WebdriverIOは、Node.js上でSelenium WebDriverを操作できるnpm packageです。Node.js上で、ウェブブラウザを自動で操作できます。この記事では、サンプルコードと、動作する様子のスクリーンキャプチャをとおして、雰囲気をつかむことを目的にします。
対象読者
- Node.jsを使ったことがある人
- ウェブブラウザを自動で操作して、スクレイピング or E2Eテストを行いたい人
サンプルコード
次の2つのリポジトリにサンプルコードを置きました。README.mdの"How To Setup"と"How To Run"のとおりにセットアップと実行をすれば、GIFのように動作します。GIFでは小さいですが、クリックするとYouTubeに飛びますので、そこで停止や拡大をすれば、様子がよく分かると思います。
2つの動作モード
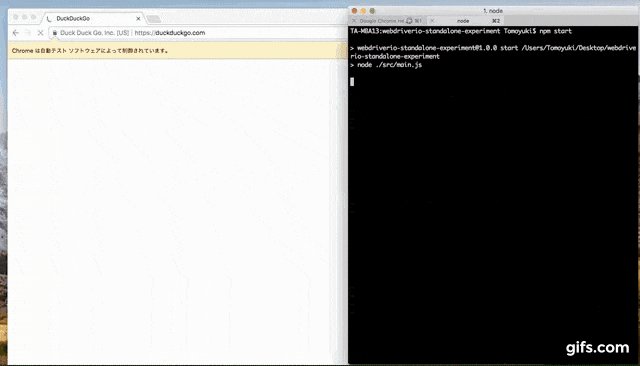
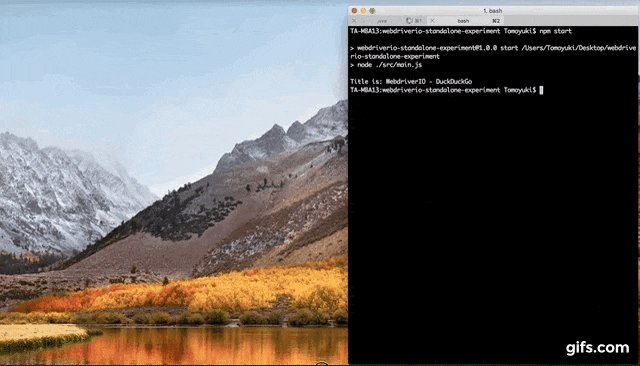
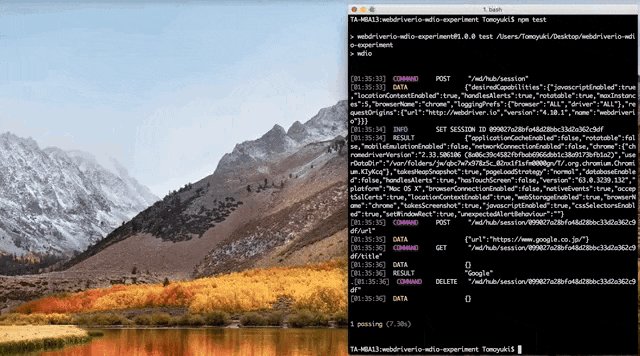
上2つのGIFで、実際にウェブブラウザを自動的に操作する様子が分かります。操作内容は、webdriverio-standalone-experimentの場合はsrc/main.jsに、webdriverio-wdio-experimentの場合はtest/specs/test.jsに記述されています。
ですが、なぜ2つなのでしょうか?その理由は、WebdriverIOには2つのモードがあるからです。
| Mode | 用途 |
|---|---|
| Standalone | スクレイピング(または、WebdriverIOを内蔵したライブラリの作成) |
| WDIO | E2Eテスト |
Standalone mode
Standalone modeの場合は、src/main.jsの記述は、単にブラウザを操作するだけです。GIFでも、単にウェブブラウザを操作しているだけなのがわかると思います。
const webdriverio = require('webdriverio');
const options = { desiredCapabilities: { browserName: 'chrome' } };
const client = webdriverio.remote(options);
client
.init()
.url('https://duckduckgo.com/')
.setValue('#search_form_input_homepage', 'WebdriverIO')
.click('#search_button_homepage')
.getTitle().then(function(title) {
console.log('Title is: ' + title);
// outputs: "Title is: WebdriverIO (Software) at DuckDuckGo"
})
.end();
WDIO mode
WDIO modeの場合は、test/specs/test.jsではテストを記述しています。GIFでも、ウェブブラウザを操作した後に、コンソールにテスト結果の1 passingが出力されていることが分かります。
const assert = require('assert');
describe('Google', function() {
it('should display the title', function() {
browser.url('https://www.google.co.jp/');
assert(browser.getTitle() === 'Google');
});
});
WDIO modeの場合は、内蔵するtest runnerを使ってテストを行います。test runnerはいくつか選択肢があるのですが、今回のケースではMochaを使いました。
詳細は公式サイトのWebdriverIO - How to use WebdriverIOに書かれているので、一読すると良いと思います。
設定
サンプルコードではGoogle Chromeが動作しています。他にもFirefoxなどの他のブラウザを使うこともできます。その他、様々な設定があり、公式サイトのWebdriverIO - Configurationに記載されています。Standalone modeの場合はsrc/main.jsのoptionsオブジェクト、WDIO modeの場合はwdio.conf.jsに記述されたものが使われます。
ウェブブラウザでどんな操作ができるの?
公式サイトにAPI Documentがあります。大抵のことはできるのではないでしょうか・・・。
終わりに
WebdriverIOを使う際の雰囲気は分かってもらえたかと思います。まだまだ他にも知っておくべき項目がありますので、参考文献に挙げたサイトを読むと良いと思います。