
今Play Storeで審査中なので「予定」。そのうちiOSでも使えるようにしてApp Storeにも審査出します。
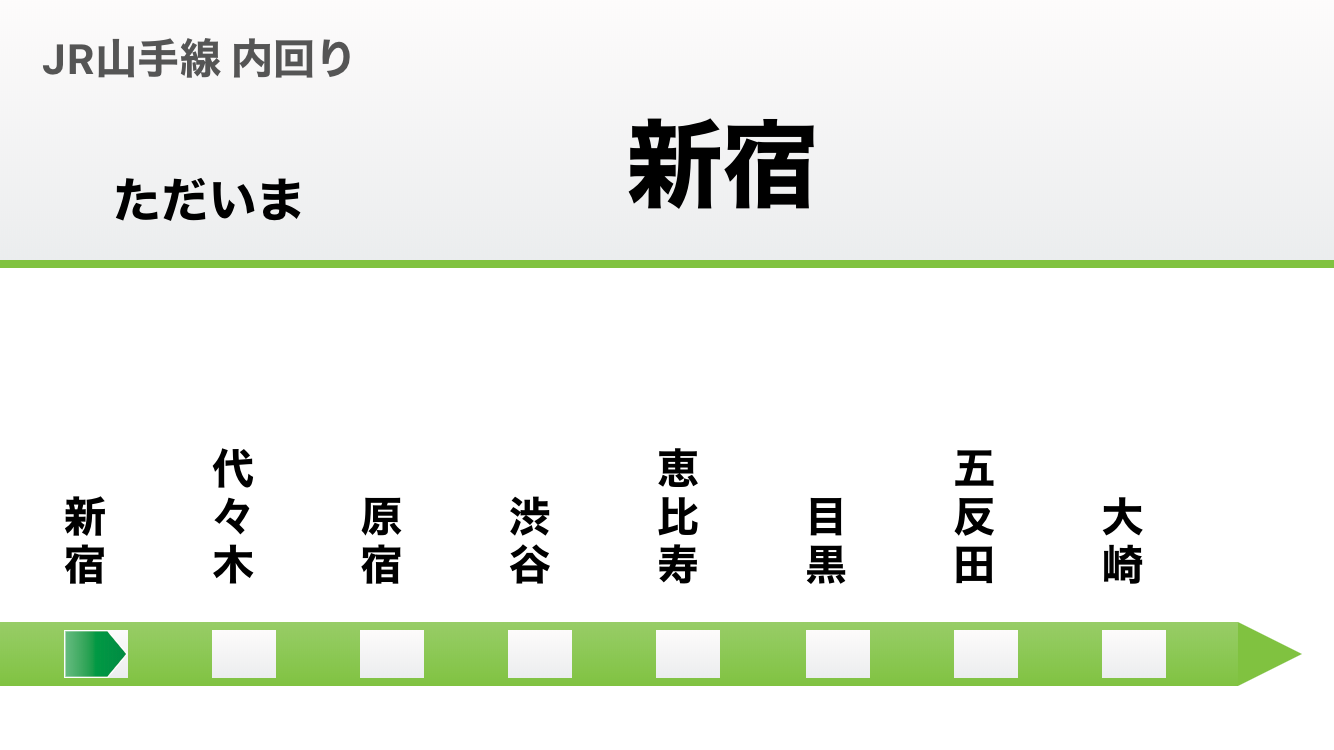
Expo(React Native)でTrainLCDというアプリを作りました。
TrainLCDの宣伝だけだとあれなのでExpoはいいぞということを含めて書いていきます。
TrainLCDとは?

さっき書いたとおり電車のLCDを再現したWeb・ネイティブアプリです。
Webの方はhttps://trainlcd.tinykitten.meです。
ただWebのほうじゃなくてネイティブアプリの方にシフトしていきたいなと思ってます。その方が多分リーチできるので。
ちなみにWebのほうはAngularで作りました。
どうやって作ったのか?
ExpoというReact Nativeを用いたプラットフォームを使いました。
Expoは、審査不要で公開し、QRコードを専用アプリで読み取るだけでアプリを実行できるものです。
控えめに言って最高。
なぜアプリストアに申請したのか?
別にアプリストアに申請しないならWeb版で十分です。
ただ、この知名度の低いアプリをアプリストアに出せばもしかしたらもっとリーチするかもしれないという安直な考えです。
どのように実現したのか?
そんな大層なことはしてないですが、位置情報をStationAPIというElixir+Phoenixで作ったGraphQL APIに最初の駅・路線情報を取るときに送りつけて(もちろん記録はしていません)、一度情報取ったら端末上で計算して表示してるだけです。
電池持ちとか地下鉄での動作はどうしようか考えてます。地下鉄対応は自分ひとりでなんとかなる問題じゃない気がする。
さいごに
こんなクソ記事なのでそのうち炎上してボロクソ言われて限定公開に勝手にされるかもしれませんが。
Play Storeの審査が通ったら多分追記します。
リポジトリ
リンク
追記: 2019/11/06 14:20
iPhone版審査通りました。Androidはまだ。
追記: 2019/11/08 12:42
Android版も無事審査通過しました!