UITableViewとセットでよく使われる検索バー、
UISearchControllerとUISearchBarのサンプルを作りました。
似たものでUISearchDisplayControllerがありますが、
こちらはiOS8から非推奨となりましたので使わないようにしましょう。
UISearchController
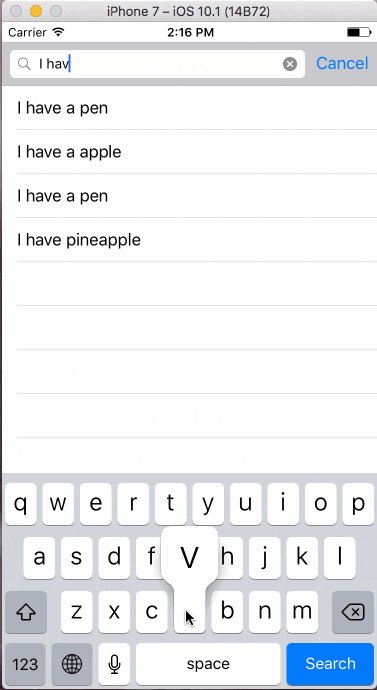
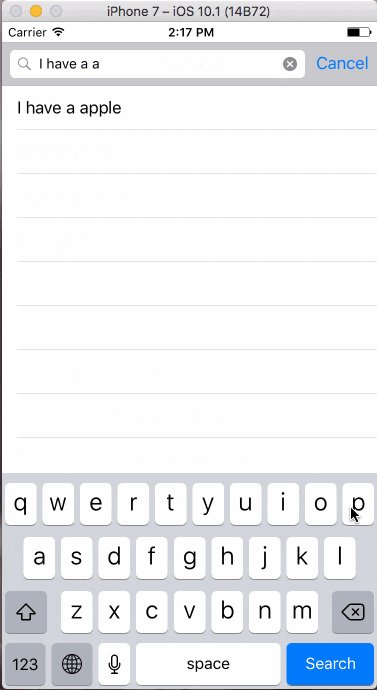
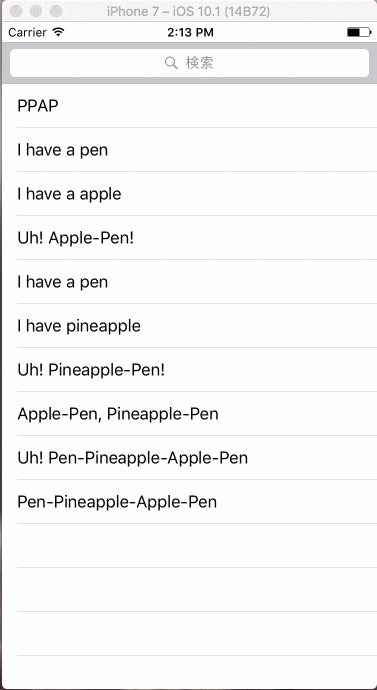
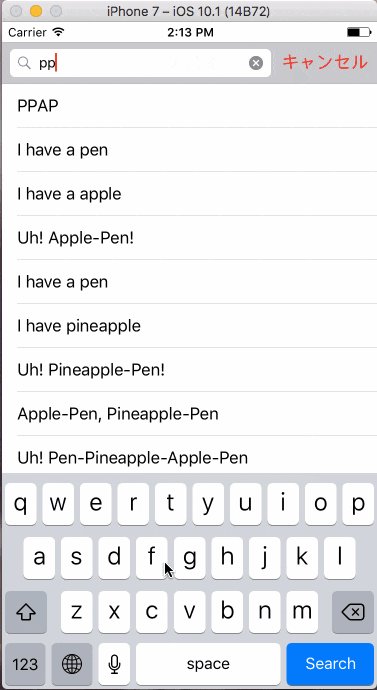
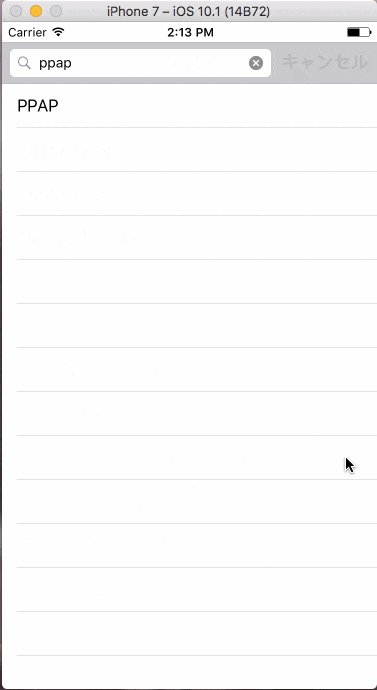
デモ
コード
ViewController.swift
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource, UISearchResultsUpdating {
let PPAP:[String] = ["PPAP", "I have a pen", "I have a apple", "Uh! Apple-Pen!", "I have a pen", "I have pineapple", "Uh! Pineapple-Pen!", "Apple-Pen, Pineapple-Pen", "Uh! Pen-Pineapple-Apple-Pen", "Pen-Pineapple-Apple-Pen"]
var searchResults:[String] = []
var tableView: UITableView!
var searchController = UISearchController()
override func viewDidLoad() {
super.viewDidLoad()
let barHeight: CGFloat = UIApplication.shared.statusBarFrame.size.height
tableView = UITableView(frame: CGRect(x: 0, y: barHeight, width: self.view.frame.width, height: self.view.frame.height))
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "cell")
tableView.dataSource = self
tableView.delegate = self
self.view.addSubview(tableView)
searchController = UISearchController(searchResultsController: nil)
searchController.searchResultsUpdater = self
searchController.searchBar.sizeToFit()
searchController.dimsBackgroundDuringPresentation = false
searchController.hidesNavigationBarDuringPresentation = false
tableView.tableHeaderView = searchController.searchBar
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
if searchController.isActive {
return searchResults.count
} else {
return PPAP.count
}
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath as IndexPath)
if searchController.isActive {
cell.textLabel!.text = "\(searchResults[indexPath.row])"
} else {
cell.textLabel!.text = "\(PPAP[indexPath.row])"
}
return cell
}
// 文字が入力される度に呼ばれる
func updateSearchResults(for searchController: UISearchController) {
self.searchResults = PPAP.filter{
// 大文字と小文字を区別せずに検索
$0.lowercased().contains(searchController.searchBar.text!.lowercased())
}
self.tableView.reloadData()
}
}
UISearchBar
デモ
コード
ViewController.swift
import UIKit
class SearchBarViewController: UIViewController, UITableViewDelegate, UITableViewDataSource, UISearchBarDelegate {
let PPAP:[String] = ["PPAP", "I have a pen", "I have a apple", "Uh! Apple-Pen!", "I have a pen", "I have pineapple", "Uh! Pineapple-Pen!", "Apple-Pen, Pineapple-Pen", "Uh! Pen-Pineapple-Apple-Pen", "Pen-Pineapple-Apple-Pen"]
var searchResults:[String] = []
var tableView: UITableView!
var searchBar = UISearchBar()
override func viewDidLoad() {
super.viewDidLoad()
let barHeight: CGFloat = UIApplication.shared.statusBarFrame.size.height
tableView = UITableView(frame: CGRect(x: 0, y: barHeight, width: self.view.frame.width, height: self.view.frame.height))
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "cell")
tableView.dataSource = self
tableView.delegate = self
self.view.addSubview(tableView)
searchBar = UISearchBar()
searchBar.delegate = self
searchBar.frame = CGRect(x:0, y:0, width:self.view.frame.width, height:42)
searchBar.layer.position = CGPoint(x: self.view.bounds.width/2, y: 89)
searchBar.searchBarStyle = UISearchBarStyle.default
searchBar.showsSearchResultsButton = false
searchBar.placeholder = "検索"
searchBar.setValue("キャンセル", forKey: "_cancelButtonText")
searchBar.tintColor = UIColor.red
tableView.tableHeaderView = searchBar
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
if searchBar.text != "" {
return searchResults.count
} else {
return PPAP.count
}
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath as IndexPath)
if searchBar.text != "" {
cell.textLabel!.text = "\(searchResults[indexPath.row])"
} else {
cell.textLabel!.text = "\(PPAP[indexPath.row])"
}
return cell
}
// 検索ボタンが押された時に呼ばれる
func searchBarSearchButtonClicked(_ searchBar: UISearchBar) {
self.view.endEditing(true)
searchBar.showsCancelButton = true
self.searchResults = PPAP.filter{
// 大文字と小文字を区別せずに検索
$0.lowercased().contains(searchBar.text!.lowercased())
}
self.tableView.reloadData()
}
// キャンセルボタンが押された時に呼ばれる
func searchBarCancelButtonClicked(_ searchBar: UISearchBar) {
searchBar.showsCancelButton = false
self.view.endEditing(true)
searchBar.text = ""
self.tableView.reloadData()
}
// テキストフィールド入力開始前に呼ばれる
func searchBarShouldBeginEditing(_ searchBar: UISearchBar) -> Bool {
searchBar.showsCancelButton = true
return true
}
}