Dashがインポートされない
Dash was not successfully imported. Make sure you don't have a file named
'dash.py' in your current directory.
ディレクトリ内に"test.py","dash.py"などのファイルがあると起こります
チェックボックスの例が動かない
dash==1.19.0
Error_SynchronizingTwoChecklists.py
import dash
from dash.dependencies import Input, Output, State
import dash_core_components as dcc
import dash_html_components as html
external_stylesheets = ["https://codepen.io/chriddyp/pen/bWLwgP.css"]
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
options = [
{"label": "New York City", "value": "NYC"},
{"label": "Montréal", "value": "MTL"},
{"label": "San Francisco", "value": "SF"},
]
all_cities = [option["value"] for option in options]
app.layout = html.Div(
[
dcc.Checklist(
id="all-checklist",
options=[{"label": "All", "value": "All"}],
value=[],
labelStyle={"display": "inline-block"},
),
dcc.Checklist(
id="city-checklist",
options=options,
value=[],
labelStyle={"display": "inline-block"},
),
]
)
@app.callback(
Output("city-checklist", "value"),
Output("all-checklist", "value"),
Input("city-checklist", "value"),
Input("all-checklist", "value"),
)
def sync_checklists(cities_selected, all_selected):
ctx = dash.callback_context
input_id = ctx.triggered[0]["prop_id"].split(".")[0]
if input_id == "city-checklist":
all_selected = ["All"] if set(cities_selected) == set(all_cities) else []
else:
cities_selected = all_cities if all_selected else []
return cities_selected, all_selected
if __name__ == "__main__":
app.run_server(debug=True)
修正例
fixed_SynchronizingTwoChecklists.py
import dash
from dash.dependencies import Input, Output, State
import dash_core_components as dcc
import dash_html_components as html
external_stylesheets = ["https://codepen.io/chriddyp/pen/bWLwgP.css"]
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
options = [
{"label": "New York City", "value": "NYC"},
{"label": "Montréal", "value": "MTL"},
{"label": "San Francisco", "value": "SF"},
]
all_cities =[option["value"] for option in options]
app.layout = html.Div(
[
dcc.Checklist(
id="all-checklist",
options=[{"label": "All", "value": "All"}],
value=[],
labelStyle={"display": "inline-block"},
),
dcc.Checklist(
id="city-checklist",
options=options,
value=[],
labelStyle={"display": "inline-block"},
),
]
)
@app.callback(
Output("city-checklist", "value"),
Output("all-checklist", "value"),
Input("city-checklist", "value"),
Input("all-checklist", "value"),
)
def sync_checklists(selected,all_selected):
ctx = dash.callback_context
input_id = ctx.triggered[0]["prop_id"].split(".")[0]
if input_id == "all-checklist":
through=all_selected
if (all_selected == ["All"]):
selected = all_cities
else:
selected = []
return [selected,through]
elif input_id == "city-checklist":
through=selected
if (set(selected) == set(all_cities)):
all_selected = ["All"]
else:
all_selected = []
return [through,all_selected]
else:
pass
if __name__ == "__main__":
app.run_server(debug=True)
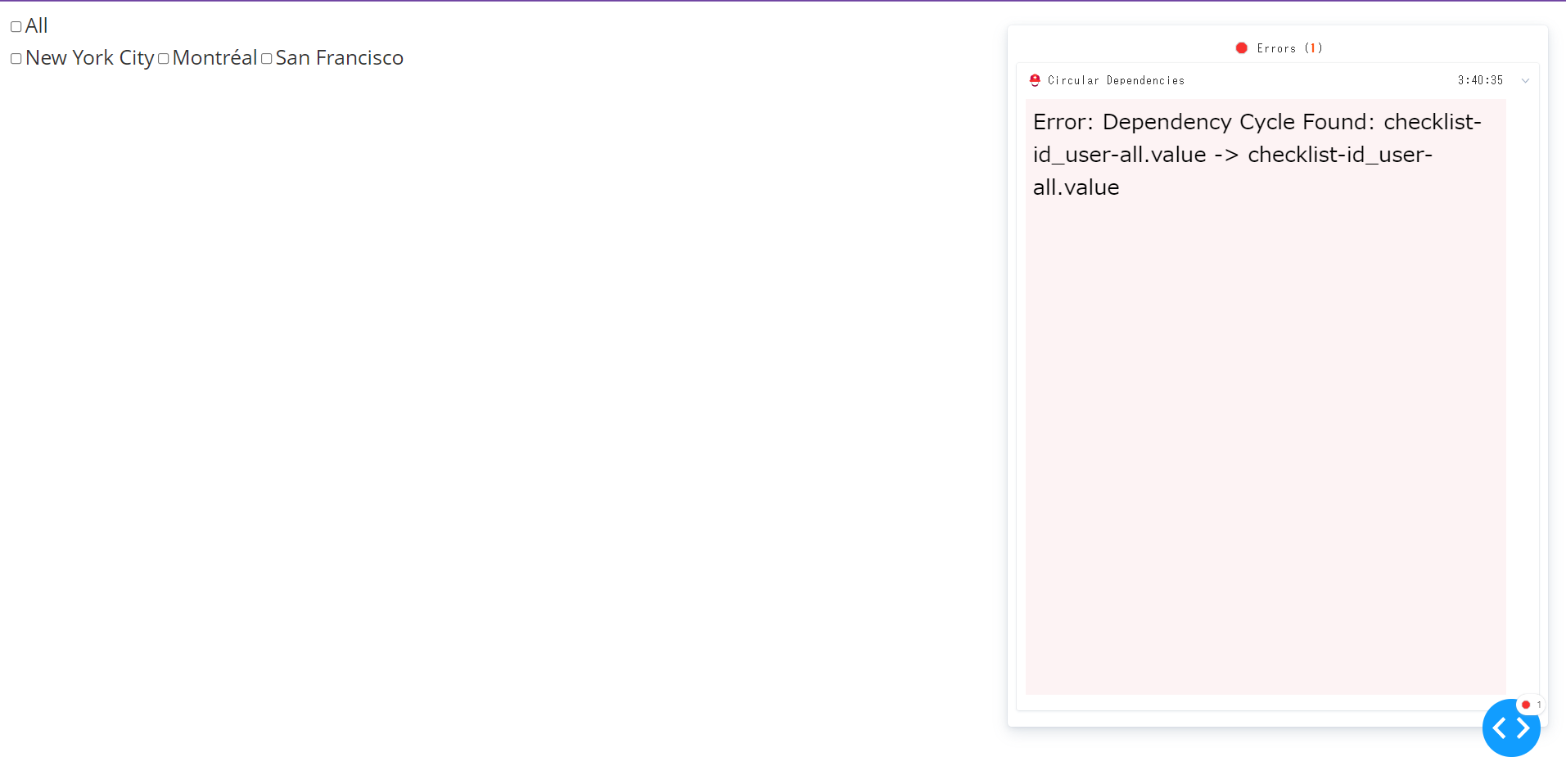
修正したが,

Dependency Cycle Found のエラーが出る
しかしこのエラーはアプリケーションの仕様的に修正が難しそうなので放置
出力要素はそれぞれ一度しか登録できない
PlotlyDashの読み込みが遅い
アプリケーションの構成
app.py
# -*- coding: utf-8 -*-
import os
import dash
from demo import add_layout, add_callbacks
# for the Local version, import local_layout and local_callbacks
# from local import add_layout, add_callbacks
#
# end
app = dash.Dash(
__name__, meta_tags=[{"name": "viewport", "content": "width=device-width"}]
)
app.title = "t-SNE Explorer"
print('add app-callback')
server = app.server
app.layout = add_layout(app)
add_callbacks(app)
# for the Local version
# app.layout = local_layout(app)
# local_callbacks(app)
# Running server
if __name__ == "__main__":
app.run_server(debug=True)
重要なのはimport部分でした
from demo import add_layout, add_callbacks
私の場合はdemo.pyでファイルを読みます
今回はこの読み込みがファイルのimportとappを起動するときで二回行われてしまったため2倍の時間がかかっていました
解決案
use_reloader=Falseにする
# Running server
if __name__ == "__main__":
app.run_server(debug=True, use_reloader=False)
解決案2
deback=Falseにする
# Running server
if __name__ == "__main__":
app.run_server(debug=False)