ajaxzip3とは
郵便番号から住所を引っ張ってきてくれる便利なライブラリです。
使い方などはこちらの記事にまとまっていましたので、実際に使ってみたい方はこちらを参考にすると良いと思います。
https://qiita.com/macer_fkm/items/2fbeceb0e1d93ad4a1f1
ちなみに、現在はyubinbangoというライブラリを推奨しているようです。
https://github.com/yubinbango/yubinbango
背景
ajaxzip3で郵便番号を入力した後のフォーカスを市区町村の入力場所ではなく、番地の入力場所に移動させたいという状況になりました。
ソースコードはこんな感じです。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>
</head>
<body>
<div>
<p>郵便番号</p>
<input onkeyup="AjaxZip3.zip2addr(this,'','pref','address');" name="zip">
<p>都道府県</p>
<input type="text" name="pref">
<p>市区町村</p>
<input type="text" name="address">
<p>番地、建物名</p>
<input type="text" name="address2">
</div>
</body>
</html>
方法
どうやら、zip2addrの第7引数に自動フォーカスするためのフラグがあるようなので、これをfalseに設定し、自動フォーカス機能を切っておきます。
フラグに関してはこちらのPRに載っていました。
https://github.com/ajaxzip3/ajaxzip3.github.io/pull/1
AjaxZip3.zip2addr(this,'','pref','address', '', '', false);
あとは、コールバックメソッドのonSuccess(住所検索が成功した時に呼ばれる)にフォーカスしたい場所を記述すればOKです。
// JQuery使ってるならこんな感じ
AjaxZip3.onSuccess = function() {
$('input[name=address2]').focus(); // 番地、建物名にフォーカス
};
// 純粋なJSで書くならこんな感じ
AjaxZip3.onSuccess = function() {
document.getElementsByName('address2')[0].focus(); // 番地、建物名にフォーカス
};
こちらのコールバック機能もPRに載っていました。
https://github.com/ajaxzip3/ajaxzip3.github.io/pull/2
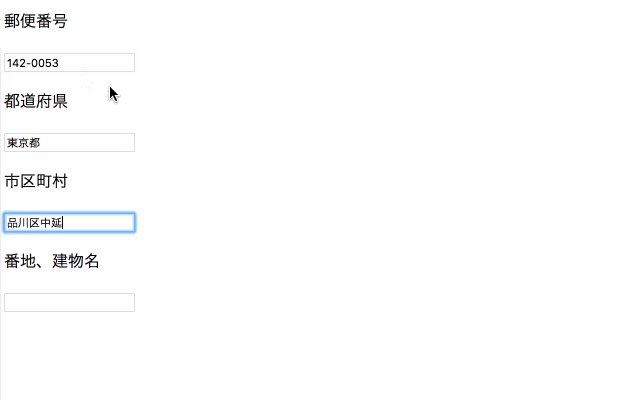
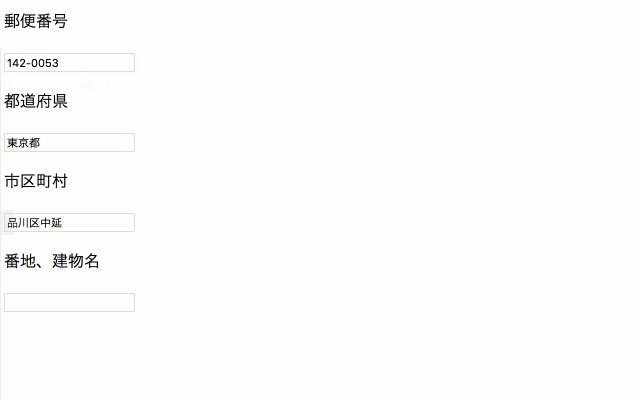
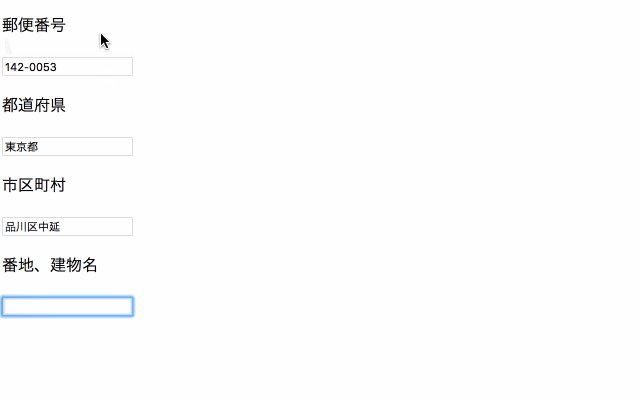
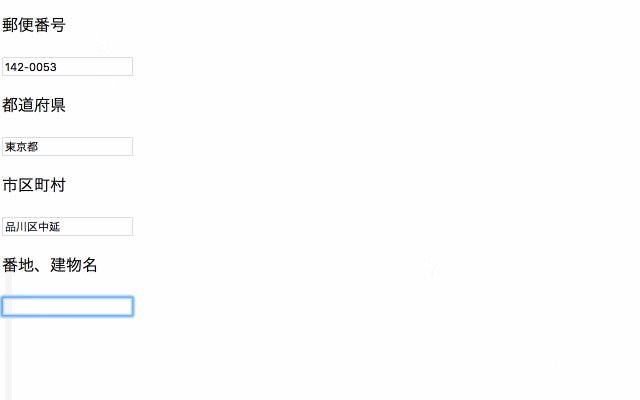
実際に動かしてみる
郵便番号を入力し終わると番地、建物名にフォーカスを移動させることができました。
まとめ
フォーカスを自由に移動させたい場合は
-
zip2addrメソッドの第7引数をfalseに設定する -
onSuccessコールバックの中でフォーカスしたい場所を指定する
自由に移動させるのに結構時間食いました。
それではまた。