*本記事執筆時点での私の環境はRuby 2.6.3p62, Rails 5.1.6です。環境が違う場合同じ様に動作しない場合もありますのでご注意下さい。
アプリケーションがある程度仕上がり始めると、デフォルトのつまらないフォントがつまらなくなってくることもあるかと思います。

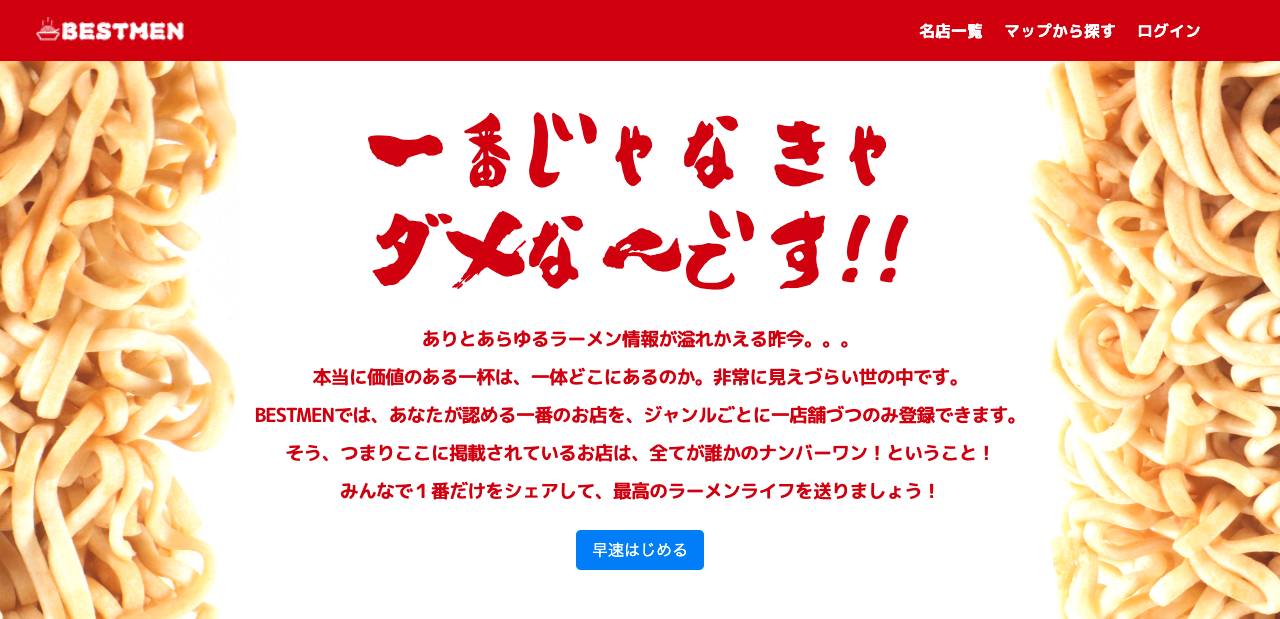
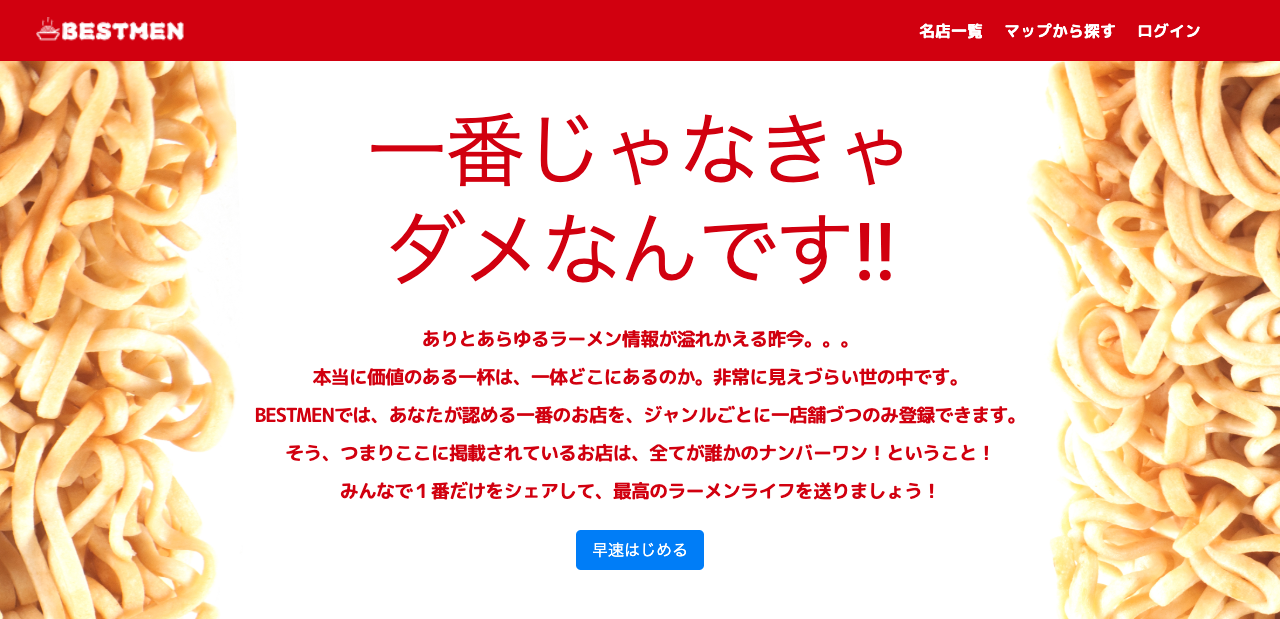
もう一歩足りないランディングページ。。。
Railsでは外部で配信されてるカスタムフォントを簡単に導入して自由に使うことができます◎
順を追ってかんたんに説明します💡
①フォントを用意する
グーグルで検索する(フォント フリー等)と面白いフォントがゴロゴロ転がってます。気に入った物を早速ダウンロードしてみましょう。
私は銀魂次回予告体(http://fontlab.web.fc2.com/sweetheavycalligraphy.html)なる物を拾いましたので、こちらを使用します。
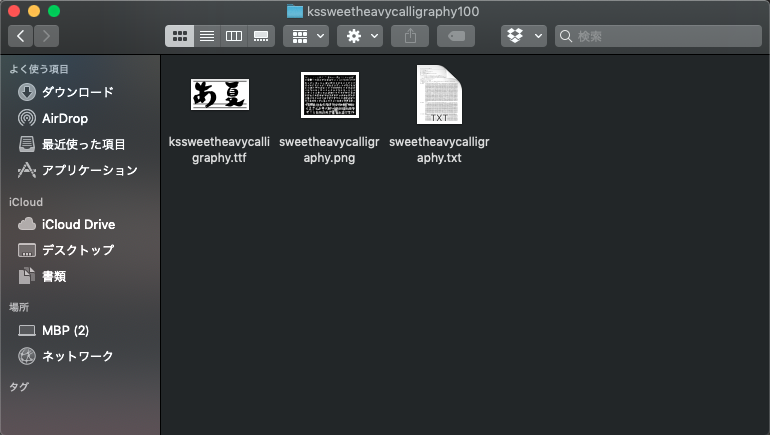
ダウンロードしたフォルダを開くと以下のようなファイルが収納されていました。
拡張子ttfが付いているファイルがフォントの入ったファイルになりますのでこちらを使用します。(ttfではなくotfファイルが存在している場合もあります。その場合はそれを使用して下さい。)

②app/assetsフォルダ配下にfontsフォルダを作成
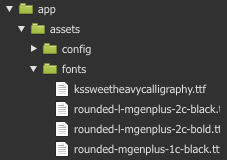
app/assetsフォルダ配下にjavascriptsフォルダやstylesheetsフォルダと並んでfontsフォルダを作成します。
そしてその中に先ほどダウンロードしたttfファイルを配置します。

fontsフォルダ内にkssweetheavycalligraphy.ttfファイルを配置。他の三つは別用で使用しているファイルなので気にしないで下さいm(_ _)m
③CSSにフォントファイルの読み込みを記載
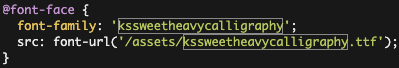
CSSに使用するファイルを以下の様に記載します。
利用したい部位によって適切なファイルを選択して下さい。今回はapplication.scssに記載します。

ここで注意!!!
指定方法は'/assets/~~~~~.ttf'であり、'/assets/fonts/~~~~~.ttf'ではありません。私はここで小一時間詰まりました🙃
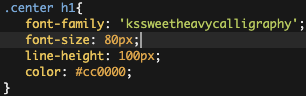
④フォントを変更したい箇所のCSSにfont-familyを指定する
最後に使用したい箇所のCSSにfont-familyを指定します。

フォントのサイズ等もここで指定できます。