こんにちは
ども、ども。
Life is Tech ! Kanto Advent Calendar 2022の4日目を担当します、 webサービス コースメンターのつぼつぼです!
昨日は、エーエスの「画像も投稿できるSNS」の話でしたね!JSONの周りの知識も知れて、大変参考になりました。
さて、今回は、zoomであったら便利Tipsです!
この記事を書こうと思ったきっかけ
自分のブラウザ画面を共有したいのに、'画面共有'機能を使ってすると参加者全員の顔が見れなくなったり、チャットに気づきにくいことをどうにか改善できないかなと思って考えた策です。
OBSのYouTube LIVEへのストリーミングの仕方の記事はあっても、ZOOMカメラへの配信記事はなかなかなくて、苦労したので🥲、共有します!
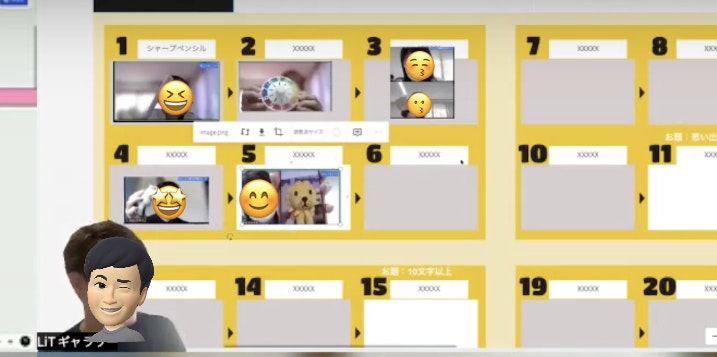
↓完成イメージ図(オンラインホワイトボードツールmiroのブラウザを背景にして、左下に自分がいる図)

概要
*OBS プラグインで背景を消す方法もありますが、動作が非常に重くなる可能性があることから、ここでは触れません。
1. 人物抜くカメラソースを作ろう。
SnapCameraというアプリを使って、人物にグリーンバックをつけたカメラソースを作ります。
SnapCameraとは、いろいろな人が作ったフィルターを自由に使えるアプリです。
SnapCameraアプリをダウンロード
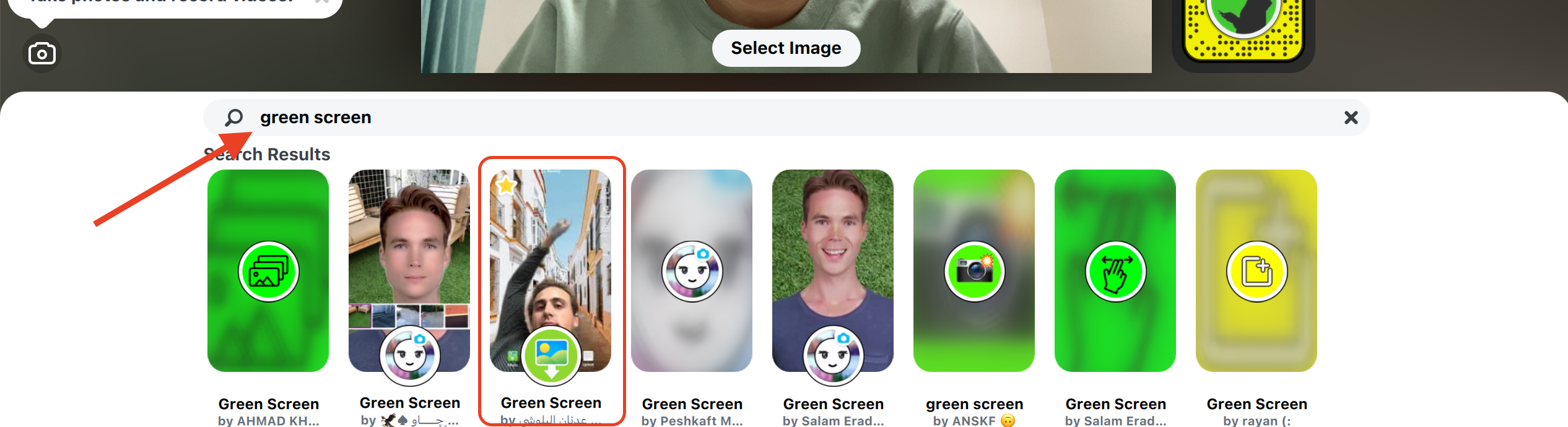
アプリ起動後、検索バーに green screen と入れて、↓赤枠のアプリを選択。

自分の後ろにグリーンの壁がある人は、このままでもいいですが、たいていの家にはないと思うので(笑)、ここで、↓から緑色の壁紙をダウンロードして、その画像をSnapCameraのSelect Imageに入れてみてください。背景が緑になると思います。
2. OBSでブラウザ画面を背景に。
OBSとは、無料でライブ配信や録画ができるソフトウェアです。
OBSソフトウェアをダウンロード
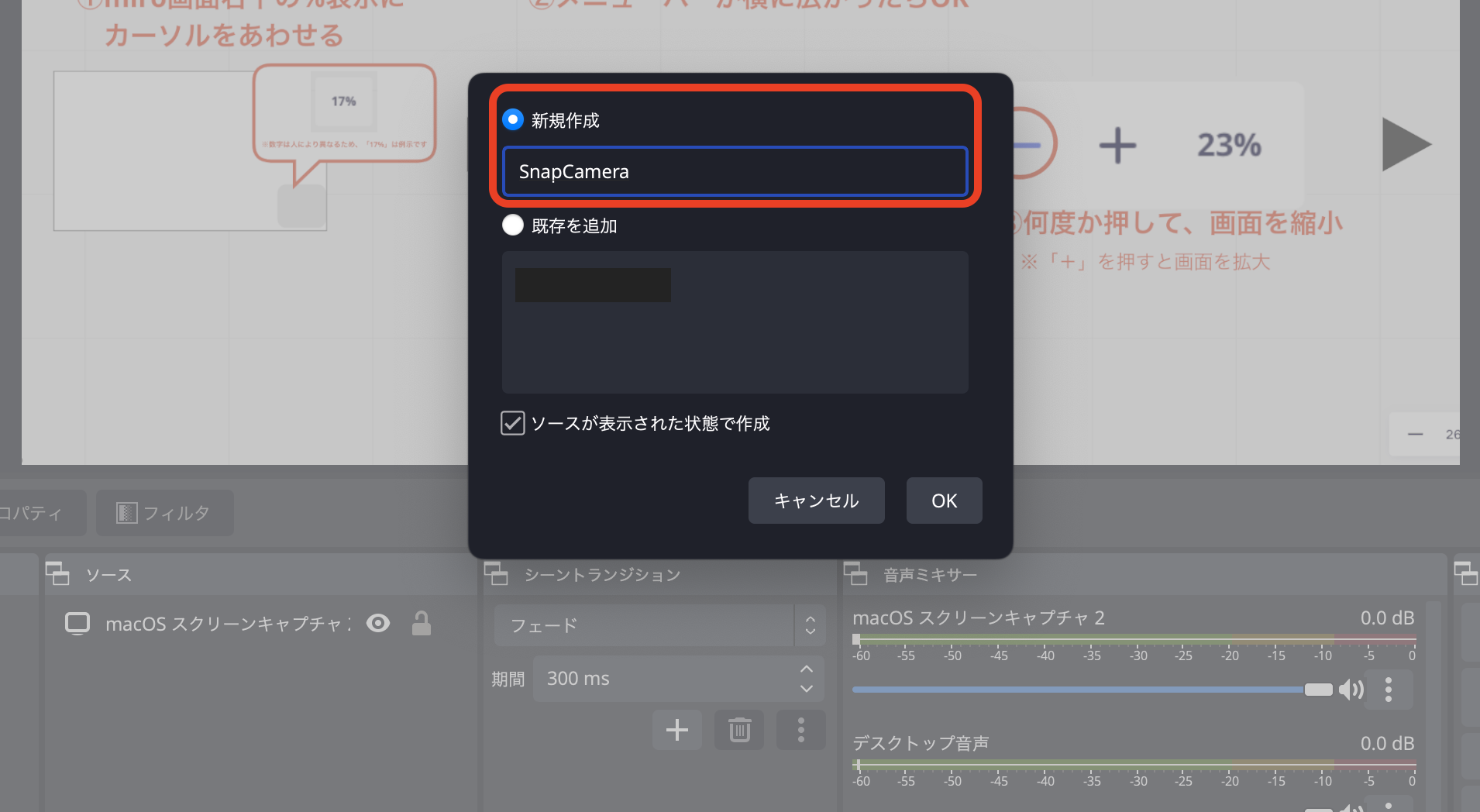
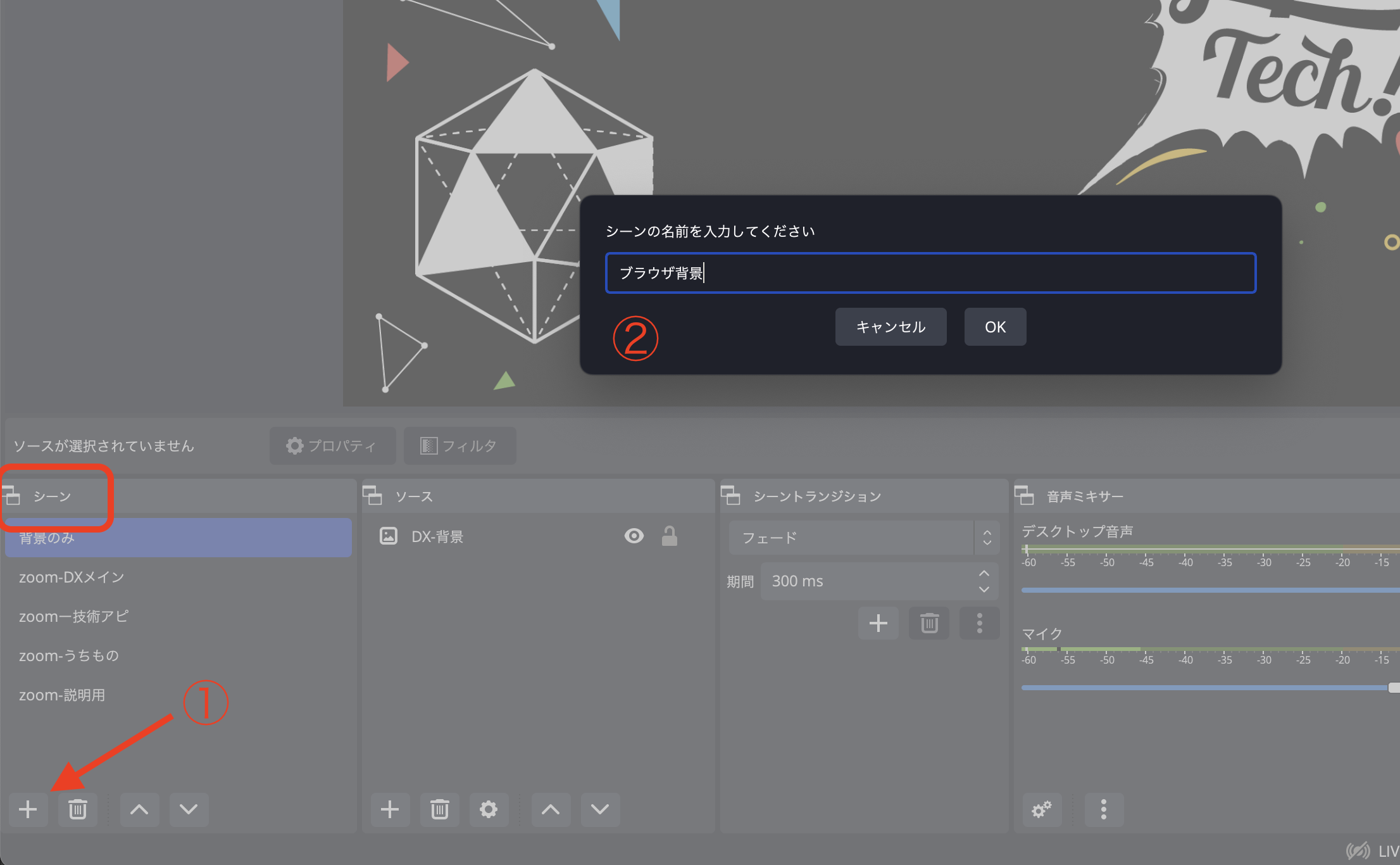
起動したら、シーンタブの左下の+より、シーン追加します。
名前は、”ブラウザ背景”をお勧めします!

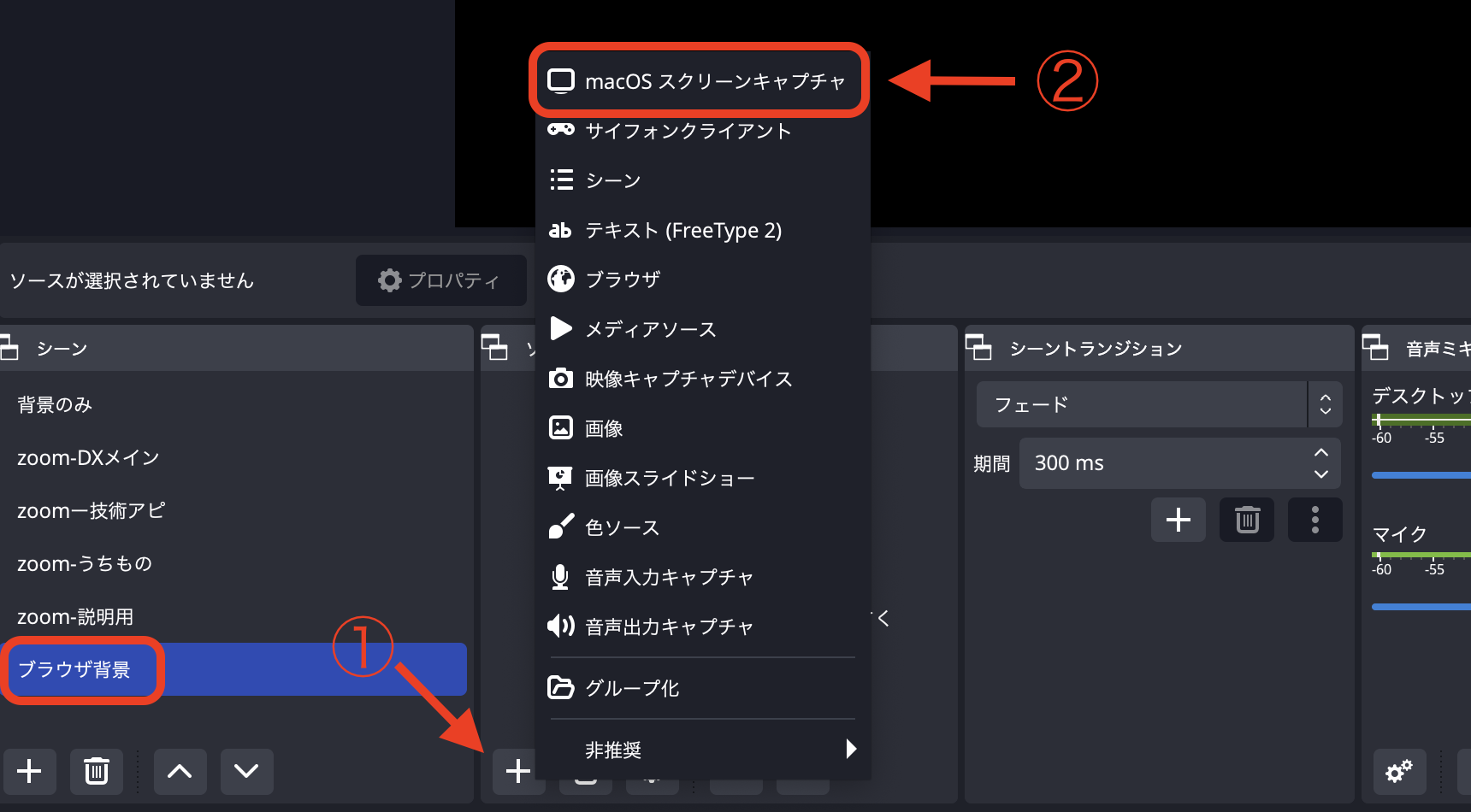
シーンタブがブラウザ背景になっていることを確認した上で、一個右のソースタブの+ボタンから、macOSスクリーンキャプチャを選択。(windowsの場合はwindowsOSスクリーンキャプチャ)

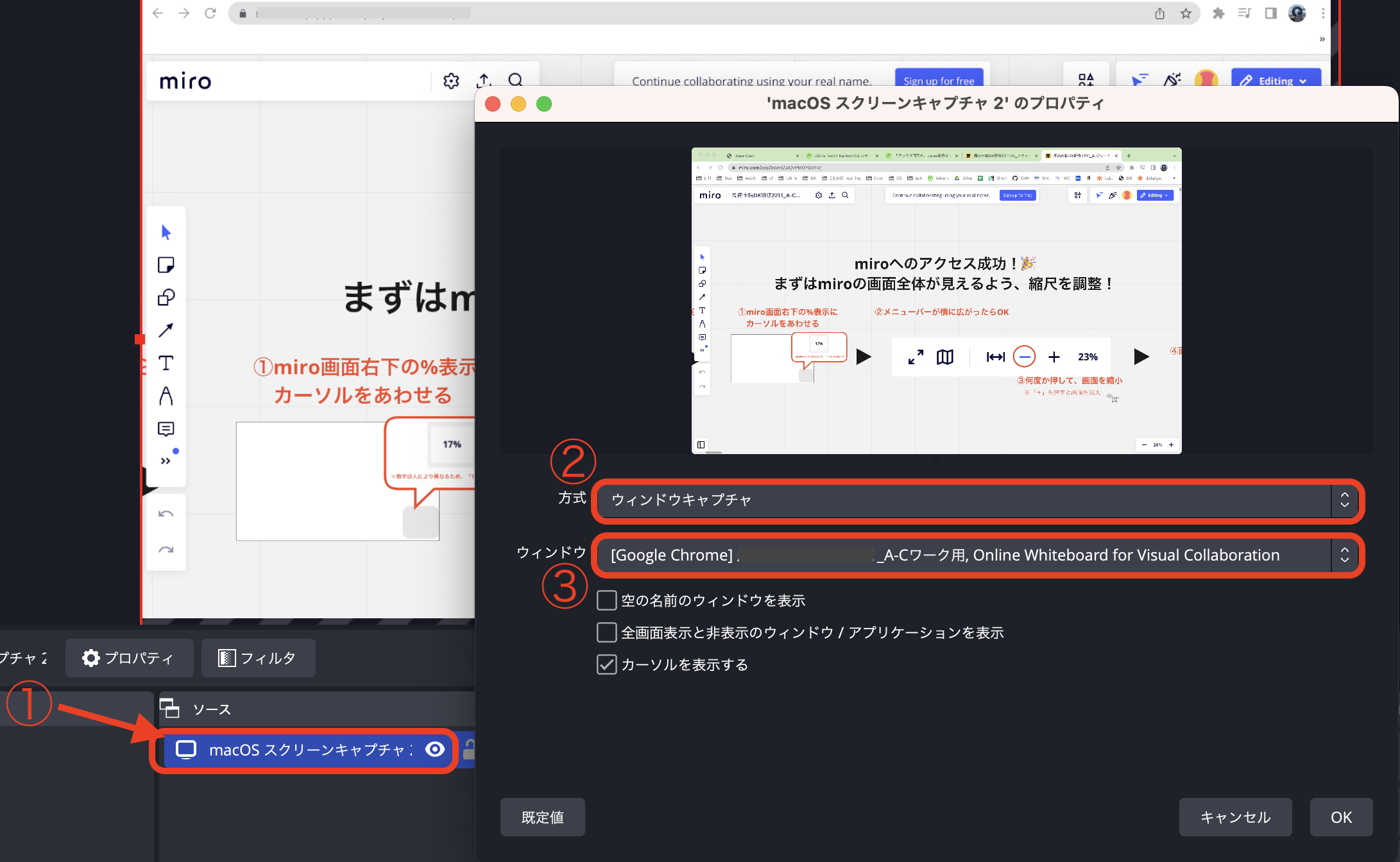
スクリーンキャプチャをクリックすると、新規ウィンドウが開き、方式をウィンドウキャプチャ、ウィンドウを背景にしたいウィンドウを選択。
他の開いているタブやブックマークバーが見えないように、画面の大きさを調整します。

3. OBSにSnapCameraを読み込む。
1のSnapCameraで作ったカメラソースをOBSで読み込みます。
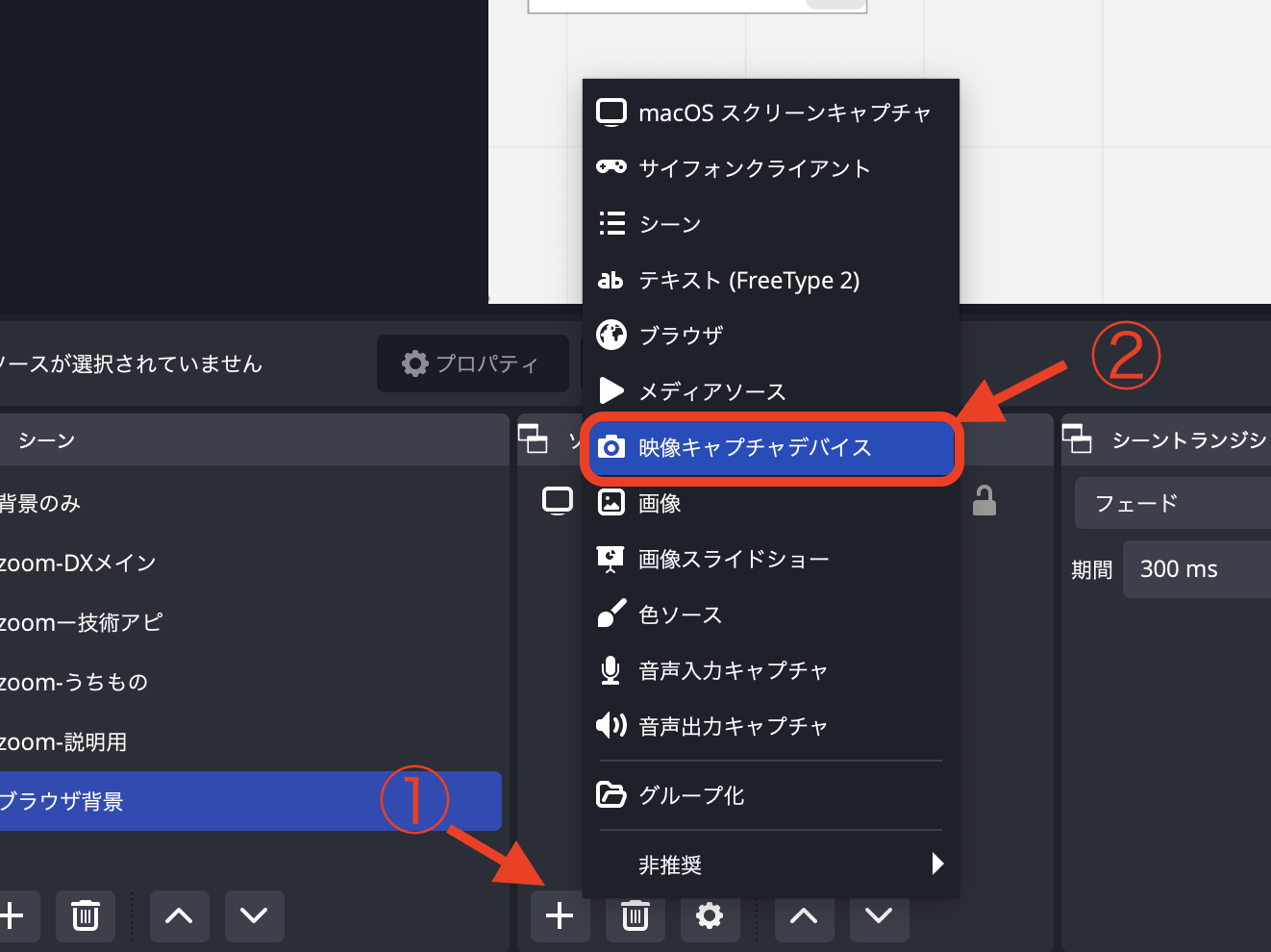
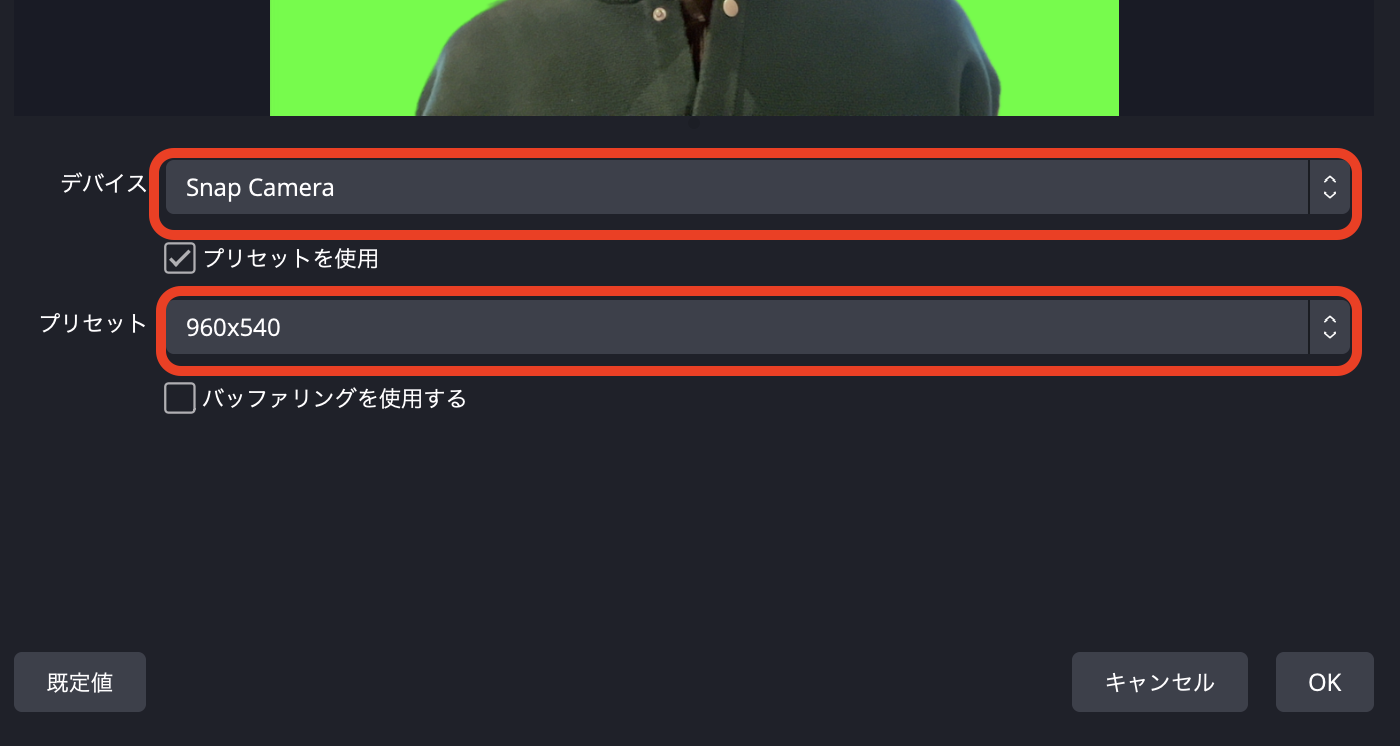
再度、ソースタブの左下+ボタンから、映像キャプチャディバイスを選択。
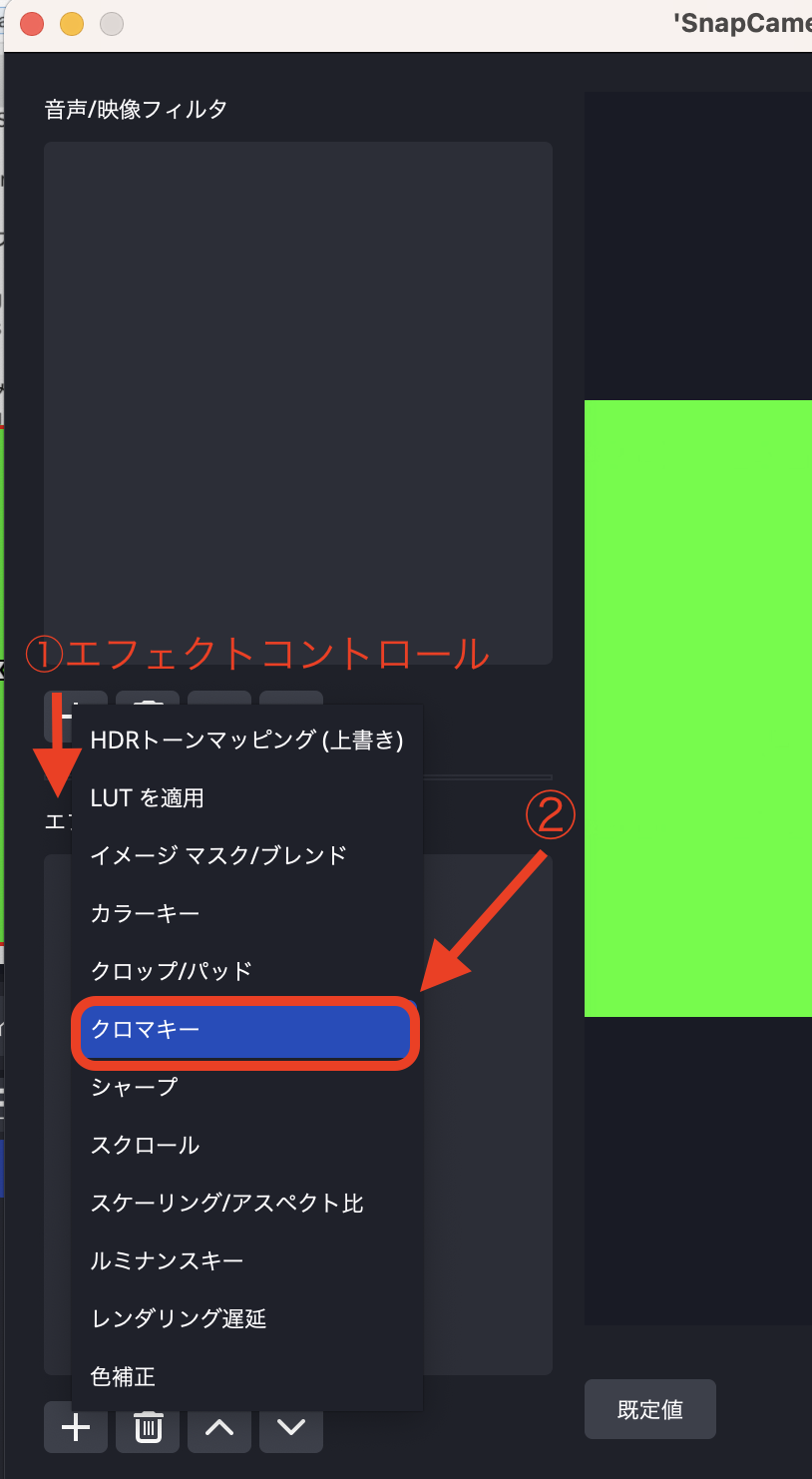
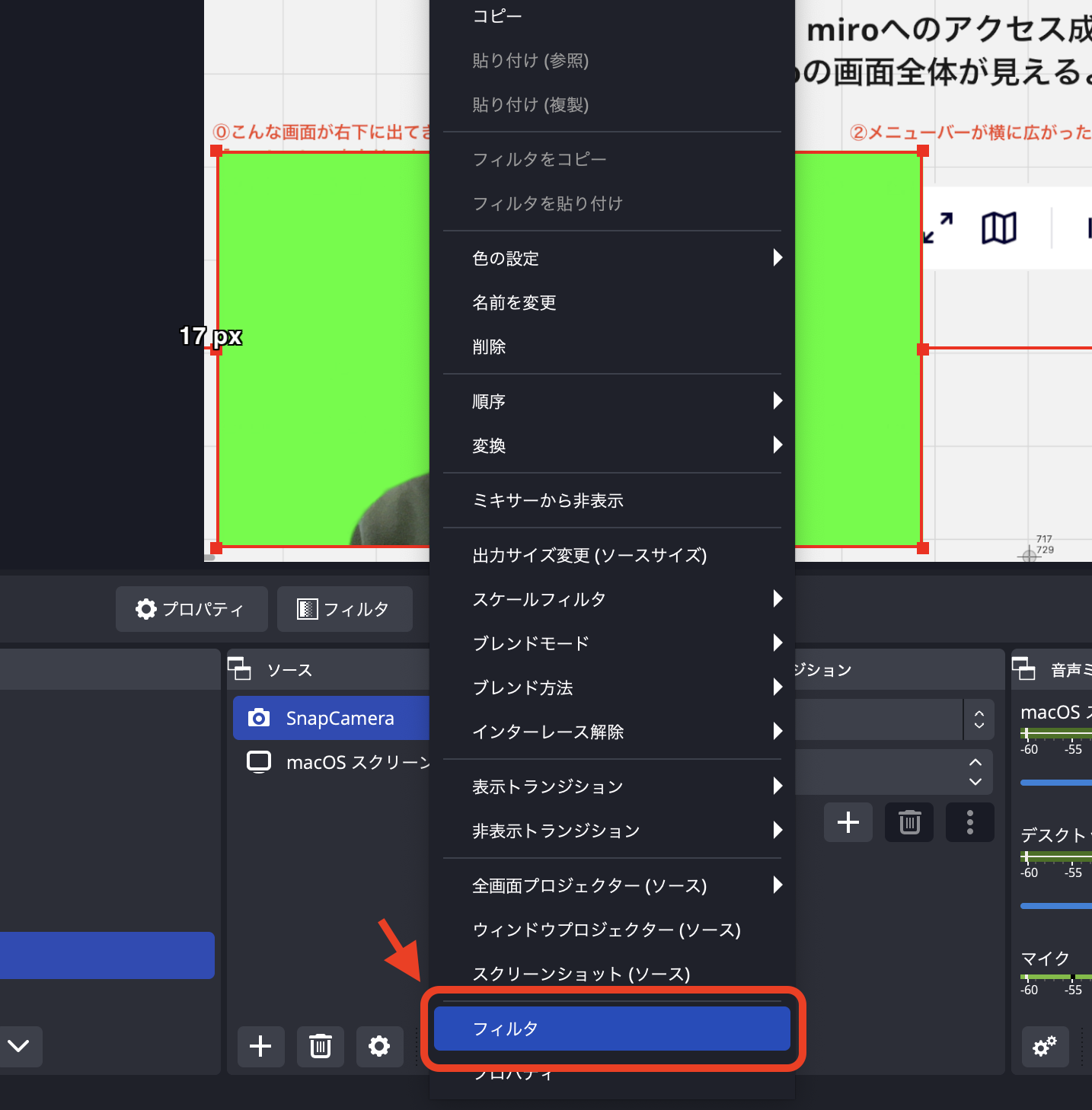
SnapCameraの部分で二本指クリック(winは右クリック)→フィルターをクリック。

左下のエフェクトコントロールから、クロマキーを選択。
その後、エフェクト名や滑らかさなどの設定ができますが、デフォルトのままでオッケーです!
↑タブを閉じた後、SnapCameraの位置大きさを調節したら、OBSでの設定はほぼ終わりです!!
4.OBSの仮想カメラをzoomカメラとして設定。
ラスト! zoomのカメラにOBSを設定します!僕がめちゃ、苦戦した部分です😅
まず、OBSで、仮想カメラをオンにします。
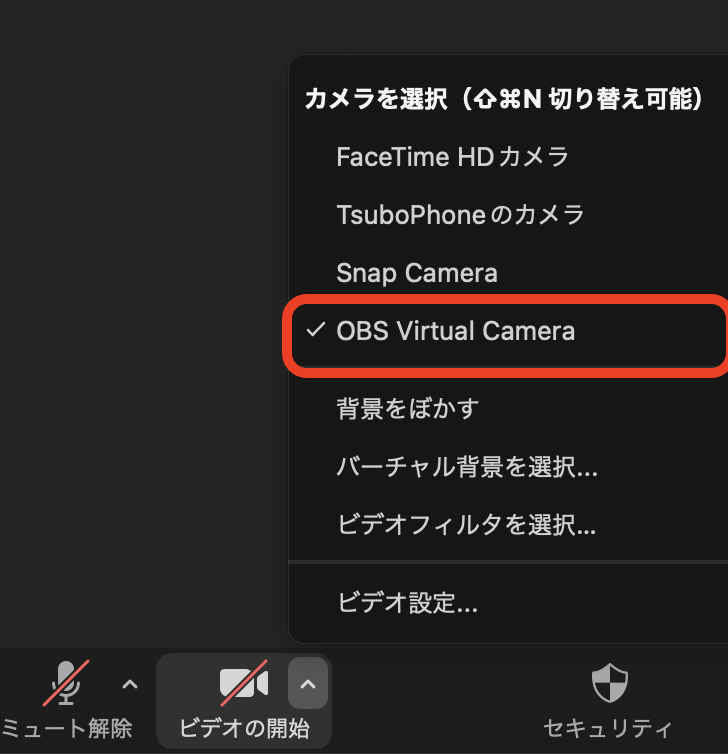
そして、zoom側のカメラ設定で、OBS Virtual Cameraを選択

ビデオオンにしてみてください!!
OBSで設定した画面でzoomに写っているはずです!!
うまくいかないとき。。。
人は写ってるけど、ブラウザ画面が背景にならない!!
→zoomのバーチャル背景を設定していませんか? なしにすると、OBSで設定したブラウザ画面が出てくるはずです!
(僕は、これに何時間も悩まされました笑)
ブラウザが固まってしまってリアルタイムで動いてない!!
→OBSのソースタブ→スクリーンキャプチャー→ウィンドウからもう一度希望のブラウザ選択してみてください!
SnapCameraのカメラがグリーンバックの画像のみで、人物が反映されてない!!
→僕の場合は、SnapCameraを再起動したら、直りました!
初めてアドカレ書いてみて
この記事を書くにあたって、改めて色々調べ直して新たな発見や学びがあり、頭を整理するいい機会になりました!
この記事を書くにあたり、アドカレ会を開いてくださったり、いい仲間にめぐまれここまで書くことができました。
さて、明日は、またまたエーエスの記事です!
カウントアプリを突き詰めたみたいです。ワクワク!!
お楽しみに!!