VSCodeを使いこなしている人がカーソルを複数置いて手早く作業してて、カッコいいなと思ったことありませんか?こんな感じで。
私はマルチカーソル使います(キャー素敵!)。冗談はさておき、VSCode使ってる人全員がマルチカーソル使ってるわけではなさそうだと最近知ったので、基本をまとめてみました。
なお記事では、以下のテキストをサンプルとして使用しています。お手元にVSCodeを用意できる方は、サンプルを使って同じ操作を試しながら覚えてみてください!
{
"id" : "12345678-1234-1234-1234-123456789012",
"title" : "myTitle",
"content" : "myContent",
"createdAt" : "2019-09-01 00:00:00",
"createdUser" : "12345678-1234-1234-1234-123456789012",
"updatedAt" : "2019-09-01 00:00:00",
"updatedUser" : "12345678-1234-1234-1234-123456789012"
}
VSCodeのマルチカーソル練習帳
VSCodeのマルチカーソルをうまく使うには、3つのポイントを押さえる必要があります。
- カーソル追加のポイント
- カーソル移動のポイント
- マルチカーソルを活用した編集のポイント
3つのポイントそれぞれについて、いくつかの操作の「ワザ」が存在します。ワザの組み合わせで、マルチカーソル編集を行います。
カーソル追加のポイント
マルチカーソル編集を始めるきっかけとなる操作です。全く初めての方はとりあえず1つのワザだけ覚えて、便利さに触れてから他のワザを覚えるといいかもしれません。
Alt + クリック / option + クリック
クリックした箇所にカーソルを1つずつ追加します。1つずつ追加するので手間がかかりますが、どんな場合でも対応できます。
マウス中ボタンドラッグ / Alt + Shift + ドラッグ / option + Shift + ドラッグ
矩形選択します。カーソルは縦一列に並ぶので、全行にまとめてカーソルを置きたい場合にはこちら。
(2021/02/18 追記) マウス中ボタン(ホイールボタン)でドラッグしても同様です。 最近はこればっかり使っています。覚えることも少なくてお手軽!
Alt + Ctrl + カーソル上下 / option + command + カーソル上下
上または下の行に1つずつカーソルを追加します。前項と同じ
操作をキーボードから手を離さずできる感じです。
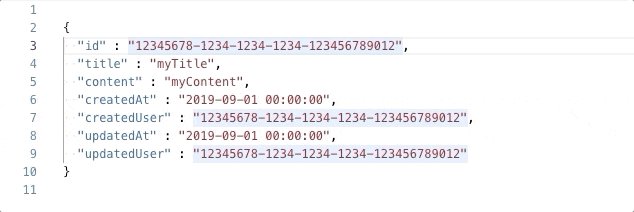
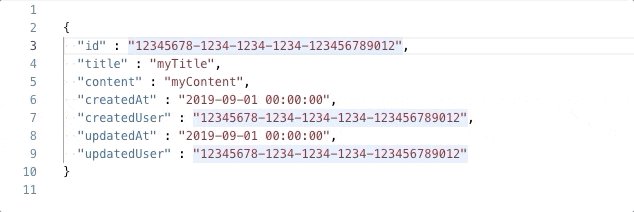
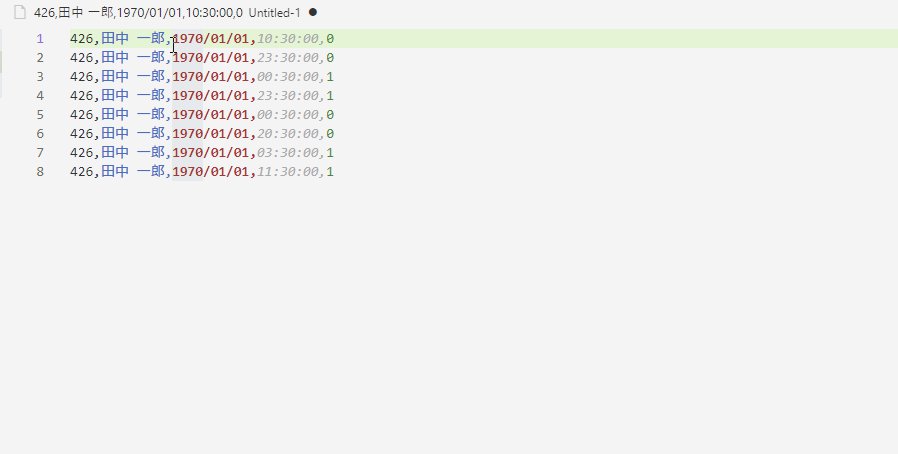
Ctrl + D / command + D
選択中のキーワードで文書を1件ずつ検索します。置換を使うまでもない軽微な修正なんかに使えます。
ちなみに Ctrl + K -> Ctrl + D で検索結果を1件スキップします 。
カーソル移動のポイント
マルチカーソルの移動も通常のカーソル移動と同じワザを使いますが、長さの違う複数の文字列を狙った通りに選択する ことが重要になってきます。
Shiftを押しながらで範囲選択
前提として、通常時と同じでShiftを押しながらでカーソル移動することで範囲選択します。以下の方法全てに対して組み合わせできます。
左右キー
当たり前っぽいですが、通常時と同じで左右キーで左右にカーソルを移動します。
同じ文字数ぶん移動するので、行末とかキーワードの先頭にカーソルを持ってきたい場合には使えません。
Ctrl + カーソル左右 / option + カーソル左右
スペースやハイフンなど何らかの区切り文字までカーソルを移動します。 カーソル1つだけの時には「素早くカーソル移動できる便利機能」くらいの位置付けだったと思いますが、 マルチカーソルではこのキーワード単位のカーソル移動が必須テクニックになってきます。 思った通りの区切り単位で移動してくれるとは限らないのでちょっとクセがあります。
Home / command + カーソル左
行頭にカーソルを移動します。前項で紹介したCtrl + カーソル左右ではキーワード単位での移動になってしまうので、カーソルがみんな揃って行頭まで移動してくれないことがよくあります。なのでHomeキーを使います。
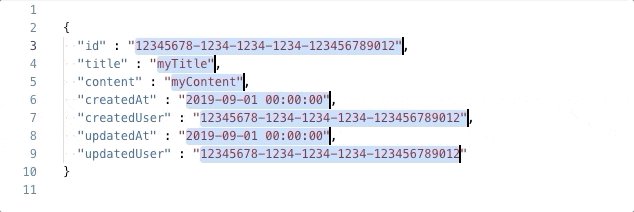
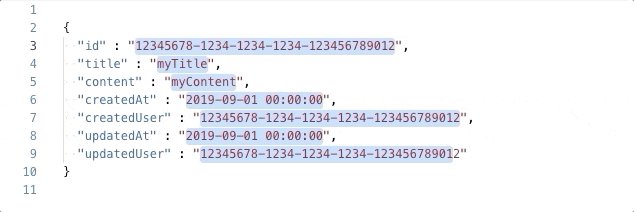
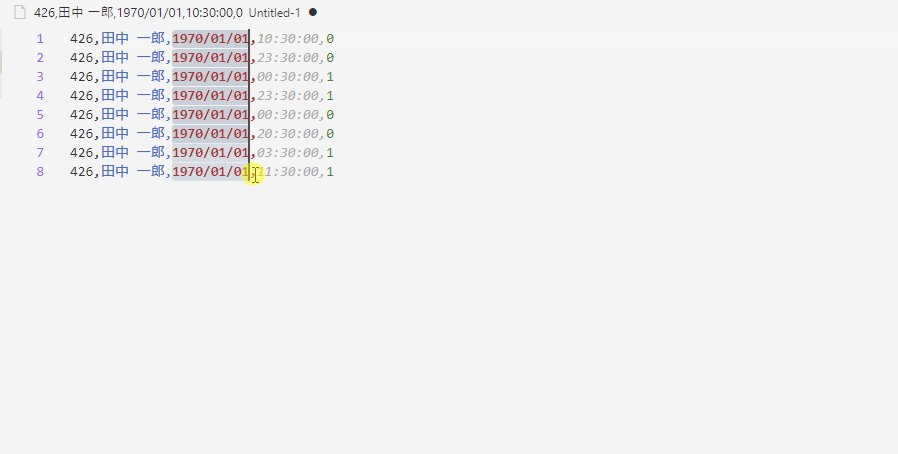
End / command + カーソル右
前項のワザの逆で、行末にカーソルを移動します。
※一番下のupdatedUserの選択に失敗してて超カッコ悪い・・・のですがよくやってしまうのであえてそのままで。。。
マルチカーソルを活用した編集のポイント
マルチカーソルを狙った場所に置くことができたら、それを生かして一気に編集します。
もちろん普通に文字入力するだけでも便利ですが、他にも強力なワザがあります。
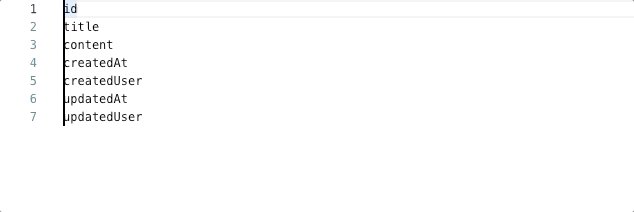
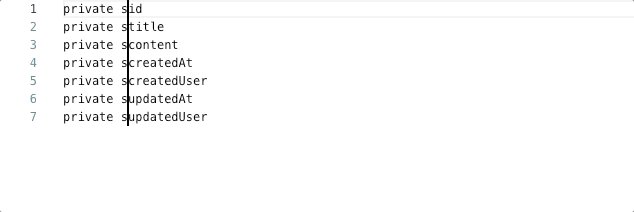
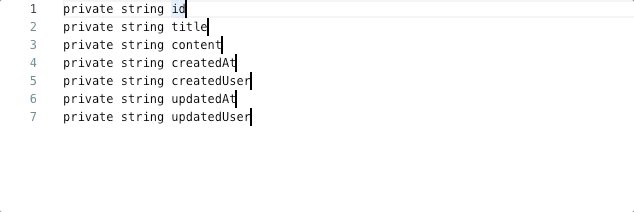
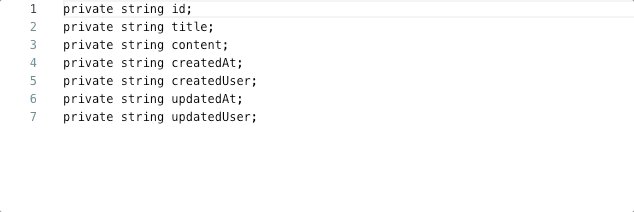
普通に文字入力する
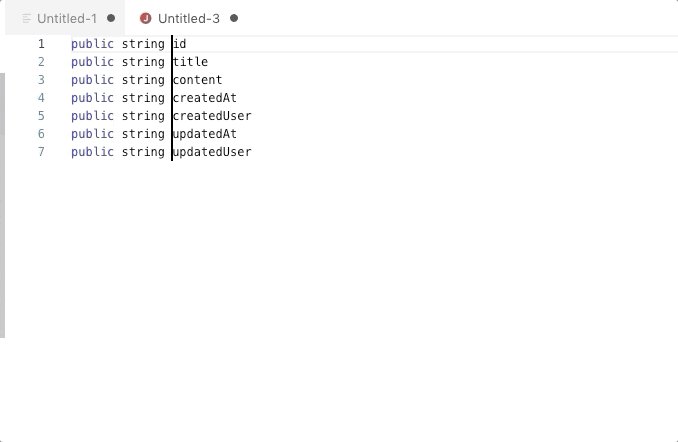
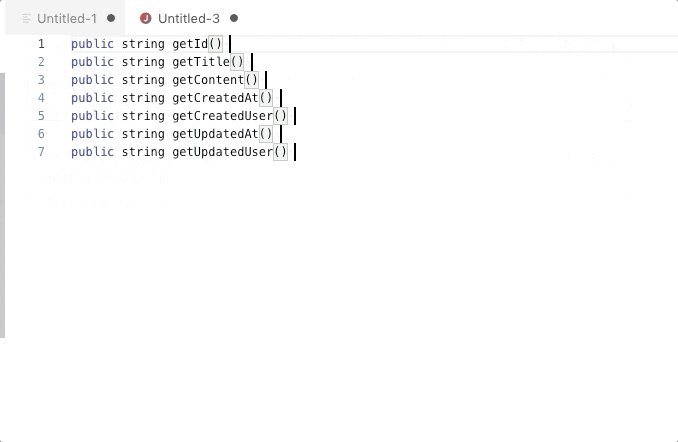
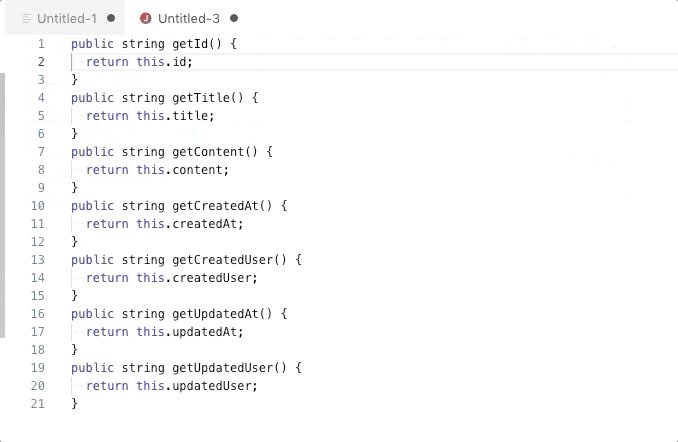
一括で接頭辞・接尾辞をつけたり、同じキーワードのスペルを一括で編集したりと幅広く使えます。
範囲選択して、当該箇所を上書きする
簡易的な置換として使えます。(個人的には普通の置換よりこっちの方がよく使います)
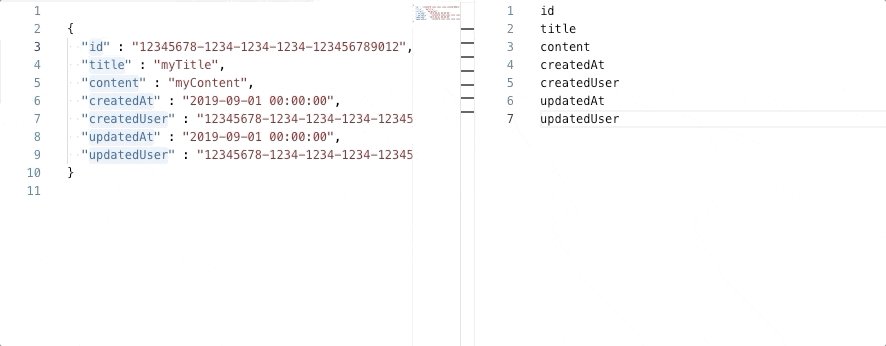
範囲選択して、コピペする
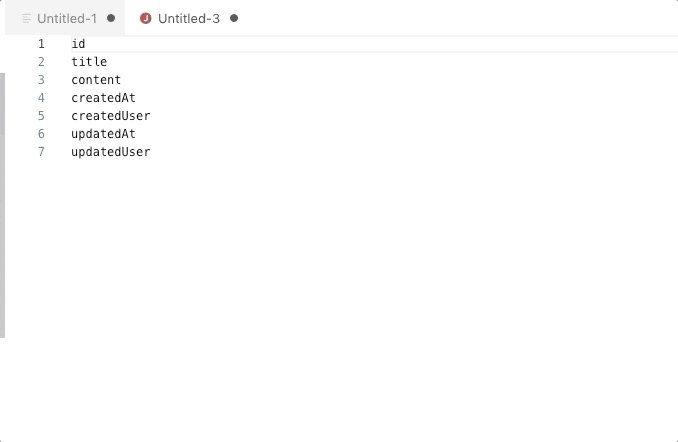
マルチカーソルの醍醐味!! JSONからキーだけ抜き出して別のコードで使用するみたいなことが可能になります。
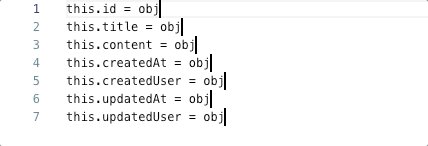
マルチカーソルを維持したまま貼り付ける
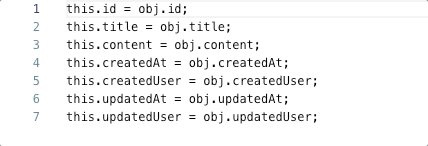
前項のワザを使ってコピーした内容を、マルチカーソルを維持したまま貼り付けることが可能です。
拡張機能を使って編集する: ケース変換
change-case みたいな拡張機能を使って、キャメルケースやスネークケースなどのケース変換ができます。以前まで私は「この拡張機能なんに使うんだ・・・」とバカにしていましたがマルチカーソルと組み合わせるとかなり便利です。 正直ドヤ顔できるぞ!
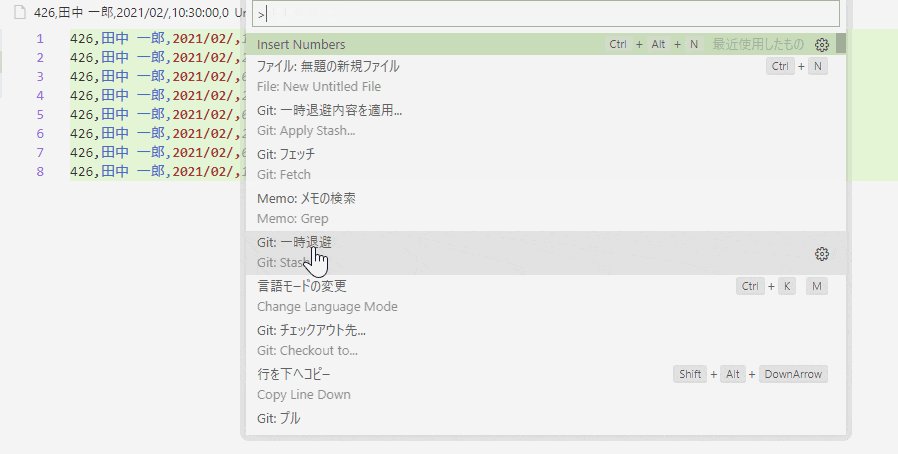
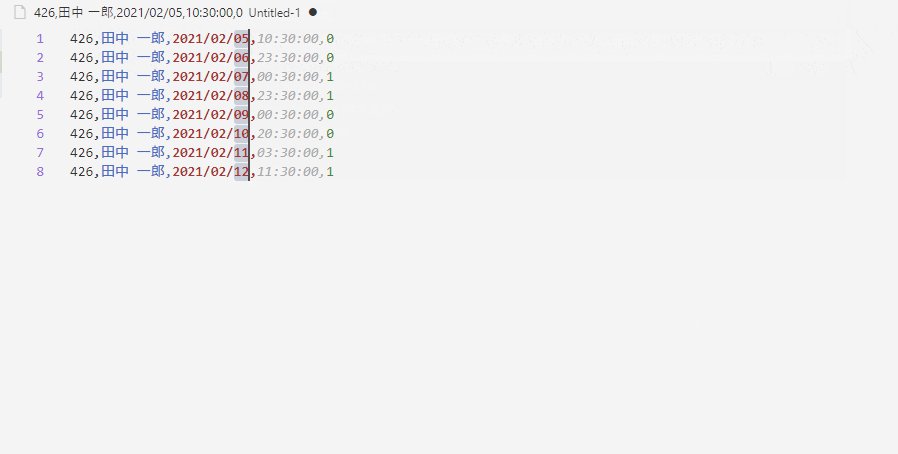
(2021/02/18 追記) 拡張機能を使って編集する: 数字挿入
Insert Numbers で数字の一括挿入なんてどうでしょう。
こういった拡張機能の存在自体、マルチカーソルの活用を前提としている節がありますが。
基本的なマルチカーソルのワザは以上です。あとは組み合わせで何とかなる領域だと思います。それでは快適なVSCodeライフを!
環境
Visual Studio Code 1.37.1