せっかくQiitaに登録したので適当に情報をまとめていきたいと思います。
最近Webサイトをちょこちょこいじる機会が多かったので今回は比較的自由で簡単にできるツイートボタンの設置についてです。
ソース
<!DOCTYPE html>
<html>
<head>
<title>ButtonTest</title>
<meta charset="utf-8">
<style type="text/css">
*{
text-align: center;
font-family: meiryo;
}
input{
background: rgba(0,132,180,.8);
border: 1px solid transparent;
border-radius: 4px;
color: #FFFFFF;
display: block;
font-size: 16px;
margin: 0 auto 100px auto;
padding: 15px 0 15px;
text-decoration:none;
text-align: center;
transition: all 0.3s ease;
width: 300px;
-webkit-appearance: none;
}
</style>
<script type="text/javascript">
function tweetpost(){
var EUC = encodeURIComponent;
var twitter_url = "http://twitter.com/?status=";
var URL = window.location.href;
var message;
//あらかじめ設定されたツイート内容と現在いるページのURLを取得してツイートします。
message = "ここにツイート内容を入れる\n" + URL;
if (navigator.userAgent.indexOf('iPhone') > 0 || navigator.userAgent.indexOf('iPad') > 0 || navigator.userAgent.indexOf('iPod') > 0 || navigator.userAgent.indexOf('Android') > 0) {
location.href = 'https://twitter.com/intent/tweet?text=' + EUC(message);
}else{
window.open(twitter_url + EUC(message), "_blank","top=50,left=50,width=500,height=500,scrollbars=1,location=0,menubar=0,toolbar=0,status=1,directories=0,resizable=1");
}
}
</script>
</head>
<body>
<p>このボタンをクリックするとツイートすることができます。</p>
<input type="button" value="Tweet" onclick="tweetpost()"/>
</body>
</html>
解説
CSS部分は見た目を整えたかったから書いただけ
実際にはhtmlとJavaScript部分だけで十分です。
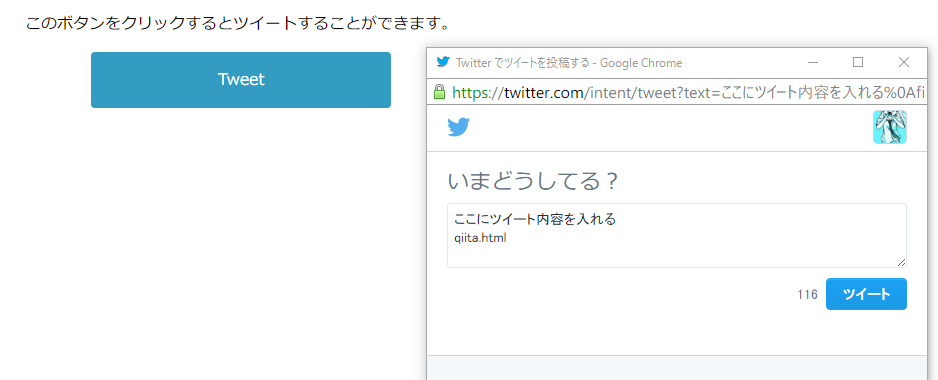
コピペしてブラウザで開いてみるとこんな感じになってると思います。
(それすら面倒くさい方はこちらのデモページをどうぞ)
青いTweetボタンをクリックするとtweetpost関数が呼ばれてユーザーエージェントを取得、
iPhone,iPad,iPod,Androidのいずれかだとlocation.hrefでツイート画面に飛びます。
それ以外(PCなど)はwindow.openで小ウィンドウが生成されてツイートができます。
WindowsPhoneとかBlackBerryはどうなるか知りません。
リンクをツイートするだけならTwitterが提供してるこっちで十分なんですけど、
もうちょっと凝ったことをしたいときなんかにお役立て頂ければ幸いです。
2016/09/20 追記
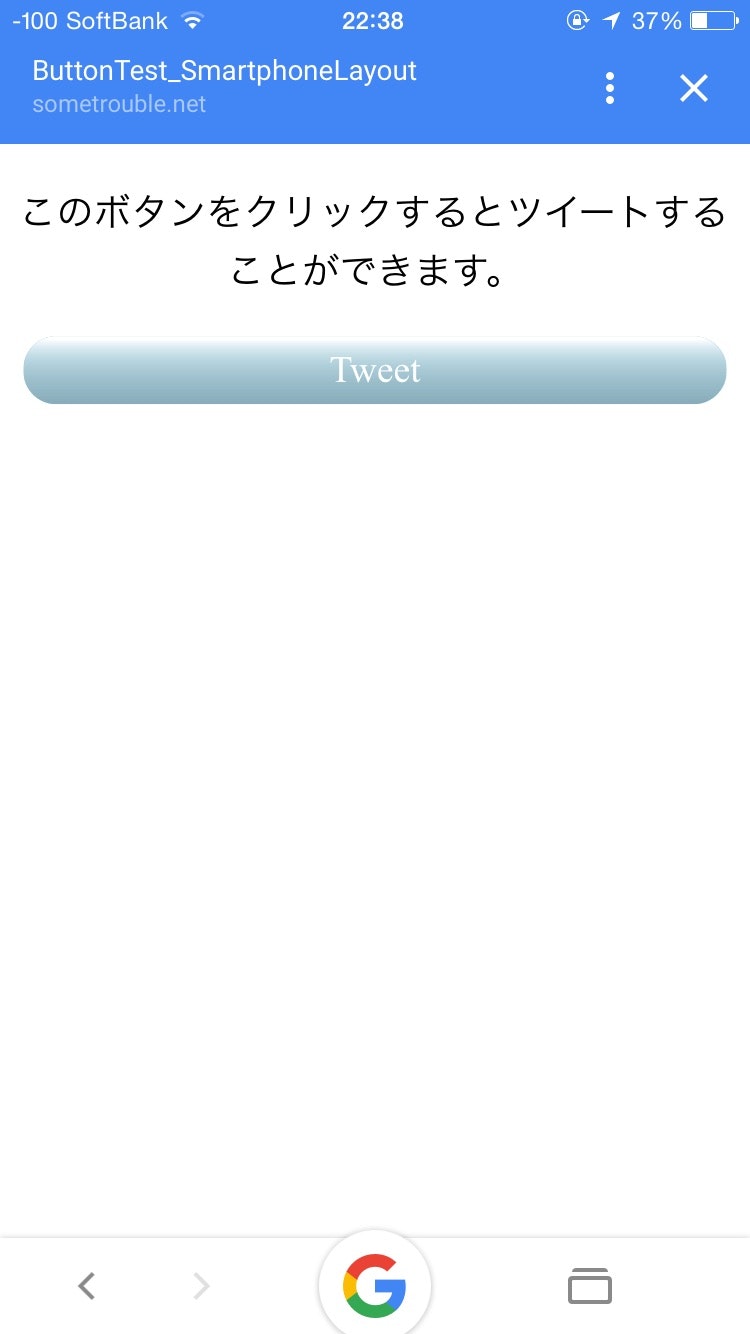
iPhoneの場合cssの
-webkit-appearance: none;
は指定しないとボタンのデザインが変えられない(ダサい)のでちゃんと指定してあげてください。
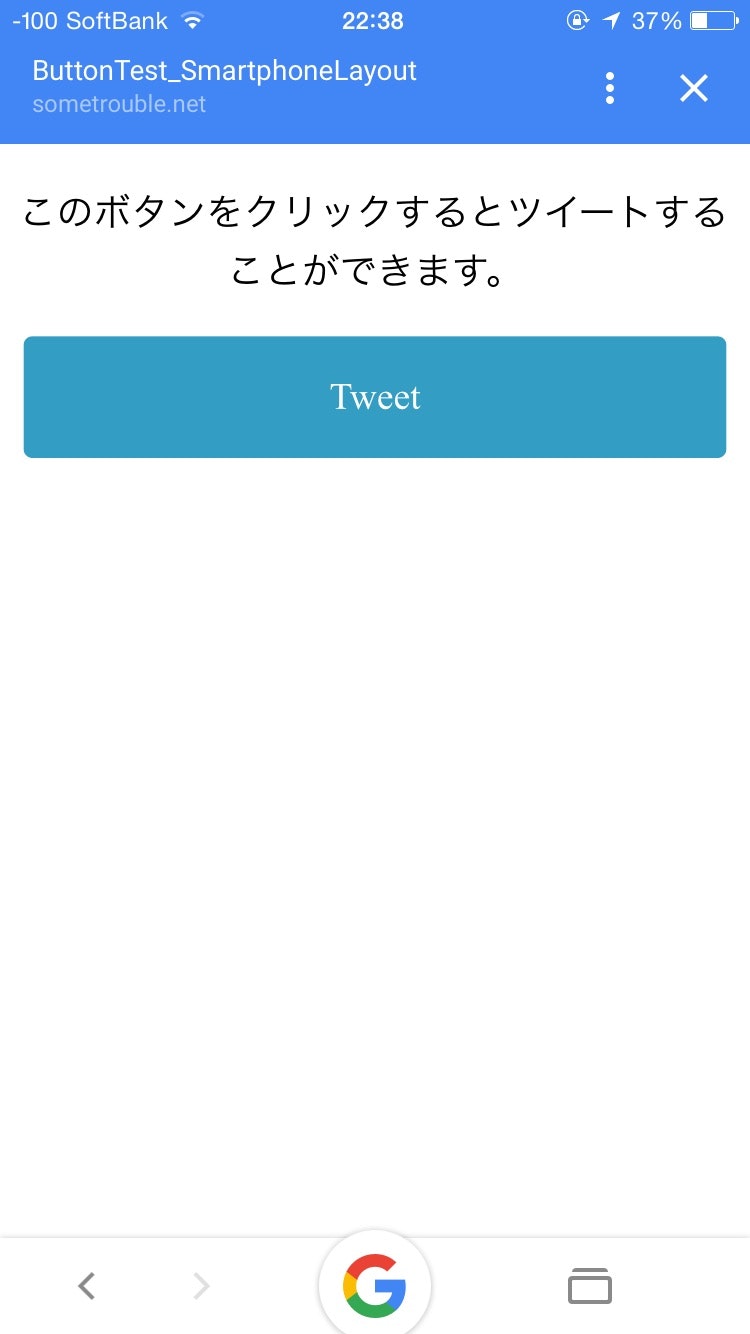
また、スマートフォンレイアウトに対応させる場合、**<head>~</head>**間に
<meta name="viewport" content="width=320, minimum-scale=1.0, maximum-scale=2.0">
と記述してあげるといい感じになります。
デモページ2