背景
JavaScriptでグラフを描いてみたいと思った. Plotlyを使うのがかなり便利そう. でも, Plotlyのデフォルト状態では,保存ボタンややクラウドマークがあり, 外部にデータ送信できるようになっている. 積極的に外部にデータ保存したい場合もあるけど, そうでないときもある
前提
ブラウザのJavaScriptでPlotlyを使う. ブラウザでなら画像保存できていい感じ.
Plotlyのページはこちら
https://plot.ly/
Plotlyの公式サンプル
サンプルページ
https://plot.ly/javascript/bar-charts/
var data = [
{
x: ['giraffes', 'orangutans', 'monkeys'],
y: [20, 14, 23],
type: 'bar'
}
];
Plotly.newPlot('myDiv', data);

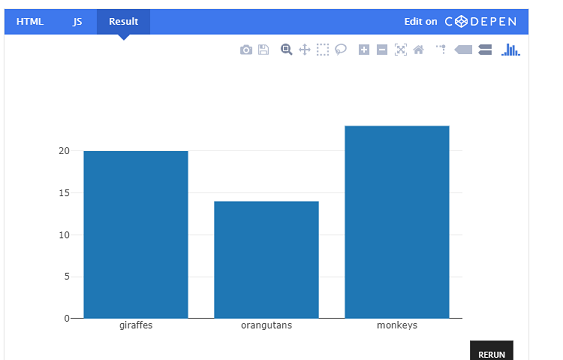
左上のフロッピーディスクのマークや棒グラフのマークを押すとオンランでデータ編集できる. つまり, 外部にデータが送信される.
対処法
第4引数にオプションを追加する.
var data = [
{
x: ['giraffes', 'orangutans', 'monkeys'],
y: [20, 14, 23],
type: 'bar'
}
];
Plotly.newPlot('myDiv', data, null, {
editable: true,
showLink: false,
displaylogo: false,
modeBarButtonsToRemove: ['sendDataToCloud']
}
);
実践
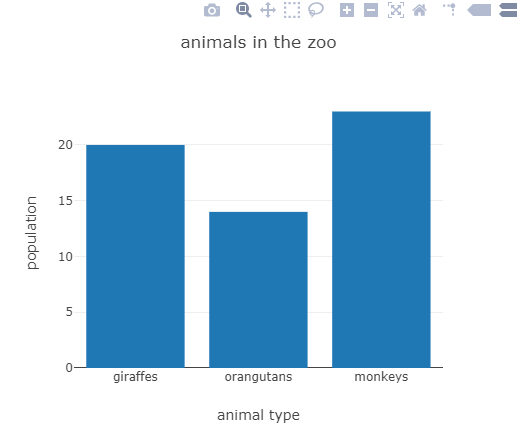
jsnoteに張り付けて, 実践してみた. layoutも追加した.
var data = [
{
x: ['giraffes', 'orangutans', 'monkeys'],
y: [20, 14, 23],
type: 'bar'
}
];
var layout = {
title: "animals in the zoo",
xaxis: {
title: "animal type"
},
yaxis: {
title: "population"
}
};
Plotly.newPlot('draw', data, layout, {
editable: true,
showLink: false,
displaylogo: false,
modeBarButtonsToRemove: ['sendDataToCloud']
}
);
左上のフロッピーディスクのマークと棒グラフのマークが消えて, ご送信を未然防止できる.
参考
-
jsnoteはgithubのページでオンラインで使える.
https://toyoharu-nishikawa.github.io/jsnote/ -
Docker Hubからpullしても使える.
https://hub.docker.com/r/toyohal24/jsnote/ - Git Hubのリポジトリからmasterをクローンしても使えるこちら