送信するようにします。

Action for Things → Create new actionをクリック

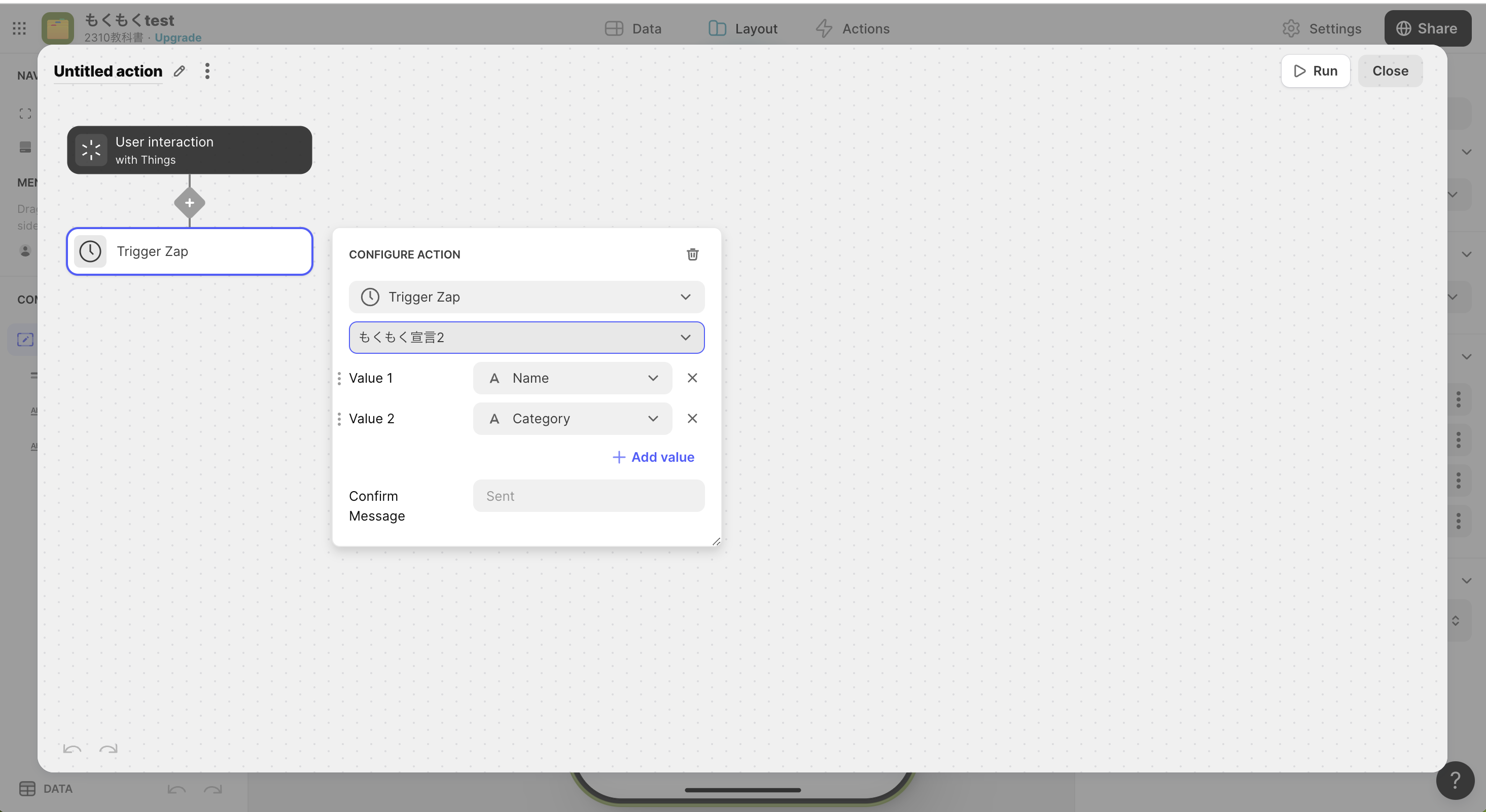
2個目のBOXをTriger Zapにすると、zapierにて、設定したZapname名の項目が出てくると思います。
後は、自分の設定した変数の数だけ、valueを追加するだけです。
以上で、設定周りは、終了です!
4. テスト!
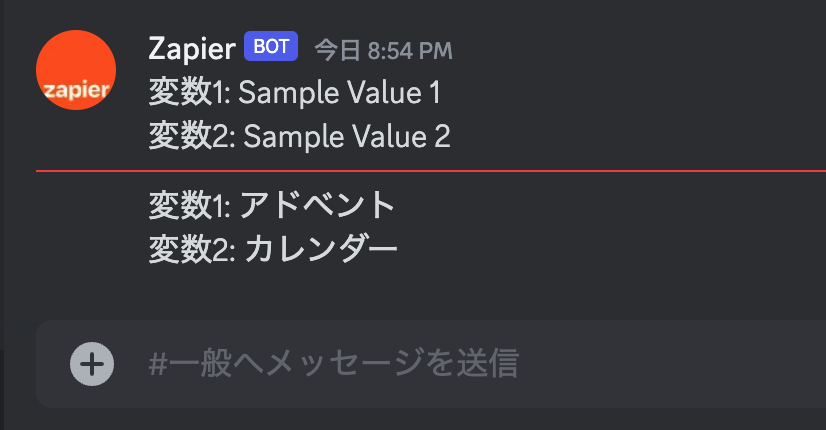
実際に、Glide側から、データを送ってみましょう!
変数周りをうまく設定していれば、うまくDiscordに、データを送れるはずです!

アイコンやユーザーネームを変えると本当にその人っぽく投稿できるかもしれませんね!

ここまで読んでくださりありがとうございました!!