この記事では自己主権型アイデンティティのウォレットであるaries-mobile-agent-react-nativeと既存のデモサイトを連携させ、証明書の発行や検証を行う手順を記載しました。
目次
はじめに
確認したこと
利用モジュール
インストール、起動
1)React Nativeのセットアップ
2)aries-mobile-agent-react-nativeのインストール
基本処理の確認
1)メールアドレス証明書の発行
2)メールアドレス証明書の検証
3)カンファレンス参加証の発行
おわりに
はじめに
最近、自己主権型アイデンティティが金融業界を中心に盛り上がりつつあります。技術の概要や、既存サービスについて記述されている記事は目にするのですが、SSIウォレットに関する記事は、あまり目にしません。
そこで今回は、オープンソースのSSIウォレットであるaries-mobile-agent-react-nativeついて、インストール手順や、利用手順を紹介します。証明書の発行・検証には、カナダのBRITISH COLUMBIA州が運営している、メールアドレス証明書の発行デモサイト及び、カンファレンス参加のデモサイトを利用しました。
確認したこと
- SSIウォレットであるaries-mobile-agent-react-nativeをローカルの開発環境でビルドし、Android端末にインストールしました
- カナダのBRITISH COLUMBIAのサイトで発行された「メールアドレス証明書」を取得しました
- カンファレンス参加のデモサイトで「メールアドレス証明書」を検証し、新たに発行された「カンファレンス参加証」を取得しました
利用モジュール
aries-mobile-agent-react-native (アプリ名:Aries Bifold)
コミットID: 8b7aff18204ba466e18774727f0a62895c0b89db(2022.06.27版)
インストール、起動
開発:Windows 10 Pro, ターゲット:Android Ver.8.0.0
補足)
・2022/6/27時点において、macではビルド時にエラーが発生し、Windows 10では正常にビルドが行えました。よって今回はWindows 10でAndroid版のビルドを行う手順を記載します。
1) React Nativeのセットアップ
React NativeとはAndroidやiOSアプリケーションを構築できるオープンソースフレームワークです。Reactと同じくMeta社(旧Facebook社)により作成・公開されています。
React Nativeを使用することで、1つのコードでAndroidとiOSの両方で動くものを作ることができます。
セットアップに関して詳しく知りたい方は、「React Native開発環境のセットアップ」のサイトをご覧ください。
1-1) nodeとjdkのインストール
chocolateyを利用してnodejs(LTS版)とopenjdk11をインストールします。コマンドを実行する際は、管理者コマンドプロンプト(コマンドプロンプトを右クリックして[管理者として実行]を選択)を使用してください。
C:\workspace>choco install -y nodejs-lts openjdk11
1-2) Android開発環境の準備
今回は直接使用しませんが、React Nativeの開発に必要な様ですので、Android Studioのインストールを行いました。
1. AndroidStudioのインストール
2. AndroidSDKのインストール
3. ANDROID_HOME環境変数を設定
4. Platform-toolsをPATHに追加
1-3) React Native動作確認:新しいアプリケーションの作成
C:\workspace>npx react-native init AwesomeProject
Need to install the following packages:
react-native
・・・省略・・・
Welcome to React Native!
Learn once, write anywhere
⇒AwesomeProjectフォルダが作成されます。
1-4) React Native動作確認:アプリケーションの実行
[1-4-a] PCとAndroid端末の接続
- Android端末において、設定-システム-開発者向けオプションをタップします。画面が表示されるので、「開発者向けオプション」をONにし、USBデバイスにチェックを入れます。
- USBケーブルでPCとAndroid端末を接続します。
- Android端末において、このコンピューターを信頼しますか?と表示されるので「信頼」をタップします。
- PCにおいてコマンドプロンプトを開き、「adb devices」と入力して、Android端末のデバイスが検出された事を確認します。
[1-4-b] Metroの起動
MetroはReact Nativeで使用されているパッケージャーです。
全てのJavascriptコードを一つのファイルに結合し、デバイスが理解できるように変換します。
C:\workspace>cd AwesomeProject
C:\workspace\AwesomeProject>npx react-native start
・・・省略・・・
Welcome to Metro!
Fast - Scalable - Integrated
To reload the app press "r"
To open developer menu press "d"
[1-4-c] アプリのインストールと起動
別のコマンドプロンプトを起動し、コマンドを実行します。
Android端末にアプリがインストールされ、起動されます。
C:\workspace\AwesomeProject>npx react-native run-android
info Running jetifier to migrate libraries to AndroidX. You can disable it using "--no-jetifier" flag.
Jetifier found 945 file(s) to forward-jetify. Using 8 workers...
info JS server already running.
info Installing the app...
Starting a Gradle Daemon (subsequent builds will be faster)
> Task :app:installDebug
Installing APK 'app-debug.apk' on 'moto g(6) - 8.0.0' for app:debug
Installed on 1 device.
BUILD SUCCESSFUL in 32s
38 actionable tasks: 2 executed, 36 up-to-date
info Connecting to the development server...
info Starting the app on "ZY322V37LK"...
Starting: Intent { cmp=com.awesomeproject/.MainActivity }
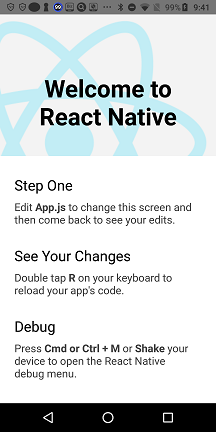
⇒サンプルアプリが起動します。
シミュレーターで起動している場合、青色タグをタップすると、PC画面で指定のWebページが開きます。

<図1.React Nativeサンプルアプリ画面>
2) aries-mobile-agent-react-nativeのインストール
2-1) インストール
C:\workspace>git clone https://github.com/hyperledger/aries-mobile-agent-react-native
Cloning into 'aries-mobile-agent-react-native'...
remote: Enumerating objects: 8196, done.
・・・省略・・・
C:\workspace>cd aries-mobile-agent-react-native
C:\workspace\aries-mobile-agent-react-native>npm install
> bifold-main@0.0.1 prepare
> run-s ci:all build:all
・・・省略・・・
⇒aries-mobile-agent-react-native以下にappディレクトリが作成されます
2-2) 設定
appディレクトリに.envファイルを作成します。
今回ネットワークとしては、Indico-techではなく、「メールアドレス証明書発行サイト」が使用しているSovrin StagingNetを指定しました。
MEDIATOR_URLはREADME.mdに記載されている値を使用し、GENESIS_URLはSovrin StagingNet用の値に変更しました。
MEDIATOR_URL=http://mediator3.test.indiciotech.io:3000?c_i=eyJAdHlwZSI6ICJkaWQ6c292OkJ6Q2JzTlloTXJqSGlxWkRUVUFTSGc7c3BlYy9jb25uZWN0aW9ucy8xLjAvaW52aXRhdGlvbiIsICJAaWQiOiAiYjE5YTM2ZjctZjhiZi00Mjg2LTg4ZjktODM4ZTIyZDI0ZjQxIiwgInJlY2lwaWVudEtleXMiOiBbIkU5VlhKY1pzaGlYcXFMRXd6R3RtUEpCUnBtMjl4dmJMYVpuWktTU0ZOdkE2Il0sICJzZXJ2aWNlRW5kcG9pbnQiOiAiaHR0cDovL21lZGlhdG9yMy50ZXN0LmluZGljaW90ZWNoLmlvOjMwMDAiLCAibGFiZWwiOiAiSW5kaWNpbyBQdWJsaWMgTWVkaWF0b3IifQ==
GENESIS_URL=https://raw.githubusercontent.com/sovrin-foundation/sovrin/master/sovrin/pool_transactions_sandbox_genesis
2-3) 実行
[2-3-a] PCとAndroid端末の接続
React Nativeアプリと同じ手順で接続します([1-4-a] 参照)
[2-3-b] Metroの起動
C: \aries-mobile-agent-react-native>cd app
C:\workspace\aries-mobile-agent-react-native\app>npm run start
> aries-bifold-app@0.0.1 start
> react-native start
・・・省略・・・
#######
################
######### #########
######### ##########
######### ###### #########
##########################################
##### ##################### #####
##### ############## #####
##### ### ###### ### #####
##### ####### ####### #####
##### ########### ########### #####
##### ########################## #####
##### ########################## #####
##### ###################### ######
###### ############# #######
######### #### #########
######### #########
######### #########
#########
Welcome to Metro!
Fast - Scalable - Integrated
To reload the app press "r"
To open developer menu press "d"
[2-3-c] アプリのインストールと起動
別のコマンドプロンプトを起動し、コマンドを実行します。
Android端末にアプリがインストールされ、起動されます。
C:\workspace\aries-mobile-agent-react-native>cd app
C:\workspace\aries-mobile-agent-react-native\app>npm run android
> aries-bifold-app@0.0.1 android
> react-native run-android
info Running jetifier to migrate libraries to AndroidX. You can disable it using "--no-jetifier" flag.
Jetifier found 1392 file(s) to forward-jetify. Using 8 workers...
info JS server already running.
info Installing the app...
Starting a Gradle Daemon (subsequent builds will be faster)
> Configure project :app
Reading env from: .env
> Task :app:installDebug
Installing APK 'app-debug.apk' on 'moto g(6) - 8.0.0' for app:debug
Installed on 1 device.
Deprecated Gradle features were used in this build, making it incompatible with Gradle 7.0.
Use '--warning-mode all' to show the individual deprecation warnings.
See https://docs.gradle.org/6.9/userguide/command_line_interface.html#sec:command_line_warnings
BUILD SUCCESSFUL in 1m 0s
340 actionable tasks: 2 executed, 338 up-to-date
info Connecting to the development server...
info Starting the app on "ZY322V37LK"...
Starting: Intent { cmp=com.ariesbifold/.MainActivity }
⇒SSIウォレットアプリ「Aries Bifold」が起動します(以下参照)
 |
 |
 |
|---|---|---|
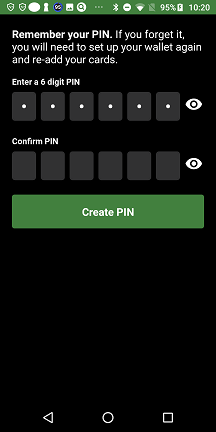
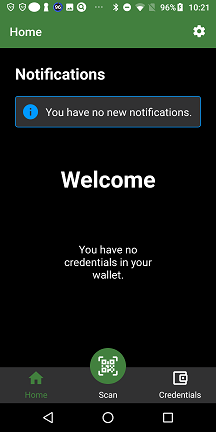
| 初期画面 | PIN入力 | ホーム画面 |
<図2.Aries Bifold 画面>
基本処理の確認
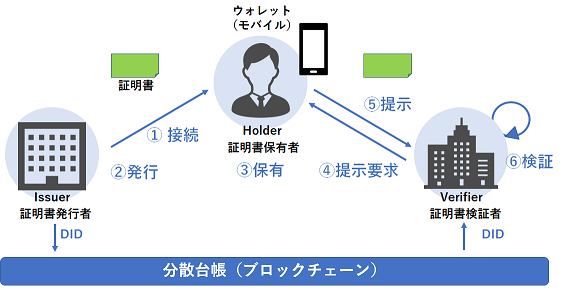
<全体の流れ>
1.IssuerとHolderを接続する
2.IssuerからHolderへ証明書を発行する
3.Holderで証明書を受領し保有する
4.Verifierは証明書(に含まれる属性)の提示を要求する
5.Holderは証明書の属性を提示する
6.Verifierは属性を検証する

<図3.全体の流れ>
1) メールアドレス証明書の発行
ブラウザにて
1.ブラウザでBRITISH COLUMBIAのメールアドレス証明書発行サイトへアクセスします
https://email-verification.vonx.io/
2.ブラウザでメールアドレスを入力し「送信」ボタンを押します
3.メールが送信されますので、メールソフトでメールを受信します
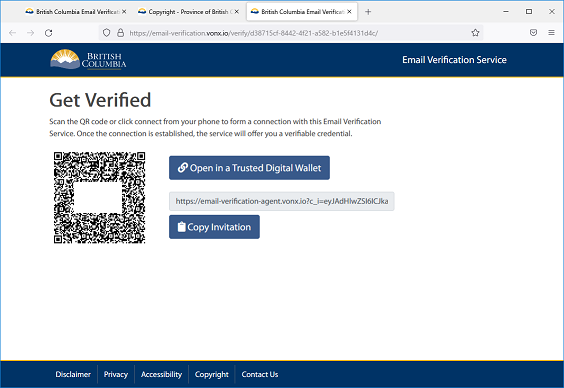
4.メール内のリンクをクリックし、ブラウザで証明書発行サイトのQRコードを表示します(下図参照)

<図4.メールアドレス証明書発行サイト>
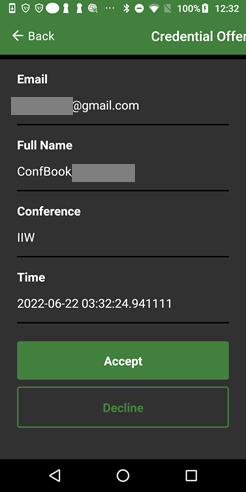
スマホにて
1.Aries Bifoldを起動します
2.Scanボタンをタップします
3.カメラが起動するので、ブラウザで表示されているQRコードを読み込みます
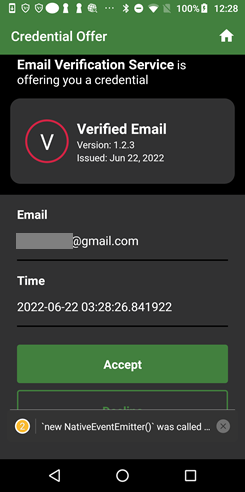
4.メールアドレス証明書の受け入れ確認が表示されるので、Acceptボタンをタップし、受け入れを許可します。
(この間、ブラウザにおいては[Credential Exchange in Progress]画面が表示され、「Connection Formed」と「Credenial Issuerd」が順にチェックされます。)
5.メールアドレス証明書がAries Bifoldに格納されます
⇒完了
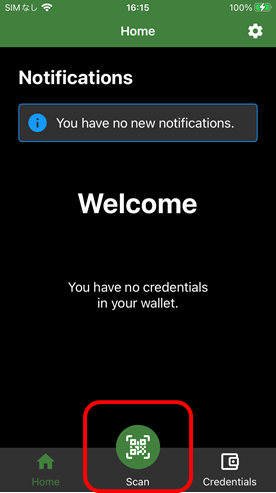
 |
 |
 |
|---|---|---|
| ホーム画面 スキャンボタン | 証明書 受け入れ確認 | メールアドレス証明書 |
<図5.メールアドレス証明書の受け入れ>
2) メールアドレス証明書の検証
ブラウザにて
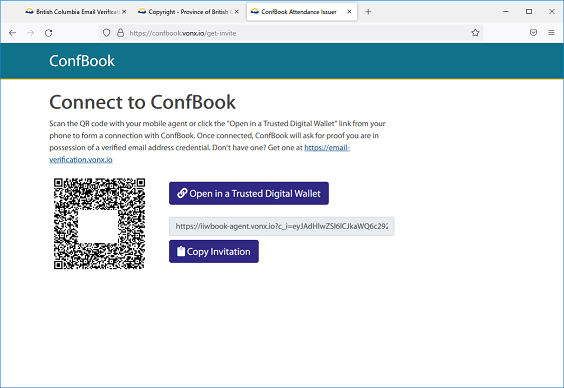
1.カンファレンス参加のデモサイトへアクセスします
https://confbook.vonx.io
2.QRコードが表示されます
スマホにて
1.Aries Bifoldを起動します
2.Scanボタンをタップします
3.カメラが起動するので、ブラウザで表示されているQRコードを読み込みます。
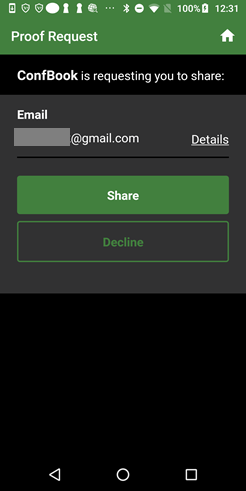
4.メールアドレス証明書の提示が要求されるので、「Share」ボタンをタップします。
5.メールアドレス証明書が提供され、ConfBookのサイトにおいて検証されます

<図7.メールアドレス証明書(属性:メールアドレス)の提示>
3) カンファレンス参加証の発行
ブラウザにて
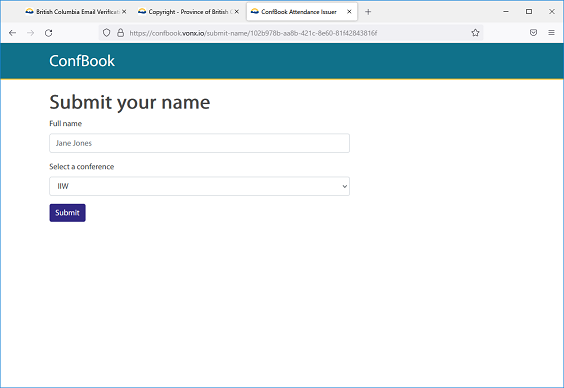
- メールアドレス証明書の検証後、ConfBookのサイトにおいては自動的に画面が遷移し、参加者情報を入力する画面が表示されます
- 参加証の情報(名前など)を入力し、「Submit」ボタンをタップします。
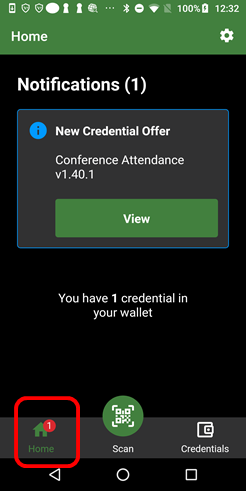
スマホにて
- Aries Bifoldに通知メッセージが届くので確認します
- カンファレンス参加証が表示されます
- 参加証の受け入れ確認が表示されるので、「Accept」ボタンをタップし、受け入れを許可します
(この間、ブラウザにおいては[Credential Exchange in Progress]画面が表示され、「Connection Formed」や「Presentation Received and Verified」が順にチェックされます。)
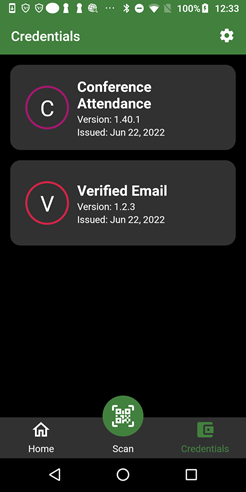
4.カンファレンスへの参加証がAries Bifoldに格納されました
5.これでAries Bifoldにおいて、証明書は「メールアドレス証明書」と「カンファレンス参加証」の2つになりました
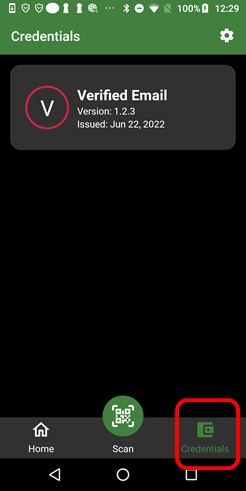
 |
 |
 |
|---|---|---|
| 通知メッセージ | カンファレンス参加証 | 証明書は2つ |
<図9.カンファレンス参加証の受け入れ>
おわりに
今回は自己主権型アイデンティティのウォレットでありHolderの役割をするaries-mobile-agent-react-nativeの使い方を紹介しました。
- aries-mobile-agent-react-nativeのビルド・インストール
- 証明書の発行(メールアドレス証明書)
- 証明書の検証(メールアドレス証明書)及び証明書の発行(カンファレンス参加証)
SSIウォレットにおいては、証明書を提供する際に、必要な項目のみ提供する機能がありました。また、今回は触れませんでしたが、起動時に指紋認証を使用する事で、PIN入力を省略できる機能がありました。
GitHubリポジトリの更新が頻繁に行われている様ですので、注目されるSSIウォレットの一つになると思います。
SSI関連のソフトウェアは他にもありますので、今後も機会があれば紹介していきたいと思います。
参考情報
- aries-mobile-agent-react-native: https://github.com/hyperledger/aries-mobile-agent-react-native
- React Native開発環境のセットアップ: https://reactnative.dev/docs/environment-setup
- メールアドレス証明書発行サイト:https://email-verification.vonx.io/
- カンファレンス参加のデモサイト:https://confbook.vonx.io/