メモ
対象とするサブディレクトリーsveltekit-example
https://localhost/sveltekit-example
基本的にドキュメントの通りSPAアプリケーションを構築する
https://kit.svelte.jp/docs/single-page-apps
確認時のバージョン
"svelte": "^4.0.5",
"@sveltejs/adapter-static": "^3.0.0",
"@sveltejs/kit": "^2.0.0",
"@sveltejs/vite-plugin-svelte": "^3.0.0",
設定
svelte.config.js
フォールバック時のページを指定&paths.baseに/サブディレクトリーを指定する。
import adapter from '@sveltejs/adapter-static';
import { vitePreprocess } from '@sveltejs/vite-plugin-svelte';
const dev = process.argv.includes('dev');
/** @type {import('@sveltejs/kit').Config} */
const config = {
preprocess: vitePreprocess(),
kit: {
adapter: adapter(
{ fallback: "index.html" }
),
paths: {
base: dev ? "" : "/sveltekit-example"
}
}
};
export default config;
static/.htaccess
公式ドキュメントの内容にサブディレクトリー追記
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /sveltekit-example
RewriteRule ^/sveltekit-example/index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /sveltekit-example/index.html [L]
</IfModule>
配置
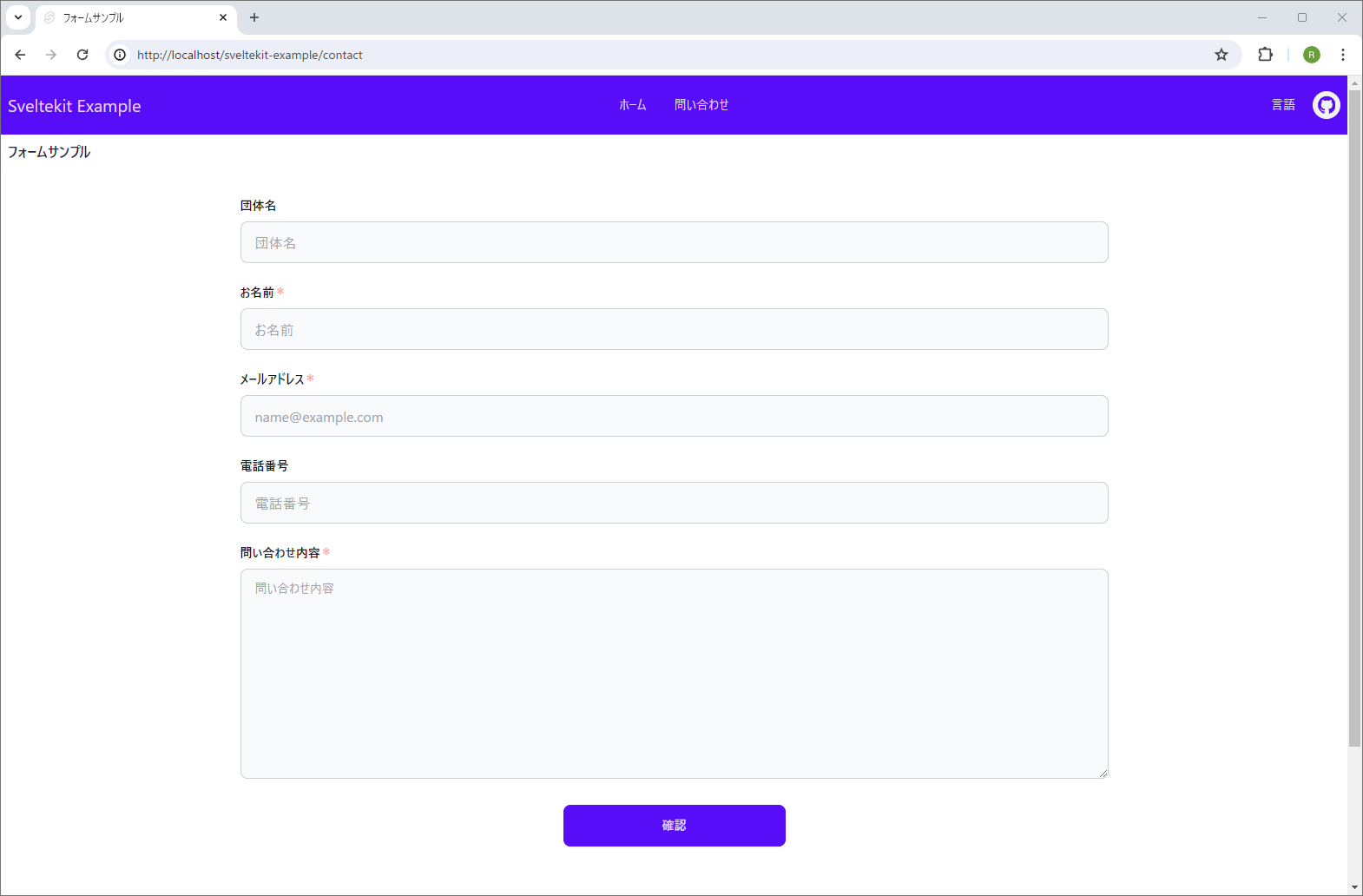
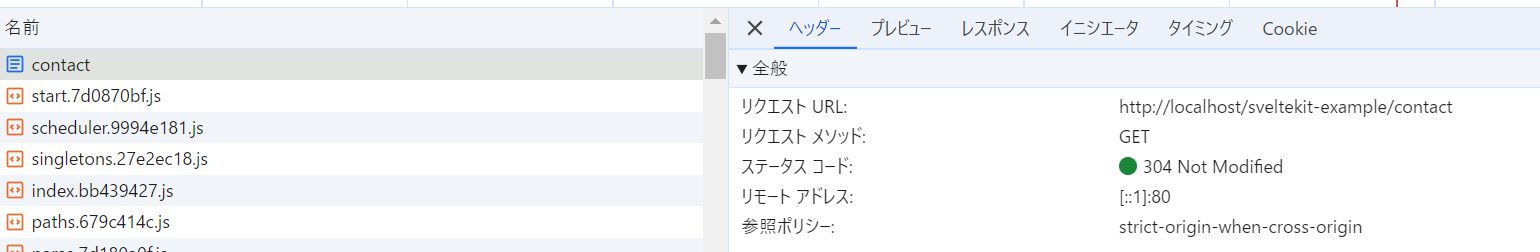
SPAでルーティングするパスへGETリクエスト(Rewriteしないと単純に404)
↓
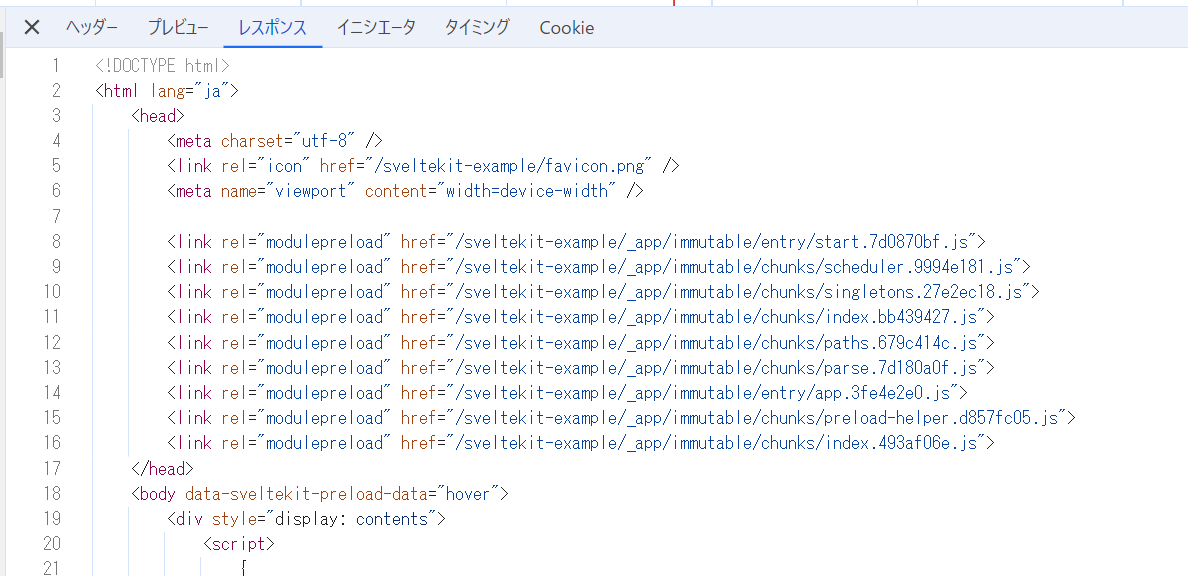
304(フォールバックページのHTML)


↓
SPA初期化
↓
要求パスへルーティング
↓
表示