この記事では自己主権型アイデンティティのウォレットであるaries-mobile-agent-xamarinと、aries-cloudagent-python(acapy)を連携させる方法について記載しました。
目次
はじめに
確認したこと
利用モジュール
インストール、起動
基本処理の確認
おわりに
はじめに
最近、自己主権型アイデンティティの話題が増えてきました。
オープンソースでSSIを実装しているHyperledger Indy/Ariesに関する記事はよく目にしますが、実際に必要となるモバイルデバイス上で稼働するエージェント(モバイルエージェント)aries-mobile-agent-xamarinに関する記事が少ないようです。
そこで今回は自己主権型アイデンティティにおいて、Holderの役割をするモバイルエージェントaries-mobile-agent-xamarinと、Issuer/Verifierの役割をするエージェントaries-cloudagent-python(acapy)を連携させる方法について記載します。
確認したこと
オープンソースのウォレットaries-mobile-agent-xamarinをローカル開発環境で動作させ、Hyperledger-Ariesにおける証明書の発行から検証までの基本的な処理を行い、その手順を確認しました。
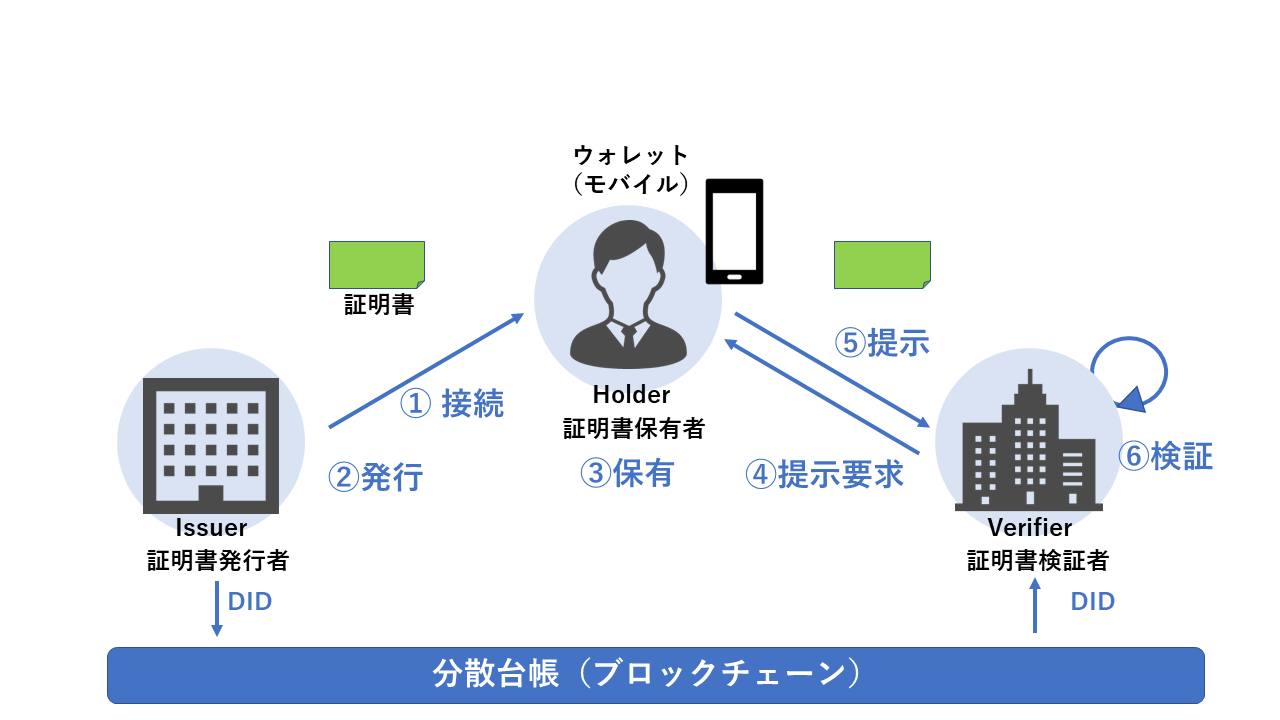
<基本処理>
- IssuerとHolderを接続する
- IssuerからHolderへ証明書を発行する
- Holderで証明書を受領し保有する
- Verifierは証明書の提示を要求する
- Holderは証明書の属性を提示する
- Verifierは属性を検証する

<図1. 基本処理>
利用モジュール
- Issuer/Verifier
- aries-cloudagent-python(acapy) Ver. 0.5.6
- OS: Ubuntu 18.04.4 LTS (Bionic Beaver)
- Holder
- aries-mobile-agent-xamarin(mobileagent) Ver. 0.1.0
- OS: Android
インストール、起動
1. aries-cloudagent-python(acapy) [Issuer/Verifier]
1.前処理としてngrokとjqコマンドをインストールしておきます。
2.GitHubからaries-cloudagent-pythonのコードを取得します。
git clone https://github.com/hyperledger/aries-cloudagent-python.git -b 0.5.6
3.台帳を指定して、acapyのfaberエージェント(Issuer/Verifier)が起動することを確認します。
エージェントが使用する台帳は、今回は自前で用意せず、インターネット上に公開しているものを利用します。
cd aries-cloudagent-python/demo
LEDGER_URL=http://dev.greenlight.bcovrin.vonx.io ./run_demo faber
4.QRコードが表示されたら、正常に起動されたことが分かります。ブラウザでAPIの確認もできます。
http://ローカルのIPアドレス:8021
5.一端、faberエージェントを終了します。
6.ngrokを使用してローカル環境を外部に公開します。
ngrok http ローカルのIPアドレス:8020
7.再度acapyのfaberエージェントを起動します
LEDGER_URL=http://dev.greenlight.bcovrin.vonx.io ./run_demo faber
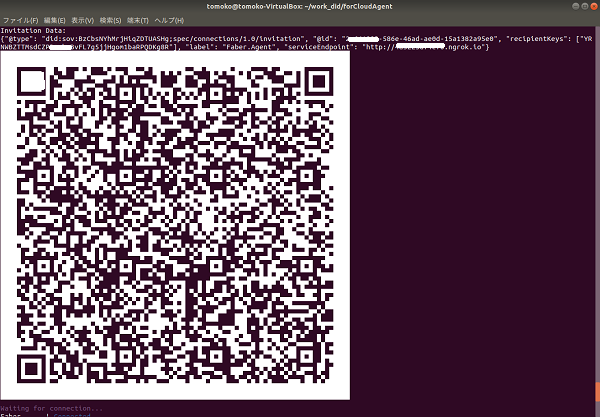
⇒ngrokの公開URLに変換されたQRコードが表示されます

<図2:faberエージェント起動時>
2. aries-mobile-agent-xamarin(mobileagent) [Holder]
(Android版)
1.前処理としてngrokとdotnetコマンドをインストールしておきます。
2.indy-sdkをインストールします
まず、indy-sdkをダウンロードします。Windows版のURLは以下の通りです
https://repo.sovrin.org/windows/{library}/{release-channel}
今回はlibindy_1.9.0.zipをダウンロードします
https://repo.sovrin.org/windows/libindy/rc/1.9.0-69/
次にローカルに配置し、環境変数のPATHに指定します。
<指定フォルダ>\libindy_1.9.0\lib
3.GitHubからaries-mobile-agent-xamarinのコードを取得します。
git clone https://github.com/hyperledger/aries-mobile-agent-xamarin.git -b 0.1.0
4.iOSおよびAndroidプロジェクトに必要な静的ライブラリをlibsフォルダーにダウンロードして配置します。
まずaries-mobile-agent-xamarin/libsにおいて、ReadmeのDownloadリンクをクリックして、ライブラリをダウンロードします。
indy-xamarin-libs.zip
展開してaries-mobile-agent-xamarin\libs 以下に配置します
注意)2021/6/4時点では、ライブラリがダウンロードできました。
5.mediatorをngrokの公開URLで起動します。
まずコンソールでmediatorの起動を確認します。
cd aries-mobile-agent-xamarin\mediator
dotnet run
起動の確認が出来たら、mediatorを一端終了します
ngrokを使用してローカルの環境を外部に公開します
ngrok http 5000
ngrokの公開URLが表示されます。
mediaotorにおいて、ngrokの公開URLを指定します
//org options.EndpointUri = "http://localhost:5000";
options.EndpointUri = "ngrokの公開URL(http://~)";
再度mediatorを起動します。これで外部にmediatorが公開されました。
dotnet run
6.VisualStudioでプロジェクトファイルaries-max-app.slnを開き、ビルドします。
まず、プロジェクトの設定ファイルにngrokの公開URLを指定します。
//org options.EndpointUri = "http://localhost:5000";
options.EndpointUri = "ngrokの公開URL(http://~)";
次に台帳を指定します。
・今回は標準で用意されている台帳ではなく、インターネット上の台帳であるgreenlightを使用します。
・pool_greenlight_genesisは、予めgreenlightのサイトからダウンロードして、
aries-mobile-agent-xamarin\src\Osma.Mobile.App.Android\Assets に配置しておきます。
・VisualStudioのソリューションエクスプローラーにおいて、Osma.Mobile.App.Android のAssetsフォルダを選択し、[追加]-[既存項目]でpool_greenlight_genesisを追加して下さい。
・今回はファイル名をpool_greenlight_genesisにしましたが、任意のファイル名で良いです。
{ "bcovrin-test", "pool_transactions_bcovrin_test_genesis" },
{ "greenlight_genesis", "pool_greenlight_genesis" } ←追加
//options.PoolName = "sovrin-staging";
options.PoolName = "greenlight_genesis";
7.ビルドしたアプリケーションをAndroidにインストールして実行します。
カメラへのアクセスが尋ねられるので許可します。
「CREATE WALLET」ボタンが表示されますので、タップしてウォレットを作成します。

<図3:mobileagent 起動画面>
注意)正常に動作しない場合は、GitHubのaries-mobile-agent-xamarinのREDME.mdに記載されているように、.indy_client\walletのフォルダを削除して再実行すると、正常に動作する場合があります。
基本処理の確認
1. IssuerとHolderを接続する
- acapyのfaber(Issuer)を起動すると、コンソール上に接続に必要な招待用QRコードが表示されます。
- mobileagent(Holder)において右上の[CONNECT]をタップするとカメラが起動しますので、QRコードを読み込みます
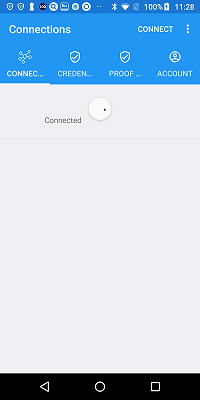
- mobileagentにおいて接続確認画面が表示されますので、faberとの接続を許可します
- しばらくすると接続状態がNegotiatingからConnetedになり、faberとmobileagentの接続が完了します
2. IssuerからHolderへ証明書を発行する
- acapyのfaberにおいて、コンソール上で (1) Issue Credential を入力し、証明書(学位証書)を発行します。
Faber | Connected
(1) Issue Credential
(2) Send Proof Request
(3) Send Message
(T) Toggle tracing on credential/proof exchange
(X) Exit?
[1/2/3/T/X] 1 ←入力
3. Holderで証明書を受領し保有する
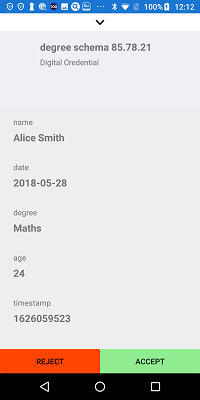
- mobileagentにおいて、[Credentials]タブをタップした後、画面を再表示すると、[New]ラベルのついた証明書が表示されます
- 受け入れるか確認し、[ACCEPT]をタップします
- 証明書が受け入れられます。
4. Verifierは証明書の提示を要求する
- acapyのfaberにおいて、コンソール上で(2) Send Proof Request を入力し、証明書の提示を要求します。
- このときにコンソールには[Presentation: state = request_sent]とステータスが表示されます。
(1) Issue Credential
(2) Send Proof Request
(3) Send Message
(T) Toggle tracing on credential/proof exchange
(X) Exit?
[1/2/3/T/X] 2 ←入力
# 20 Request proof of degree from alice
Faber | Presentation: state = request_sent , presentation_exchange_id = 3eb57cf1-748e-4fbe-bd79-XXXXX
5. Holderは証明書の属性を提示する
- mobileagentにおいて、[Proof Requests]タブをタップし、画面を再表示すると、証明書の提示要求が表示されます
- 要求に従って、属性を提示するかどうか確認します
- 全ての属性について確認します
- [PRESENT PROOF]をタップし、証明書の属性を提示します

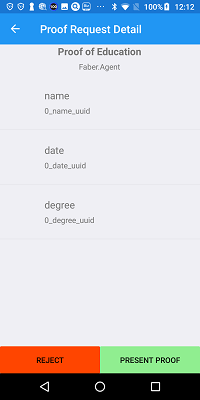
<図5:mobileagent 証明書提示確認画面>
6. Verifierは属性を検証する
-
mobileagentから証明書の属性が送られてきたら、コンソールに[ Presentation: state = presentation_received]とステータスが表示されます
-
コンソールに[Proof=false]と表示されるのは、ゼロ知識証明の検証が失敗した為ですが、今回は無視します。
faberエージェントではゼロ知識証明が必要となる年齢情報の提示を求めています。しかしmobileagentが対応していないため、この部分で検証が失敗します。faberエージェントを修正して年齢検証の部分を削除すれば、[Proof=true]になる事は確認済です。 -
[Presentation: state = verified]と表示され、検証が終了したことが分かります。
Faber | Presentation: state = presentation_received , presentation_exchange_id = 3eb57cf1-748e-4fbe-bd79-XXXXX
# 27 Process the proof provided by X
# 28 Check if proof is valid
Faber | Proof = false
Faber | Presentation: state = verified , presentation_exchange_id = cdf79a99-9eb4-4e8e-8baf-XXXX
おわりに
今回は自己主権型アイデンティティのウォレットでありHolderの役割をするaries-mobile-agent-xamarinと、Issuer/Verifierの役割をするaries-cloudagent-python(acapy)を連携させる方法について記載しました。
ウォレットにおいて提示する項目を選択できる部分が、自己主権型の特徴が出ており、面白いと感じました。
SSI関連のソフトウェアは他にもありますので、今後も機会があれば紹介していきたいと思います。
参考情報
aries-mobile-agent-xamarin: https://github.com/hyperledger/aries-mobile-agent-xamarin
aries-cloudagent-python: https://github.com/hyperledger/aries-cloudagent-python