Djangoのチュートリアルを周回しているので、アウトプットを兼ねてノートを残す。
前提としてMacOSとAnacondaを使っている。
Djangoの環境設定に関してはhttps://qiita.com/TsubasaTakagi/items/97aa3bb9025d4a801283を見てくれるとよい。
プロジェクトの作成
Djangoでは、インスタグラムのようなサイト全体を”プロジェクト”という。そしてその中の様々な機能、たとえば写真投稿機能やいいね機能を”アプリケーション”という。
それではまず、大枠となるプロジェクトの作成をしていく。
ターミナルを開いて
source activate py36
と打ち込んで仮想環境を立ち上げる。
py36の部分は各々の仮想環境名を打ち込んで実行すること。
立ち上がったら
django-admin startproject プロジェクト名
と打ち込むとプロジェクトが作成される。
今回は、
django-admin startproject myblogapp
として実行して行く。
これを打つと、myblogappというディレクトリが作成される。
ディレクトリの中身をのぞいて見ると、

いろんなファイルが自動でつくられていることが確認できる。
各ファイルについて軽く説明して行くと、
- manage.py:設定を読み込む命令を書いている
- init.py:pythonのパッケージ
- setting.py:言語 設定やアクセス制御などの設定が書かれている
- url.py:applicationをどういうurlで呼ぶかのパターンを定義している
- wsgi.py:他のwebサーバとDjangoを連携する(web server gateway interfaceの略)
ファイルの説明に関しては、今後コードを書いて行く上で理解していけばよい。
サーバーを立ち上げる
仮想環境を立ち上げた上で
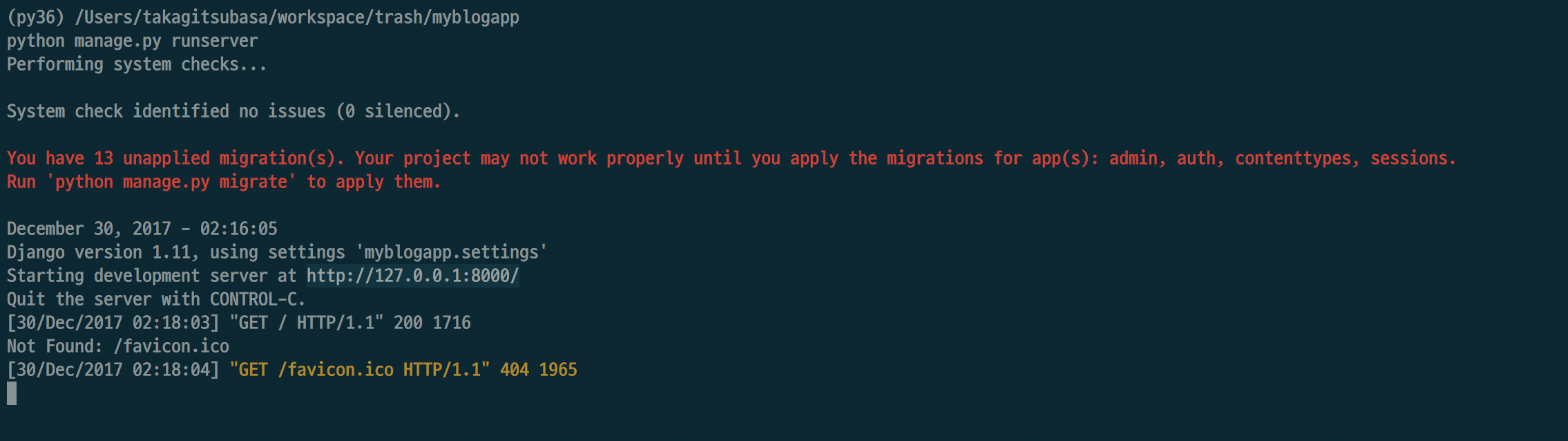
python manage.py runserver
と打ち込んであげると、サーバーが立ち上がる。

画像のように、サーバーが立ち上がったらhttp://127.0.0.1:8000/にアクセスしてみると、

サーバーが立ち上がっているのが確認できる。
※サーバーを止めたいときにはCtrl+C
プロジェクトの初期設定
初期設定を行なっていきたいが、MTVについて理解していない方に関しては呪文のように聞こえる部分もあるかもしれない。その場合は、「いまは初期設定をしているんだなぁ」程度に読み流してもらってよい。
まず、初期設定として、プロジェクトの言語を日本語に、タイムゾーンを日本時間に合わせる。
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
の部分を
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
と書き換えてあげると、

先ほど英語だったのが、日本語に変わっていることが確認できる。
次に、データベースの統合、移行を行なっていく。意味わからない方は、設定ファイルを反映させると考えてもらってよい。
python manage.py migrate
とターミナルに打ち込むと、データベースのテーブルが作成される。
アプリケーションの追加
python manage.py startapp アプリケーション名
とターミナルに打つとアプリケーションが追加される。
アプリケーション名の部分は複数形が望ましい。
今回は
python manage.py startapp posts
として実行する。
すると、

といったように、新たにpostsディレクトリがつくられ、その中に様々なファイルが自動生成されているのが確認できる。
新しく追加されたディレクトリと各ファイルについて簡単に記す。
- migrations:データベースのテーブルを管理する設定ディレクトリ
- views.py:ページをどう整形するかを記す
- models.py:データベースとwebページを連携するための設定ファイル
- apps.py:変数定義や命令を書く
これも先ほどのプロジェクトと同様、コードを書くうちに理解していけばよい。
…今回はここまでとし、次回からは実際にファイルにコードを書き加えて行く。