jsnoteとは

JavaScriptはすごい言語だと思います. 何もインストールしなくてもブラウザさえあれば動のだから. そしてブラウザは世界中のPCに入っています. だからJavaScriptに無限の可能性を感じます.
JavaScriptに触れてみたい, JavaScriptのテストをしたい, JavaScriptでグラフ描きたいい, というときにすぐに使えるようなツールが欲しいと思いました.
ログインもインストールもいらない, でもローカルのファイルを読んだり, ファイルを出力したり, グラフ描いたり, 3Dグラフィック作れるjupyter notebookみたいなやつ欲しい.
それで作ったのが jsnoteです.
https://toyoharu-nishikawa.github.io/jsnote/
よかったら使ってみてください.
ご意見, ご感想, ご要望などありましたら,ご連絡ください.
使い方
コード実行
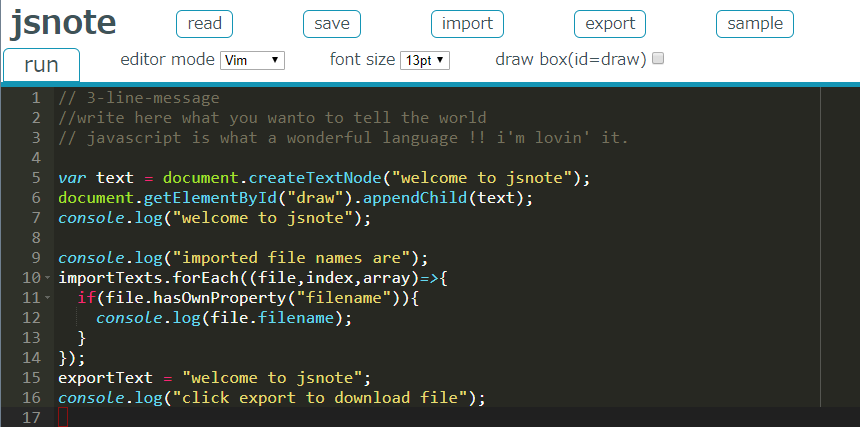
コードを書いてrunボタン押すだけ. コンソール画面に結果が出力される.
コンソール画面はCtr+Shift+iもしくは右クリック押して"検証"選んだら出てくる.
描画
draw Boxにチェックを入れると, 描画エリアが出てくる.
id="draw"にPlotlyで描画すると, 描画エリアに描かれる.
ボタン
-
"run"
エディタに書いたコードを実行する. 実行と同時にWEBブラウザのローカルストレージに保存される. 画面をリフレッシュしたり, ブラウザを閉じて再度立ち上げても内容が再現されるので, うっかりブラウザを閉じたりしても大丈夫. -
"read"
ローカルのファイルを読み込んで, テキストをエディタに反映する. -
"save"
エディタの内容を"jsnote.txt"として保存する. デフォルト設定では"ダウンロード"の中に保存される. -
"import"
複数のファイルを読み込んで, 内容やファイル名を変数"importTexts"の中に入れる. CSVファイルやJSONファイルを読み込んでデータ処理するときに使う.
importTextsのプロパティ- importTexts[i].filename : filename
- importTexts[i].barefilename : filename without extension
- importTexts[i].ext : extension of file
- importTexts[i].text : contents of file
-
"export"
変数"exportText"に代入され文字列または文字列の配列を変数exportFileNameに代入された名前(デフォルトはjson_export.txt)で保存する.
例:
exportFileName ="test.txt"
exportText = "welcome to jsnote" //before clicking the button of export
or
exportText = ["large string", "large string"] // useful for large data -
"sample"
サンプルコード -
"register"
プライベートなサンプルコードを登録してチーム, 同僚, 研究室の仲間とhow toを共有できる. よく使う書き方を登録して自分の備忘録として使うのもおすすめ. -
"editor mode"
エディタをvim, emacs, aceの3種類から選べる. 一度選ぶとローカルストレージに設定が保存される. -
"font size"
エディタのフォントの大きさを選べる. -
"draw box"
描画エリアを表示したり, 隠したりする. ここにグラフを書いたり, DOM操作を試したり, Threeの3D描画したりする.
ショートカットキー
-
"Shift + Enter"
"run"ボタンを押すのと同じ. -
"Shift + Tab"
draw boxにチェック入れたり, 外したりするのと同じ. 描画エリアが現れる.
div要素id="drawArea"の中にdiv要素id="draw"がある.
drawAreaやdrawに対して, 描画したり, DOM挿入して使う. -
"Shift + Delete"
エディタの中身を全削除する.
ローカルサーバ
ローカルサーバで動かす方法
方法 1 : Docker Hubのimageをダウンロード
Docker Hubからイメージを落としてきて, docker-composeで立ち上げる.
最短方法
git clone -b app https://github.com/Toyoharu-Nishikawa/jsnote/tree/app
cd jsnote
docker-compose up -d
もしくは, 以下のstep1 ~ step4
step1: jsnoteというディレクトリを作成してそこに移動する.
mkdir jsnote
cd jsnote
step2: sampleとlogのディレクトリをつくる.
mkdir sample
mkdir log
step3: docker-.compose.yaml をつくる
./jsnote
|-- sample/
|-- log/
|-- docker-compose.yaml
version: '2'
services:
api:
image: toyohal24/jsnote_api
restart: always
volumes
- ./sample:/usr/share/nginx/html/sample/private
- ./log:/var/log/node
web:
image: toyohal24/jsnote
restart: always
ports:
- "2555:80"
volumes
- ./sample:/usr/share/nginx/html/sample/private
- ./log:/var/log/nginx
step4: docker-composeでビルドする
docker-compose up -d
方法 2 : ソースをダウンロード
git clone https://github.com/Toyoharu-Nishikawa/jsnote.git
cd jsnote
docker-compose up -d
Docker Hub
サンプルコード
jsnoteのregisterでコードを登録するとpublic/sample/private下にサンプルコードをがはいって, sample.jsonにそのことが書かれる.
public
|-- index.html
|-- scripts
|-- styles
|-- sample
|-- public
| |--list.json
| |--JavaScript
| | |-- READ_ME.js
| | |-- HelloWorldExample.js
| |--plotly
| | |-- HelloWorldExample.js
| |--svig
| | |-- HelloWorldExample.js
|--private
|--sample.json
|-- ReadMe.md
|-- your private sample category
.
.
WindowsやMacの場合, ポートフォワーディングで2555ポートを通したのち, ブラウザでlocalhost:255にアクセスするとプライベートなjsnoteに繋がる.
Lisence
MIT
GitHub
jsnoteのリポジトリ
https://github.com/Toyoharu-Nishikawa/jsnote