目次
はじめに
確認したこと
利用モジュール
連携手順
動作確認
おわりに
参考資料
はじめに
最近、メタバースはゲーム業界だけではなく、イベントや一般の経済活動においても利用されつつあります。それに伴い、法律が追いついてない理由もありますが、ハラスメントや青少年が巻き込まれるトラブルがメタバース内で発生しております。
そこで今回はトラブルを防止するために、メタバース内におけるアバターの信頼性を提供する手段として、検証可能な資格情報(VC:Verifiable Credentials)を利用してみました。
確認したこと
- VC である「Microsoft Entra Verified ID」のサンプルコードを元に、発行サーバー、検証サーバーをクラウド環境で動作させたこと
- Mozilla Hubsをクラウド環境で動作させたこと
- VCの検証サーバーとメタバースであるMozilla Hubsを連携して、アバター名にVC内のニックネームやユーザIDを表示させたこと
- VC内のニックネームなどはURLパラメータとして渡したこと
- それに対応するために、Hubs側のカスタマイズをしたこと

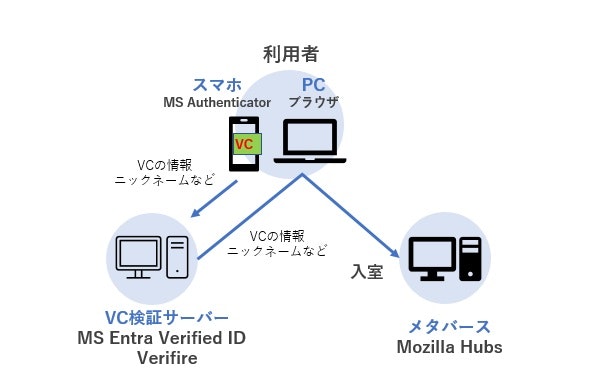
<図1. VC(検証可能な資格情報)とメタバースの連携図>
利用モジュール
-
Microsoft Entra Verified ID サンプルコード
https://github.com/Azure-Samples/active-directory-verifiable-credentials
2022年12月12日時点
OS: Ubuntu VERSION: 20.04.5 LTS(Focal Fossa) -
Mozilla Hubs
https://github.com/mozilla/hubs
head位置 926dbde62
OS: Ubuntu VERSION:18.04.6 LTS
連携手順
1) Microsoft Entra Verified ID(VC) の構築
- Microsoft社「Microsoft Entra Verified ID のドキュメント」内のチュートリアルを参考に作業を実施しました。(参考資料 参照 )
- クラウド上のマシンでサンプルアプリケーションをビルドし、発行サーバーと検証サーバーを起動します。(Python版使用)
- VC(検証可能な資格情報)においては、ユーザーID(userId)とニックネーム(nickname)を属性として指定し、VCを発行します。
- 検証サーバーにアクセスし、発行したVCで検証できる事を確認しました。
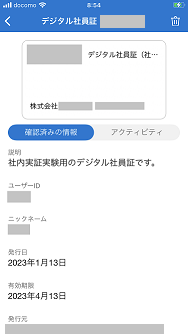
<図2.VC(検証可能な資格情報)>

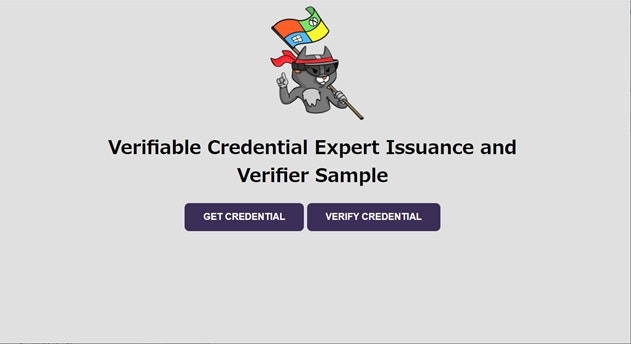
<図3.VCサンプルアプリ(発行サーバー/検証サーバー)>|
2) Mozilla Hubsの構築
-
以下の記事を参考にHubsを構築しました
「Mozilla Hubs を VirtualBox でホストしてみた」
https://www.infiniteloop.co.jp/tech-blog/2022/02/mozilla-hubs-on-virtualbox/ -
記載されている複数のモジュールをクラウド上のPCへ順番にインストールし、Hubsを起動しました
-
ブラウザでHubsへアクセスします。その際にセキュリティの警告が表示されますが、今回は実験的な連携である為、警告を無視します
https://<ホスト名>:8080/ -
「部屋を作成する」をタップします。但しシーンを指定していない為、作成された部屋は真っ暗です
-
「Join Room」をタップして入室します
-
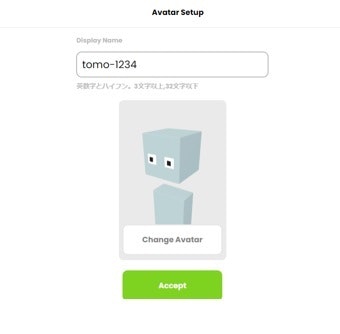
アバター設定画面(Avatar Setup)が表示されます
-
その時のURLを入室用URLとし記録しておきます
入室用URL
https://<ホスト名>:8080/hub.html?hub_id=<部屋Id> -
別のブラウザを起動し、先ほどの入室用URLを使用してHubsへアクセスします。
-
新しいアバターを指定して入室できることを確認します。
3) VC検証サーバーをカスタマイズ
サンプルアプリケーション active-directory-verifiable-credentials の検証サーバー(Verifier)に注目します。
コード変更点
- VCが検証された後に、Hubsへリダイレクトします。
- リダイレクトURLとして、先ほどの入室用URLを使用します。入室する部屋Idはパラメータとして指定されています。
- 利用者のVC情報をHubsへ渡したい為、VCのニックネームとユーザIDをURLパラメーターとして渡します。
リダイレクトURL
https://<ホスト名>:8080/hub.html?hub_id=<部屋Id>&avatarname=<アバター名>tomo&userid=<ユーザーID>
例)https://XXX:8080/hub.html?hub_id=yyy&avatarname=tomo&userid=1234
パラメータ
- hub_id: Hubsの部屋Id(部屋作成時にHubsが生成)
- avatarname: アバター名(VCのニックネーム)
- userid: ユーザId(VCのユーザーID)
変更ファイル
if (respMsg.status == 'presentation_verified') {
document.getElementById('qrcode').style.display = "none";
document.getElementById('message').innerHTML = respMsg.message;
document.getElementById('payload').innerHTML = "Payload: " + JSON.stringify(respMsg.payload);
document.getElementById('subject').innerHTML = "Verifiable Credential Expert";
clearInterval(checkStatus);
//add --->
let climes=respMsg.payload[0]["claims"];
let userId=climes["userId"];
let nickname=climes["nickname"];
document.location.href="https://<ホスト名>:8080/hub.html?hub_id=<部屋Id>&avatarname=" + nickname + "&userid=" + userId;
//<---
}
4) Hubsをカスタマイズ
Mozilla Hubsは複数のモジュールから構成されています。
今回はアバター名にVCの値を入れたいため、Hubsのモジュールを変更します。
コード変更点
- リダイレクトURL内のパラメーターであるアバター名とユーザIdをコード内で取得します。
- 新アバター名として、上記2つの値を使用します
新アバター名: アバター名-ユーザId
(Hubsの制約に沿って、英数字とハイフン、3文字以上、32文字以下となる様に) - アバター設定画面(Avatar Setup)で新アバター名をセットします。
変更ファイル
//省略
import { qsGet } from "../utils/qs_truthy"; //add
//省略
if (this.props.containerType === "sidebar") {
return <AvatarSettingsSidebar {...avatarSettingsProps} showBackButton={this.props.showBackButton} />;
}
//--->add
console.log("Message: Setting avatar name in profile-entry-panel.js ");
const avatarname = qsGet("avatarname");
const userid = qsGet("userid");
if(avatarname && userid){
const inName = avatarname+"-" + userid;
this.state.displayName=inName;
}
//<---
※今回は実験的なコードである為、XSS等のセキュリティ対策を考慮していません
動作確認
では最初から実行してみましょう。
- ブラウザでVCの検証サーバーへアクセスします
- スマホでQRコードをスキャンして、MS AuthenticatorのVCを提供します。
- 検証サーバーからHubsへリダイレクトされます。
- Husのアバター設定画面(Avatar Setup)において、アバター名の欄に新アバター名(VC内のニックネームやユーザIDから構成)が確認できます。
- Acceptボタンをタップして、Hubsへログインします。
- Peaples画面を確認すると、新アバター名としてログインしていることが分かります。
<図4.アバター設定画面(Avatar Setup)>
おわりに
今回はクラウド上に、githubのMicrosoft Entra Verified ID サンプルコードとMozilla Hubsをインストールしました
VC検証の終了後に、Hubsへリダイレクトして、VC内の情報をアバターに表示できるのを確認しました。
今後はHubsCloud等を利用して、本格的にメタバース内での信頼性の提供に挑戦してみたいと思います。
参考資料
-Microsoft社 「Microsoft Entra Verified IDのドキュメント」
https://learn.microsoft.com/ja-jp/azure/active-directory/verifiable-credentials/
-技術ブログ「Mozilla Hubs を VirtualBox でホストしてみた」
https://www.infiniteloop.co.jp/tech-blog/2022/02/mozilla-hubs-on-virtualbox/
-お知らせ:【新技術】Mozilla Hubsを活用してメタバースイベントを開催しました
https://note.com/note_fsd1/n/ndb8cc09e08b8