『TouchDesignerでもGPUで軌跡を描きたい!』と思ったのでなるべくコードを書かずに実装してみました。
ソースコードはここ。
以下、ざっくり解説です。

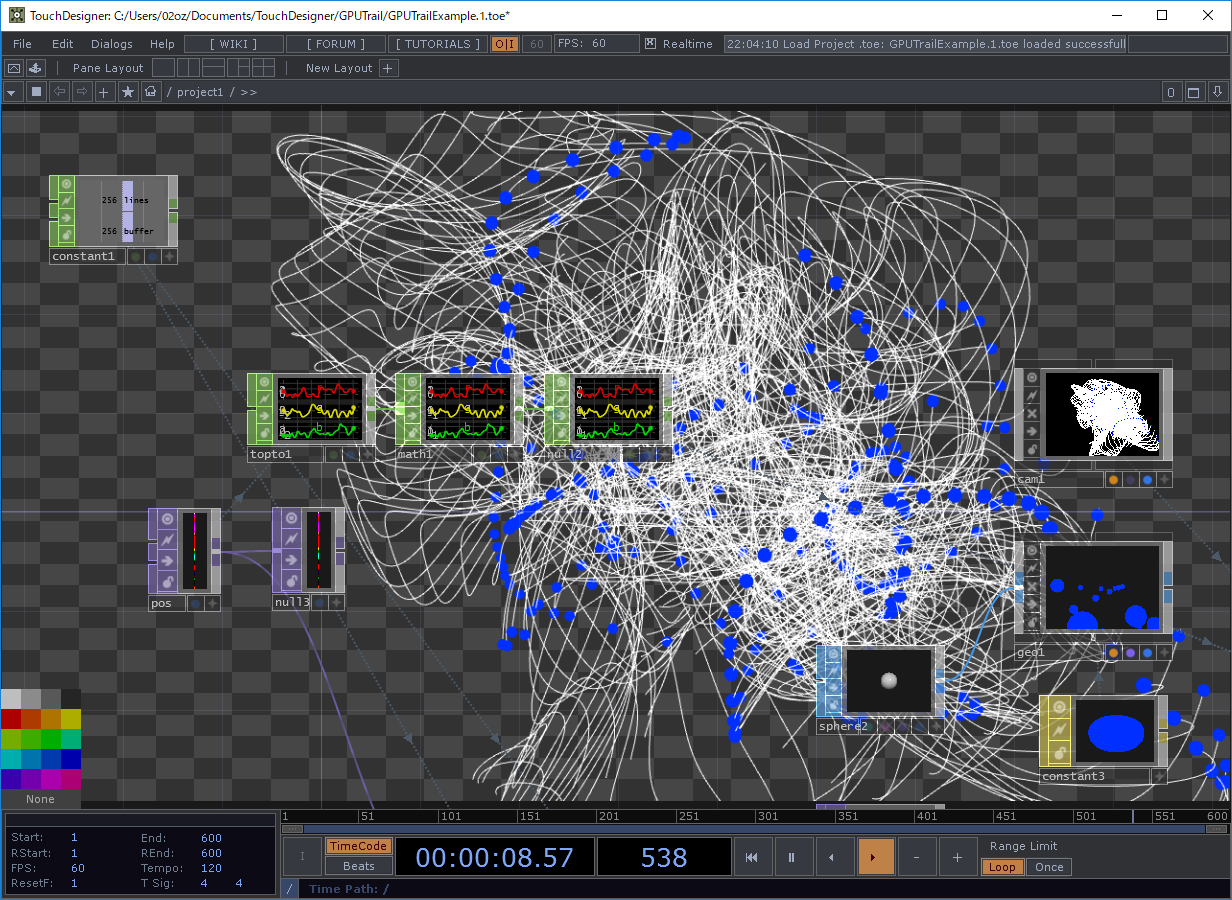
1. 先頭になるパーティクルを実装する
まずは先頭のパーティクルを実装します。今回は256個だけInstancingします。
例によってNoise TOPでパーティクルのポジションを作成します。
GPU Instancingでも良いんですが今回はTOPtoCHOPでInstancingします。
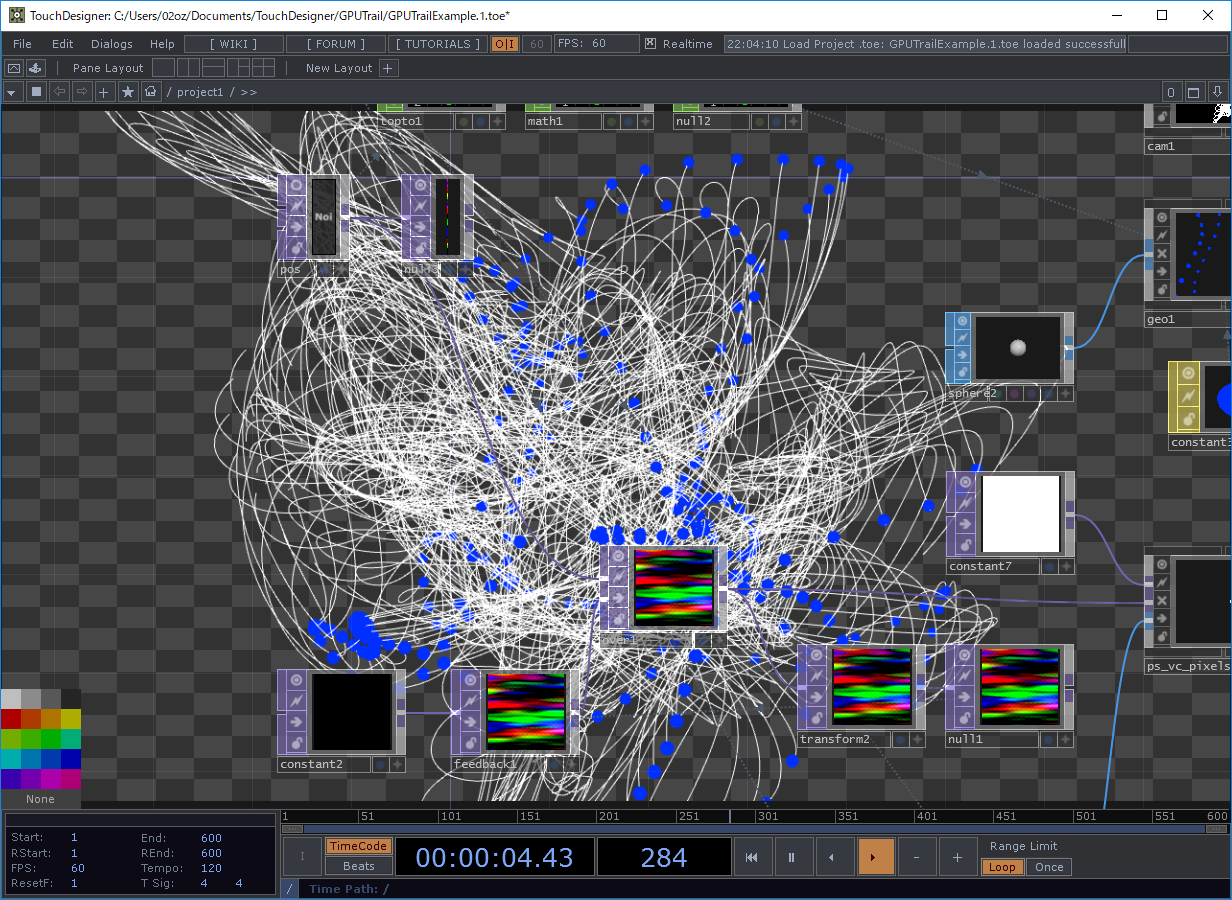
2. 軌跡をTOPに保存していく
256個のパーティクルの位置情報をそれぞれ256個キャッシュしていきます。
手順はこんな感じ。
- Constant TOPを作る
- Over TOPを使ってパーティクルのポジションをConstant TOPに重ねる
- Transform TOPを使って1ピクセルOver TOPをずらす
- Constant TOPの直後にFeedback TOPを挿入し、Over TOPの直後にNull TOPを挿入。
- パスを通して軌跡が更新し続けるようにする
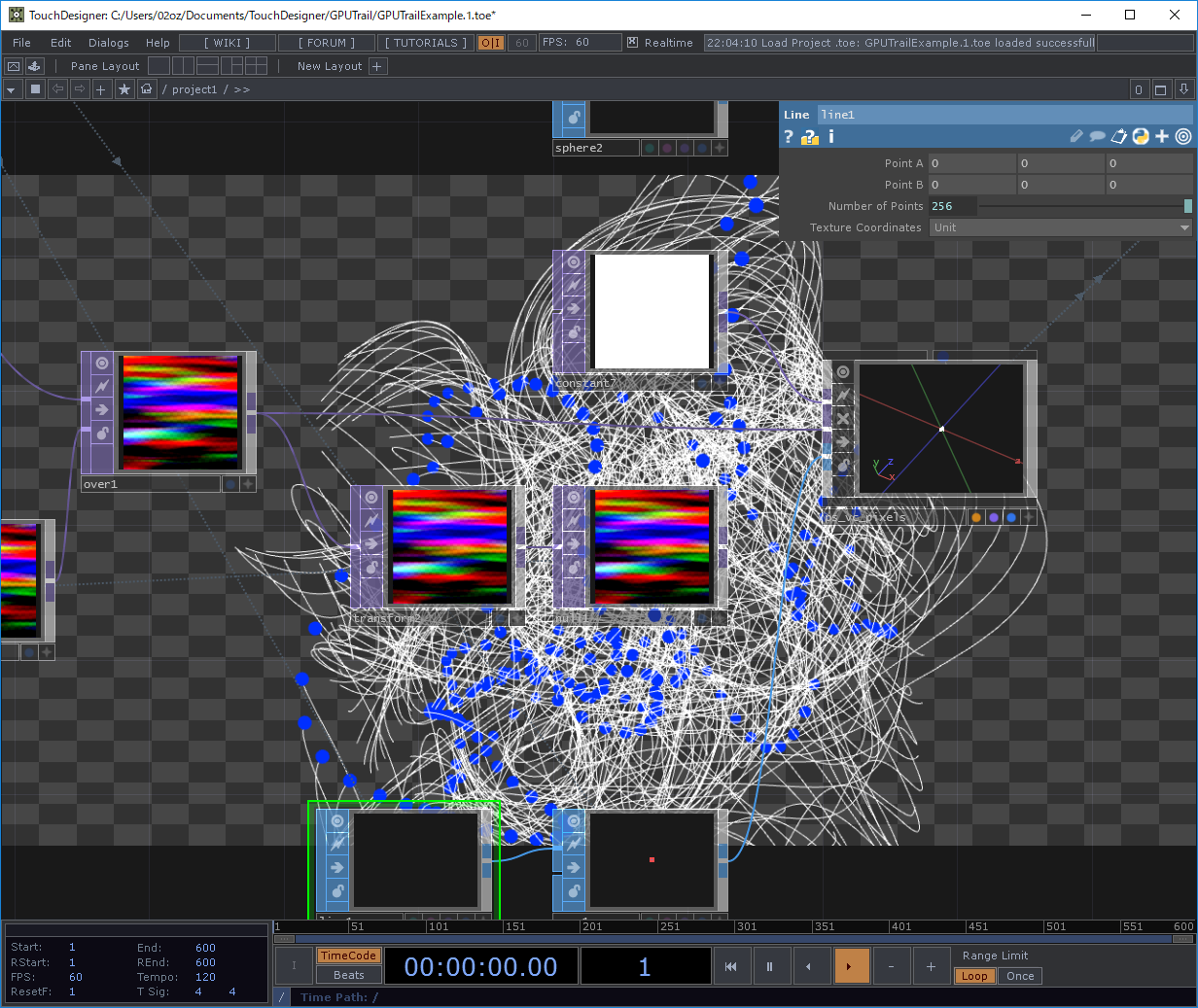
3. Line TOPで軌跡を表示する
長さ0で頂点が256個入ってるLine SOPを作り、それを256個、Copy SOPで複製します。
あとはこれを2.で作ったTOPを使ってVTFで動かすだけ。
肝はOver TOPをVTFのソースにすること。