Toshiです! ああ、、、、2日間も取り組みをできていなかった。。。
リスタートせねばですね。がんばります。
今日やったこと
・メイン画面のイメージ、イメージを検索、デザイン
・タグ付機能の勉強
・タグ検索機能の勉強
・タグメンション機能の勉強
それでは書いていきます。自分のインプットをアウトプット。
メイン画面のデザインについて
初日ではログイン画面と新規登録画面と機能を実装しました。画面のイメージはあれからは少し離れてもいいのかなと考えています。
学校のメンバーがデザインに関してすごくいい情報共有をしてくれて参考に載せます。
・【初心者必見】Bootstrapのテンプレートの使い方を解説 <Bootstrap>
https://blog.codecamp.jp/bootstrap-template-howto
・おすすめのChrome拡張機能「Wappalyzer」を紹介!色んなサービスのプログラミング言語やフレームワークが丸わかり! <しまぶーのIT大学さん>
https://youtu.be/q92r_WrQjoY
・【HTML/CSSレイアウト番外編】コーディングに便利なChrome拡張機能を作りました【ヤフー出身エンジニアの初心者向けプログラミング講座】 <しまぶーのIT大学さん>
https://youtu.be/CXrW5rqP-WY
特にBootstrapはおしゃれなデザインを簡単に使えるので、今日検索を始めました!(Start Bootstrapより) 
まずは慣れる段階で、この後トップページの作成に取り掛かっていこうと思います。
タグ付機能について
通うスクールの完了した創作アプリの追加要件で実装にチャンレンジしてみました。初回だけだと理解度は50%がいいところ。。。。
Ajaxはやっぱり初回だけではなかなか理解できない。痛感しました。実装を積み重ねていくことで身につくと思いますので、とりあえず自分が理解できた初回分のアウトプットをしようと思います。
①アソシエーションとデータベース設計の重要性
このQiitaがそうであるように、ある投稿に対して複数のタグが紐付き、また共通のタグが別の投稿に紐づく。

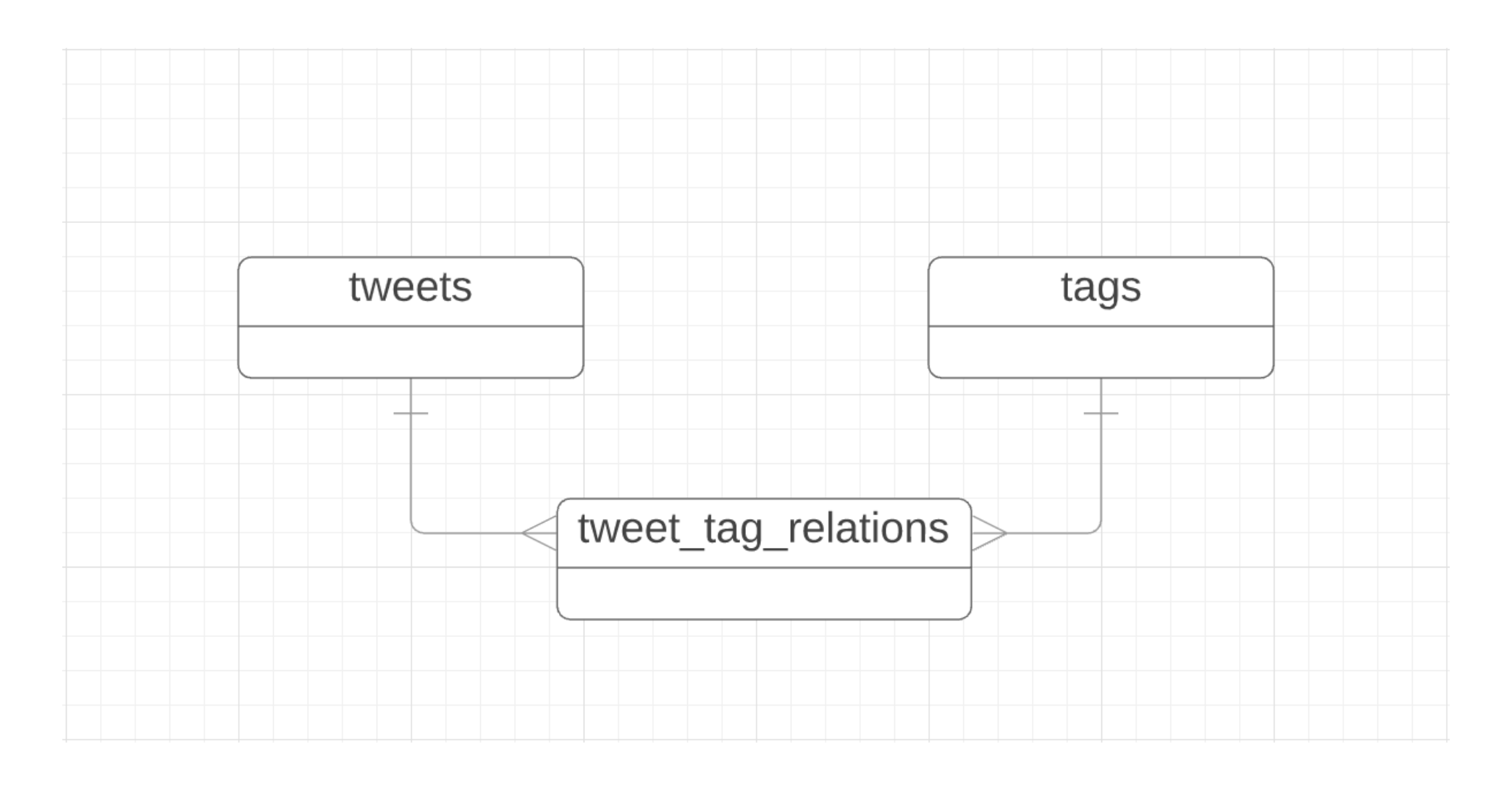
Tweetとタグの関係性なら多対多になります。これを紐づけるために、中間テーブル(図だとtweet_tag_relations)を用意しないといけないという具合です。
これに加えて例えば保存をかけるときは同時にtweets,tagsテーブルに保存をかけるために、Formオブジェクトの考え方を利用して同時に複数のテーブルに保存処理をかける必要があります。
中間テーブルとFormオブジェクトを両方採用する際には、中間テーブルにFormオブジェクトのレコードを作成します。
②タグの一意制約への対応
タグ保存時にすでにDBにあるタグは新たに保存できないようになっています。
ここで「first_or_initialize」を用います。whereで検索した条件のレコードがあればそのレコードのインスタンスを返し、なければ新しくインスタンスを作るメソッドです。
def save
tweet = Tweet.create(message: message)
tag = Tag.where(name: name).first_or_initialize
tag.save
end
③逐次検索機能の実装(インクリメンタルサーチ)
実装コードは長くなってしまうので、別の記事でまとめるようにしようと思いますが、Ajaxを用いた非同期通信で検索欄に入れた値を「XMLHttpRequestオブジェクト」でリクエスト、openメソッドで定義した引数によってrubyのコントローラーで設定した、検索キーワードを取得し、json形式でJS側に返送、onloadで取得といった具合にAjaxで実装できそうです。
まとめ
少し雑っぽくまとめてしまいましたが、Ajaxは繰り返し実装することで慣れてきそうだということが掴めました!
明日はもう少し具体的なアウトプット、記事にまとめられるようにしたいと思います。