WEB developer in 2021のガイドに沿った学習をこれから進めていこうと思います。
”WEB developer in 2021”とは
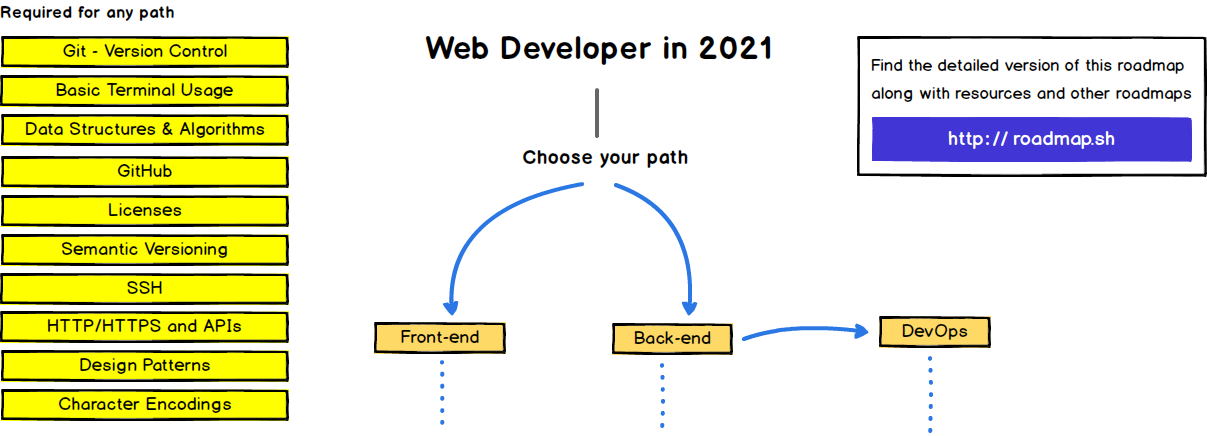
”WEB developer in 2021”とはKamran Ahmedというエンジニアが公開している。WEB(フロントエンド・バックエンド)エンジニア向けの学習の手引きのようなものです。どのような順序で何を学習するとよいかが書かれたロードマップになっています。
https://github.com/kamranahmedse/developer-roadmap

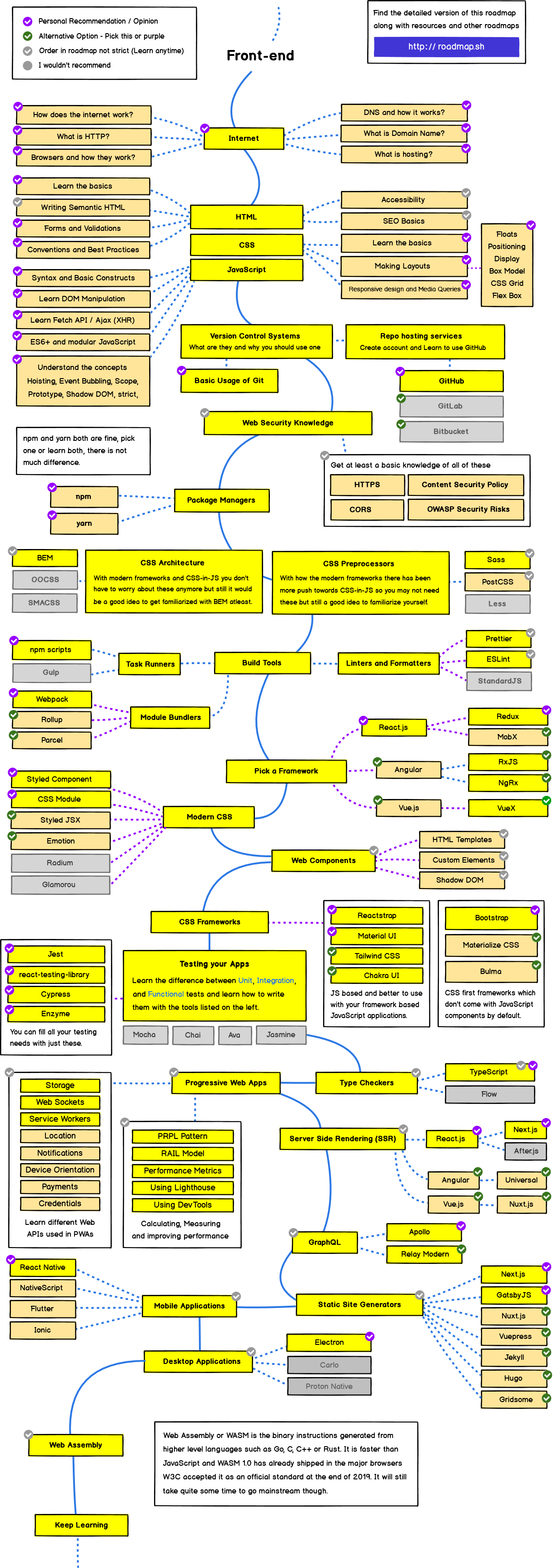
フロントエンドパス

なぜやろうと思ったのか
まず、自分はHAL東京という専門学校の4年制課程の2年生(2021年4月から3年生)です。しかし、未だにFEの午後試験に合格できずにいます。加えて、アウトプットした「作品」と呼べるものもほぼありません。つまり、来年度から始まるインターン、ひいては就職活動の時に「何を勉強してきたのか」あるいはその成果としての「作品」が無いと言っていい状況にいます。
つぎに、技術の移り変わりが激しいWEB業界において「自分はなにをキャッチアップすべきなのか」は現状の自分が判断すべきことではないと思いました。なので、(胡散臭くない)初学者向けのロードマップをどれか一つ選び愚直にそれをこなしていくしかないと思いました。
前述した自分の立場・状況・スキルなどを考慮し、「何を勉強してきたのか」を残すことができ、多くの初級エンジニアに参考にされているであろう”WEB developer in 2021”に沿った学習を既習範囲も含めブログに残していこうという結論に至りました。
WEB developer in 2021に沿った学習(復習)と並行して作品作りも行い、ロードマップには記載されてないFEの範囲にも手を伸ばし合格を目指します。