はじめに
この記事は C# Advent Calendar 2018 1日目の記事です。
前からやろうと思っていたGoogle Homeの開発をC#を使ってやってみました。
ここで作成したサンプルアプリはGitHubにあげています。
興味のある方は使ってみてください。
https://github.com/TomoProg/GoogleHomeGitHub
この記事では利用したサービスについての詳細を書いていないため、
各サービスの詳細を知りたい場合は別の記事を見ることをおすすめします。
また、各サービスのアカウントは作成してある前提で話を進めています。
参考にする場合はアカウントを作成してから参考にしてみてください。
それでは頑張っていきましょう。
開発環境および使用したサービスやパッケージなど
- Windows10
- Microsoft Visual Studio 2017 Community
- Actions on Google
- Dialogflow
- Azure Functions
- octokit.net
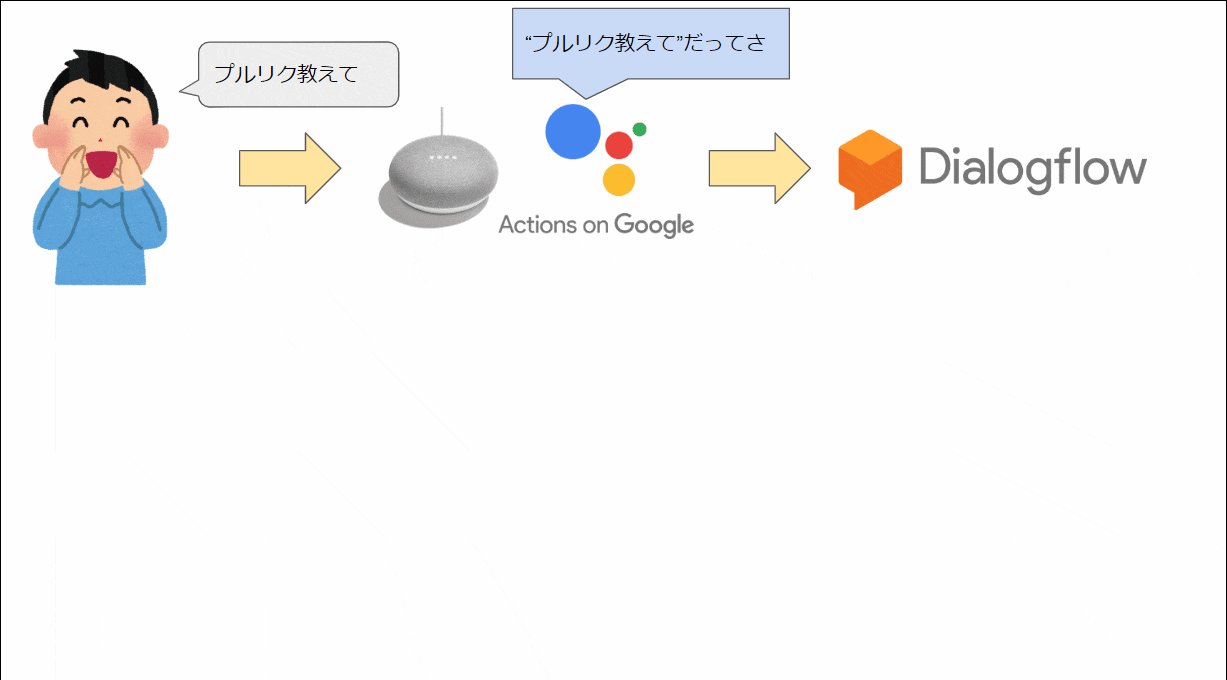
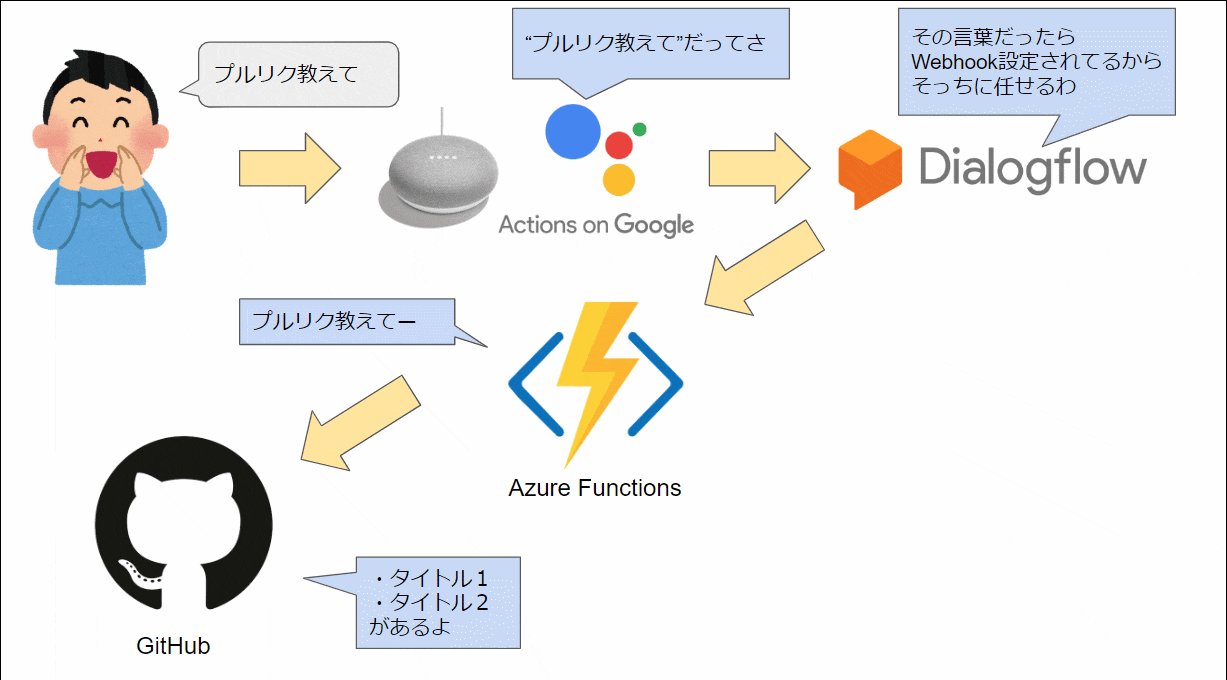
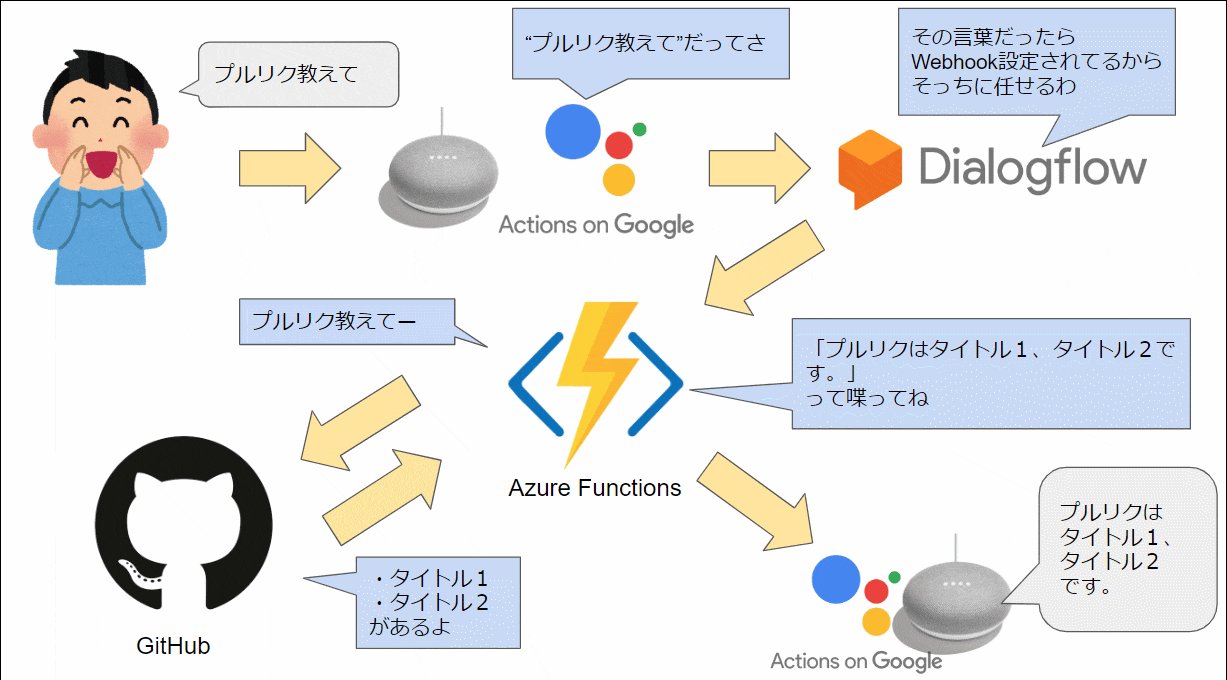
全体構成
C#を書くのはAzure Functionsの中だけなので、ほとんどC#書かないです。笑
STEP1 Actions on Googleでプロジェクトを作成する
まずはここにアクセスしてActions on Googleのプロジェクトを作成します。
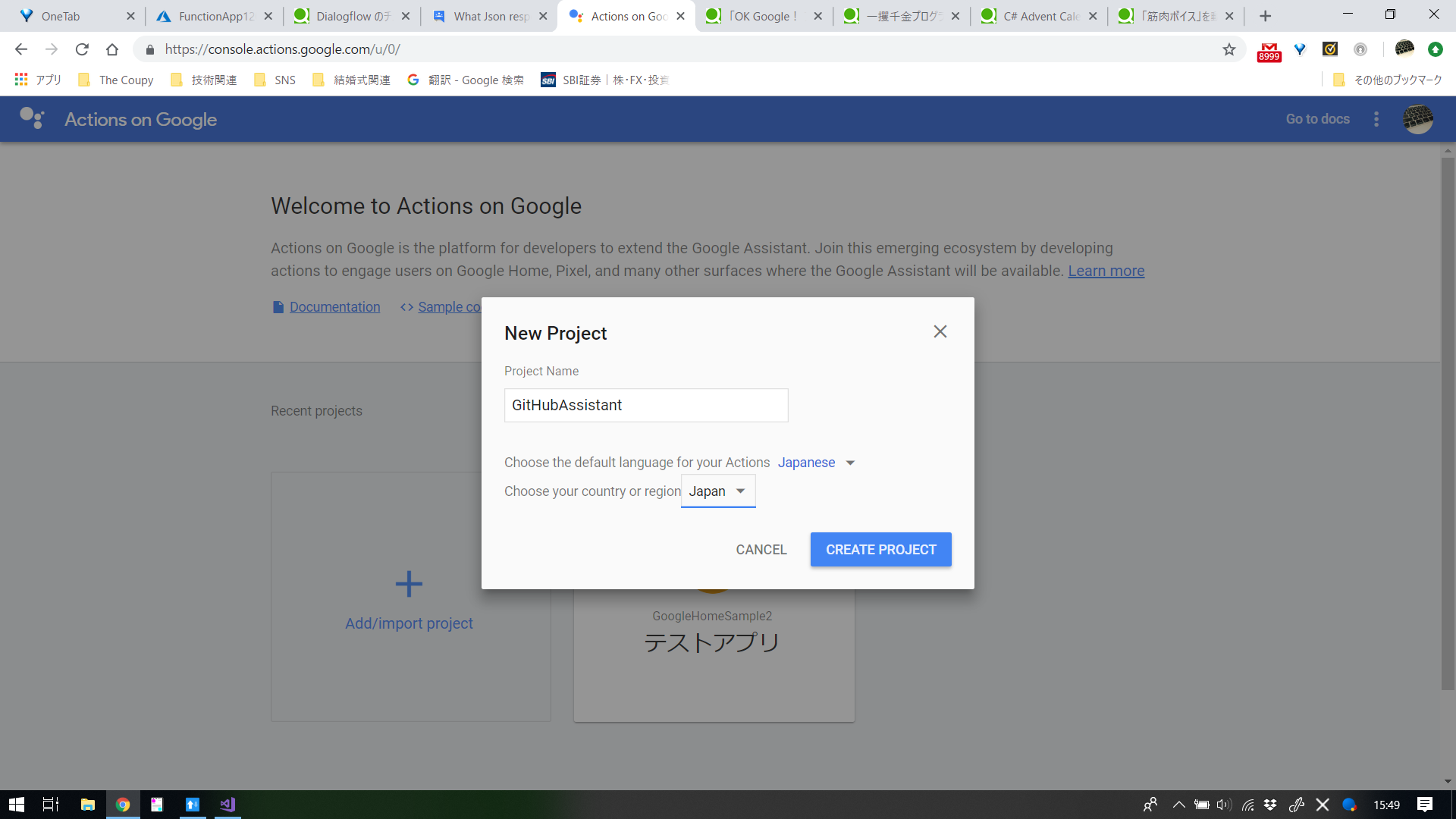
Add/import projectを押すと以下のような画面が現れるので、
- プロジェクト名
- 言語
- 地域
STEP2 アプリを呼び出す言葉を決める
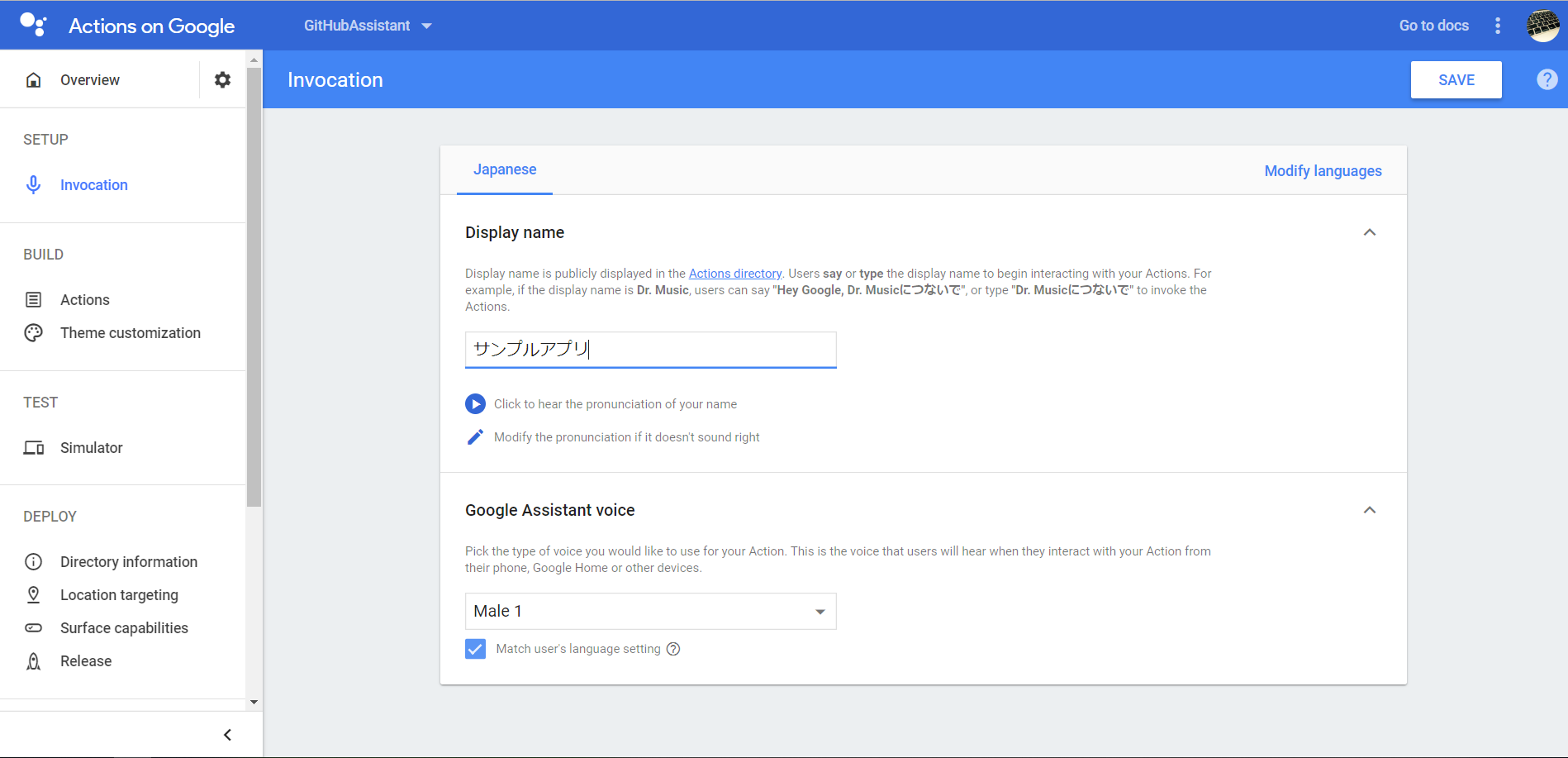
プロジェクトができたらまず、アプリの名前を決めましょう。
この名前でGoogle Homeに話しかけにいくので、アプリ名めっちゃ大事です!

と言いつつも「サンプルアプリ」という平坦な名前を設定しておきました。
これでGoogle Homeに「サンプルアプリにつないで」と言うとこのアプリにつなげるようになります。
STEP3 Dialogflowのプロジェクトを作成する
次にDialogflowを設定していきます。
Dialogflowではこういう言葉が来たらこういう言葉を返すといった設定を行います。
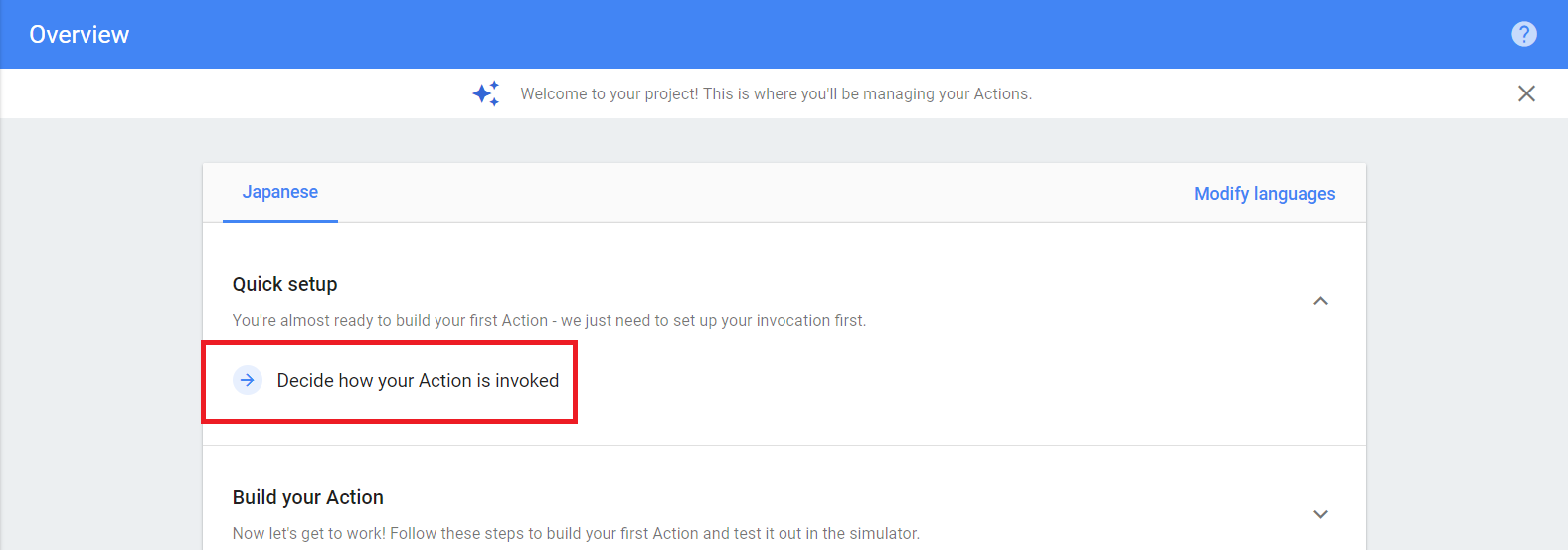
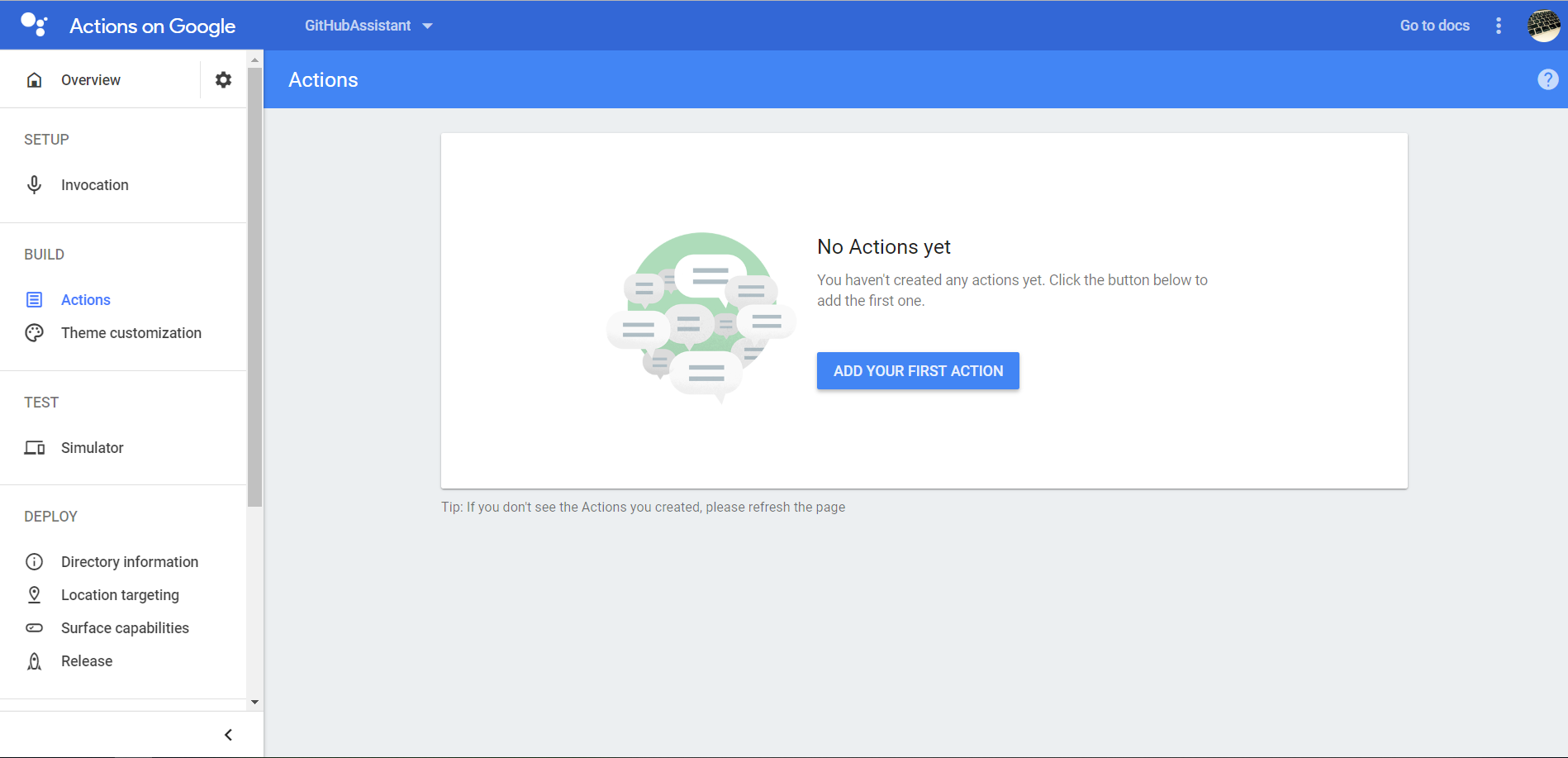
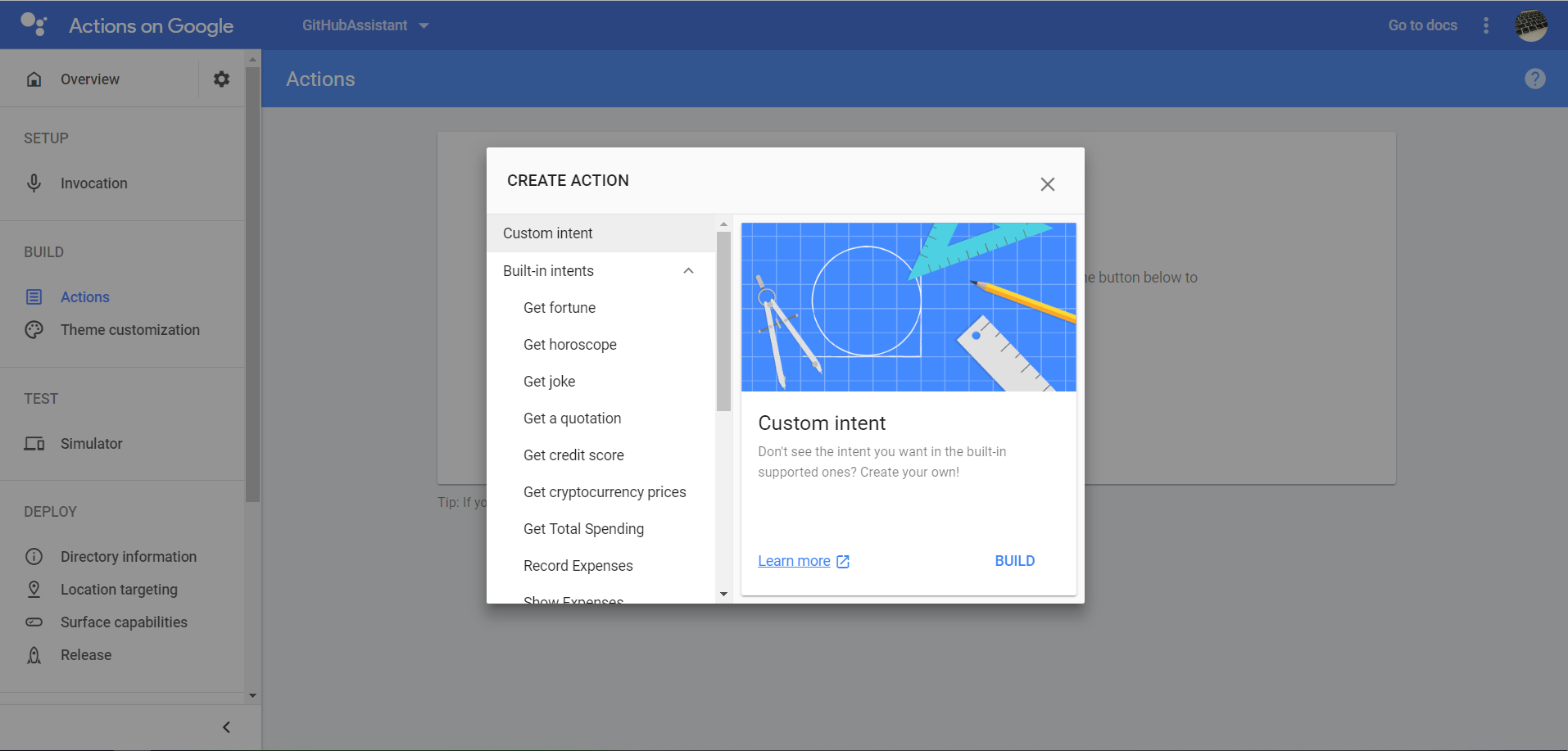
ActionsをからADD YOUR FIRST ACTIONを押し、Custom Intentを選択します。


そうするとDialogflowの画面が現れるため、今度はここで作業を行います。
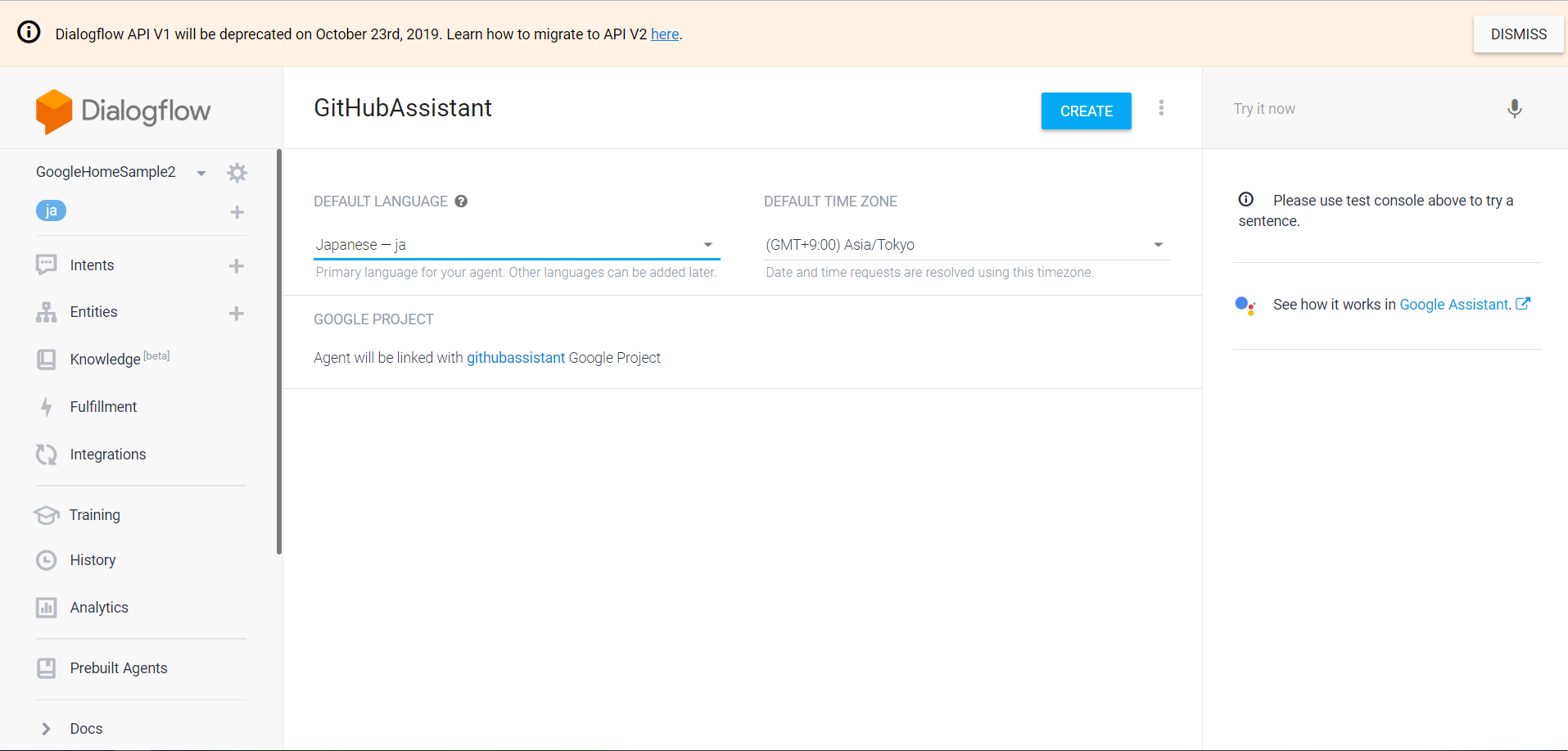
言語とタイムゾーンを選択し、CREATEを押すとDialogflowの新しいプロジェクトが作られます。

STEP4 DialogflowでIntentの作成を行う
Intentを作成することで応答を自由に作成することができます。
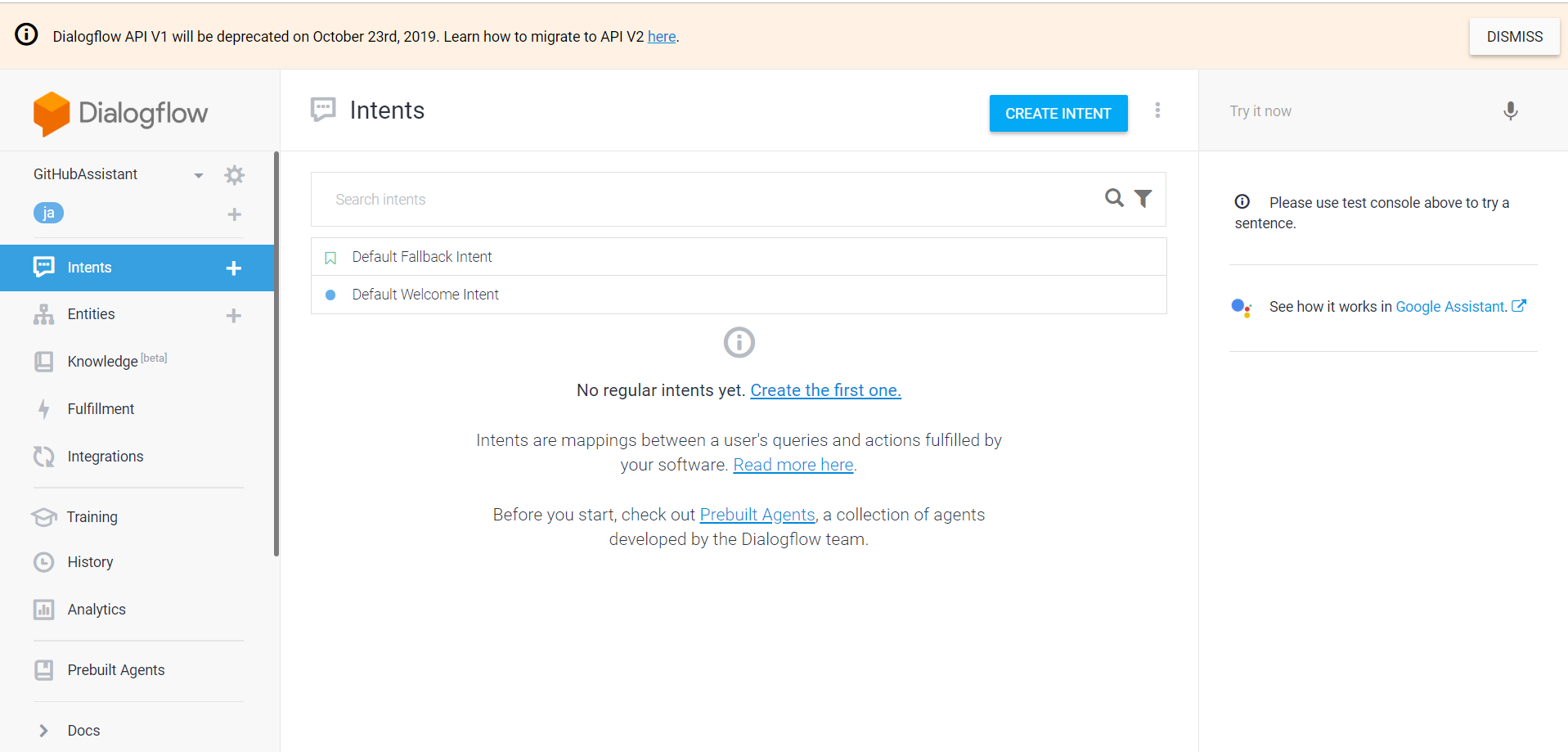
IntentからCREATE INTENTを押すと新しいIntentを作成することができます。

ちなみにDefault Fallback IntentにはIntentに無い言葉を言われたときに返す言葉(「聞き取れませんでした。」「わかりません。」など)が定義されており、Default Welcome Intentにはアプリが起動したときに返す言葉(「こんにちは。」など)が定義されているようです。
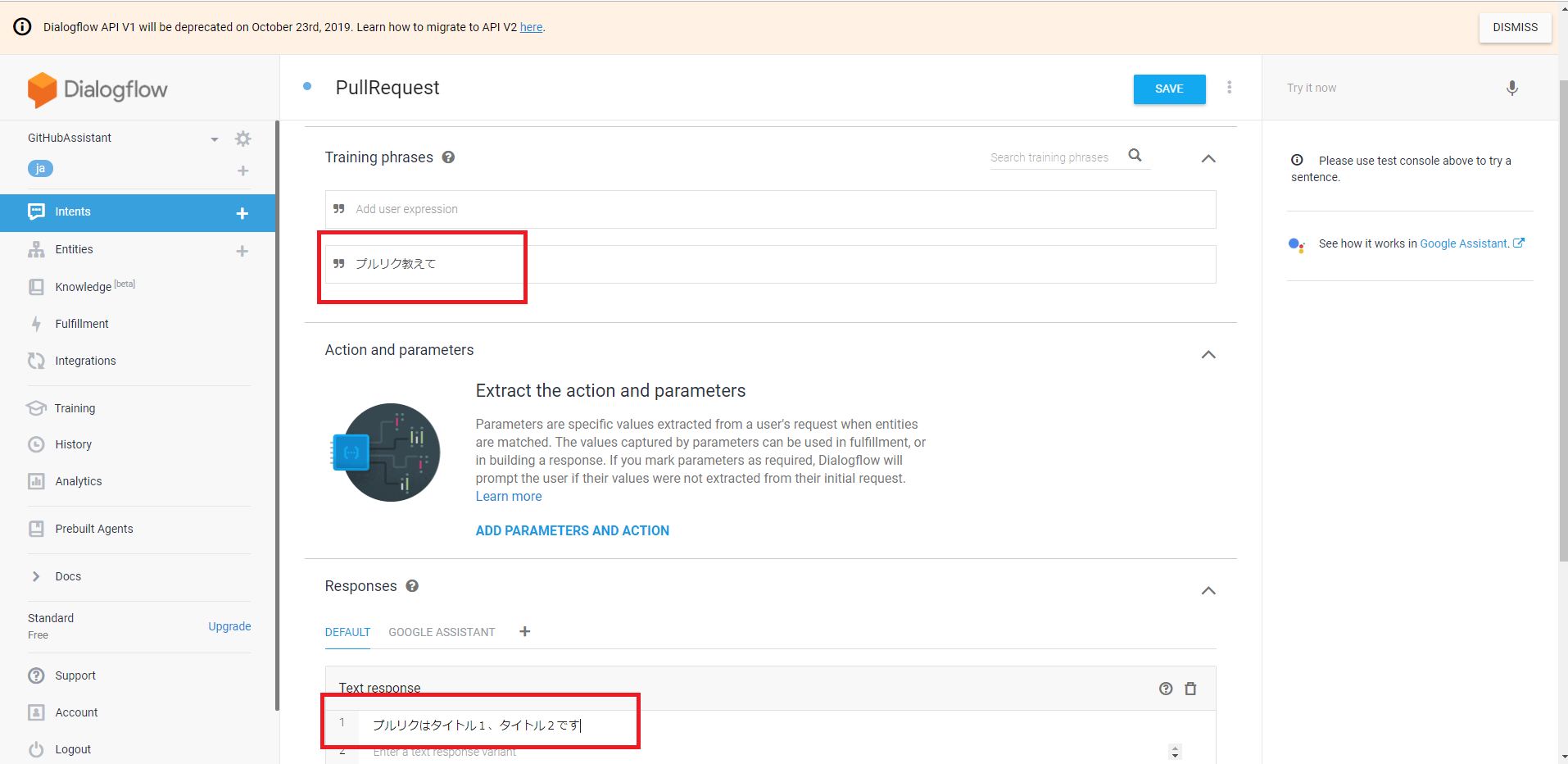
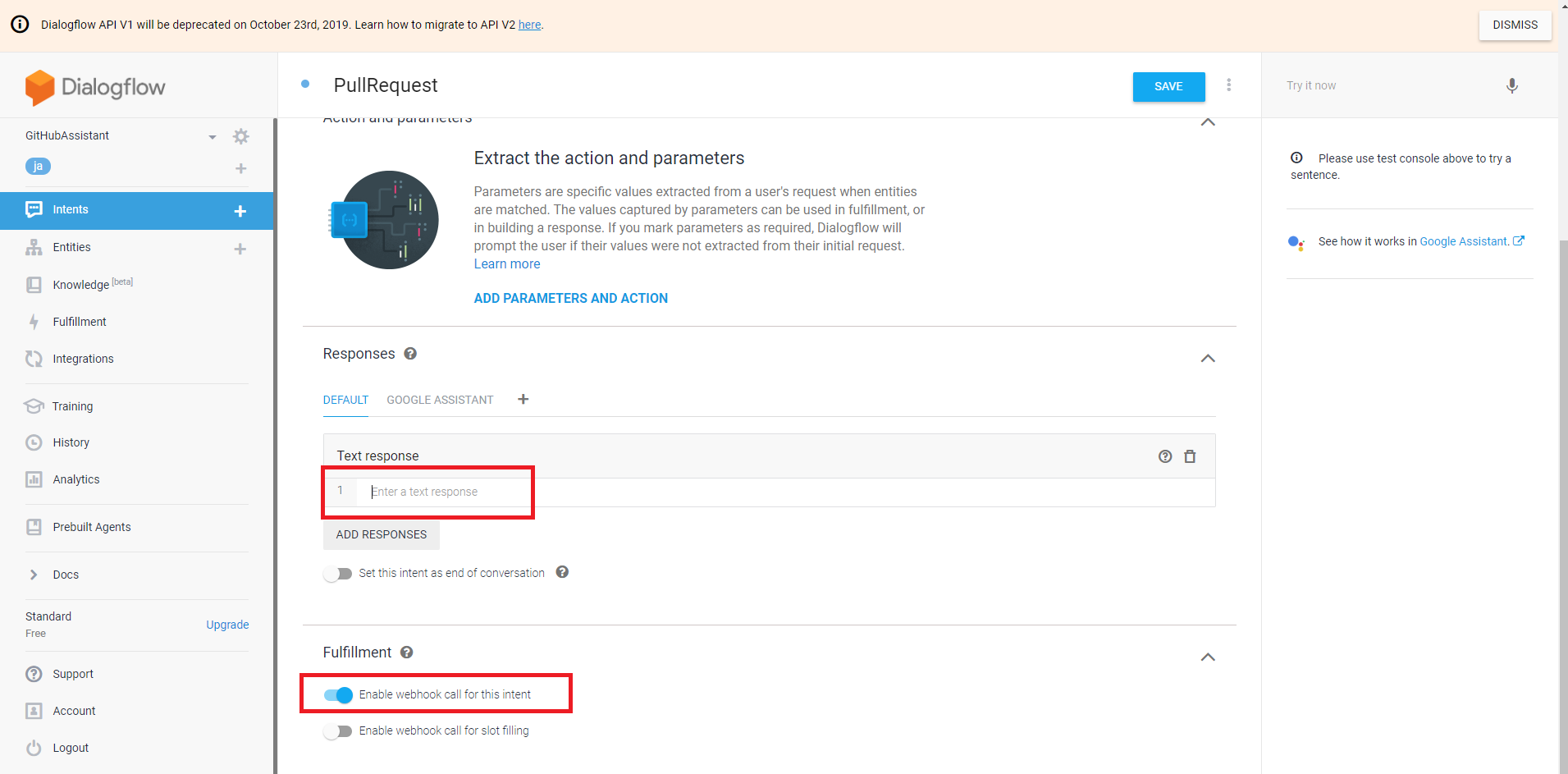
Intentの作成画面ではTraining phrasesに自分が話す言葉を、ResponsesにGoogle Homeのレスポンスを書きます。
今回はプルリクを教えてもらうため、「プルリク教えて」というと言葉に対して「プルリクはタイトル1、タイトル2です」という言葉を返してくれるように設定しました。

これでIntentの作成は完了です。
STEP5 テストしてみる
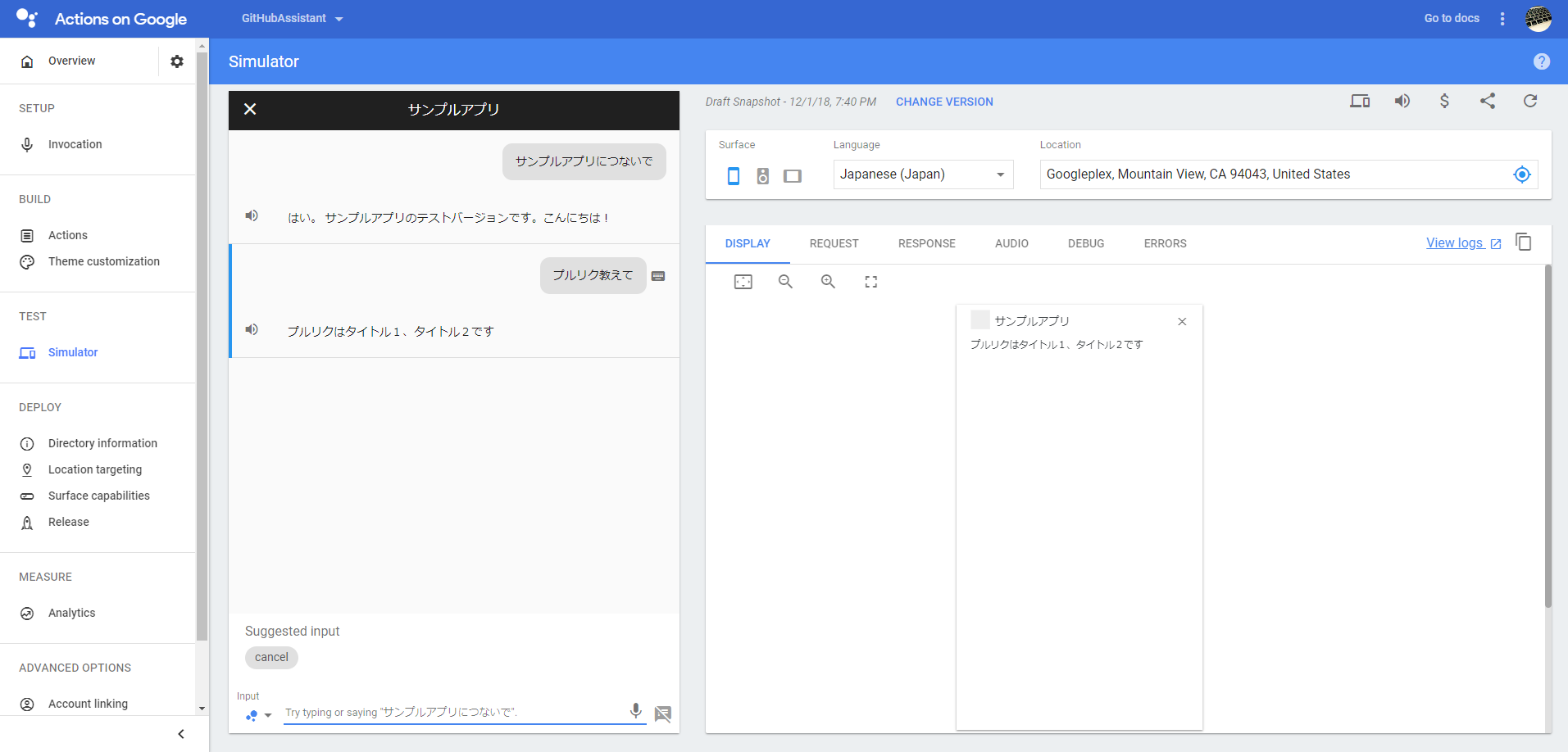
Actions on Googleにはシミュレータが搭載されているため、その場でテストすることができます。
Simulatorを選択し、START TESTINGを押すとテスト環境が立ち上がります。
実際に「プルリク教えて」を言うと先程設定した言葉が返ってくるはずです。

これで「プルリク教えて」という言葉を受け取るGoogle Homeのアプリが完成しました。
STEP6 Azure Functionsの開発を行う
このままだと永遠に「プルリクはタイトル1、タイトル2です」しか言えないので、
実際にプルリクをGitHubから取ってくるプログラムを作成していきます。
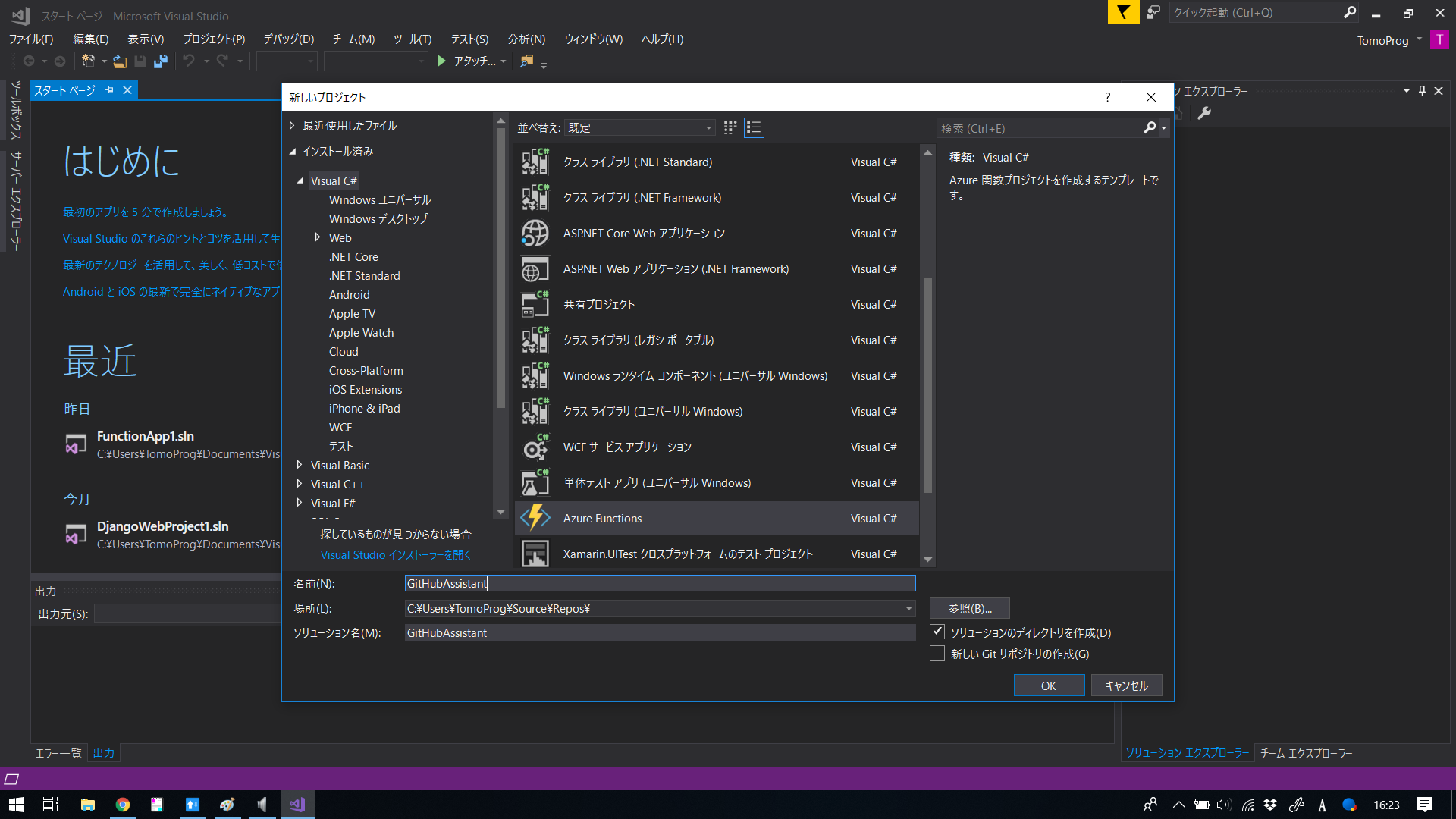
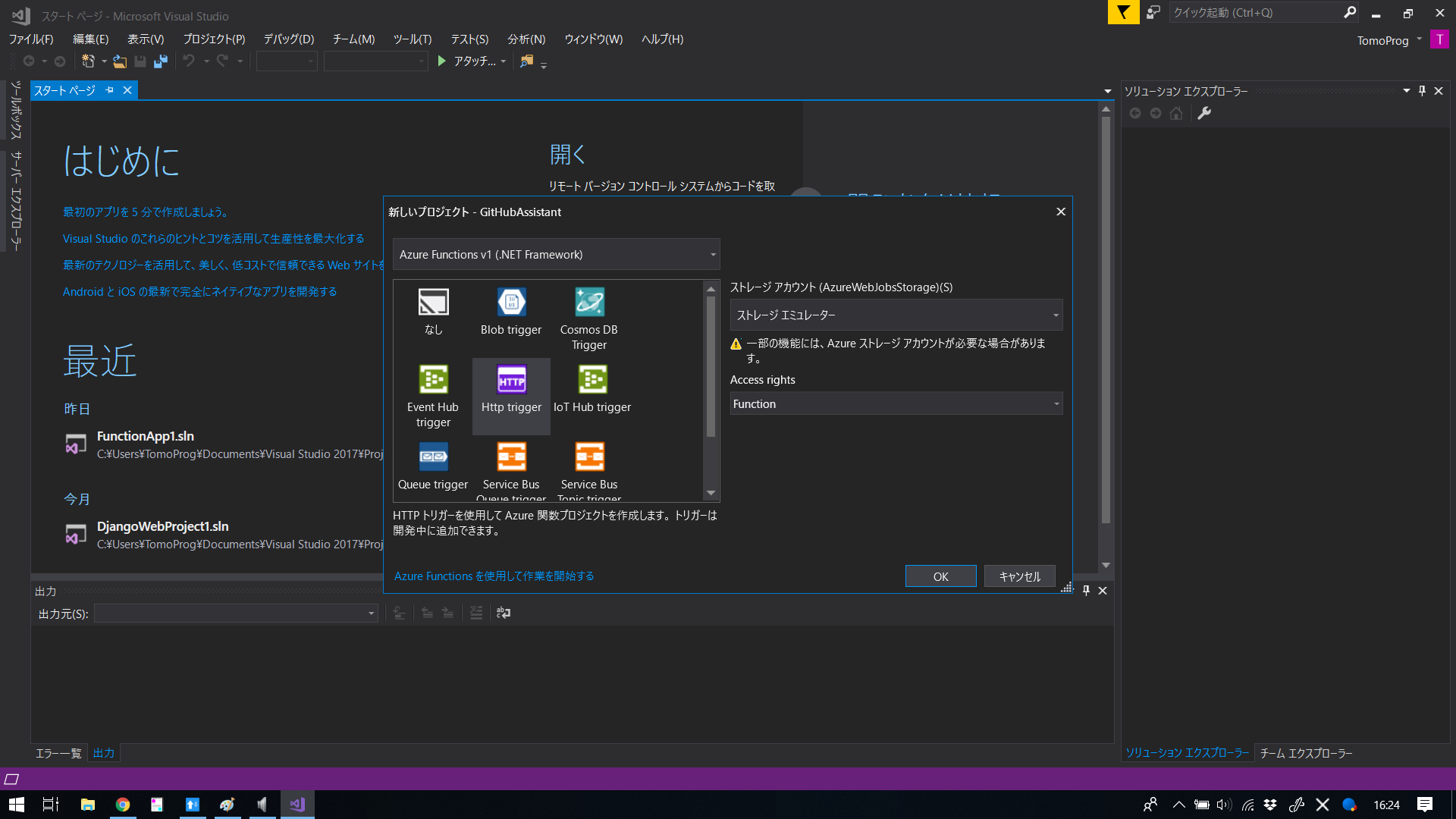
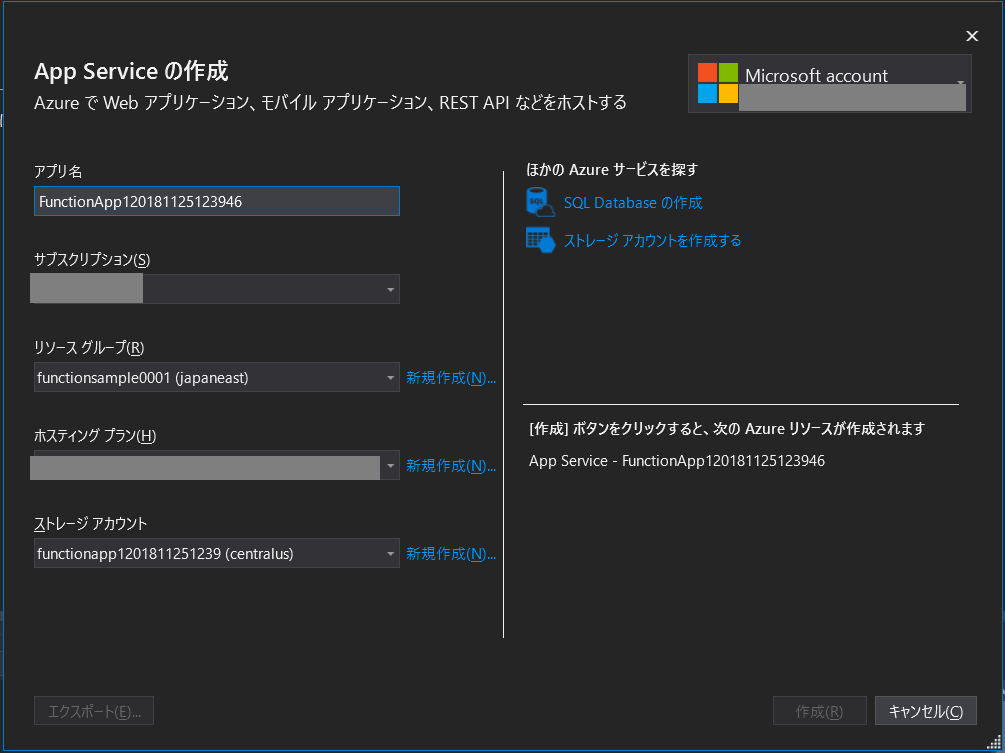
まずはVisual StudioでAzure Functionsのアプリケーションを作成します。
新しいプロジェクト→Azure Functionsを選択し、トリガーにはHTTPを選択します。
新しいプロジェクトにAzure Functionsにない場合は、
Visual StudioのインストーラーからAzure関連の開発環境を追加してください。


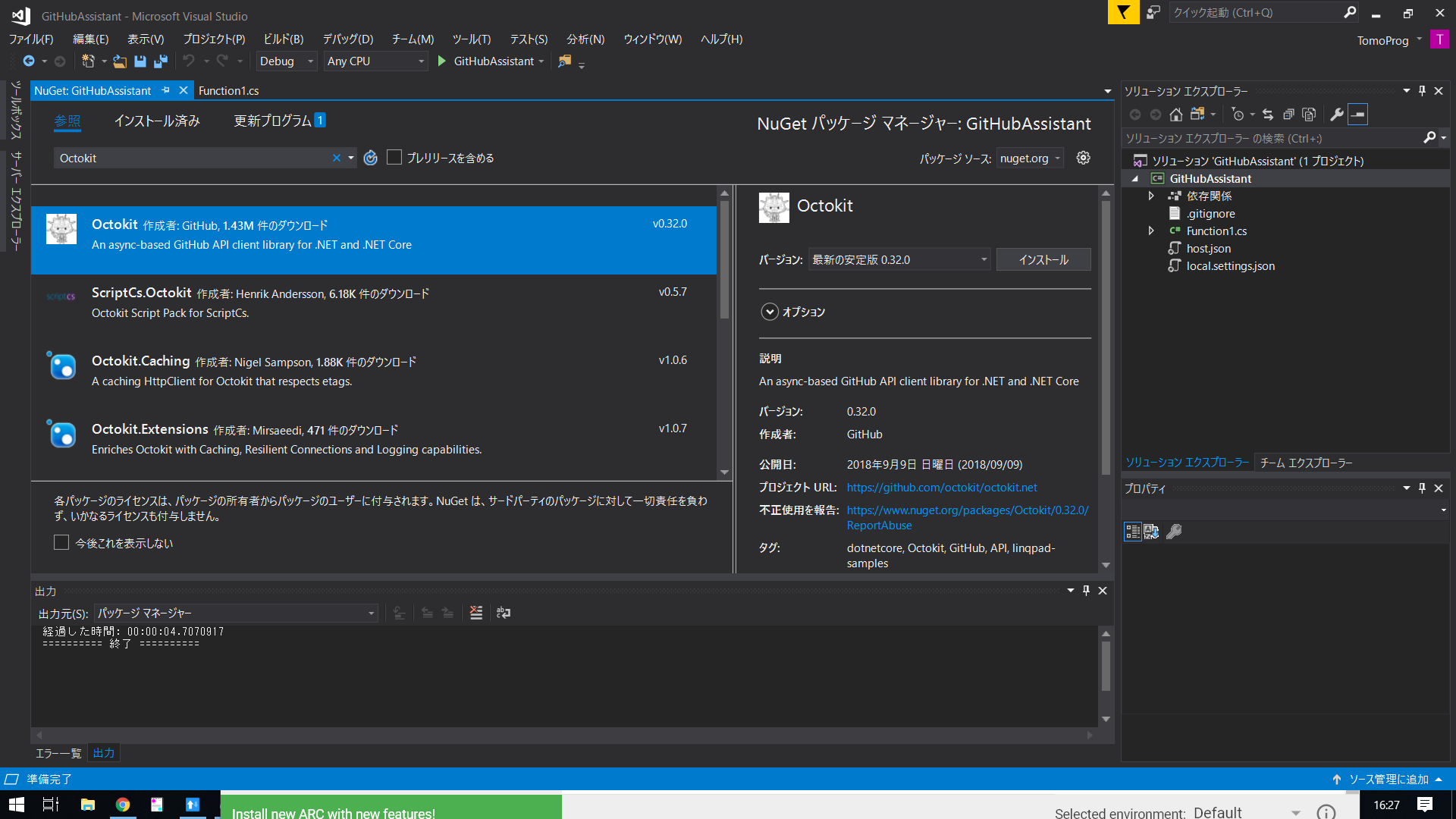
octokit.netもインストールしていきます。
octokit.netはGitHubのAPIをC#から簡単に使用できるようにするパッケージです。
これはNugetパッケージで公開されているため、パッケージ管理からすぐにインストール可能です。

処理の流れですが、以下のような流れで構成しました。
1. 渡ってくるJsonを解析する
2. 解析内容からIntent名を取り出し、プルリクを確認するIntentかどうか確かめる
3. GitHubからプルリクを取得する
4. 取得したプルリクのタイトルをSSML形式で整形し、HTTP 200で応答を返す
以下プルリクの情報が入ったクラスを取得し、SSML形式に変換している部分です。
breakタグを使うと指定した時間分読み上げを止めてくれるようです。
あと、やっぱりLinqって素晴らしいですね。
IReadOnlyList<PullRequest> prs = await Client.PullRequest.GetAllForRepository(Account, Repository);
return string.Join("<break time=\"500ms\"/>", prs.Select(pr => $"<p>{pr.Title}</p>"));
というわけで、プログラムも完成したので、Azureに実際にデプロイします。
デプロイは超簡単で、発行ボタンを押すだけです。


STEP7 IntentにWebHookを設定する
このままだとまだプログラムを置いただけなので起動しません。
IntentにWebhookの設定を行うことで起動させられるようになります。
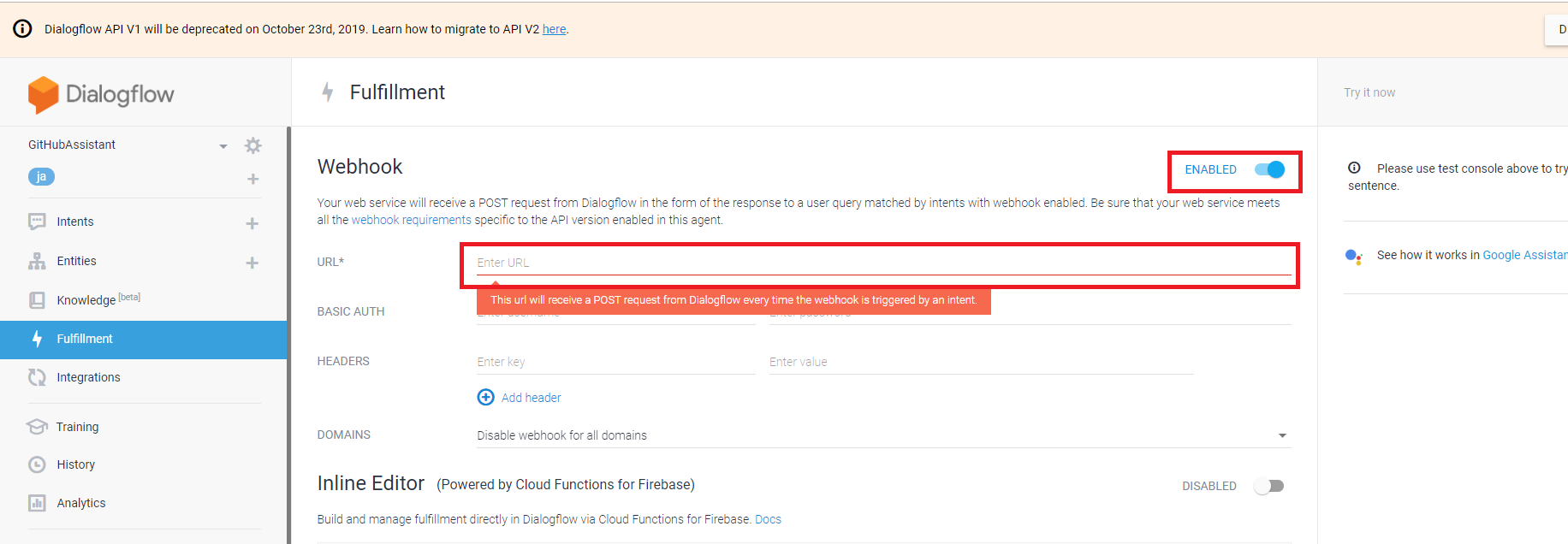
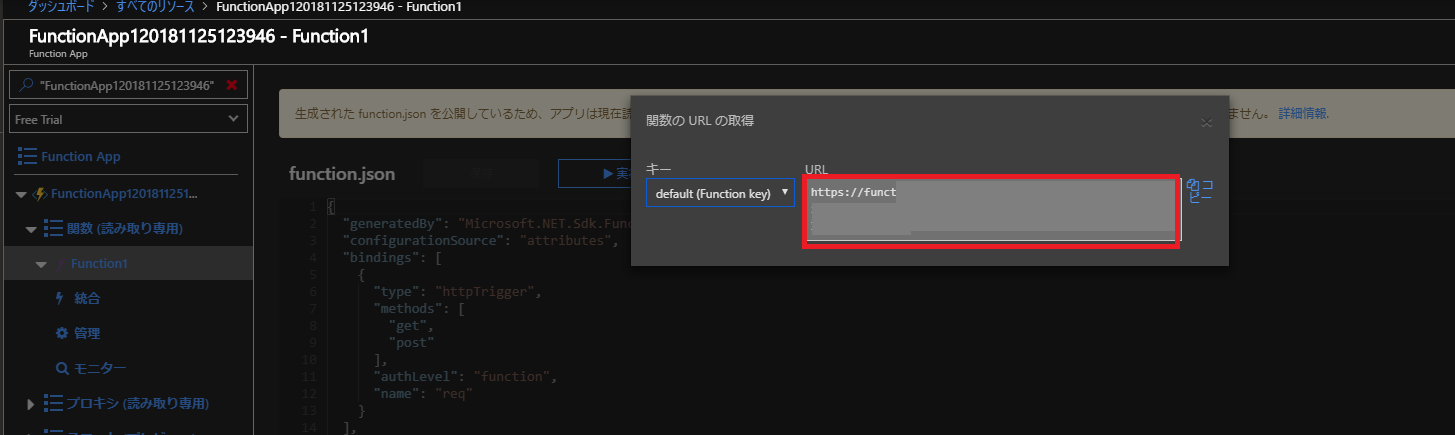
まずはWebhookのURLをAzure上で確認し、コピーしておきます。

次にIntentのWebhookを有効にします。
ついでに定型文はもう不要のため、消してしまいます。

最後にFulfillmentのWebhookを有効にし、先ほどコピーしたURLを貼り付けます。

以上で準備完了です!
実際に動かしてみた
さてどうなるのか・・・
Google Homeからプルリク教えてもらった!
— TomoProg (@tomoprog_xxx) 2018年12月1日
OK Google! プルリク教えて! https://t.co/4hkde8Mskc @YouTubeさんから
a3つはなかなかおもしろかった。笑
まとめ
かなり大雑把にまとめましたが、とにかく動くものができてよかったです。
C#のアドベントカレンダーながらほとんどC#が出てこないことになってしまいましたが、
C#でこんなこともできるんだということが伝わればいいかなと思います。
それではまた。
TomoProg
参考サイト
・Google Home 買ったので、マッチョな男の人に喋らせました。(C#, Azure Functions)
https://github.com/chomado/GoogleHomeHack
・Google アシスタントアプリを開発する時に Fulfillment の先を C# で開発する方法(スマートスピーカーを遊びたおす会での LT 内容)
https://blog.okazuki.jp/entry/2018/06/28/141410
・Dialogflow入門
https://qiita.com/kenz_firespeed/items/0979ceb05e4e3299f313
・Octokit.NETによるGitHubへのアクセス
https://opcdiary.net/?p=27625
・Google Homeアプリ開発と申請方法~Actions on GoogleとDialogflowの使い方
http://www.kagua.biz/tool/jisaku/action-on-google-dialogflow.html