はじめに
AWS Lambdaを初めて使う人,もしくはその状態に近い人でもわかりやすいよう記事を書いていきます.
今回作成するシステムの仕様は以下です.
- ランダムな値をLambdaが生成する
- API GatewayでLambdaのAPIを作成する
- ReactでAPIにアクセスするWebアプリケーションを作成し,httpリクエストのGETメソッドで情報を取得できるか確認する
本記事の目的
- Lambdaの基礎的な使い方がわかる.
- LambdaでHTTPリクエストを送信し,GET通信ができる.
GET通信とは
GETは、HTTPリクエストの「種類(方法)」のひとつです。
GET通信の役割はズバリ、
💬「◯◯のデータちょうだい!」
という データの「読み取り専用のお願い」。
たとえば、天気予報サイトにアクセスするときは、
GET /weather/today
のような感じで、「今日の天気のデータちょうだい!」って言ってます。
ChatGPTより
本記事では,Reactで作成したWebアプリケーションからGETをLambdaに対して要求することで,Lambdaはランダムな値をReactに渡します.
Lambdaの作成
AWS Lambdaで関数を作成し,「コード」に以下のコードをペーストします.
ランタイムは「Node.js」を選択します.
export const handler = async () => {
const randomNumber = Math.floor(Math.random() * 100);
return {
statusCode: 200,
headers: {
"Access-Control-Allow-Origin": "*",
},
body: JSON.stringify({ number: randomNumber }),
};
};
こちらがランダムな値(0~99)を返してくれる関数になります.
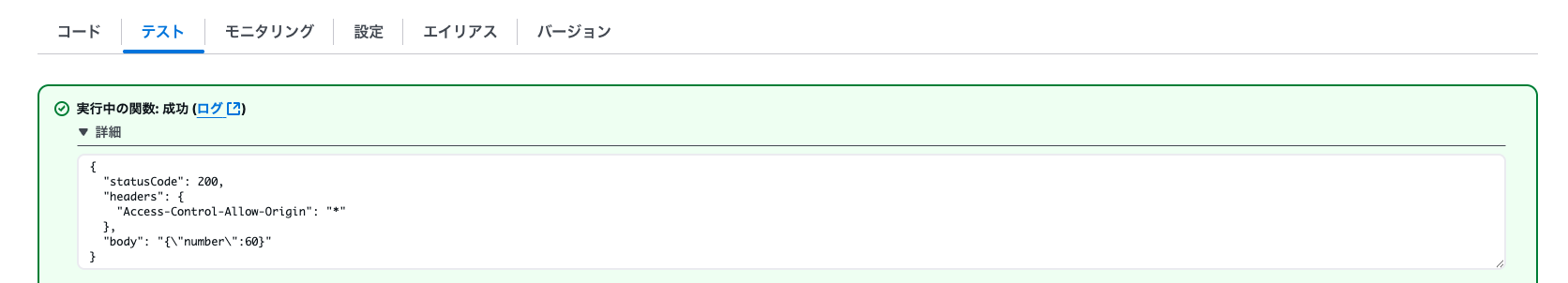
「テスト」タブを選択することでテストを実行することができます.
テストを行い,以下のような結果になることを確認してください.

今回は60がランダムな値として返ってきました.
LambdaをAPIで呼び出せるようにする
この関数をローカルでAPIとして呼び出し,使用できる状態にします.
そのために用いるのがAWS API Gatewayです.
APIとは
**API(エーピーアイ)**は、
**Application Programming Interface(アプリケーション・プログラミング・インターフェース)**の略で、
簡単に言うと、
「ソフトウェア同士が情報をやり取りするための、共通のルールや窓口」
のことです。
ChatGPTより
APIを使用することにより,異なるソフトウェア同士(今回はLambdaとReact)で通信が可能になります.
基本的にAPIはURLの形式で使用され,URLを呼び出すことで異なるソフトウェア同士で通信をします.
API GatewayではこのURLの発行を行うことができます
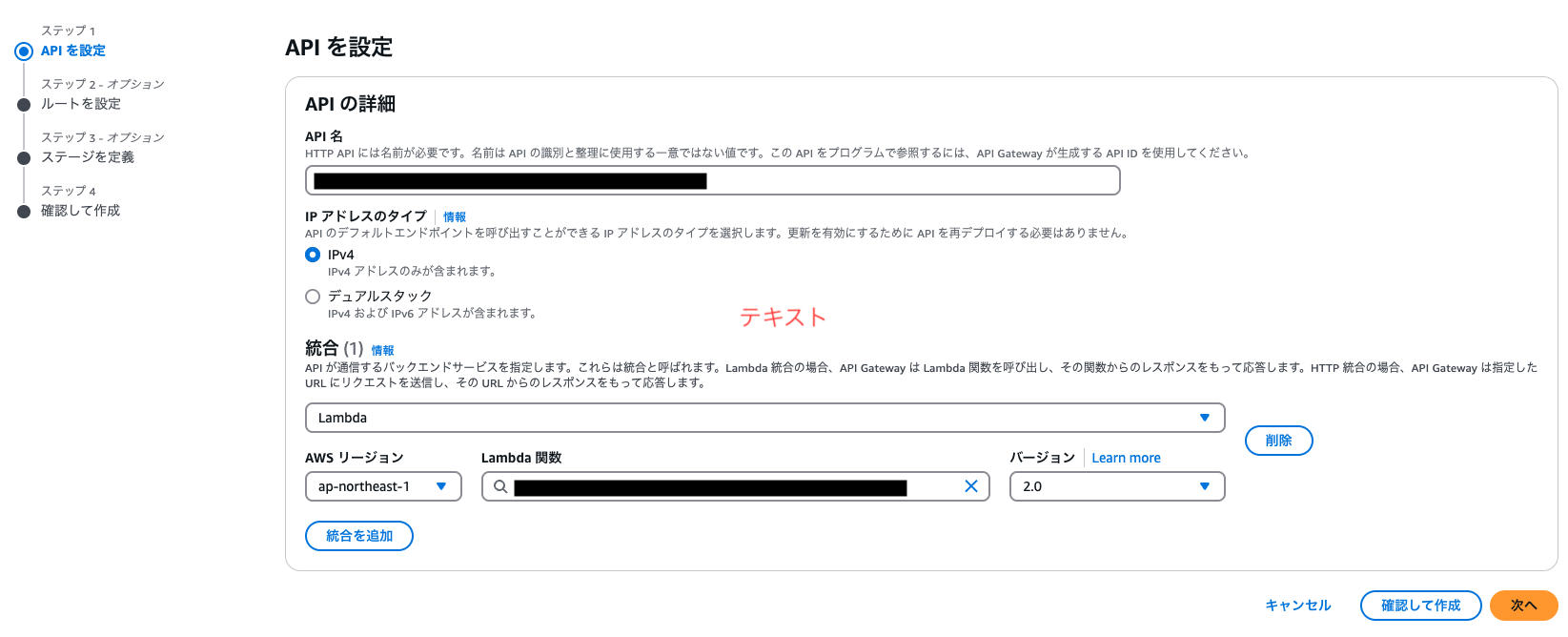
API Gatewayの作成
-
APIのタイプを選択する.今回は
HTTP APIを選択します. -
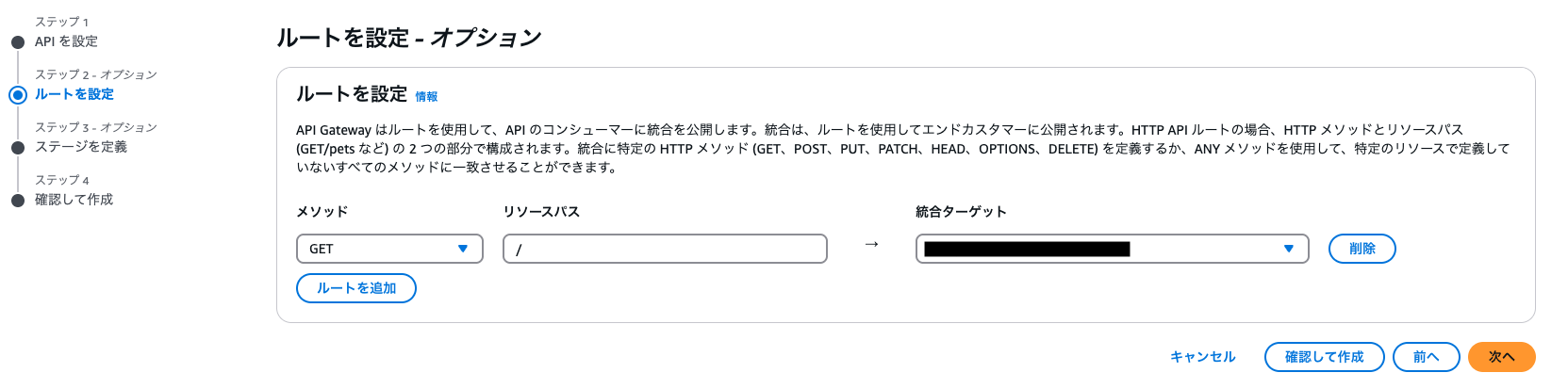
ルートを設定する.
今回はGET通信なのでメソッドはGETを選択し,リソースパスには/,統合ターゲットは統合したLambdaを選択します.
(注意:Webページを複数ページで構成する場合,リソースパスに適切なパスを指定してください)
-
ステージを設定する.
アプリ開発では開発用のステージとリリース用のステージを分けてAPIを作成することが多いですが,今回は練習なのでなんでもいいです.自動デプロイはOFFにしておきましょう. -
確認して作成
CORSの設定をする
CORSとは
CORS は Cross-Origin Resource Sharing(クロスオリジン・リソース・シェアリング) の略です。
ひと言で言えば:
💬 「違うドメインからのアクセスを許可するかどうかを決める仕組み」
です。
ChatGPTより
CORSにより,指定していないアドレスからのアクセスは拒否されます.これによりアプリケーションをセキュアにできます.
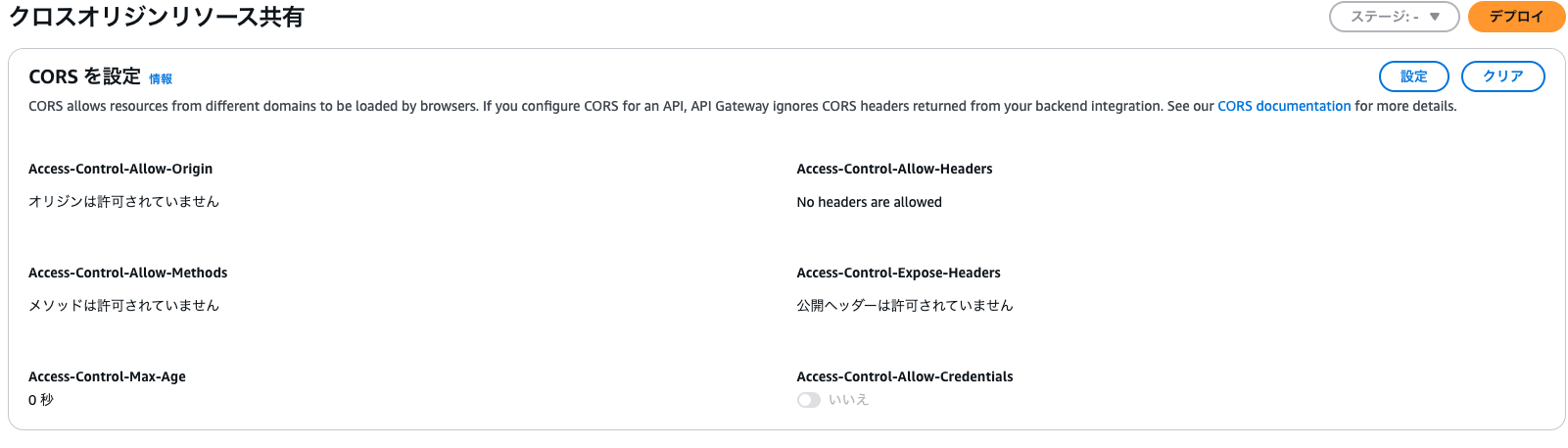
CORSの設定
左のタブから「CORS」を選択すると,以下のような画面に遷移します.「設定」からそれぞれの項目に許可するものを追加してください.

Access-Control-Allow-Origin
どのオリジン(ドメイン)からのリクエストを許可するか.
*を指定することで,誰からのリクエストでも許可するようにできますし,
localhost://3000を指定することによって自分のIPからしかアクセスできないようにすることもできます.
今回は*もしくは自分のIPアドレスを指定し追加しましょう.
Access-Control-Methods
どのHTTPメソッドを許可するか.
今回はGETを許可してください.
Access-Control-Max-Age
ブラウザがキャッシュしてよい時間(秒単位)です.今回は指定しなくて大丈夫です.
Access-Control-Allow-Headers
どのカスタムヘッダーを許可するか.
今回は*を許可してください.
*は全てを意味します.
Access-Control-Expose-Headers
クライアント側からアクセスしていいヘッダー.
今回は指定しなくて大丈夫です.
Access-Control-Allow-Credemtials
Cookie等の認証情報を含むリクエストを許可するか.
今回はいいえのままで大丈夫です.
最後にデプロイするのを忘れないでください.
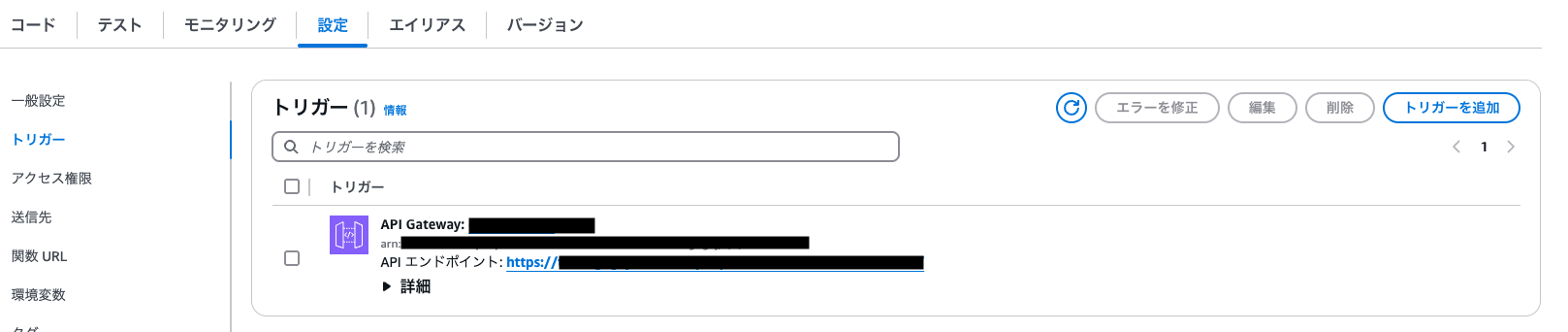
デプロイするとLambda側の[設定]->[トリガー]から画像のようにAPIが確認できるはずです.

このエンドポイントを呼び出すことでランダムな値を取得することができます.
試しにChrome等のブラウザのURLにペーストしてみると,以下のようにランダムな値を取得することができます.
Webサイトを更新するたびに値が変わるのを確認してください.

これでLambdaをAPIで呼び出すことができるようになりました.
実際にReactでAPIを使用する
好きなReactプロジェクトで新しくファイルを作成し,以下のコードをペーストしてください.
(Reactのディレクトリ構造やルーティングの設定がわからない場合,App.tsxに以下のコードをペーストしてください.)
LambdaのAPIエンドポイントはLambdaの[設定]->[トリガー]から確認できます.
import React, { useState } from 'react';
const RandomNumberFetcher: React.FC = () => {
const [number, setNumber] = useState<number | null>(null);
const [loading, setLoading] = useState(false);
const fetchRandomNumber = async () => {
setLoading(true);
try {
const response = await fetch("LambdaのAPIエンドポイント", {
method: "GET",
});
const data = await response.json();
setNumber(data.number);
} catch (error) {
console.error("Error fetching number:", error);
} finally {
setLoading(false);
}
};
return (
<div>
<button onClick={fetchRandomNumber} disabled={loading}>
{loading ? "取得中..." : "ランダムな数字を取得"}
</button>
{number !== null && <h2>受け取った数字: {number}</h2>}
</div>
);
};
export default RandomNumberFetcher;
コードの解説
本記事のメインはLambdaなので,以下に詳細にコメントアウトをつけたコードを添付します.
// ReactとuseStateフックをインポートします。
// useStateは「状態」を管理するために使います。
import React, { useState } from 'react';
// React.FC は「このコンポーネントは関数コンポーネントですよ」という型の指定です。
const RandomNumberFetcher: React.FC = () => {
// number: ランダムな数字を保持する変数(初期値は null)
// setNumber: number を更新する関数
const [number, setNumber] = useState<number | null>(null);
// loading: 数字を取得中かどうかを表すフラグ(true なら読み込み中)
// setLoading: loading を更新する関数
const [loading, setLoading] = useState(false);
// ランダムな数字を取得する非同期関数
const fetchRandomNumber = async () => {
// API呼び出し中であることを示すため、loadingをtrueに設定
setLoading(true);
try {
// Lambda関数のAPIエンドポイントからデータを取得(GETメソッド)
const response = await fetch("LambdaのAPIエンドポイント", {
method: "GET",
});
// 応答をJSON形式に変換
const data = await response.json();
// 取得した数字をnumberステートにセット
setNumber(data.number);
} catch (error) {
// エラーが発生した場合は、コンソールに表示
console.error("Error fetching number:", error);
} finally {
// 処理が完了したので、loadingをfalseに戻す
setLoading(false);
}
};
// コンポーネントが実際に表示する内容(JSX)
return (
<div>
{/* ボタンを表示。クリックすると fetchRandomNumber 関数が呼ばれる */}
{/* loadingがtrueの間はボタンを無効にし、「取得中...」と表示する */}
<button onClick={fetchRandomNumber} disabled={loading}>
{loading ? "取得中..." : "ランダムな数字を取得"}
</button>
{/* number が null でない(=数字が取得できた)場合に、その数字を表示 */}
{number !== null && <h2>受け取った数字: {number}</h2>}
</div>
);
};
// このコンポーネントを他のファイルから使えるようにエクスポート
export default RandomNumberFetcher;
動作を確認する
Webサイトを表示し,以下の画像のようなUIが表示されていることを確認してください.

ボタンを押すたびに表示される数値が変われば成功です.
おわりに
これでAWS Lambdaを用いたHTTPリクエストによるGET通信ができたはずです.
今回はReactでLambdaを使用しましたが,VueやPythonといった別フレームワーク,言語でも使用可能です.
次回はPOST通信を行い,ローカルから値をLambdaに送信してみます.