この記事は株式会社富士通システムズウェブテクノロジーの社内技術コミュニティで、
「イノベーション推進コミュニティ」略して「いのべこ」が企画するもので
本記事の掲載内容は私自身の見解であり、所属する組織を代表するものではありません。
ここまでお約束 ![]()
はじめに
初めまして、入社してすぐの研修以来、
プログラミングに触れてこなかった入社3年目のSEです。(もう初心者に等しい)
今回、「実装初心者がローコード開発ツールを使って実装してみた」ということで、
最近、よく耳にするOutSystemsを使って実装をしてみました。
実装するにあたってローコード開発ツールであればなんでもよかったのですが、
ネットで、おすすめのローコード開発ツールを調べると最初にでるのが、この「OutSystems」だったので
実装経験がない私でもハードルが低いと思いOutSystemsを選ばせていただきました。
今回はOutSystemsを使って、ログイン・検索・登録機能を有した
管理台帳アプリケーションを実装します。
環境情報
・OSエディション:Windows 10 Enterprise
・データベース管理システム:Microsoft SQL Server 2014
・Microsoft .NET Frameworkバージョン:4.8
以下のURLにOutSystemsのシステム要件の情報が記載されているので詳細は確認してください。
OutSystemsのシステム要件情報
OutSystemsのインストール
以下のBluememe様のページにインストール方法がまとまっています。
OutSystemsのインストール方法
OutSystems Service Studio11へのログイン
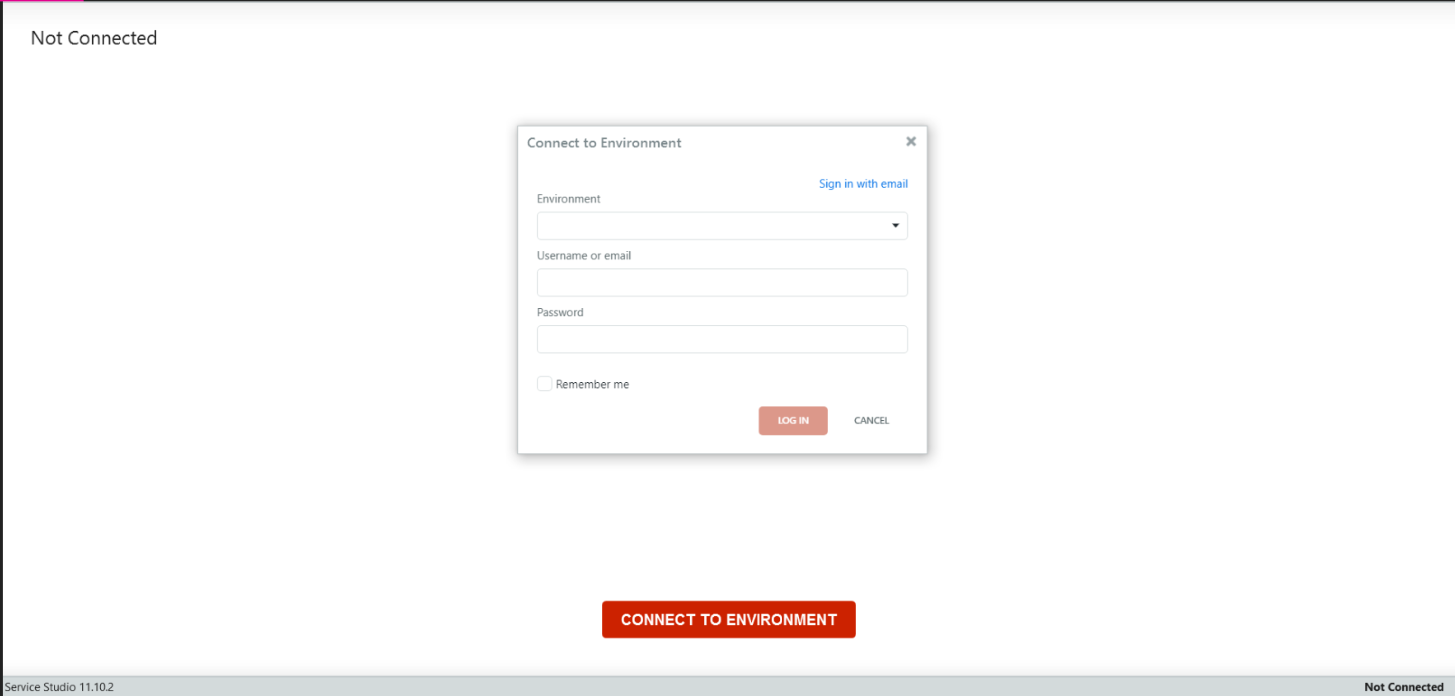
OutSystems Service Studio11を起動して、以下の情報を入力します。
Environment:環境情報
Username or email:インストール時に登録したユーザネームかメールアドレス
Password:インストール時に登録したパスワード

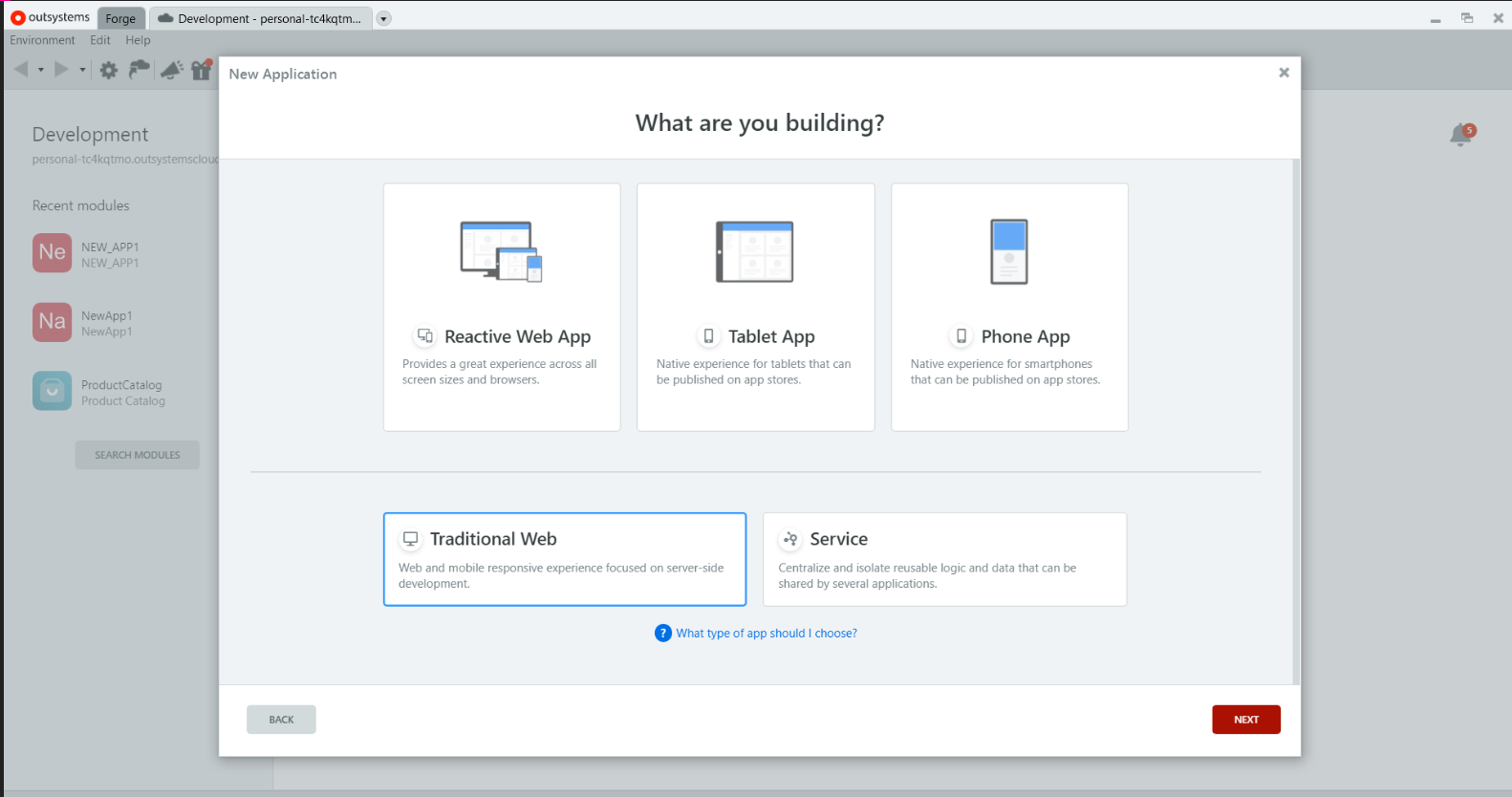
作成するアプリケーションの種類を選択
今回は、「New Application」-「Start from scratch」-「Traditional Web」を選択しました。

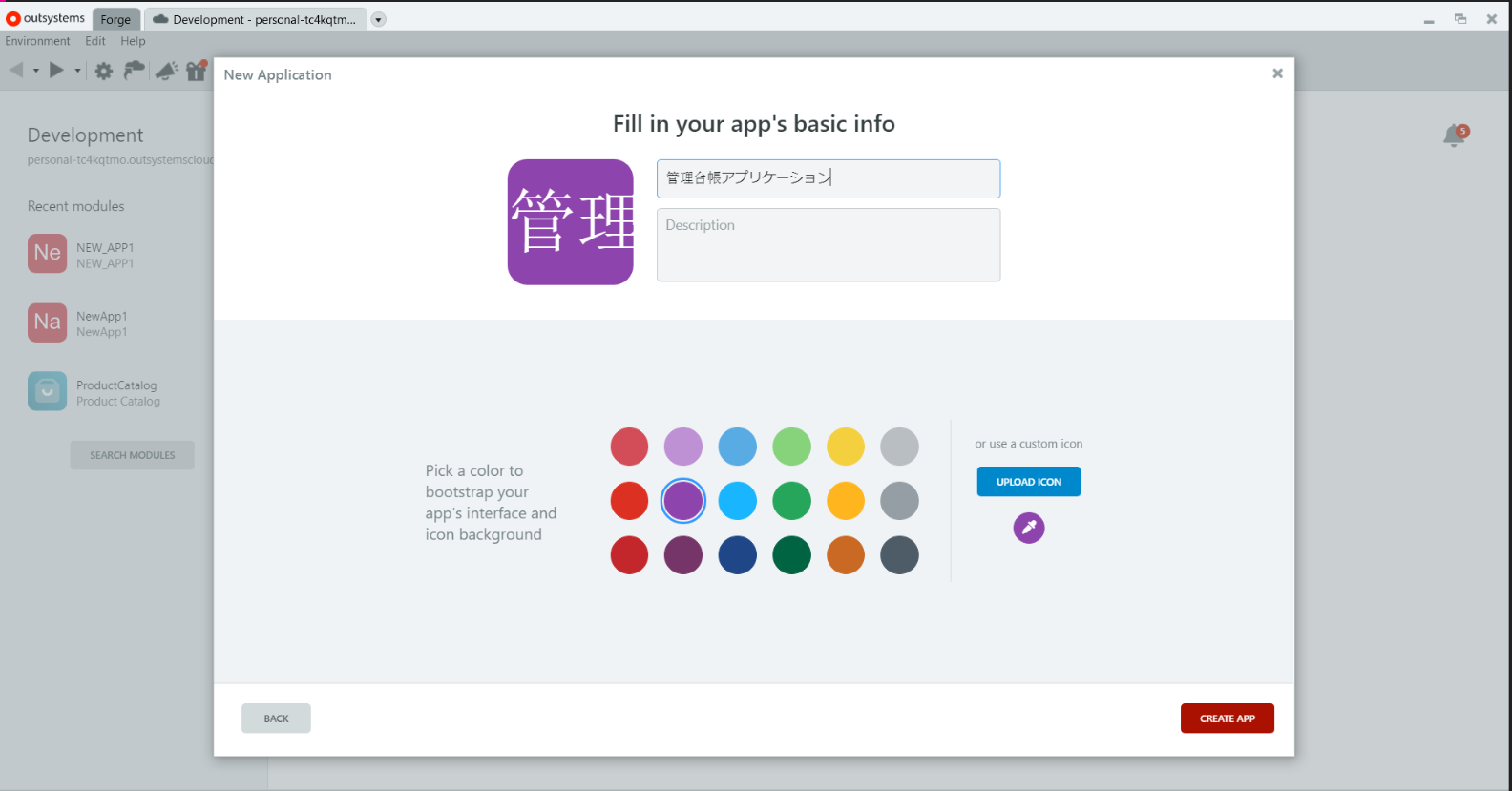
アプリケーションの基本情報を入力します。
何でもいいのですが、今回は管理台帳アプリケーションと命名して、

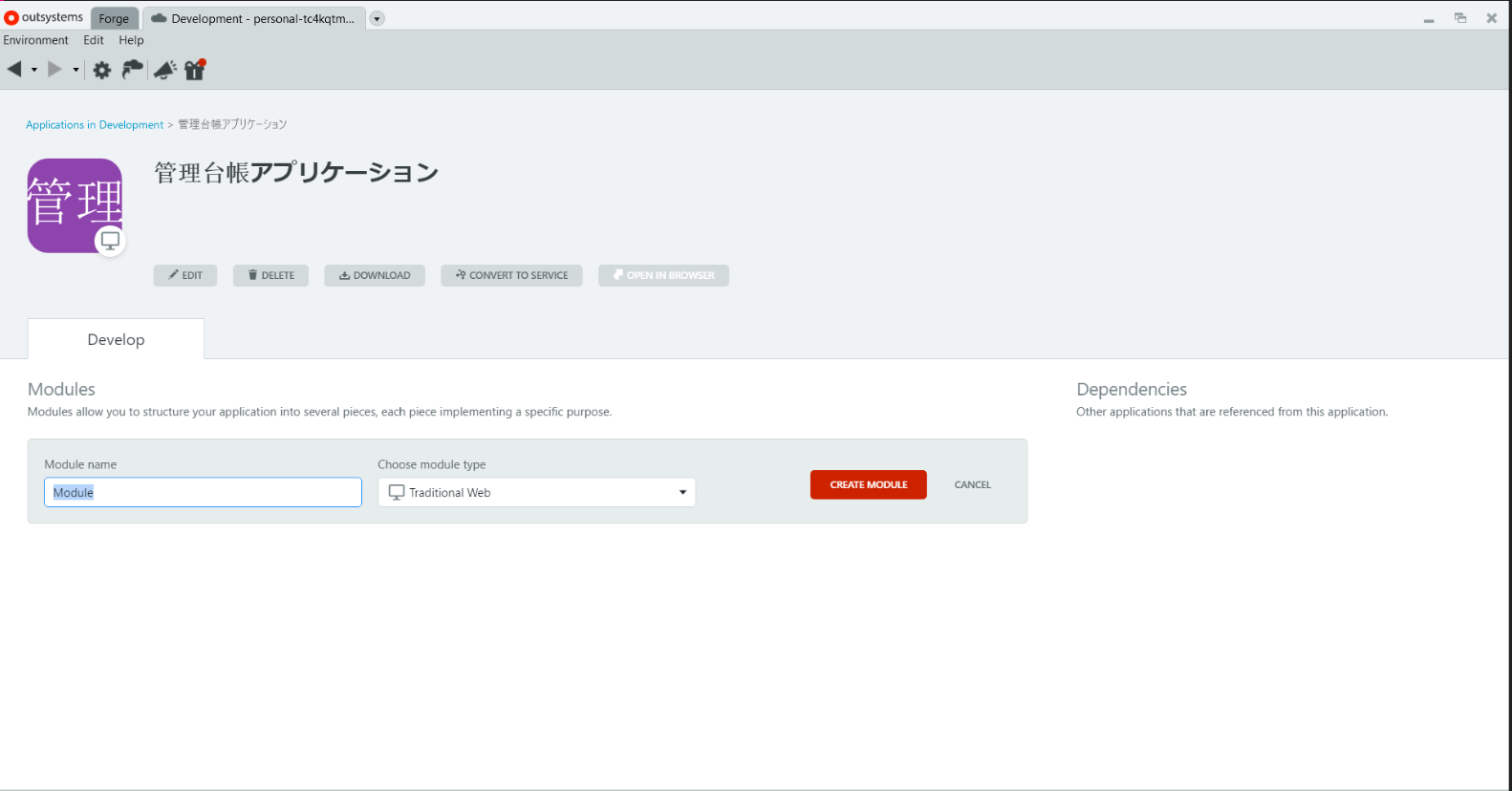
「CREATE MODULE」ボタンを押下して、アプリケーションの実装を開始します。

検索機能のアプリケーションの実装
検索機能を有したアプリケーションを実装します。
まずは、テーブルの作成を始めます。(今回は空のものから作成します)
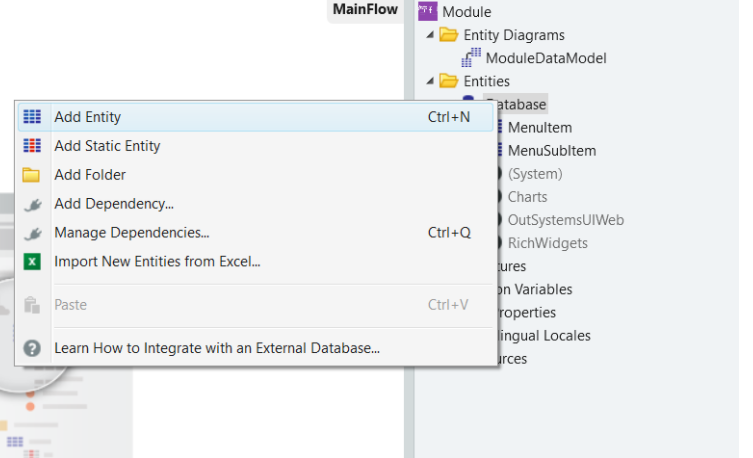
右上の[Data]タブー[Entities]ー[Database]上で、「Add Entity」を押下して、Entity(テーブル)を作成して、[Entity1]を[Management]にリネームします。

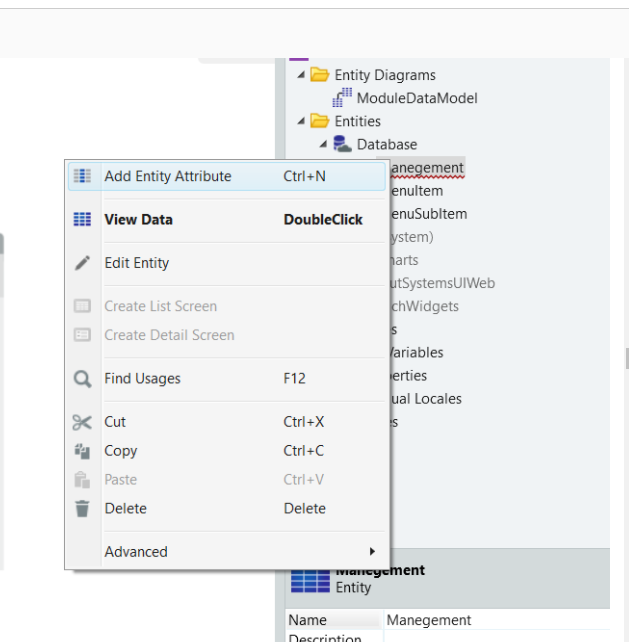
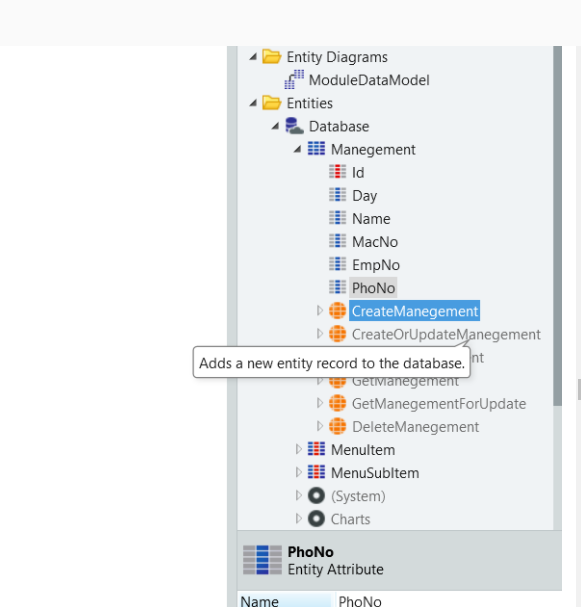
次に作成した[Management]Entity上で「Add Entity Attribute」を押下します。

5つ作成して、それぞれAttribute(テーブルの項目)のリネームをします。
今回はわかりやすく[Day]、[Name]、[MacNo]、[EmpNo]、[PhoNo]の5つでリネームました。
以下は、Attributeの説明です。
[Day]:日時
[Name]:名前
[MacNo]:機器名
[EmpNo]:従業員番号
[PhoNo]:電話番号
リネームして気づいたかもしれませんが、
リネームすることで自動でAttributeのデータタイプが変わっています。
(データタイプは[Data Type]で選択することで変更できます。)

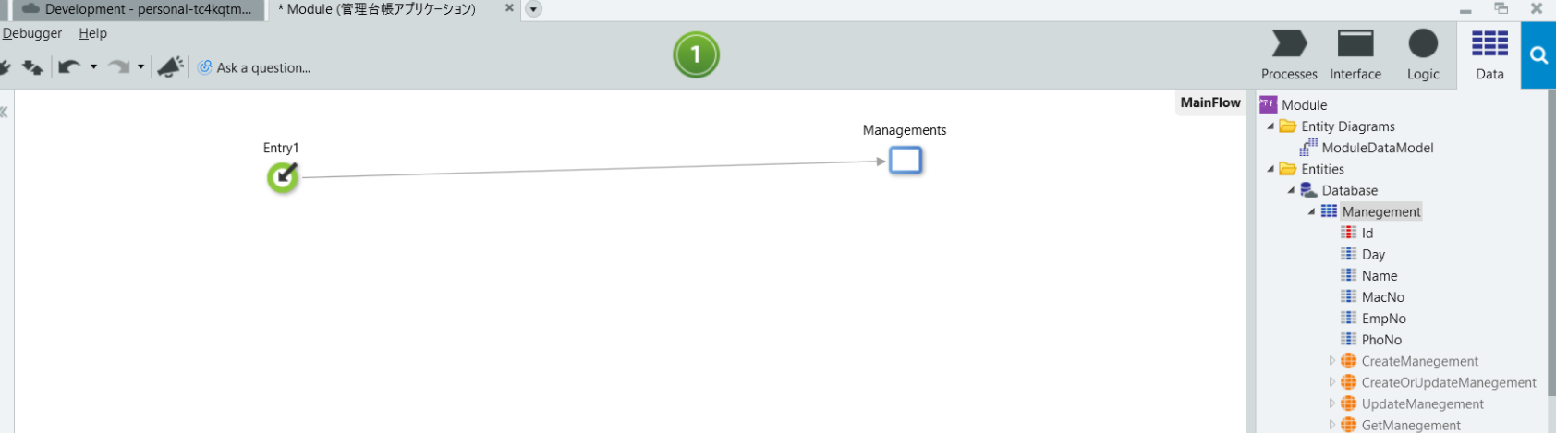
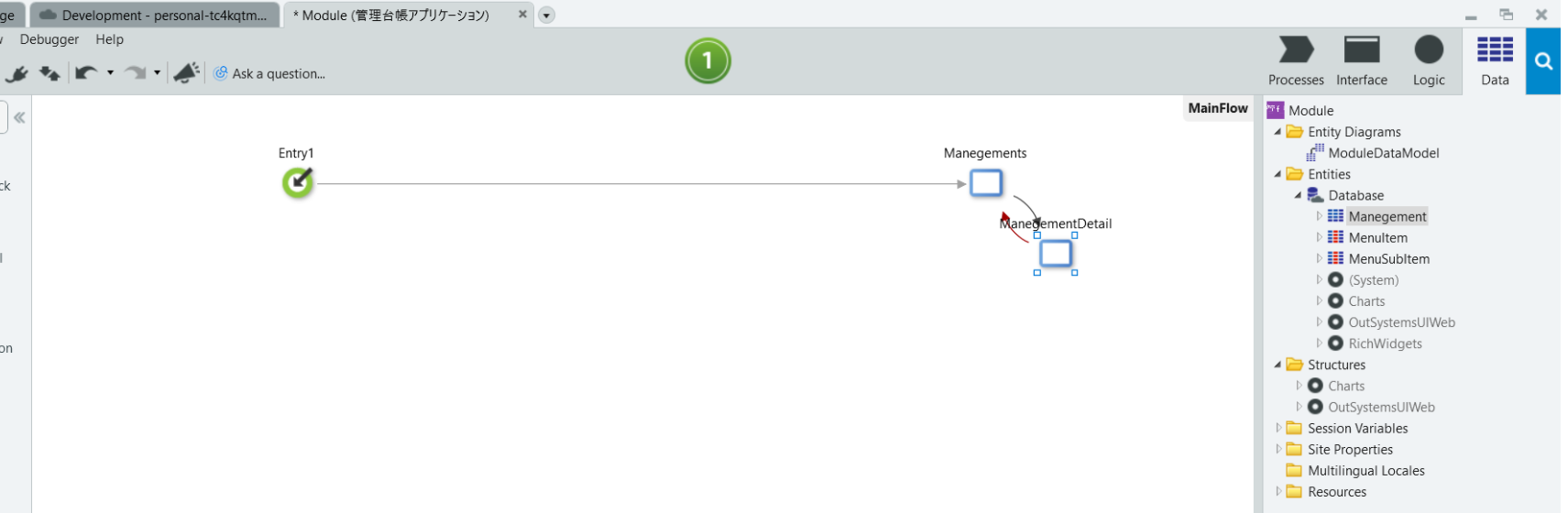
次に先程作成した[Management]のEntityを真ん中の画面にドラックアンドドロップします。
すると、[Entry1]と[Management]Web Screenが矢印で繋がりましたね。
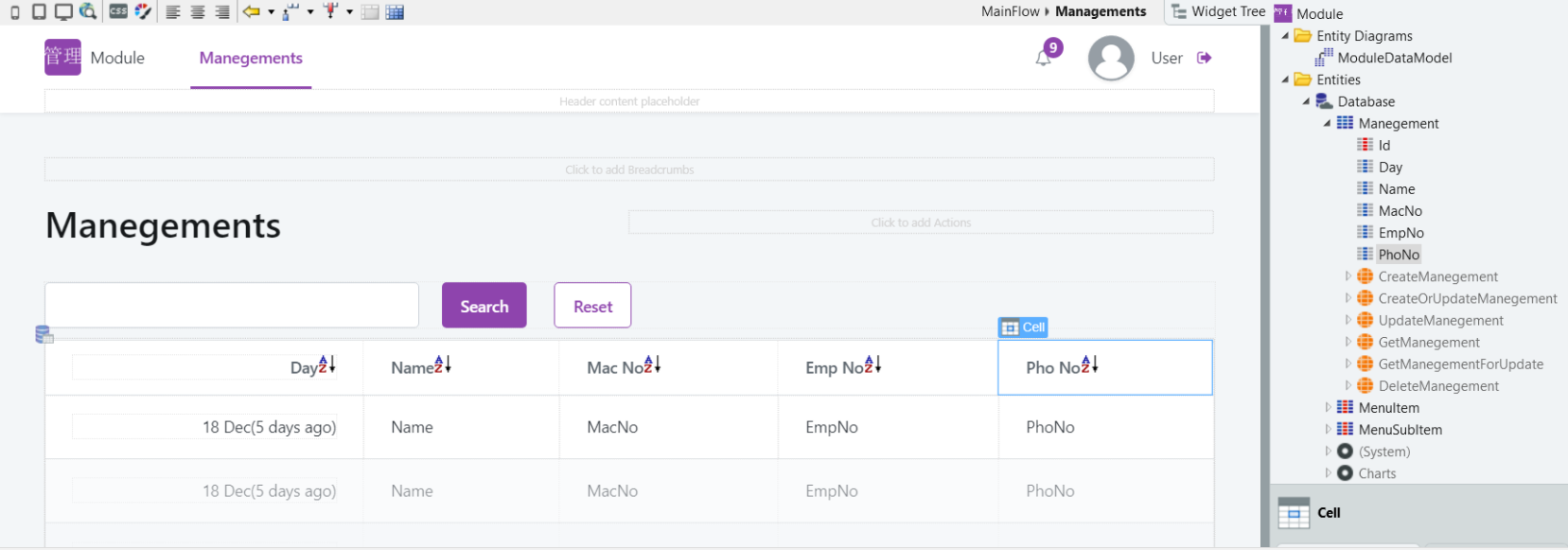
次に先程ドロップした[Management]Web Screenをダブルクリックして、
[Attribute]で構成された[Entity]を表示します。
初期状態だと4カラム分しか表示されていない為、
不足している[Attribute]をドラックアンドドロップするとカラムが追加されます。

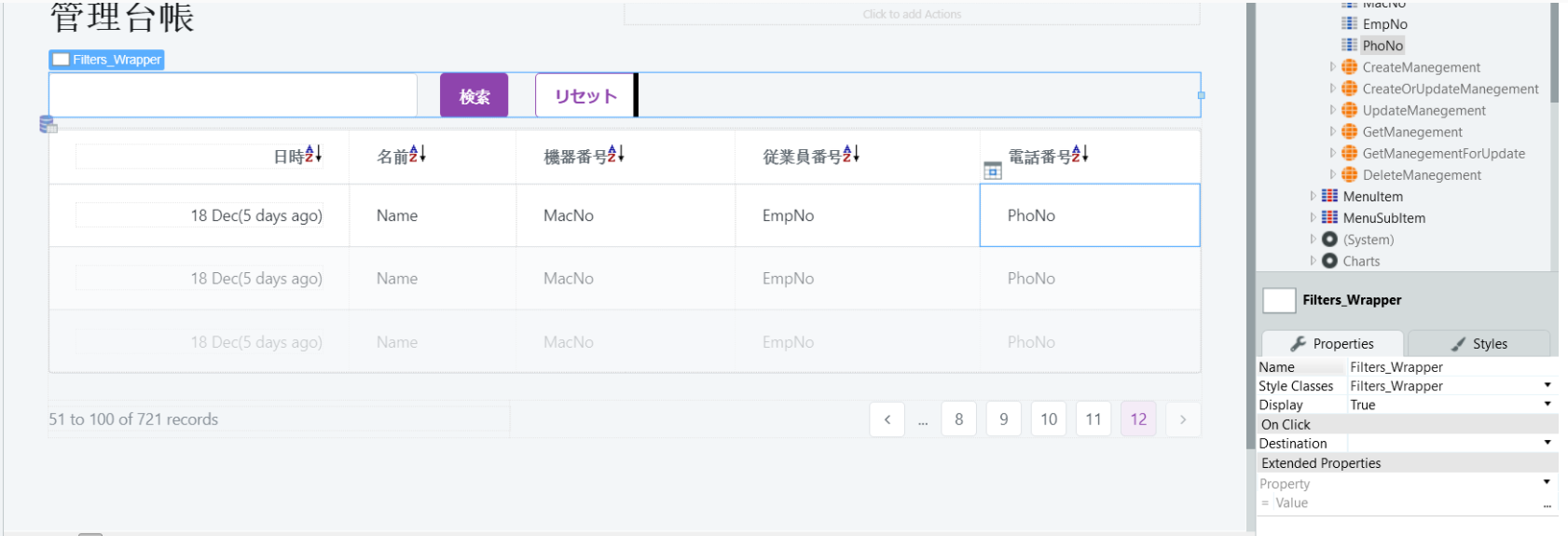
英語表記なので日本語に書き換えました。
Attributeを追加したタイミングで日本語名で命名できますが、
Data Typeが自動で変更しないことがあるので、このタイミングでAttributeのリネームを行いました。
上にも書きましたが、自身で[Data Type]を変更していただければ、Attributeを追加したタイミングで
日本語名に指定していただいてもOKです。

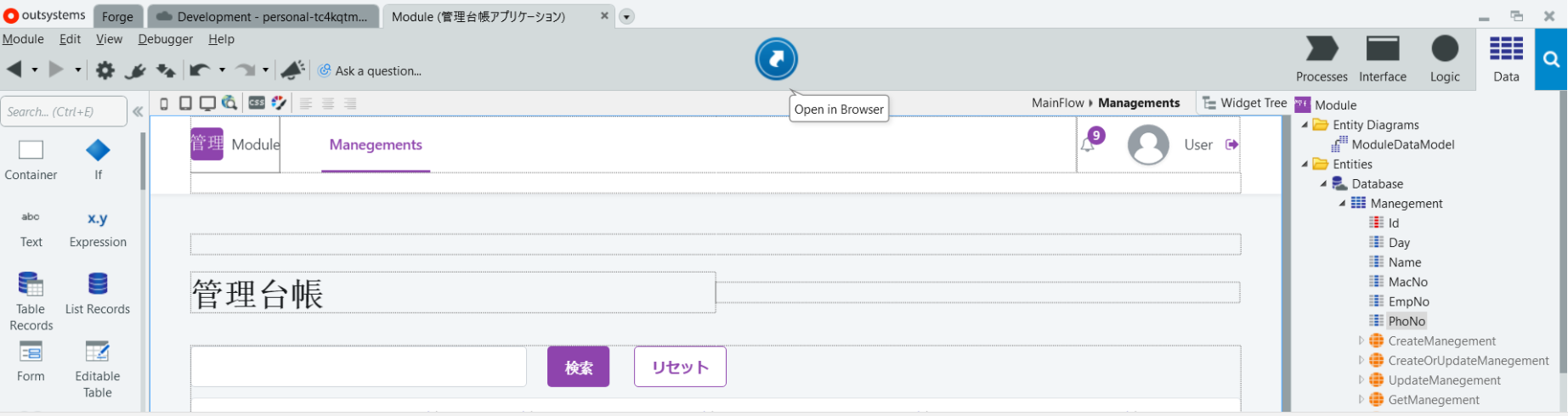
上の緑色の(1)のボタンがありますが、ここをクリックするとPublishが行われます。

青の矢印ボタンになったらクリックしてみましょう。
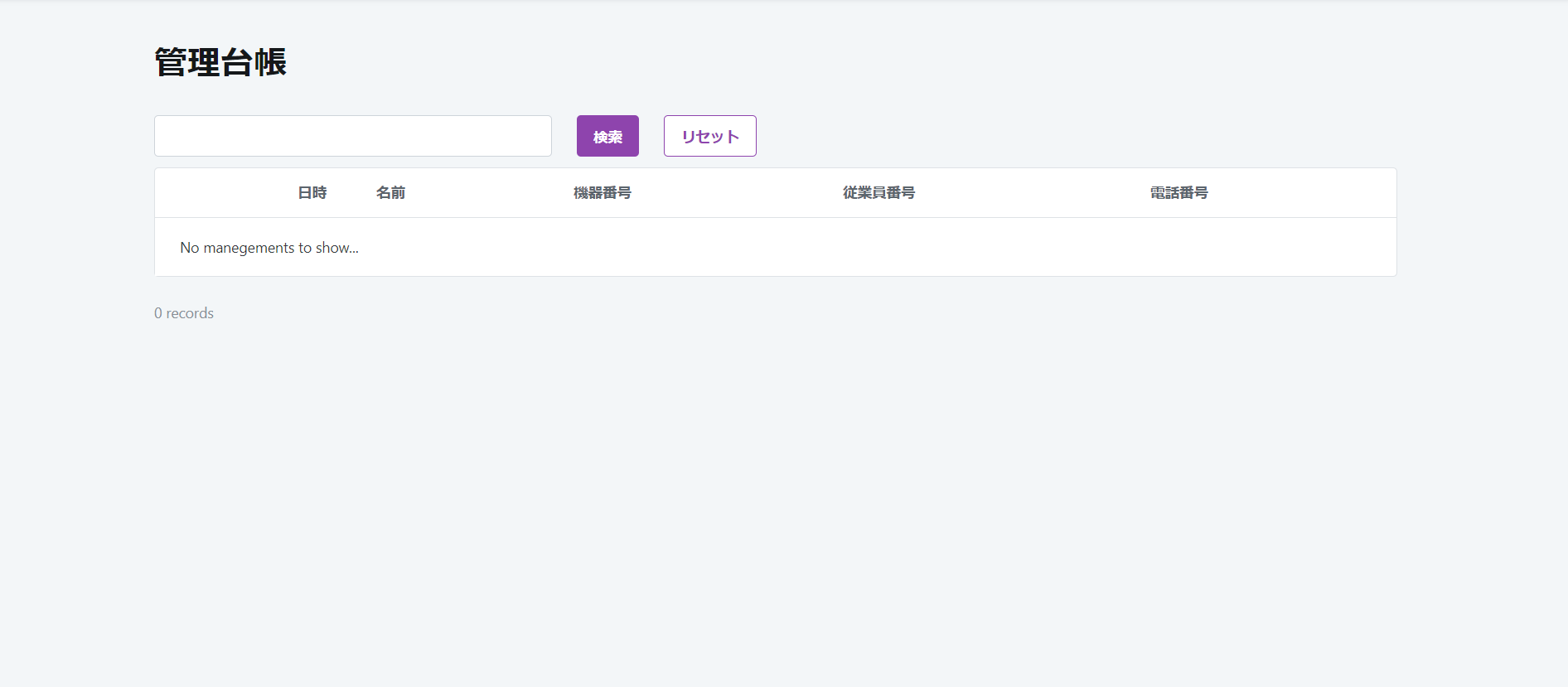
先ほど作成したアプリケーションをブラウザで確認することができます。

当然ですが、まだデータはありません。
なので、次の章でデータの登録アプリケーションを実装してデータの登録してから、検索機能を確認します。
では、データ登録画面を作成します。
データ登録機能のアプリケーションの実装
ブラウザからOutSystems Service Studioに移ってもらって、
再び[Management]Web Screenをドラックアンドドロップします。
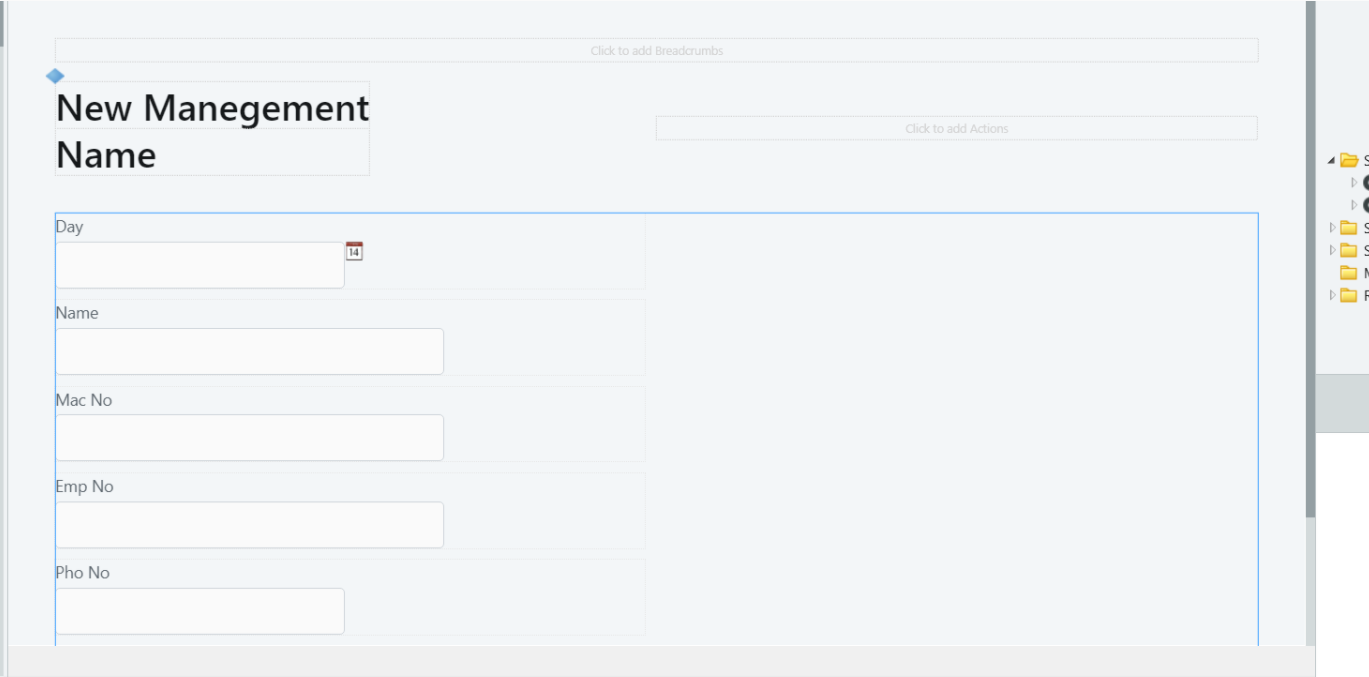
すると[ManagementDetail]Web Screenが生成されるので、ダブルクリックします。

今回も日本語に書き換えます。
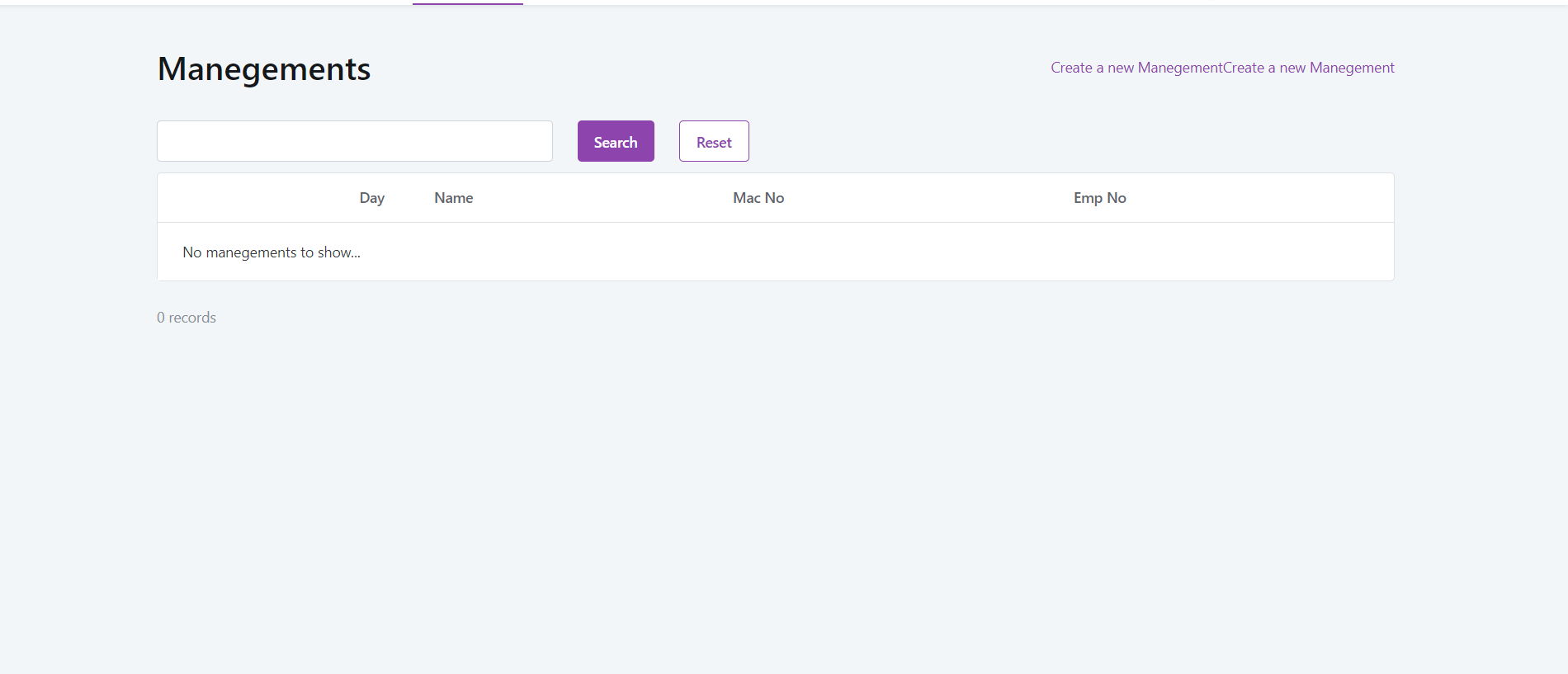
緑のボタンを押下して、ブラウザで確認しましょう。

何も変わっていないように見えますが、
今回は新たに右上に[Create a new Management Create a new Management]のリンクが増えました。
このリンクをクリックします。

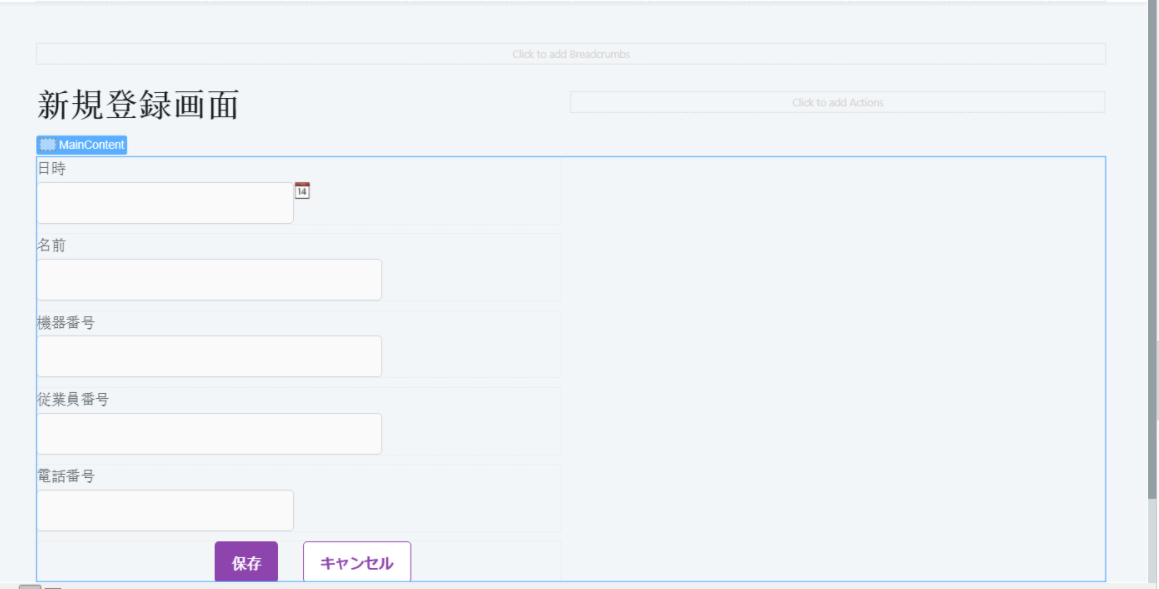
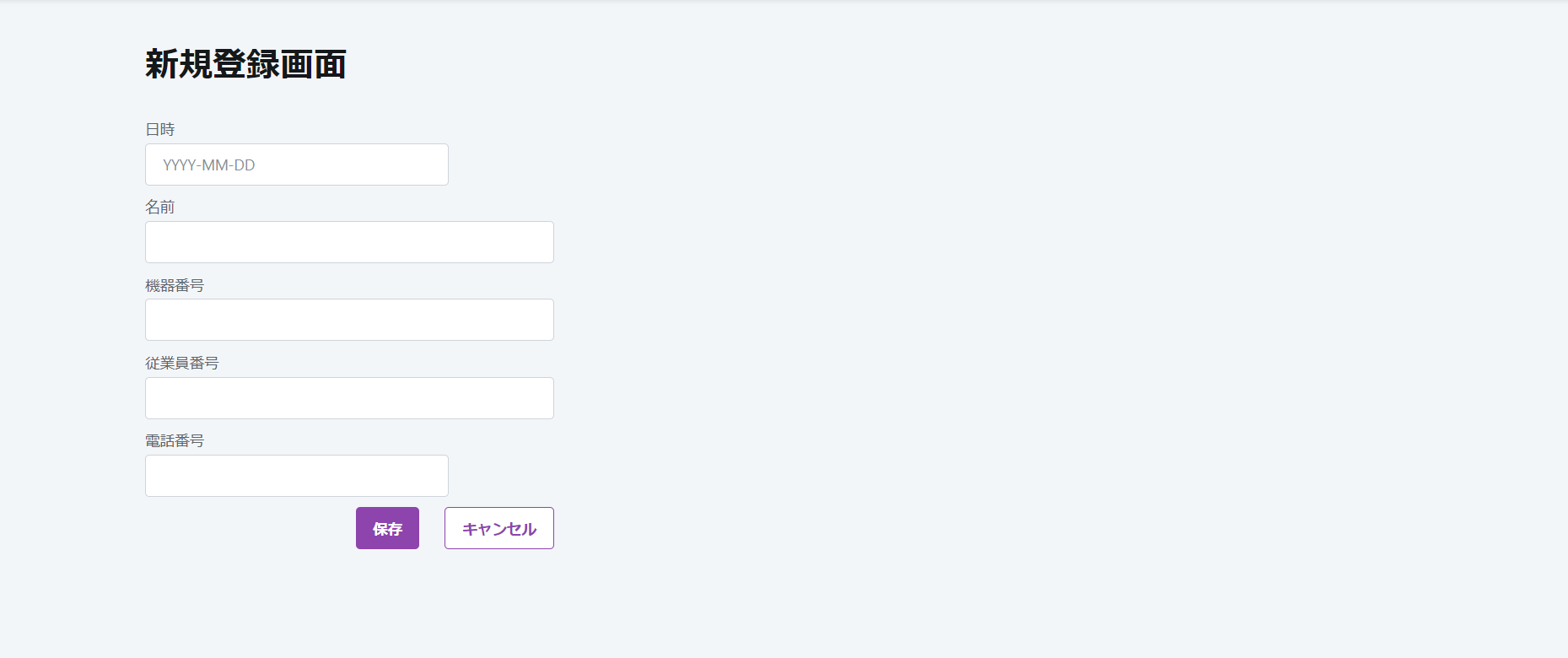
すると、先程[ManagementDetail]Web Screenで作成した画面が表示されました。

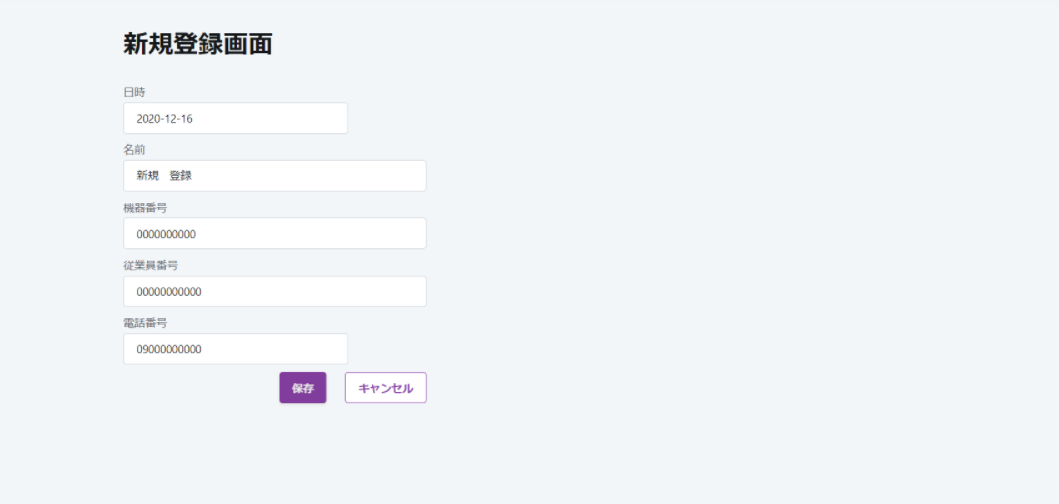
適当に値を入力して「保存」ボタンを押下すると、

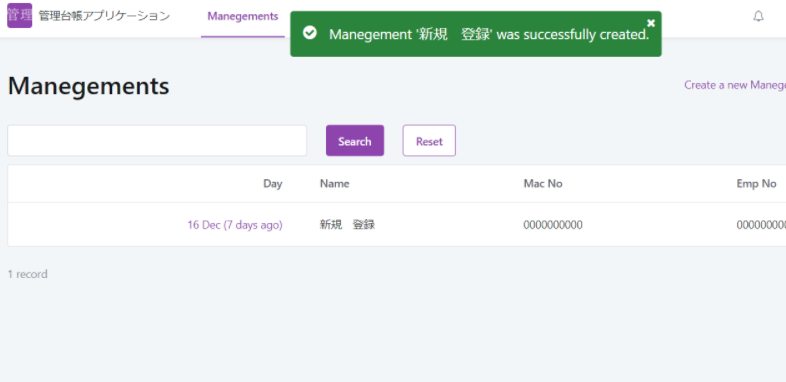
データが登録されました。
これでデータ登録機能のアプリケーションの実装が完了です。

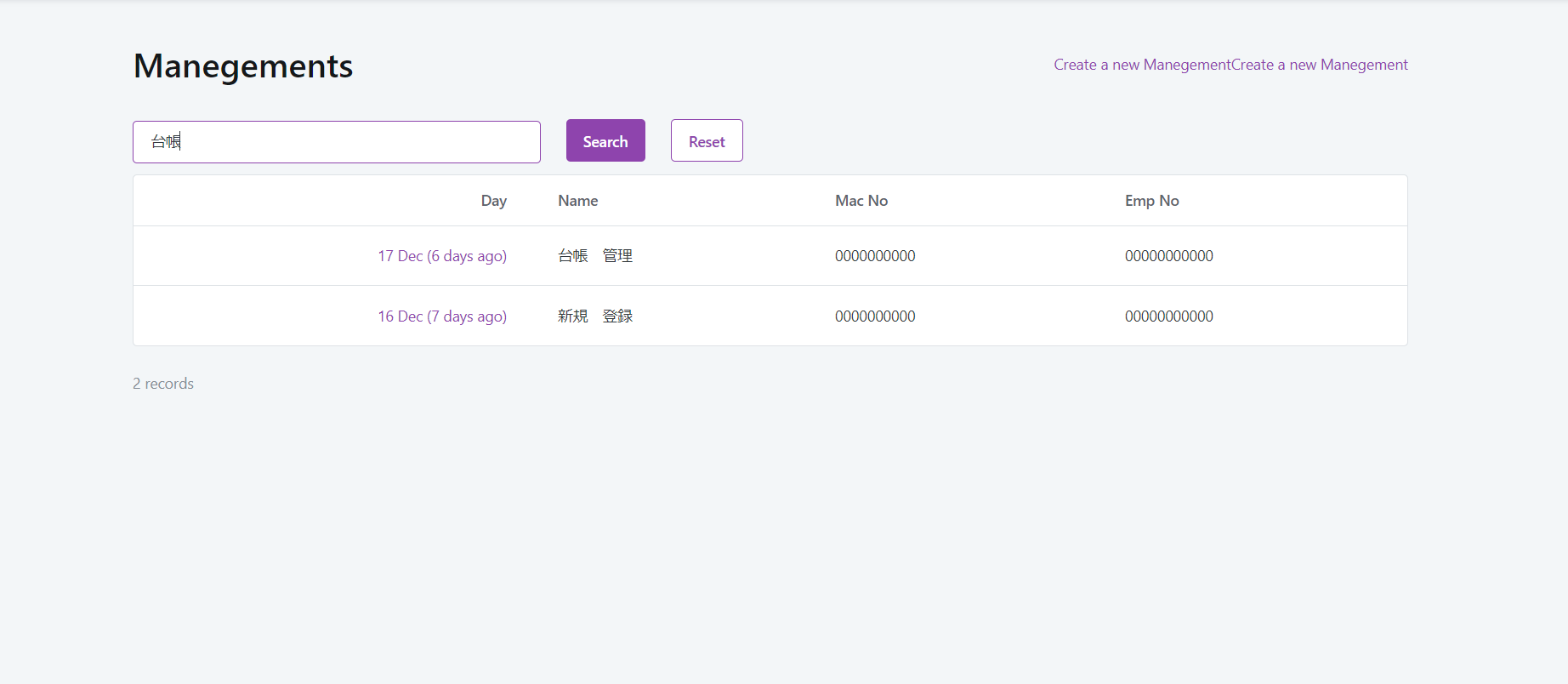
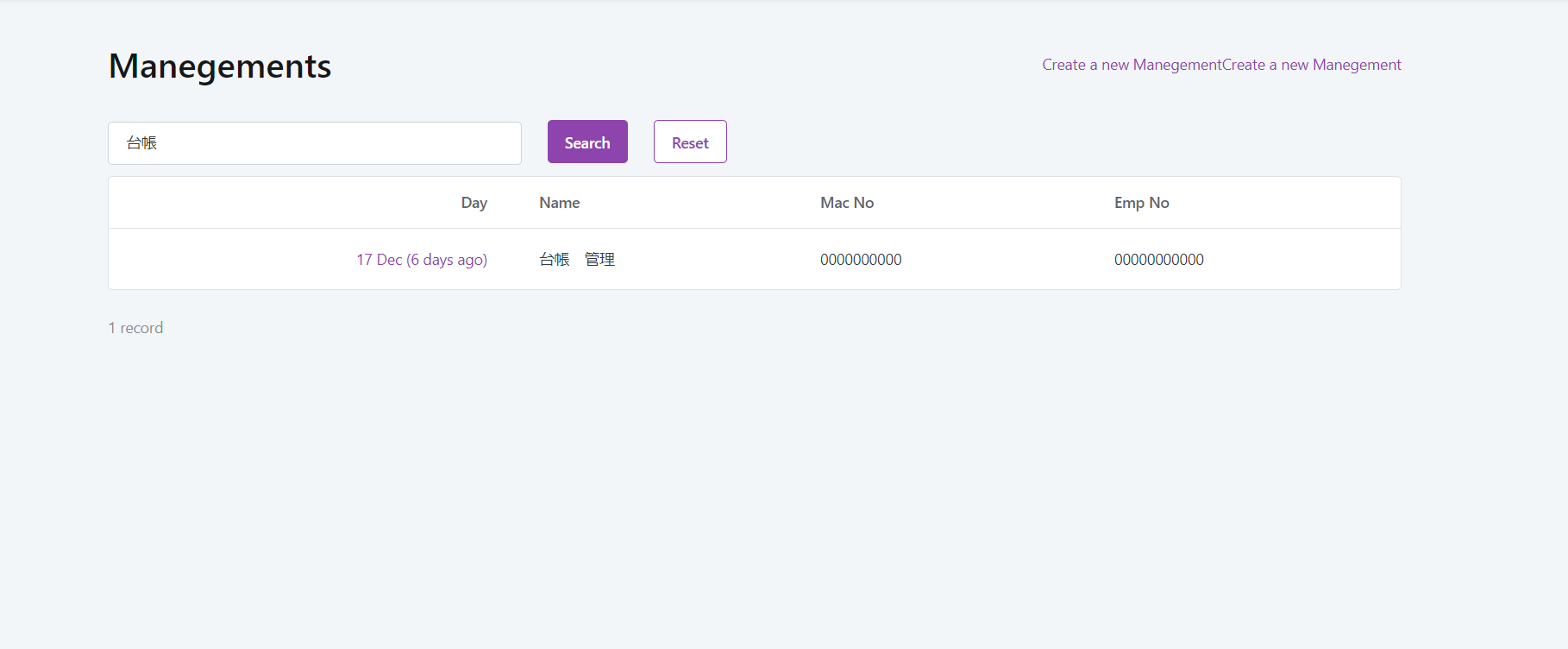
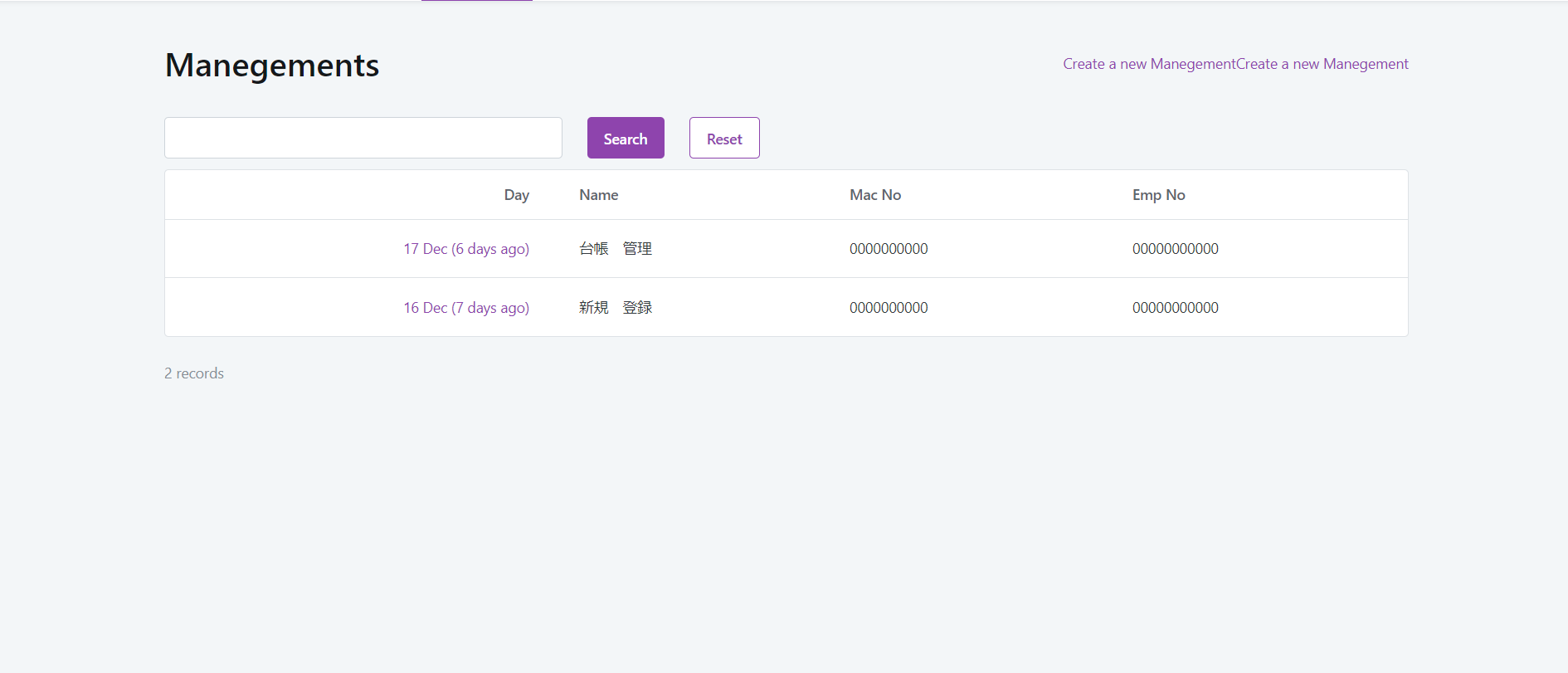
ちなみに2件データの登録して検索ボタンを押下してみましょう。

ちゃんと検索機能を有したアプリケーションが作成されてます。

これで検索機能と登録機能を有したアプリケーションが実装できました。
最後にログイン画面の作成を行います。
ログイン画面を作成
ログイン画面を作成しようと思ったのですが、[Interface]タブの[Common]をダブルクリックすると、
なんとOutSystemsの標準搭載機能で既にログイン画面がありました。
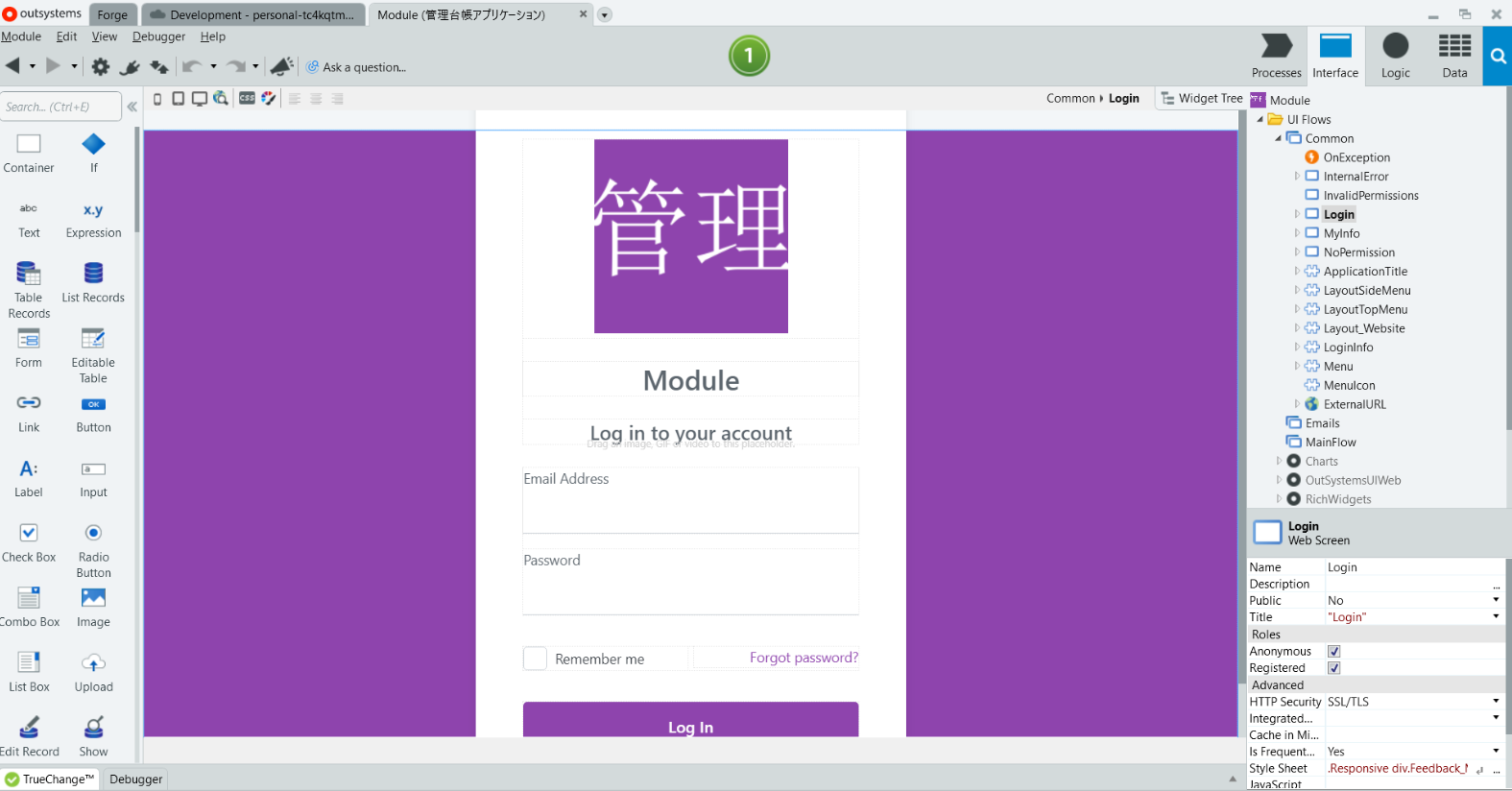
この[Login]と書いてある[Web Screen]をダブルクリックすると、

ログイン画面が表示されました。
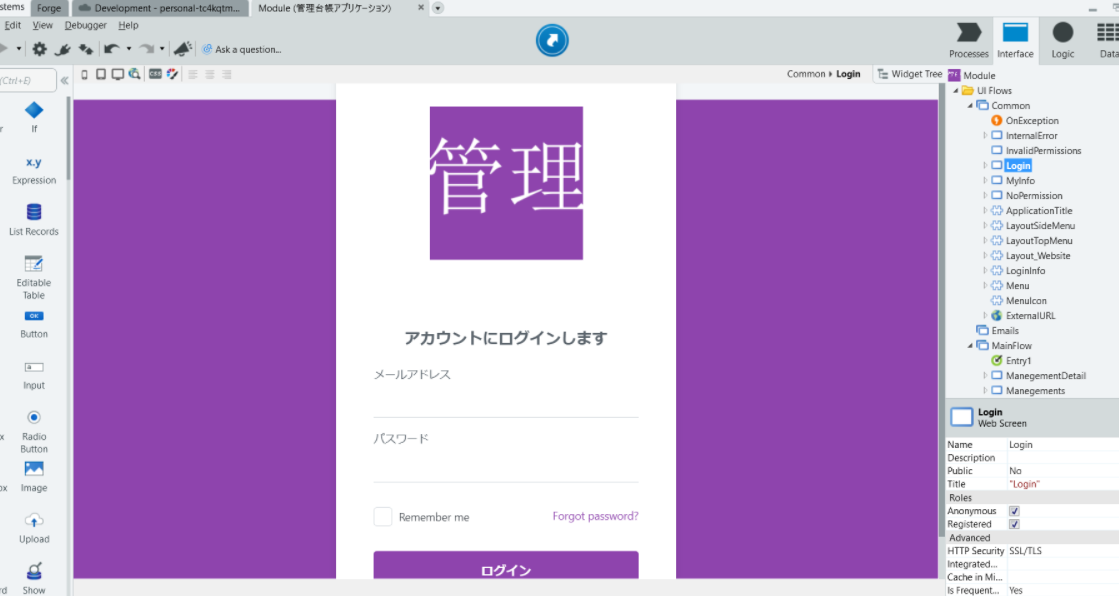
こちらも日本語に書き換えます。

次にログイン画面から検索画面への処理の接続を行います。
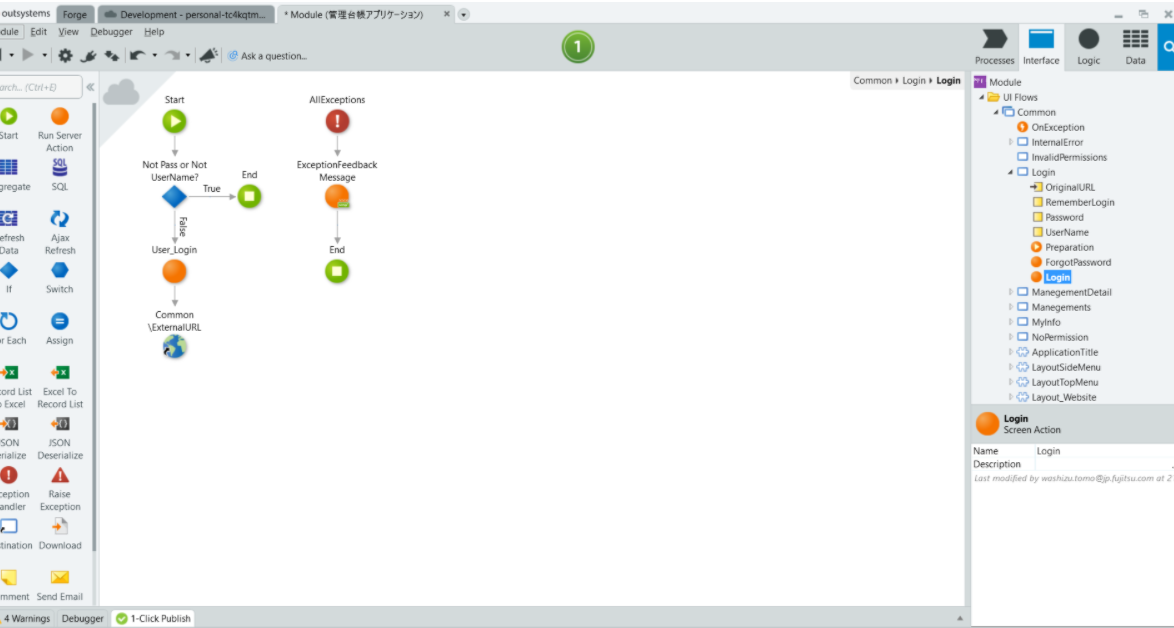
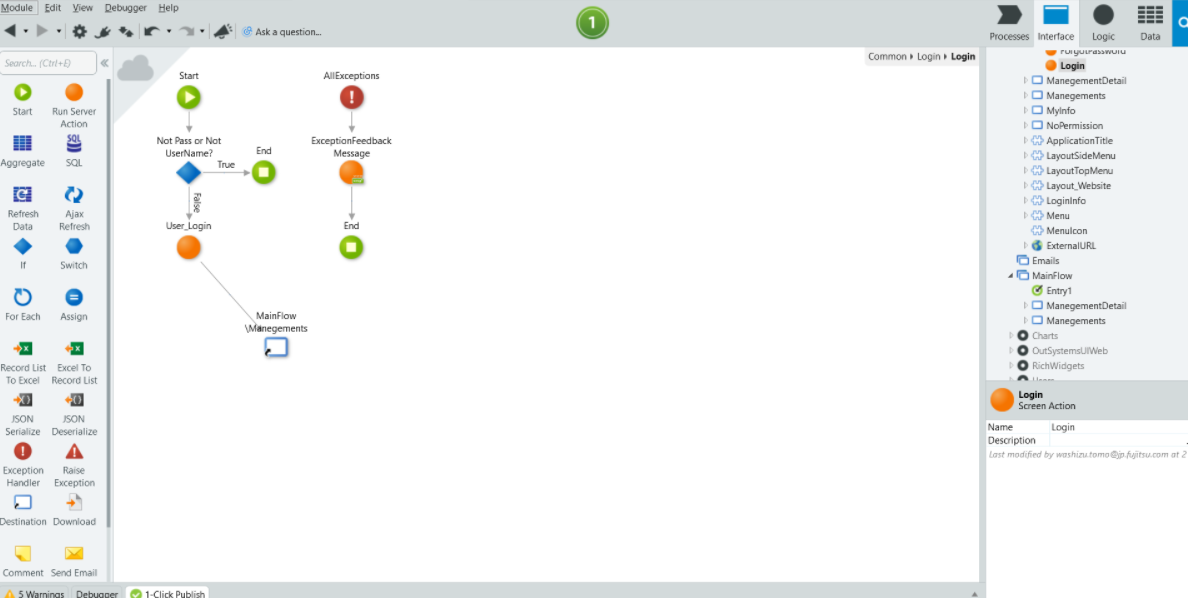
[Interface]-[Login]-[Login]Run Server Actionをダブルクリックして、下の画像の画面に移ります。

[Management]Web Screenをドラックアンドドロップして、[User_Login]Run Server Actionから矢印を伸ばします。
([Common\ExternalURL]は削除してください。)

これで、ログイン処理をして、正常動作すると検索画面に遷移するような処理の流れを作成しました。
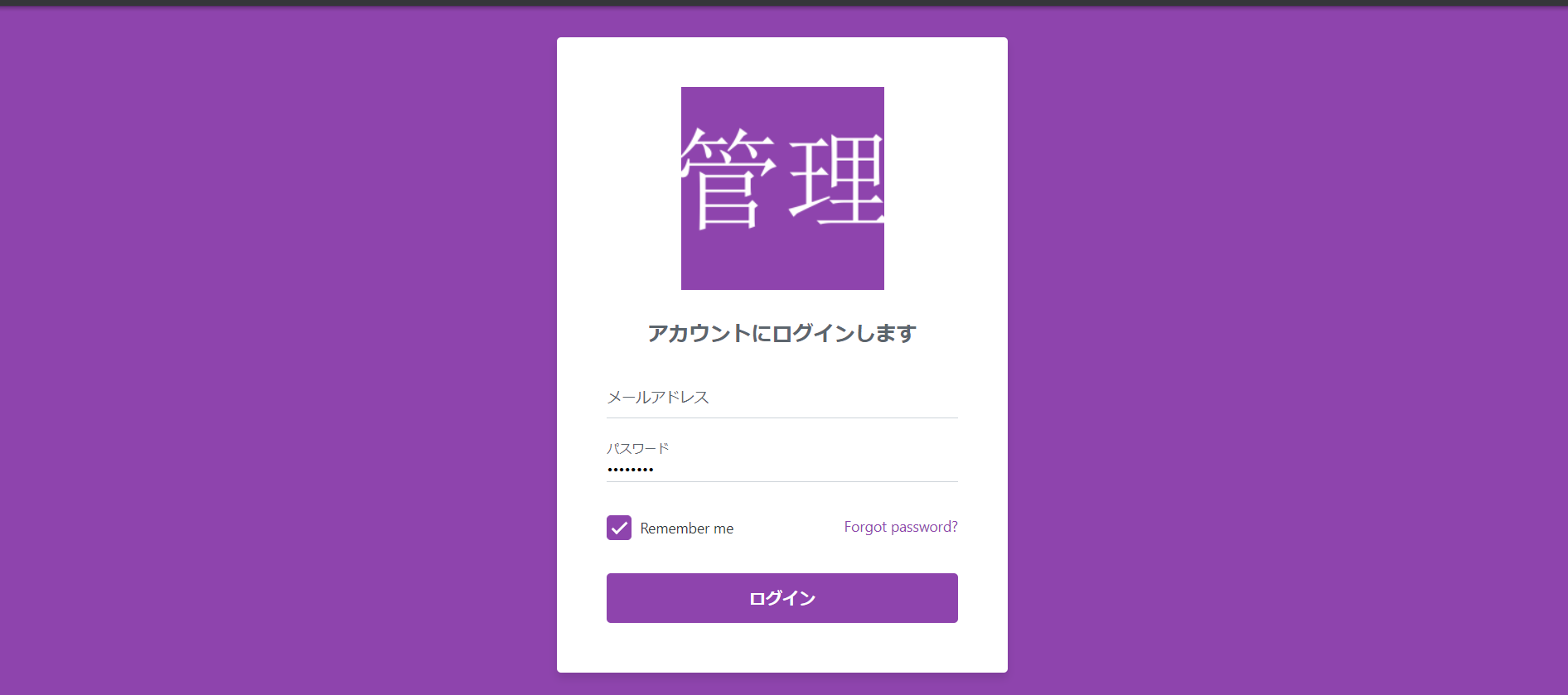
最後にブラウザで確認しましょう。
ログイン画面が表示されました。以下の情報の入力してログインをしましょう。
メールアドレス:OutSystemsに登録したアドレス
パスワード:OutSystemsに登録したパスワード

検索画面に遷移しましたね。
もちろん検索機能もちゃんと使えます。

これでログイン・検索・登録機能を有した機器管理アプリケーションの実装が完了です。
お疲れ様でした。
所感
今回、実装経験もない私がOutSytemsを使って実装しました。
OutSystemsの標準搭載機能を使えば、アプリケーションの実装は非常にスピーディーにできますが、
搭載機能以外の機能を実装するには最低限の実装経験が必要なことがわかりました。
また、ざっくり「この機能のアプリケーションを実装して」という依頼についてはある程度要望に沿えますが、
画面詳細が決まっているものを実装しようとすると、まだまだOutSystemsの勉強が必要だと思いました。
(ツール内の表記が全て英語であることを含めて)
これからOutSystemsについては少しずつ調査・理解していき
新しいツールの機能が分かり次第、随時更新していく予定です。
気長にお待ちください。
以上です。
ありがとうございました。
参考文献
・OutSystemsを始めよう! 瞬殺で作る!Staff管理システム
・OutSystemsでコードレス開発 ~初級編~