npm installしたパッケージにdistなどGitHubにないディレクトリが存在する理由
結論
npmの機能でインストール後に自動でビルドが実行されるからです。
解説
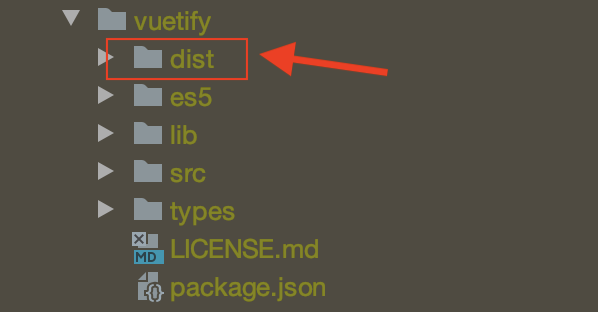
例えばvuetifyというnpmパッケージをインストールしたとします。 下の画像を見てください。

これはエディターでnode_modules/vuetify/以下を展開した様子です。distディレクトリが存在することを覚えておいて下さい。
一方、GitHubでコードを見てもdistディレクトリは存在しません。
https://github.com/vuetifyjs/vuetify/tree/v2.1.10/packages/vuetify
これはパッケージの設定ファイルpackage.jsonのscriptsプロパティのbuildプロパティのスクリプトが実行されるためです。
実行順序は次の通りです。
npm installが終了すると、npm run installが実行されます。
公式ドキュメントにはこう書かれています。
install, postinstall: Run AFTER the package is installed.
package.jsonにinstsallスクリプトが記述されていない場合、デフォルトの設定は"install": "node-gyp rebuild"です。これは公式ドキュメントのDEFAULT VALUESの項に記述されています。
node-gyp rebuildはnpm run clean,npm run configure,npm run buildの3コマンドを順番に実行します。(vuetifyのpackage.jsonをみると、cleanとconfigureはありません。よってnpm run buildだけが実行されます。)
このnpm run buildによってdistディレクトリが生成されているのです。
なお、逆にインストールされたパッケージには存在せず、GitHubのコードにのみ存在するディレクトリ・ファイルも存在します。
ここの解説はこちらの記事 https://zellwk.com/blog/ignoring-files-from-npm-package/ が分かりやすいです。
終わりに
私は現在、Web3のサービスの開発をしています。詳しくはこちらの記事をご覧下さい。
無料でイーサリアムが当たる、Web3時代の寄付サイトを作った話