Fastly では Synthetic Response 機能を用いることで、オリジンに依存することなくエッジサーバーよりレスポンスを返すことができます。オリジンレスのアプリケーション開発や、オリジンダウン時のエラーページ生成に活用できます。
1. 基本的なSynthetic Response
Fastly ドキュメントの Creating the custom response カスタムレスポンスの作成 にあるとおり、Synthetic Response の作成はカンタン。
上記ドキュメントにしたがって、Fastly コントロールパネルの設定画面にて、HTMLのソースを入力し、条件を設定してください。オリジンレスのページが生成できます。
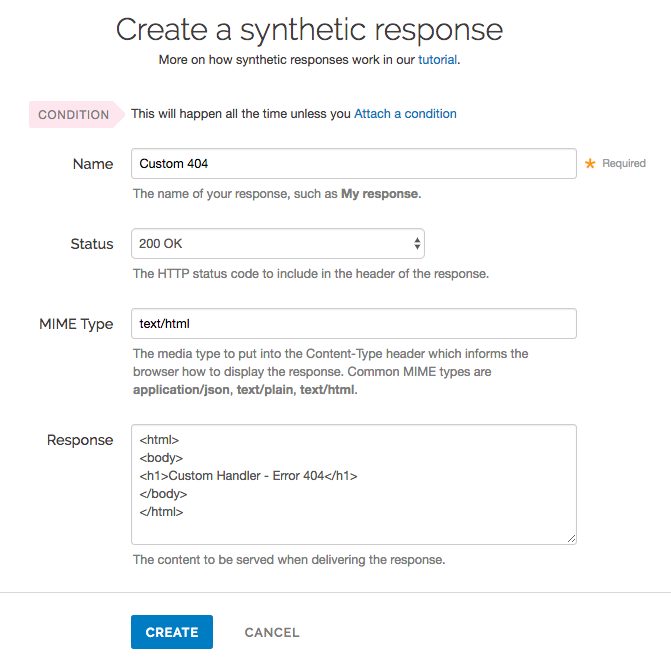
図1. Create a synthetic response でのレスポンス指定

2. 画像埋め込み
テキストのみの無味乾燥なレスポンスでは、サイトの中でそのページだけが、デザイン的に浮いてしまいます。画像ファイルを埋め込むことで、他のページと統一感のあるデザインにアップグレードしてみましょう。
画像ファイルの URL を HTML(例: <img src="/images/logo.png">)や CSS(例: background-image: url("/images/bg.png"))に指定すれば、埋め込み完了!
...といいたいところですが、画像の配信もオリジンレスにしなくて大丈夫ですか?オリジンダウン時にページは配信できても、埋め込まれた画像ファイルが配信不可となり、画像が表示されません。
3. Data URI で埋め込み画像をオリジンレス化
Data URI スキーム を用いると、別ファイルを参照する代わりに、BASE64でエンコードした画像をインラインで埋め込むことが可能です。
CSS 埋め込み例
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAKCAYAAACT+/8OAAAAEklEQVR42mP8z8AARAjAOFgFABmeE/cGzVQmAAAAAElFTkSuQmCC);
HTML 埋め込み例
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAKCAYAAACT+/8OAAAAEklEQVR42mP8z8AARAjAOFgFABmeE/cGzVQmAAAAAElFTkSuQmCC">
変換用ツールはオンラインで多数提供されていますが、ここでは2つ紹介しておきます。
4. Synthetic Responseのサイズ制限
Synthetic Responseのサイズには 64キロバイト の上限が設定されています。コントロールパネルにて、それをより大きい文字列を指定すると、超過部分を切り捨てた上で設定へ反映されます。
このサイズ制限に触れる場合には、複数の Synthetic Response に分割することで回避可能です。VCL ファイルそのものにも Fastly ではサイズ制限を設定しているため、分割による対応にも上限があります。ご注意ください。
※**『日本語対応』『数値文字参照による日本語対応』**は、Synthetic Response で Unicode (UTF-8) に対応したため、削除しました。Synthetic Response内で、UTF-8 にて日本語を直接記述することができます。Unicode in VCL (英文) をぜひご一読ください。