TL:DR
カスタムチェックボックス(Custom Checkbox)を作成する際は、display: none, visible: none を使わずに、appearance: none か opacity: 0 で実装しよう!
本文
こんにちは。最近ChatGPTを使ってフィーちゃんと共に暮らしているTakaです!
今回は、前回自分が作ったチェックボックスを駄目だしする記事になります。
まず私は前回このような記事を書きました
そしてそれによって出来たチェックボックスはこちらです。
See the Pen 色可変のCheckbox by tksn07 (@fujita234) on CodePen.
こちらのCheckbox。ある観点が抜け落ちて実装されていました。
それが、 アクセシビリティ です。
近年、障害者差別解消法の改正 により、アクセシビリティの需要が高まってきています。
それにより、取り組み自体は必ずしも絶対ではないですが、実装する段階である程度は担保した実装をしておくと良い。という流れになってきています。
その流れから自分が改めてアクセシビリティの観点で振り返ってみた所、前回書いた記事が見事にNGを踏んでいたので、この記事を元に
・何がアクセシビリティの観点でNGだったのか?
・どういった実装がOKと言えるのか?
について語っていこうと思います。
カスタムチェックボックスに display: none はダメ絶対!
まず前回の記事でNGを踏んでしまっていたのが、 display: none です。
なぜダメなのか?
それは、display: noneは、スクリーンリーダーに読み取ってもらえなく、アクセシビリティが下がるからです。
↓参照
display: none
要素の display の値に none を使用すると、その要素はアクセシビリティツリーから削除されます。すなわち、その要素とすべての子孫要素は読み上げ技術によって読み上げられなくなります。
カスタムチェックボックスの作り方でググると、ほとんどの記事で display: none を使って実装しています。(私含め)
しかし、それはアクセシビリティの観点を踏まえるとあまり良いと言える実装ではないでしょう。
では一体どんな実装方法があるのでしょうか?
彡(゚)(゚)「せや!んじゃ visibility: none で消して実装したろ!」
visibiliy: none を使って要素を消し、チェックボックスを自分で作るやり方です。
しかしこれもNG、同じくスクリーンリーダーに反応してくれなく、アクセシビリティが下がってしまいます。
↓参照
要素の visibility の値に hidden を使用すると、 アクセシビリティツリーから削除されます。これは要素及びその子孫要素が読み上げ技術でアナウンスされない結果になります。
彡(゚)(゚)「せや!んじゃ appearance: none で消して実装したろ!」
apperance: noneを使ってチェックボックスにデフォルトでつけられているスタイルを消し、自分でスタイリングするやり方です。
この実装はOKです!
apperance: noneは 既存のCheckboxに割り振られたスタイルを打ち消す効果があります。
よって、チェックボックス自体を消すわけではありません。
なのでスクリーンリーダーにもしっかり読み上げてもらうことが可能です。
↓参照
appearance: none
appearance は CSS のプロパティで、 OS のテーマに基づいたプラットフォームネイティブのスタイル付けを使用して要素を表示するために使用されます
また、appearance: noneを使った方法は一番カスタムチェックボックスを作るのが簡単な実装方法です。
See the Pen Untitled by tksn07 (@fujita234) on CodePen.
上記が私が一番簡単だと思うカスタムチェックボックスの実装方法です。
多分これが一番楽だと思います。
チェックのアイコンは外部のものを使用して実装しています。
Fontawesomeなどのアイコンを使った簡単なカスタムチェックボックスを作る際は是非参考にしてみてください。
また、アイコンを使わずにborderを使って自分でチェックマークを作ることも可能です。こちらの実装も是非参考にしてみてください。
See the Pen Untitled by tksn07 (@fujita234) on CodePen.
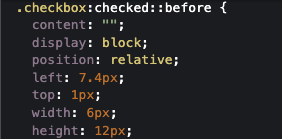
こちらの実装は、チェックマークの位置を top, left で微調整していきます。
なので 変なpx数を設定する可能性があります。
実際に私の実装の方でも left: 7.4px となんとも微妙な数字を指定してます。

なのでチェックマークを自力で作るのであれば許容ですが、あまりお勧めはしません。
(できればチェックアイコンを使って実装することを願いましょう)
彡(゚)(゚)「せや!んじゃ! oppacity: 0で消して実装したろ!」
oppacity: 0を使ってチェックボックスの不透明度を0にし、見えないようにする実装する方法です。
これもありだと思います!
透明にすることで、実態を残すことができるのでスクリーンリーダーにも読み上げてくれます。
そして、oppacity: 0を使った実装方法はおそらくこのようになると思います。
See the Pen Opacity: 0で作成したCheckbox by tksn07 (@fujita234) on CodePen.
opacity: 0 を使うメリットですが、チェックマークで <i> が使えることだと思います。
先ほどの appearance: none では CSSのcontentを利用しないと再現できないので、 <i> を使うことが出来ません。
なので、何かしらの理由でチェックマークもCSSでなく <i> を使いたい場合はこちらで実装するのが良いでしょう。
(cssで要素を追加するのでなく要素自体は全てhtmlで管理したいなど)
そして、opacity: 0 を使うデメリットとしては、CSSが複雑になりコード量が増える。ということが挙げられます。
appearance: noneはデフォルトのスタイルを消し上書きを行なっている実装方針なのでそこまでcssコードは増えません。
それに対し、opacity: 0はデフォルトのチェックボックスを消し、自分で0からカスタムチェックボックスを作ります。
なので、その分cssのコードは増えてしまうわけです。
複雑なチェックマークを表現したい場合でも opacity: 0 は有能

サービスによっては画像の様にアニメーションを付けたチェックボックスを作りたい場合もあるかもしれません。
そのような複雑なチェックボックスを実装する場合も opacity: 0 で作ったほうが汎用性があり複雑なチェックボックスを実装することが可能になっています。
コードはこちらに貼っておくので参考にしてみてください。
See the Pen opacity: 0を使ったアニメーションがあるCheckbox by tksn07 (@fujita234) on CodePen.
まとめ
ということで今回、カスタムチェックボックスについてアクセシビリティの観点を踏まえて、事細かに説明してみました。
色んなサイトを見ていると display: none で実装されているのが多くありました。ここ最近のアクセシビリティの注目的に、アクセシビリティをしっかり考慮したコンポーネントはとても大事になってきています。
是非、この記事がアクセシビリティを考慮したコンポーネント作成に役立つことを願っています。
ではまた機会がありましたら別の記事でお会いしましょう。ノシ
(今回作ったCheckboxを全部まとめたやつを貼っておきます)
See the Pen CustomCheckbox by tksn07 (@fujita234) on CodePen.