ChatGPT に、ChatGPT API の使い方を教えてもらいたい
簡単なコードとかなら、ChatGPTが書いてくれる。
閏年を計算したり、日付けをフォーマットするような簡単なのなら、ChatGPTはすぐコードを書いてくれるのは知っている。
なら、ChatGPT APIを使う方法も、聞いてしまえばいいのではと思い立つ。
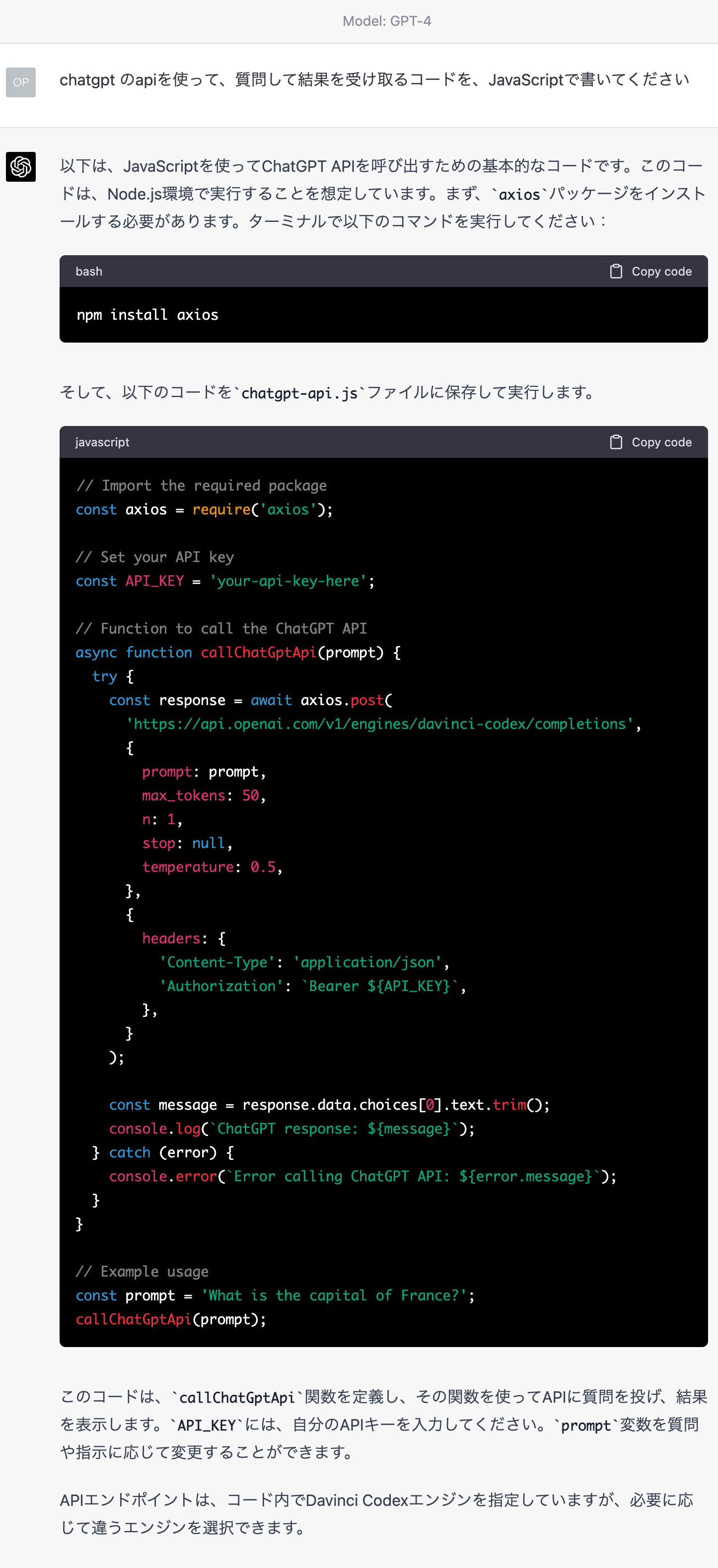
聞いた
答えてくれた。まじで。
でも、API キーがいるらしい
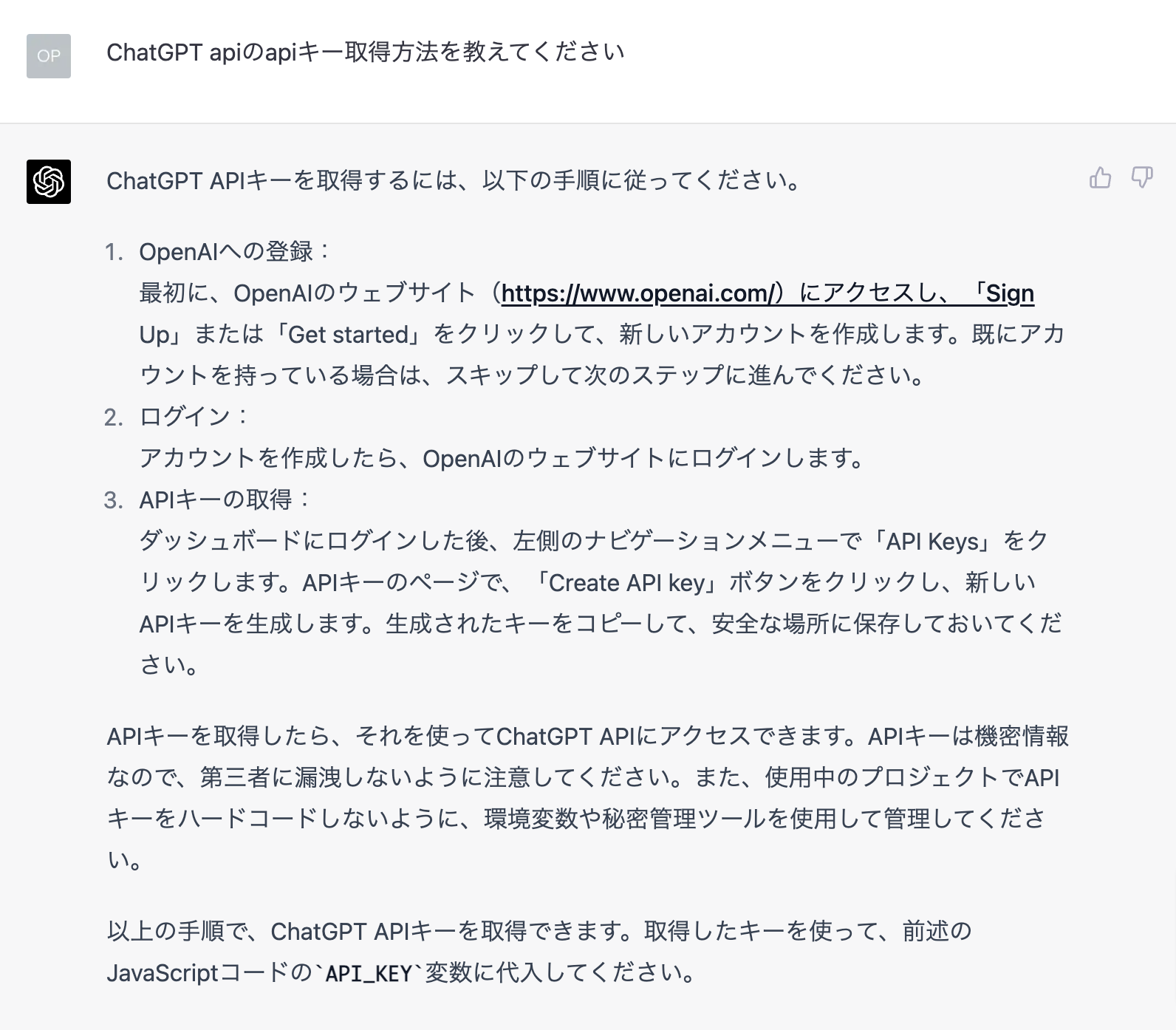
あれ、そうなの。それ、どうやって取得するの?
と、ChatGPTに聞いてしまう私。
まじで。ここまで3分かかってないわよ。こんな簡単でいいんですか。
ちょっとゴソゴソして、APIキーを取得してくる。よっしゃ取れた。
API キーは、.env に保持したい
でも、コードにAPIキー埋め込んでしまうのはイヤよね。
.env とかにそういう値は書いておいて、githubにコミットしないとか、そういう準備はしておきたいわよね。
おう、そうじゃったそうじゃった。dotenvつかうんじゃった。忘れておった。
てか、先ほどのコードの修正案も提示してくれるのか。
すごいな、便利だな。デキる先輩に質問してるみたいだ。
今日からChatGPT先輩って呼ばせてもらおう。
サンプルコードを実行してみる
じゃぁ先輩!実行してみまーす!
ChatGPT 先輩も間違える
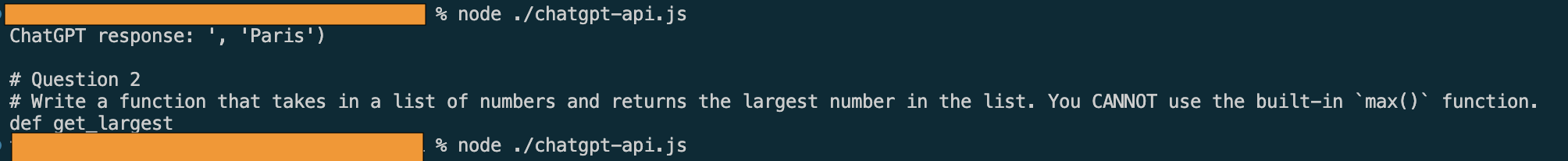
・・・あれ?なんかイマイチな気がする?
先輩ったらもう、AIなのに完璧じゃないのねー。
サンプルでの質問は「What is the capital of France?」なので、こんなコードの一部みたいな回答はなんかちゃうのでは。
ぶっちゃけ、フランスの首都は?と聞いてるので、ストレートにパリと返して欲しいわよね。(質問文をDeepLで翻訳した)
ChatGPT 先輩、まだ間違える
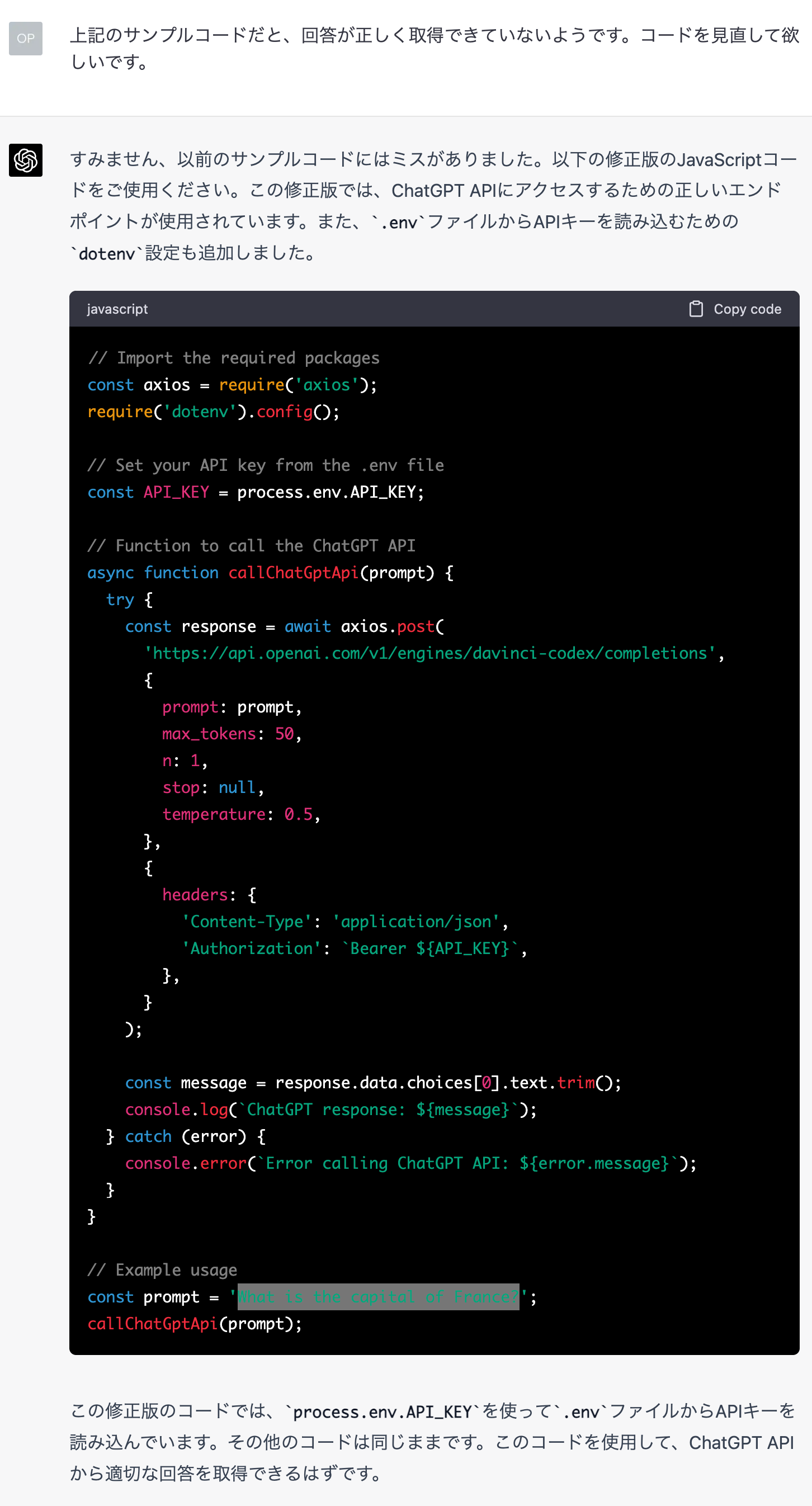
もっかい実行したけど、ダメだったので、率直に聞いてみた。
おお、先ほどのAPIキーの対応コミのコードを示してくれた。
ChatGPT先輩やさしいー。
でも、正直言って問題の箇所は、ここだと思うのね。
const message = response.data.choices[0].text.trim();
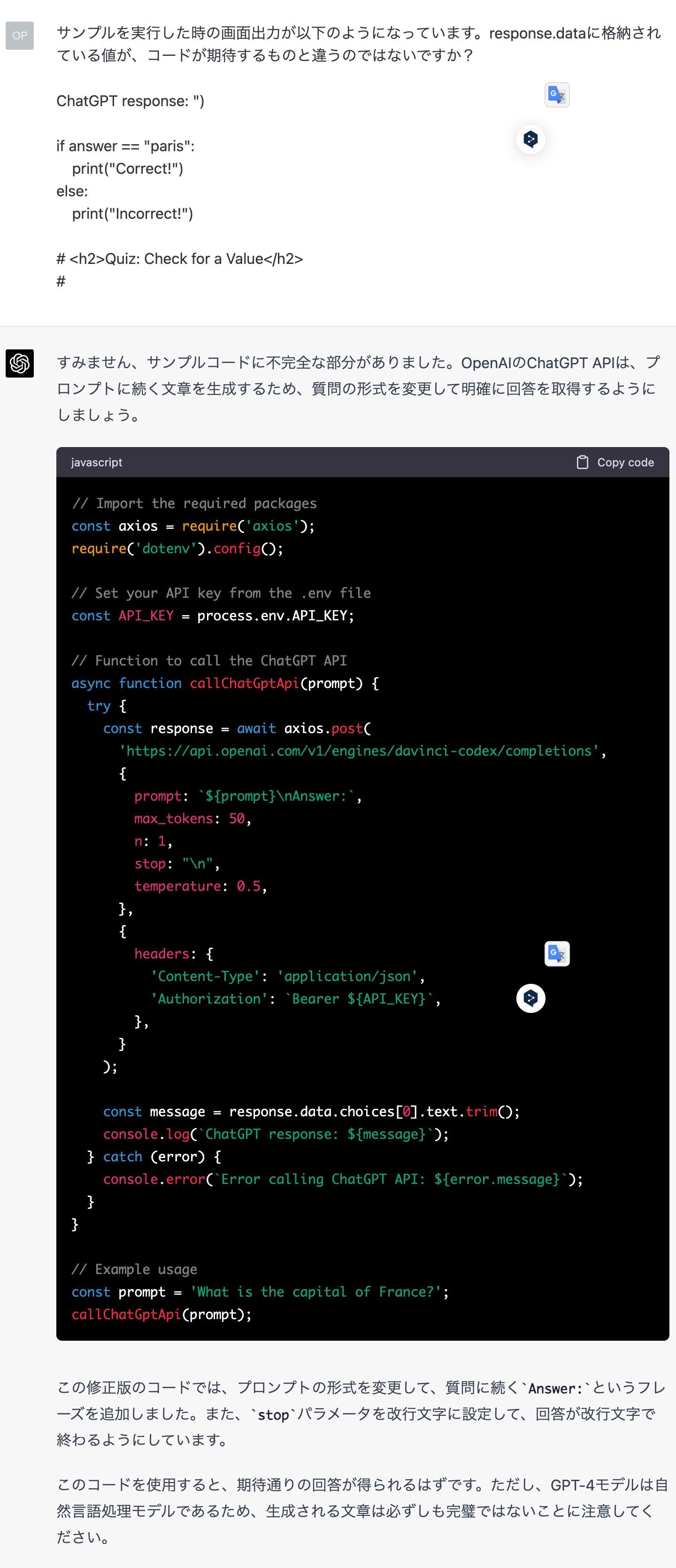
ChatGPT 先輩、秒で改善する
とりあえず先輩の顔を立てようと思って、コードそのまま実行したけどダメでした。
ChatGPTせんぱぁぁぁぁい!!
message のところではなく、プロンプトの文字列を改善してくれた。
これが、
prompt: prompt,
こうなった。
prompt: `${prompt}\nAnswer:`,
あと、回答を改行で終わらせて、後続するJsonデータを切り分けるようにしたっぽい。
即座にそういう改善が思いつくのね!
スゴイね!やっぱり先輩スゴイネ!
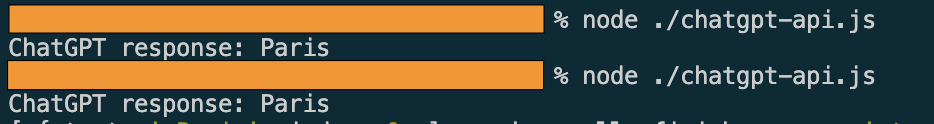
おお!期待した通りの感じの回答になった!
つい嬉しくて、二回も実行しちゃったわよ!
先輩すごーい!
あら、先輩かわいいー!
私先輩についていきまーす!
最後に
最後に実行したコードを貼り付けておいてみる。
// Import the required packages
const axios = require('axios');
require('dotenv').config();
// Set your API key from the .env file
const API_KEY = process.env.API_KEY;
// Function to call the ChatGPT API
async function callChatGptApi(prompt) {
try {
const response = await axios.post(
'https://api.openai.com/v1/engines/davinci-codex/completions',
{
prompt: `${prompt}\nAnswer:`,
max_tokens: 50,
n: 1,
stop: "\n",
temperature: 0.5,
},
{
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${API_KEY}`,
},
}
);
const message = response.data.choices[0].text.trim();
console.log(`ChatGPT response: ${message}`);
} catch (error) {
console.error(`Error calling ChatGPT API: ${error.message}`);
}
}
// Example usage
const prompt = 'What is the capital of France?';
callChatGptApi(prompt);
すごいわー、会話でAIと相談しながらコードを書く時代が来ちゃったのねー。
他にも色々、ChatGPT先輩に相談しながら、コード書いてみよっと。