チェックボックスについて詳しくなれたので初投稿です。
See the Pen 色可変のCheckbox by tksn07 (@fujita234) on CodePen.
早くコードをコピペしたい人はこちら
どうやって作ったかの説明
突然ですが皆さん。
どのようなチェックボックスを作成したことありますか?
チェックボックスを作成する方法は色々あると思います。
- デフォルトのチェックボックスを使う
- チェックボックスのアイコンを使う
- チェックボックスの画像を使う
- 頑張って作る
様々な作り方がある中。今回私は「頑張って作る」を採用しました。
なぜ「頑張って作る」を採用したか
「チェックボックスを作ってほしい!」という依頼が突然、私に来ました。
「どんなチェックボックス?」と聞いたところ
「googleカレンダーみたいなチェックボックス!」という話でした。
「ほうほう...googleカレンダーみたいなチェックボックス...」
確認してみるとこんなチェックボックスでした。


この時点で「デフォのチェックボックスじゃだめだな...」と思います。
そしてその色が可変ときたじゃありませんか。

この色が可変というのがなかなか厄介で
この段階で、
- デフォルトのチェックボックスを使う
- A. デフォじゃこんなの作れない
- チェックボックスのアイコンを使う
- A. アイコンに色付けもチェックだけ白なんて無理
- もしかしたらこれでもいける...?
- チェックボックスの画像を使う
- A. 色の度に画像つくる?無理
ってことで「頑張って作る。」を採用しました。
どうやって作ったか?
上で紹介した。コードをコピペしたい人向けのコードを説明していきたいと思います。
まずhtmlはこのような構造になっています。
<div class="container">
<label class="control control--checkbox">
<div class="control-group">
<input type="checkbox" checked="checked"/>
<div class="control__indicator"></div>
<div class="text-name">First checkbox</div>
</div>
</label>
</div>
まだcssは適用させてません。
この段階で、画面はこのようになっています。

まだまだ見た目通りじゃありません。
これに一個ずつcssを適用させていきましょう。
/* デフォのcheckboxを消す */
input[type="checkbox"] {
display: none;
}
まずはデフォルトで表示されているチェックボックスを非表示にします。

これでチェックボックスが消えました。
では、代わりのスタイルを適用させたチェックボックスを作成していきましょう。
/* チェックボックス checked=false */
.control__indicator {
height: 20px;
width: 20px;
background: white;
border-radius: 5px;
border: solid blue;
}
このcssがチェックボックスがfalseの時に表示されるチェックボックスになります。

heightとwidth がチェックボックスの大きさを表現してます。
/* チェックボックス checked=true */
.control input:checked + .control__indicator {
background: blue;
}
次にこのcssを適用させることで、チェックボックスがtrueの時、色が変わるのを表現させています。

クリックし、checked=trueになると、background: blue;が適用され、真っ青になるという仕組みです。
また、+ マークは、隣接している要素に適用という力があります。

次にチェックマークです。
チェックマークはこのようなcssになっています。
.control__indicator::before {
content: '';
display: block;
position: relative;
left: 8px;
top: 4px;
width: 3px;
height: 8px;
border: solid blue;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
opacity: 1;
}
borderで頑張ってチェックマークっぽいのを作って、それを45°回転させて表現しています。

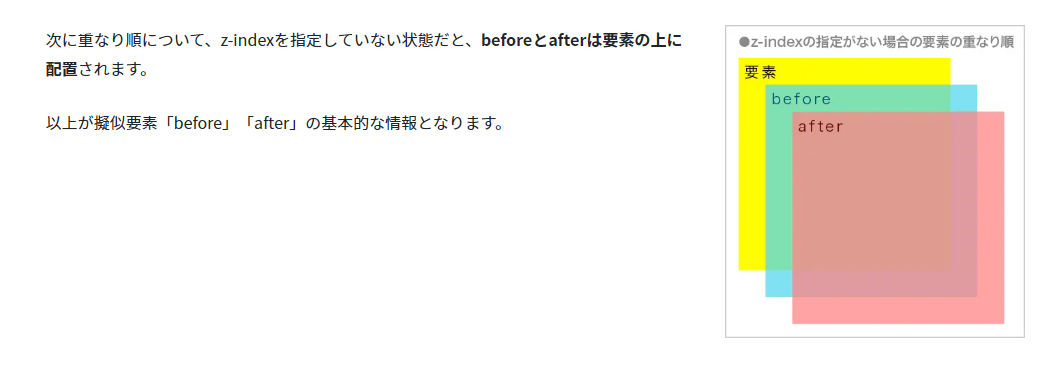
また、before要素を使ってます。beforeに関してはこちらの記事がわかりやすかったので載せておきます。

これで、チェックボックスの上にチェックを配置。というやり方を取っています。
そして、次に、チェックがtrueの時のチェックマークも作成していきましょう。
/* チェックマーク checked=true */
.control__indicator::after {
content: '';
display: block;
position: relative;
left: 8px;
top: -6px;
width: 3px;
height: 8px;
border: solid white;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
opacity: 1;
}
これでチェックがtrueのチェックマークを表現出来ました。
しかし、チェックがfalseだと、このような画面になってしまいます。

なので、
- チェックがtrueなら、白のチェックマークを表示、
- チェックがfalseなら、青のチェックマークを表示
を実現させなければいけません。
それを実現させるのがこちら
/* チェックマークを表示させる */
.control input:checked + .control__indicator::after {
opacity: 1;
}
/* チェックマークを表示させる checked=false */
.control input:not(:checked) + .control__indicator::before {
opacity: 1;
}
opacityとは不透明度を表現するcssです。
なお、このタイミングで、チェックマークの opacityを0に修正してください。
/* チェックマーク checked=false */
.control__indicator::before {
content: '';
display: block;
position: relative;
left: 8px;
top: 4px;
width: 3px;
height: 8px;
border: solid blue;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
opacity: 0; /* ここ変えたよ! */
}
/* チェックマーク checked=true */
.control__indicator::after {
content: '';
display: block;
position: relative;
left: 8px;
top: -6px;
width: 3px;
height: 8px;
border: solid white;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
opacity: 0; /* ここ変えたよ! */
}
これで不透明度をいじくることで、チェックマークを変える。というのを表現しています。


これでいい感じになりました。
後は、いい感じにそろえて、
.control-group {
display: flex;
position: relative;
padding: 5px;
box-sizing: border-box;
align-items: center;
}
/* textのスタイル */
.text-name {
padding-left: 8px;
}
完成です!
後は、色を変数で渡したり、
Reactならこのチェックボックスをコンポーネントで切って使いまわすなどできます。
是非「googleカレンダーみたいなチェックボックス作って!」
という要望が来た時に参考してください。
では ノシ